- You have a Server Component that imports next/router. Use next/navigation instead
啃火龙果的兔子
网络
解决Next.js13+中“Usenext/navigationinsteadofnext/router”的问题在Next.js13及更高版本中,AppRouter引入了新的导航系统,需要使用next/navigation替代传统的next/router。以下是完整的解决方案:1.理解新旧路由的区别特性next/router(PagesRouter)next/navigation(AppRoute
- 宝妈在家做什么能赚钱?适合宝妈在家做的分享优惠券赚钱方法(附具体操作方式)
高省APP大九
作为一位宝妈,如何在照顾家庭的同时还能有所收入,成为了许多人的难题。而微信羊毛群则为宝妈们提供了一个在家创业的好机会。通过参与羊毛群活动,宝妈们可以利用闲暇时间获取优惠券和折扣信息,然后分享给朋友和亲人,实现赚钱的目的。本文将介绍如何利用高省APP在微信羊毛群中赚钱的方法。一、了解微信羊毛群微信羊毛群是一种以分享优惠券和折扣信息为主的社交群体。群主通常会与商家合作,发布一些带有优惠券和折扣的商品信
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- next.js 如何实现动态路由?
在Next.js12中,动态路由和参数传递主要通过文件系统路由(File-systemRouting)实现。以下是详细步骤和示例:一、创建动态路由文件命名规则在pages目录下创建文件名用[参数名].js格式的文件,例如:pages/posts/[id].js//单个参数pages/[category]/[id].js//多段参数匹配的URL示例/posts/123→id:'123'/ne
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- 1.1分钟了解Jocelynapp不让提出曝光!别再被洗脑了赶紧止损
最新曝光29
1.JocelynAPP在平台不能提现怎么办?2.JocelynAPP这个软件靠谱可信吗?3.JocelynAPP在软件做任务被骗?4.JocelynAPP软件app无法登录?5.JocelynAPP平台是真的吗?6.JocelynAPP被骗无法提现,操作失误!7.JocelynAPP平台是騙局吗?8.JocelynAPP被骗无法出金如何维护自己的合法权益!希望看到这篇文章的人可以及时止损;请及时
- 人的一生,爱易求,懂难得
尚慧度
图片发自App在我们的一生中,遇到爱,遇到情,都不稀罕,也很正常,难得的是遇到懂得。懂,比爱更难得,也比爱更重要。一个人爱你,但如果不懂你,这就是一种浮浅,更是一种遗憾。一生中,如果有人懂你,即使没有拥有爱,也会觉得心安,也是一种幸福。同是天涯沦落人,相逢何必曾相识。图片发自App懂,是一种信任。即便我被别人误解,但是若还有人懂我,我就会有微笑下去的勇气。为惜故人去,复怜嘶马愁。懂,是一种牵挂和叮
- 蝴蝶忆水
杨子毓
图片发自App蝶望着天空。她快要死了,在一片海上。蝶笑了,凄惨的笑,悲凉,可怕,绝望于解脱,也许,只是一种苦笑。死是什么?是可以进入理想中的那一个美好的世界吗?是神话中所说的的天堂吗?蝶倒是期望那不是神话,是真的有天堂的存在。蝶还放不下什么?连她自己也不知道。她好像在寻找什么东西,抬起头来,她看见了第一颗星辰,它是那么美丽与闪耀,但是,它看起来好像也十分疲惫。爱慕之人已经不在了。心也已经死了。还有
- 高省是什么平台?加入高省赚钱需要什么条件?
高省APP大九
高省是什么平台高省安全吗?高省app,实现你的赚钱梦想,打拼两年的我为大家详细介绍一下高省到底是什么平台。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码999999,注册送2皇冠会员,送万元推广大礼包。下面继续跟大家聊聊高省有什么好处?1学习新的赚钱方法。您可以通过下载高省应用程序独立搜索优惠券,也可以通过加入代理商分享和赚钱。用户黏性高,不需要维护
- next.js刷新页面时二级菜单展开状态判断
啃火龙果的兔子
开发DEMOjavascript前端react.js
在Next.js中保持二级菜单刷新后展开状态的解决方案在Next.js应用中,当页面刷新时保持二级菜单的展开状态,可以通过以下几种方法实现:方法1:使用URL参数保存状态(推荐)import{useRouter}from'next/router';import{useEffect,useState}from'react';constMenuComponent=()=>{constrouter=us
- 美团优惠券在哪里可以领.美团优惠券是商家承担还是平台承担?美团优惠券商家会吃亏吗
氧券超好用
美团优惠券在哪里可以领.美团优惠券是商家承担还是平台承担?美团优惠券商家会吃亏吗美团优惠券是美团平台上的一种促销工具,旨在为消费者提供优惠,同时吸引更多的用户购买。那么,美团优惠券在哪里可以领呢?美团优惠券的承担方是商家还是平台呢?商家是否会因此吃亏呢?本文将为您解答这些问题。一、美团优惠券在哪里可以领?美团优惠券可以在美团APP中领取。用户只需打开美团APP,进入优惠券中心,即可查看可领取的优惠
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 相遇
竹寺中
图片发自App如果相遇我该对你说什么如果因为嘴太笨拙破坏了这片刻你会不会转身只留背影给我为了这一刻我读遍每一首情诗听遍每一首情歌只为找到最适合的词句在相遇的那一瞬间你能读懂我
- 一条你的路
默大人欢居
图片发自App有一条路,你从来不曾走过可他们说,你该这样这样走你不是我,又怎能懂得这路必须我来,我走这酸甜苦辣都因我选,而万般精彩值得这一路上,披荆斩棘,不停放下负累,向死而生,勇敢去活一次,找到这路,忘我通往你心,来到我心,等你谢谢你来或走,与你的缘分,不止是一盏茶的功夫,或许忘记一个人要用一辈子,或许爱上一个人只是一瞬间;可是,到最后,我们自己来到这人世间,自己离开这人世间,还是一个人。所以,
- 2020-03-16 刷题1(字符串)
nowherespyfly
01.06字符串压缩标签:字符串,内存题目其实很简单,用模拟法模拟字符串的压缩过程即可。但是我提交了三次,因为爆内存了。看了评论区才发现一个隐藏的坑:c_s=c_s+c+to_string(cnt)//会给c_s+c+to_string(cnt)开辟新的内存来存放,如果字符串很长,就会爆内存c_s+=c+to_string(cnt)//相当于在c后面append,不会开辟新的内存所以,以后能用+=
- 蘇格拉底影響世界的100句名言
田培榮Paul
图片发自App苏格拉底(公元前469年—公元前399年),古希腊著名的思想家、哲学家、教育家、公民陪审员。苏格拉底和他的学生柏拉图,以及柏拉图的学生亚里士多德并称为“古希腊三贤”,被后人广泛地认为是西方哲学的奠基者。身为雅典的公民,据记载,苏格拉底最后被雅典法庭以侮辱雅典神、引进新神论和腐蚀雅典青年思想之罪名判处死刑。尽管苏格拉底曾获得逃亡的机会,但他仍选择饮下毒堇汁而死,因为他认为逃亡只会进一步
- 京东返利app哪个最好?京东用哪个软件返利
日常购物小技巧
京东返利通俗点讲就是,在京东购买商品的同时,可以得到商家的返利补贴。比如我在京东app买了一台电视机,花费1000块。商家额外给力6%的返佣提成。那么我实际比没有用返利软件的人省了60块。商家这样做的目的就是更好的提高商品销量,让出利润给部分消费者。通过京东返利,也是可以赚钱的,很多人以此为生。比如你分享了某个带有优惠券的京东商品,有消费者下单,你就可以获得商家对应的返利提成。京东有哪些返利软件呢
- 2024年圈子社交APP源码开发:仿小红书垂直社区小程序搭建详解
宠友信息
IM即时通讯APP源码社交APP源码小程序微信javauni-appspringboot微服务
目录核心功能模块及技术解析多平台适配与技术架构结语在社交网络迅速发展的今天,垂直社交平台逐渐成为主流。特别是类似小红书的圈子社交应用,它们不仅为用户提供了一个分享和交流的空间,还满足了特定群体的个性化需求。2024年您可以打造一个深度互动、功能丰富的垂直社区。本文将详细描述如何基于这些技术构建社交平台,并结合相关的技术术语和代码片段。演示下载地址:社交源码_语音聊天软件_即时通信软件-社交软件-宠
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- 美团外卖红包怎么领,有美团外卖返利软件吗?
小小编007
生活节奏日益加快,很多人已经没有时间或者懒于去做饭了,尤其是现在的年轻人,有不少部分是不会做饭的。再就是加上疫情原因,很多人也不敢去饭店吃饭,叫美团外卖就日益变得越来越频繁。如果细算,一个月外卖的花费也要占收入的不小比例,那么怎么点美团外卖才能更省钱呢?其实每天点美团外卖前,我们都可以领到美团外卖红包而且还有商家返利可拿。果冻宝盒是一个综合导购返佣app,覆盖淘宝,天猫,京东,拼多多,苏宁易购等各
- 2023年什么行业最赚钱 云南十大隐形暴利行业
高省爱氧惠
今年依赖的投资行情相对来说是还可以的,如果大家有比较好的眼力劲就能找到能赚钱的投资方法,其实每个行业如果做得好的话,是可以赚钱的。我是一名来自山东的宝妈,下面我先来给大家分享一个我一直再坚持做的APP~首先来推荐做淘客赚钱,经过十多年的发展淘客市场非常大,网购用户都是你的目标群体,在氧惠APP创业,大家只要坚持分享就有钱赚。最重要的是零投资!!!分享出去只要这个人网购,你就有钱赚,虽然前几个月很难
- 淘宝返利软件哪个佣金高?高省和省推哪个平台佣金高?
优惠券高省
高省app是杭州长孚科技有限公司旗下的一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品隐藏优惠券以及获得返利。【高省】分会员和运营商,会员定位是自用的,而运营商是针对推广者的。另外还有一个城市合伙人,这个是在高级运营商的基础上,多了同城本地CPS的一些收益,而且无论粉丝是不是自己下面,城市合伙人都可以获得相应收益。其中运营商分为三个级别:1、团长2、运营商
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- nginx+nacos集群配置模版
cherishSpring
SpringCloudnginxnginx运维
worker_processes1;events{worker_connections1024;}http{includemime.types;default_typeapplication/octet-stream;sendfileon;keepalive_timeout65;upstreamnacoscluster{server127.0.0.1:10003;server127.0.0.1:1
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 感恩日记20180515
兰姐美式减脂倡导者
图片发自App1,感恩安静的打坐冥想时间,没有受到干扰。2,感恩卡瘦+美味的豆浆+黑芝麻+枣夹核桃,是我完美的早餐,唇齿留香,能量满满。3,感恩午间做了个冥想,舒服极了。4,感恩老爸给我去批发市场买了十公斤南瓜子,只因我说了句我想吃南瓜子。对父母的爱,真的无以回报,只有让自己过的更幸福。5,北京好友发200块红包给我,请我吃哈根达斯,谢谢,这份美意必须领,必须去吃。感恩在北京一起星巴克的美好时光。
- 2020大年初一
田可欣live
突然很喜欢在家的感觉,突然后悔之前在家没过好日子,没有和老爸老妈好好聊天,家真的是很温暖的。喜欢今天这份感觉,今天心里在想,自己还能任性是真的好,我明明是可以抓住好多幸福的,不行,我得抱紧身边的爱,我要做个敢说话敢主动展现自己的人。今晚的打牌,烧烤,舒服自在,什么都比不过一家人在一起玩乐的好,我们能肆意的做自己。图片发自App
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 亨雪的心
流浪的狗尾巴草
图片发自网络风舞尘/文盼来了盼来了你——洁白的礼花于是,我便有儿时的欣喜激动的张开臂膀接纳你,拥抱你,亲吻你我欢跃于这漫天飞雪中感知你的肌肤享受你的柔情你是圣洁的公主纯洁的上天赐下的精灵图片发自App我沉醉了消失了沉醉于这飞舞的雪花里消失在这银白的世界里可惜,你只是偶尔的光顾只在寒潮时来临更可惜,你也不能长久留存你来到这多舛的尘世把生命交给了大地滋润了万物且不留痕迹图片发自网络不知何时你也偷偷的融
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
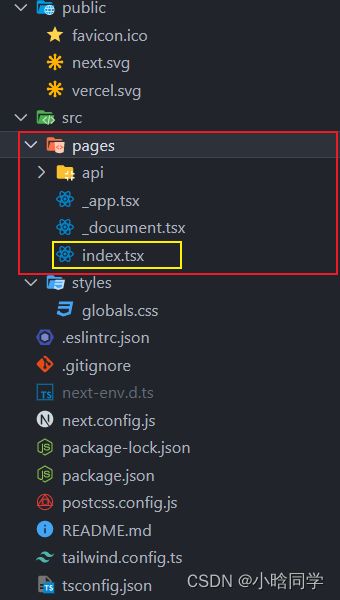
 PagesRouter:在 src 目录下启用 pages 目录,默认会放 api 等文件,并在该目录中生成首页内容(src/pages/index.tsx)。
PagesRouter:在 src 目录下启用 pages 目录,默认会放 api 等文件,并在该目录中生成首页内容(src/pages/index.tsx)。