MERN Stack 教程
This tutorial will show you how to build a full-stack MERN application—in this case, an employee database—with the most current tools available. Before you begin, make sure that you are familiar with Node.js and React.js basics and have Node and Create React App installed. You will also need access to the MongoDB Atlas database for this tutorial. The full code is available on this GitHub repo.
源码:GitHub - mongodb-developer/mern-stack-example: Mern Stack code for the Mern Tutorial
What is the MERN Stack?
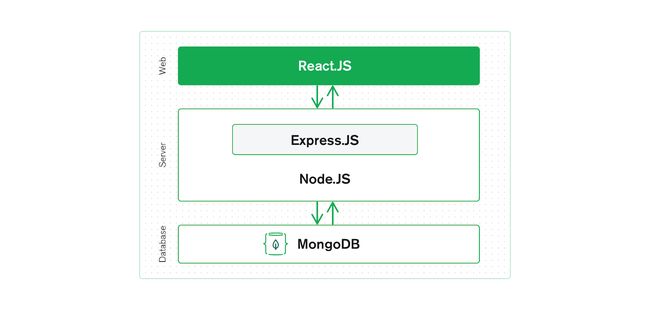
The MERN stack is a web development framework made up of the stack of MongoDB, Express.js, React.js, and Nodejs. It is one of the several variants of the MEAN stack.
When you use the MERN stack, you work with React to implement the presentation layer, Expressand Node to make up the middle or application layer, and MongoDB to create the database layer.
In this MERN stack tutorial, we will utilize these four technologies to develop a basic application that is able to record the information of employees and then display it using a React.
How to Get Started with the MERN Stack
To get started, you will need to do the following:
-
Install Node
To install Node, go to Node.js and download either the LTS version or the current version. -
Have or Install a Code Editor
You can use any code editor of your choice for this tutorial. However, for the sake of demonstration, we will be using VS Code editor with the plugin prettier and vscode icons.
Setting Up the Project
(Feel free to code along or to download the full code from this GitHub repo.)
MERN lets us create full-stack solutions. So, to leverage its full potential, we will be creating a MERN stack project. For this project, we will create both a back end and a front end. The front end will be implemented with React and the back end will be implemented with MongoDB, Node, and Express. We will call the front end client and the back end server.
Let’s start by creating an empty directory: mern. This folder will hold all our files after we create a new project. Then we will create a React app—client—in it.
mkdir mern
cd mern
npx create-react-app clientThen, we create a folder for the back end and name it server.
mkdir serverWe will jump into the server folder that we created previously and create the server. Then, we will initialize package.json using npm init.
cd server
npm init -yWe will also install the dependencies.
npm install mongodb express cors dotenvThe command above uses a couple of keywords:
- mongodb installs MongoDB database driver that allows your Node.js applications to connect to the database and work with data.
- express installs the web framework for Node.js. (It will make our life easier.)
- cors installs a Node.js package that allows cross origin resource sharing.
- dotenv installs the module that loads environment variables from a .env file into process.env file. This lets you separate configuration files from the code.
https://www.mongodb.com/languages/mern-stack-tutorial#:~:text=the%20Back%20End-,What%20is%20the%20MERN%20Stack%3F,variants%20of%20the%20MEAN%20stack.