基于Java+SpringBoot+Vue前后端分离纺织品企业财务管理系统设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
在如今社会上,关于信息上面的处理,没有任何一个企业或者个人会忽视,如何让信息急速传递,并且归档储存查询,采用之前的纸张记录模式已经不符合当前使用要求了。所以,对纺织品企业财务信息管理的提升,也为了对纺织品企业财务信息进行更好的维护,纺织品企业财务管理系统的出现就变得水到渠成不可缺少。通过对纺织品企业财务管理系统的开发,不仅仅可以学以致用,让学到的知识变成成果出现,也强化了知识记忆,扩大了知识储备,是提升自我的一种很好的方法。通过具体的开发,对整个软件开发的过程熟练掌握,不论是前期的设计,还是后续的编码测试,都有了很深刻的认知。
纺织品企业财务管理系统通过MySQL数据库与Spring Boot框架进行开发,纺织品企业财务管理系统能够实现对财务人员,员工,收费信息,支出信息,薪资信息,留言信息,报销信息等信息的管理。
通过纺织品企业财务管理系统对相关信息的处理,让信息处理变的更加的系统,更加的规范,这是一个必然的结果。已经处理好的信息,不管是用来查找,还是分析,在效率上都会成倍的提高,让计算机变得更加符合生产需要,变成人们不可缺少的一种信息处理工具,实现了绿色办公,节省社会资源,为环境保护也做了力所能及的贡献。
本系统主要是基于数据的增加,修改,删除等操作,使用者能够通过提前设定的登录功能进入指定的操作区,这里对使用者设计的功能进行结构展示。
系统总体功能结构图见图4-1。系统的角色有管理员,财务人员,员工。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
这里主要是对系统设计实现进行描述,通过系统的设计和数据库的设计,通过编码后变成了可以进行操作的界面,让一切想法变成了结果,通过文字和具体程序操作界面的截图之间的配合,可以把功能更直观的描述起来。
5.1管理员功能实现
5.1.1 财务人员管理
管理员进入如图5-1所示的财务人员管理界面之后,管理员点击信息显示栏中最右侧的修改,删除按钮可依次完成含有财务人员手机号,性别,电子邮箱等数据的财务人员信息的修改,删除。
图5-1 财务人员管理界面
5.1.2 留言管理
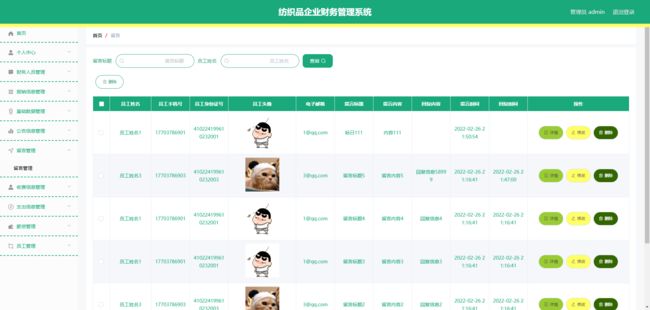
管理员进入如图5-2所示的留言管理界面之后,管理员点击信息显示栏中最右侧的修改,删除按钮可依次完成含有员工手机号,员工姓名,留言内容,回复内容等数据的留言信息的修改,删除。
图5-2 留言管理界面
5.1.3 薪资管理
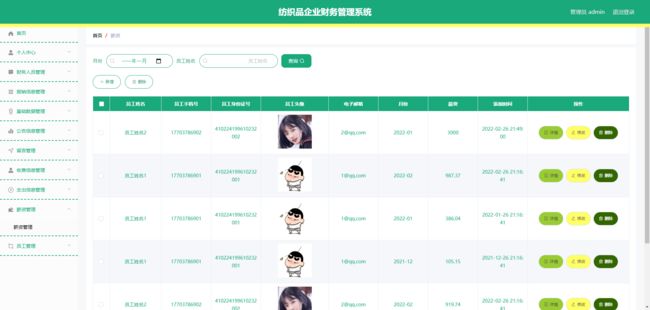
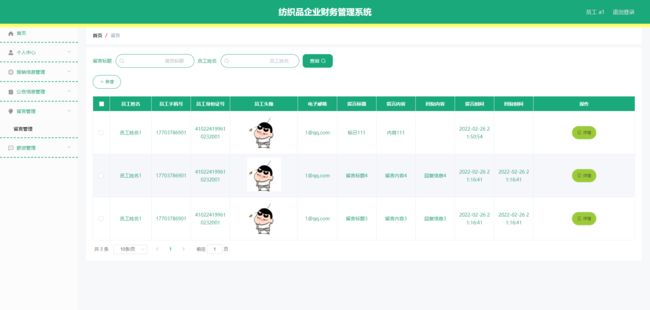
管理员进入如图5-3所示的薪资管理界面之后,管理员点击信息显示栏中最右侧的修改,删除按钮可依次完成含有薪资,月份,电子邮箱,员工头像等数据的薪资信息的修改,删除。
图5-3 薪资管理界面
5.2 财务人员功能实现
5.2.1 报销信息管理
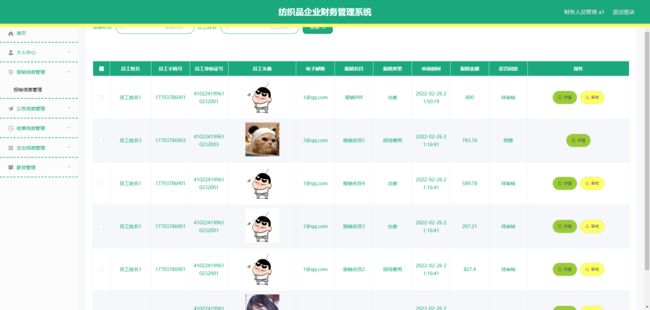
财务人员进入如图5-4所示的报销信息管理界面之后,财务人员点击信息显示栏中最右侧的详情,审核按钮可依次完成含有报销金额,报销名目,电子邮箱等数据的报销信息的详情查看,审核操作。
图5-4 报销信息管理界面
5.2.2 收费信息管理
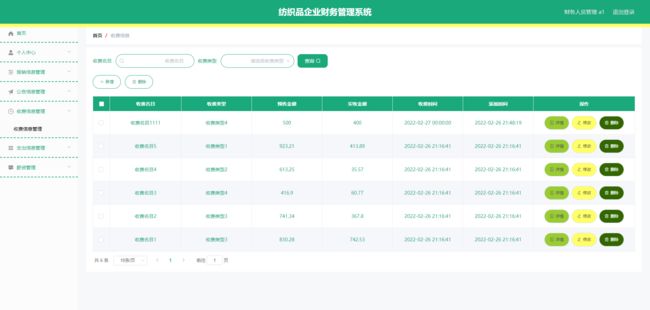
财务人员进入如图5-5所示的收费信息管理界面之后,财务人员点击信息显示栏中最右侧的修改,删除按钮可依次完成含有实收金额,收费类型,收费名目等数据的收费信息的修改,删除。财务人员点击新增按钮即可新增收费信息。
图5-5 收费信息管理界面
5.2.3 支出信息管理
财务人员进入如图5-6所示的支出信息管理界面之后,财务人员点击信息显示栏中最右侧的修改,删除按钮可依次完成含有支出金额,支出类型,支出名目等数据的支出信息的修改,删除。财务人员点击新增按钮即可新增支出信息。
图5-6 支出信息管理界面
5.3 员工功能实现
5.3.1 报销信息管理
员工进入如图5-7所示的报销信息管理界面之后,员工点击信息显示栏右侧的详情,删除按钮可依次完成报销数据的详情查看,删除,员工点击新增按钮即可新增报销信息,查询报销信息的查询条件有报销名目,员工姓名。
图5-7 报销信息管理界面
5.3.2 留言管理
员工进入如图5-8所示的留言管理界面之后,员工点击信息显示栏右侧的详情按钮可完成留言数据的详情查看,员工点击新增按钮即可新增留言信息,查询留言信息的查询条件有留言标题,员工姓名。
图5-8 留言管理界面
5.3.3 薪资查询
员工进入如图5-9所示的薪资查询界面之后,员工点击信息显示栏右侧的详情按钮可完成薪资数据的详情查看,查询薪资信息的查询条件有月份,员工姓名。
图5-9 薪资查询界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》