浏览器跨域
生活中的事跟跨域有什么关系,那必须有。
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。
什么是跨域
跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域)与所请求资源的域不一致,即请求的目标资源与当前网页的域名(协议、域名或端口)不同。
Web 浏览器遵循同源策略(Same-Origin Policy),这是一种安全策略,旨在防止潜在的恶意网站窃取用户数据或进行其他安全攻击。同源策略要求网页的运行环境和所请求的资源必须拥有相同的协议、域名和端口,否则浏览器会阻止跨域请求的执行。
举例来说,每个网站都有一个域名或者IP地址(实际上域名就是对IP地址的别名,方便人们记忆)。当我们访问一个网站时,浏览器会将某个页面下载到本地并解析,以展示图形页面。为了支持更多的业务需求,在这个页面中可能会发起一些额外的请求。为了避免页面卡顿,我们使用了Ajax技术偷偷地通过后门请求数据。偷偷走后门是可行的,但是必须遵循规则,不可以随意发起请求。
假设当前页面是www.qfedu.com,在这个页面中发送了一个Ajax请求。浏览器允许请求发送出去,但是请求的地址不是本身的地址,而是www.1000phone.com/api/xxxx这样的地址。此时,浏览器会检查响应,并查看服务端是否允许任何来源发起请求。如果服务端允许,浏览器将放行请求。否则,浏览器会报错,这种错误就是跨域问题。
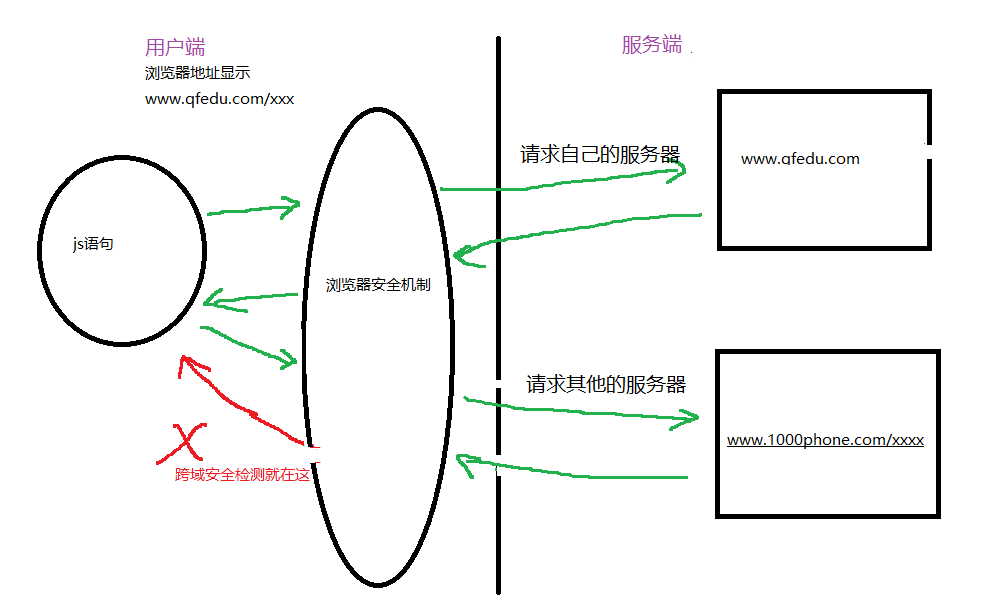
来吧,看图
绿色都是可以通行的,红色是跨域概念的关键点
如何处理跨域
常用的解决跨域方案有3种,分别是jsonp、cors、proxy
● JSONP(JSON with Padding):核心思想是浏览器只限制ajax,不限制图片、多媒体、css、js等资源访问其他网站,恰好利用这个特性,使用一些技巧来解决跨域。
JSONP 是一种利用
你可能感兴趣的:(okhttp)
- 【nginx】ngx_http_proxy_connect_module 正向代理
等风来不如迎风去
网络服务入门与实战nginxhttp运维
50.65无法访问服务器,(403错误)50.196可以访问服务器。那么,配置65通过196访问。需要一个nginx作为代理【nginx】搭配okhttp配置反向代理发送原生的nginx是不支持okhttp的CONNECT请求的。大神竟然给出了一个java工程GINX编译ngx_http_proxy_connect_module及做正向代理是linux构建的。是windows构建的:编译Windo
- OkHttp搞定Http请求
头秃到底
文章目录OkHttp依赖包创建OkHttpClient构造UrlHeader头设定Get请求同步Get异步GetPost请求Json内容Form表单文件上传Put请求Json内容参数方式Delete请求OkHttp工具类OkHttp官方文档仓库OkHttp是一款高效的HTTP客户端框架:HTTP/2支持允许对同一主机的所有请求共享一个套接字。连接池可以减少请求延迟(如果HTTP/2不可用)。透明G
- Fegin超时时间设置的优先级
小胖学编程
feign的底层是ribbon、ribbon最终借助的是client完成服务调用,且SpringBoot即可以设置feign的超时时间。又可设置ribbon超时时间,还可以设置client(例如okhttp)超时时间。那么超时时间设置的优先级哪个高呢?版本信息:springBoot2.2.6.RELEASEspringCloudHoxton.RELEASEFeign调用流程如下图所示:feign调
- Android逆向抓包技巧-不走系统代理
象野VH
Android逆向基础爬虫
前言不走代理,即NoProxy抓包问题,这种情况是在使用代理之后抓包工具并未捕获到数据,而且无论是开启还是关闭抓包工具,都不影响App正常的数据加载。因为Android系统设置的代理并不是强制对所有App生效,App可以在网络请求类库中通过自定义代理设置,选择是否要走系统代理。举例:在安卓开发中,OkHttp发送请求时,设置Proxy.NO_PROXY,让手机不走系统代理,此时基于系统代理抓不到包
- android 下载txt,Android 下载文件(使用OKHttp)
weixin_39942492
android下载txt
finallongstartTime=System.currentTimeMillis();OkHttpClientokHttpClient=newOkHttpClient();Requestrequest=newRequest.Builder().url(url).addHeader("Connection","close").build();okHttpClient.newCall(reque
- Android 利用OkHttp进行文件下载操作
淼森007
Android基础
上回我的博客中讲了如何使用OkHttp封装一套自己的网路请求框架,这次说说文件下载。其实我们APP中还是很多地方会用到文件下载的。比如版本更新的时候,比如图片本地缓存的时候,都会用到文件下载,那么我们如何使用这个功能呢?首先我们要引入框架implementation'com.squareup.okhttp3:okhttp:3.6.0'接着创建类DownloadUtil.java,内容如下publi
- 【Kotlin】OkHttp框架实现网络下载
小叮当不懒
Androidkotlinokhttpandroid
目录【Kotlin】OkHttp框架实现网络下载需求思路实现实现单线程下载功能实现多线程下载功能不积跬步,无以至千里;不积小流,无以成江海。要沉下心来,诗和远方的路费真的很贵!【Kotlin】OkHttp框架实现网络下载需求对网络上的资源进行下载,下载的文件保存在本地mnt/sdcard/Download文件夹。显示下载的进度和下载是否成功的提示。多线程下载,一个线程下载一张图片或者一个视频。只有
- Android从零开始搭建MVVM架构(6)
m0_66070459
程序员面试移动开发android
//加载项目build.gradle的anroid标签下dataBinding{enabled=true}添加相关依赖//okhttp、retrofit、rxjavaimplementation‘com.squareup.okhttp3:okhttp:3.8.0’implementation‘com.squareup.retrofit2:retrofit:2.3.0’implementation‘
- okhttp的get/post请求和上传图像
wanglinuo521
publicclassOkHttpUtils{privatestaticfinalStringTAG="OKHttpUtils----";privatestaticOkHttpUtilsokHttpUtils=null;privateMyHandlermyHandler=newMyHandler();privateLoginListeneronLoginListener;publicstaticO
- okhttp 拦截器用过那些? 什么情况下用的?如何使用?
追梦的鱼儿
okhttp拦截器
目录OkHttp提供了两种类型的拦截器:应用拦截器(ApplicationInterceptor)作用使用1.添加公共请求头2.日志记录网络拦截器(NetworkInterceptor)作用使用1.处理缓存2.监控网络请求和响应OkHttp是一个强大的HTTP客户端,广泛用于Android开发中。拦截器(Interceptor)是OkHttp的一个核心功能,允许开发者在请求和响应的生命周期中插入自
- okhttp,retrofit,rxjava 是如何配合工作的 作用分别是什么
追梦的鱼儿
okhttpretrofitrxjava
目录OkHttp作用基本使用Retrofit作用基本使用RxJava作用优势基本使用三者的配合工作OkHttp、Retrofit和RxJava是Android开发中常用的三种库,它们各自有不同的作用,并且可以很好地配合工作来实现网络请求和响应的处理。OkHttp作用OkHttp是一个高效的HTTP客户端,用于发起网络请求和处理响应。它支持同步和异步请求、连接池、缓存、重定向、超时设置等功能。基本使
- 【springboot进阶】RestTemplate集成okhttp3并自定义日志打印
reui
springboot进阶应用springbootjavaspring
目录一、依赖二、配置创建RestTemplate配置类1.实例化OkHttp3客户端2.实例化RestTemplate模板创建拦截器加入拦截器三、效果传统的java开发中,我们通常使用的连接工具为HttpClient,使用起来比较复杂,新手容易出问题。而spring框架提供的RestTemplate类可用于在应用中调用rest服务,它简化了与http服务的通信方式,以一种更优雅的方式实现远程调用。
- 使用RestTemplate调用其他项目接口传输文件 okhttp
謦潇的小弟
okhttpjava开发语言
文章目录使用RestTemplate调用其他项目接口传输文件一、配置maven依赖yml配置启动类controller调用远程项目的接口传输字符串使用RestTemplate调用其他项目接口传输文件目的:远程调用其他项目的接口传输参数:文件类型–字符串一、配置maven依赖com.squareup.okhttp3okhttp3.9.0org.springframework.cloudspring-
- 基于Spring的三方平台接口对接方法(OkHttp/RestTemplate/视图)
星月梦瑾
javajavaspringokhttprestful
本文介绍了三方平台接口对接方法,一是基于OkHttp请求工具及dom4j报文封装解析xml的方法,二是采用RestTemplate方法封装请求,三是采用建立视图和从库数据源的方式查询。一、OkHttp请求工具及dom4j报文封装解析1、依赖引入 com.squareup.okhttp3 okhttp 4.9.3 compile org.dom4j dom4j
- 在 Android 项目中使用 OkHttp 进行网络请求(get/post)
西瓜本瓜@
androidokhttp
1.在build.gradle文件中添加依赖项打开项目的build.gradle文件(通常位于app模块下),并在dependencies块中添加OkHttp依赖项:dependencies{ //OkHttp核心库 implementation'com.squareup.okhttp3:okhttp:x.x.x' //如果需要使用OkHttp的日志拦截器,可以添加下面的依赖项 im
- 【Android】最好用的网络库:Retrofit
愿相知
网络retrofit
最好用的网络库:Retrofit文章目录最好用的网络库:RetrofitRetrofit的基本用法Retrofit的使用逻辑Retrofit的基本操作处理复杂的接口地址类型进阶删除提交header中指定参数Retrofit构建器的最佳写法Retrofit的使用封装Retrofit的基本用法Retrofit是一款由Square公司开发的网络库,但是它和OkHttp的定位完全不同。OkHttp侧重的是
- Android 4.4 以下,OkHttp访问Https报错,设置了sslSocketFactory仍无效的解决方法
LuckyTHP
androidokhttphttps
背景Android4.4及以下,使用OkHttp发送Https请求,报以下错误:javax.net.ssl.SSLHandshakeException:javax.net.ssl.SSLProtocolException:SSLhandshakeaborted:ssl=0x6b712c90:FailureinSSLlibrary,usuallyaprotocolerrorerror:1407741
- Java财政票据查验接口、医疗票据查验、发票验真接口
翔云API
人工智能apiocr开发语言自动化
支持非税收入类票据:非税收入通用票据、非税收入一般缴款书真伪查验,结算类票据:资金往来结算票据真伪查验,其他财政票据:公益事业捐赠票据、医疗收费票据、社会团体会费票据真伪查验,上传票据查验要素信息,即可返回票据相关信息,有助于财务管理智能化Java财政票据查验接口代码示例:packagecom.test;importokhttp3.*;importorg.json.JSONObject;impor
- Android开发之okhttp /java.net.ConnectException: Failed to connect to localhost/127.0.0.1
Abandon-Lv
android
在启用后端后,在andorid设置baseurl为127.0.0.1:8080,结果在运行的时候报了Failedtoconnecttolocalhost/127.0.0.1这个错误一开始以为是什么地方写错了导致127.0.0.1:8080前多了一个/,查阅资料发现android模拟器(simulator)把它自己作为了localhost,也就是说,代码中使用localhost或者127.0.0.1
- HTTP 4种调用方式
学博成
技术http
HttpURLConnection:java原生java.netHttpClient:代码复杂,还得操心资源回收等。代码很复杂,冗余代码多,不建议直接使用。RestTemplate:是Spring提供的用于访问Rest服务的客户端,RestTemplate提供了多种便捷访问远程Http服务的方法,能够大大提高客户端的编写效率。okhttp:OkHttp是一个高效的HTTP客户端,允许所有同一个主机
- 【Android】OkHttp测试网络连接
珍心
androidandroid
学而不思则罔,思而不学则殆【Android】OkHttp测试网络连接引言发送网络请求测试http1.建立socket连接2.发送请求3.接受数据测试post数据测试http://www.baidu.com测试https建立安全通道测试https://www.baidu.com/测试二总结引言知道OkHttp底层是通过Socket连接,发送网络请求,本篇文章就是模拟这种方式来发送网路请求发送网络请求
- RxJava2+Retrofit2+RxLifecycle3+OkHttp3网络请求封装(动态演示)
2301_82241819
程序员网络php开发语言
ArrayMapmap=newArrayMap{NbaService.getInstance().getNBAInfo(“6949e822e6844ae6453fca0cf83379d3”).subscribeOn(Schedulers.io()).observeOn(AndroidSchedulers.mainThread()).compose(this.bindToLifecycle()).s
- Android中okhttp网络请求的封装
非鱼渡
目前okhttp已经更新到了3.6版本,从3.0版本开始okhttp自带了一个线程,所以我们在使用时不需要开子线程。在studios里使用okhttp之前,要添加依赖和权限。依赖:compile‘com.squareup.okhttp3:okhttp:3.6.0’权限:一、okhttp最简单的写法//请求服务器的地址Stringurl=“http://www.mtime.com/”;//创建okh
- 自签名证书报错:javax.net.ssl.SSLPeerUnverifiedException: Hostname xxx not verified
蓝不蓝编程
背景现在服务器都要求使用https了,正式商用时,肯定要申请标准的商用ssl证书,但是测试时,为了方便,需要采用自签名证书.下面是在使用自签名证书时遇到的问题.问题描述安卓客户端通过okhttp访问服务器报错:2019-05-2409:35:37.98824298-24343/com.cxyzy.noteE/WM-WorkerWrapper:Work[id=d948a142-a121-4b3d-a
- 【强化学习】day1 强化学习基础、马尔可夫决策过程、表格型方法
宏辉
强化学习python算法强化学习
写在最前:参加DataWhale十一月组队学习记录【教程地址】https://github.com/datawhalechina/joyrl-bookhttps://datawhalechina.github.io/easy-rl/https://linklearner.com/learn/detail/91强化学习强化学习是一种重要的机器学习方法,它使得智能体能够在环境中做出决策以达成特定目标。
- Android---Retrofit实现网络请求:Kotlin版
别偷我的猪_09
#Android第三方库androidretrofitkotlin
简介在Android开发中,网络请求是一个极为关键的部分。Retrofit作为一个强大的网络请求库,能够简化开发流程,提供高效的网络请求能力。Retrofit是一个建立在OkHttp基础之上的网络请求库,能够将我们定义的Java接口转化为相应的HTTP请求,Retrofit是适用于Android和Java的类型安全HTTP客户端。通过Retrofit,我们可以轻松发起网络请求,还能将服务器返回的数
- Android打包jar包冲突解决办法
程序员学园
Error:Executionfailedfortask':app:transformClassesWithJarMergingForRelease'.>com.android.build.api.transform.TransformException:java.util.zip.ZipException:duplicateentry:okhttp3/Address.class如上,只需要在ap
- HTTP 请求 400错误
飞滕人生TYF
http网络协议网络
问题HTTP请求400错误详细问题客户端发送请求publicstaticUserInfoupdateUserInfo(UserInfouserInfo){//创建OkHttpClient对象OkHttpClientclient=newOkHttpClient();//创建请求体MediaTypeJSON=MediaType.parse("application/json;charset=utf-8
- RestTemplate 简单使用
分布式与微服务
简述RestTemplate是一个执行HTTP请求的同步阻塞式工具类,它仅仅只是在HTTP客户端库(例如JDKHttpURLConnection,ApacheHttpComponents,okHttp等)基础上,封装了更加简单易用的模板方法API,方便程序员利用已提供的模板方法发起网络请求和处理,能很大程度上提升我们的开发效率。是Spring用于同步client端的核心类,简化了与http服务的通
- Android OkHttp3封装
人心所向便是阳光
publicclassOkHttpUtil{privatestaticGsonmGson=newGson();publicstaticfinalStringMEDIA_TYPE="application/json;charset=utf-8";privatestaticfinalStringMETHOD_GET="GET";privatestaticfinalStringMETHOD_POST="
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(利用伴随矩阵) * @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。 虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索 然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里 targerts="",就是你要填写目标的显示页面位置 ===================== 例如: <frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传: 步骤01:jsp页面 <!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端--> <form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。 1、http://flickr.nosv.org(这个太简单) 2、http://www.logomaker.com/?source=1.5770.1 3、http://www.simwebsol.com/ImageTool 4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2 5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传 Notice: 1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法 2. form表单 enctype 属性需要设置为 multipart/form-data 3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下 [html] view plain copy <Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影! 统一日志异常实现类: [java] view plain copy package com.pilelot.web.util; impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址: 1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。 配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android 2、北京化工大学的: IPV4:ubuntu.buct.edu.cn IPV4:ubuntu.buct.cn IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。 考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译 MVN编译使用 maven-resources-plugin:2.6:resources maven-compiler-plugin:2.5.1:compile &nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写 1. 用法: [hadoop@hadoop bin]$ jhat -help Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean name="AttachmentStore" class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托 我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random; import java.util.Set; import java.util.TreeSet; /** * http://weibo.com/1915548291/z7HtOF4sx * #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。 * 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。 a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。 -----> package pro.action; import java.util.Map; imp
- 改变python的默认语言设置
chenchao051
python
import sys sys.getdefaultencoding() 可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建: sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上: import sys sys.setdefaultencoding('utf-8') &n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明 基本语法: load data [low_priority] [local] infile 'file_name txt' [replace | ignore] into table tbl_name [fields [terminated by't'] [OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中 <?php error_reporting(E_ALL); set_time_limit(0); ?> <html> <head> <meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象 DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。 资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。 1. 数据模型 作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一: Lists (列表) Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm 普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下: @Controller @RequestMapping("/") public class MessageController { private final MessageRepository messageRepository; @Autowired public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构 一、概念 活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。 对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。 二、实现简单活动记录 活动记录在php许多框架中都有应用,如cakephp。 <?php /** * 行数据入口类 *
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名 Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三! #!/bin/sh #auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。 &n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。 /* * @(#)DataFormatUtils.java 2010-10-10 * * Copyright 2010 BianJing,All rights reserved. */ package test; impor