- 扫盲系列--Web3智能合约+Solidity简介
「已注销」
前端框架
前言这几天web3智能合约这个概念,频繁映入我的眼帘。web3.0这个概念我听说过,核心特征是去中心化、开放性、隐私保护和数据所有权回归个人。Web1.0是信息浏览时代,Web2.0是用户参与和社交网络时代,Web3.0是去中心化与智能化时代。在Web3.0这一新的互联网架构下,用户不再仅仅是内容的消费者,更是自己数字身份和数据的拥有者。Web3.0旨在构建一个更加透明、安全且高效的信息网络。我对
- 链上赋能:智能合约重塑供应链管理
Echo_Wish
前沿技术人工智能智能合约linux运维
链上赋能:智能合约重塑供应链管理供应链是现代经济活动的核心,而复杂的供应链环节常常面临诸多挑战:数据孤岛、信息不透明、操作低效甚至信任危机。这些问题不仅增加了运营成本,还导致资源浪费。随着区块链技术的兴起,供应链管理迎来了新的解决方案,其中智能合约(SmartContract)作为区块链的重要组成部分,正在颠覆传统的供应链管理模式。在本文中,我将结合Python开发与智能合约,探讨智能合约在供应链
- Go语言的智能合约
崔婉凝
包罗万象golang开发语言后端
Go语言与智能合约的结合随着区块链技术的快速发展,智能合约作为其重要组成部分,正在逐渐改变传统行业的运作方式。作为区块链上的一种自执行程序,智能合约的出现为信任机制的构建提供了新的解决方案。在众多开发语言中,Go语言因其高效性、并发性和良好的可维护性,越来越受到智能合约开发者的青睐。本文将深入探讨Go语言在智能合约开发中的优势、应用以及实现方法。1.智能合约概述智能合约是一种自动执行、控制或文档的
- Golang学习笔记_49——解释器模式
LuckyLay
Golang学习笔记golang学习笔记解释器模式设计模式
Golang学习笔记_46——状态模式Golang学习笔记_47——访问者模式Golang学习笔记_48——中介者模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.金融公式引擎2.智能合约解析3.业务规则引擎四、Go语言实现示例完整实现代码执行结果五、高级应用1.表达式缓存优化2.并行解释器六、与其他模式对比七、实现建议八、典型应用一、核心概念1.定义解
- 区块链与去中心化技术
boring_student
区块链去中心化
区块链与去中心化技术核心进展区块链从加密货币(如比特币)扩展至智能合约和供应链管理。以太坊2.0引入分片技术提升交易吞吐量,而零知识证明(ZKP)增强了隐私保护15。企业级应用如IBM的FoodTrust平台通过区块链追踪农产品全生命周期,减少供应链欺诈1。应用场景数字身份:去中心化身份(DID)系统允许用户自主管理个人数据5。版权保护:NFT技术为数字艺术品提供唯一所有权证明9。跨境支付:Rip
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- HarmonyNext实战:基于ArkTS的高性能区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能区块链应用开发引言区块链技术作为一种去中心化、安全可信的分布式账本技术,正在各个领域得到广泛应用。本文将深入探讨如何利用ArkTS语言在HarmonyNext平台上开发一个高性能的区块链应用,涵盖从区块链基础概念到智能合约开发的完整流程。我们将通过一个实际的案例——去中心化投票系统,来展示如何在HarmonyNext上实现区块链技术的落地应用。1.
- Smart contract -- 自毁合约
第十六年盛夏.
Solidity区块链应用搭建智能合约区块链智能合约
在区块链开发中,Solidity语言提供了强大的功能,其中自毁合约是一个独特且重要的特性。今天,就让我们深入探讨一下Solidity中的自毁合约,以及如何使用selfdestruct函数。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidity代码并进行部署。本文为自己梳理总结,如有不足还请指出,感谢包容。学习更多solidity知识请访问Gith
- Solidity基础 -- 哈希算法
第十六年盛夏.
智能合约区块链应用搭建区块链智能合约
一、引言在当今数字化时代,数据的安全性、完整性和高效处理变得至关重要。哈希算法作为一种强大的数学工具,在计算机科学、密码学、区块链等众多领域发挥着关键作用。它为数据的存储、传输和验证提供了一种可靠的方式,极大地推动了信息技术的发展。二、哈希算法基础介绍(一)定义哈希算法(HashAlgorithm),也称为散列算法,是一种将任意长度的输入数据(也称为消息)通过特定的数学函数转换为固定长度输出的过程
- solidity高阶 -- Eth支付
第十六年盛夏.
Solidity智能合约区块链智能合约
在区块链的世界里,智能合约是实现去中心化应用(DApp)的核心技术之一。Solidity是一种专门用于编写以太坊智能合约的编程语言,它可以帮助开发者构建各种功能,包括支付功能。今天,我们就来探讨如何使用Solidity实现以太坊主币的支付功能,以及如何通过智能合约接收和管理这些资金。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidity代码并进行
- Solana合约的错误处理
GTokenTool发币平台
区块链
错误处理Solana合约开发中错误处理是一个重要的部分,它帮助开发者和用户理解合约执行过程中发生的问题。Solana使用Rust编程语言开发智能合约(称为程序),并提供了一套丰富的错误处理机制,其中包括定义和使用错误类型。在合约开发中,我们需要返回ProgramResult类型,其定义为:rustuse{std::{result::ResultasResultGeneric,},};pubtype
- HarmonyNext实战:基于ArkTS的跨平台区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台区块链应用开发引言区块链技术作为一种去中心化的分布式账本技术,近年来在金融、供应链、物联网等领域得到了广泛应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上构建一个跨平台的区块链应用,涵盖从区块链网络搭建、智能合约开发、交易处理到数据查询的完整开发流程。我们将通过一个实际的案例——实现一个去中心化的投票系统,来展示ArkTS在Ha
- io.net 是什么,DePIN(去中心化物理基础设施网络)
ZhangJiQun&MXP
2021AIpython教学2021数字交易数字资产区块链io.net
目录io.net是什么io.net去中心化原理DePIN(去中心化物理基础设施网络)1.资源整合与去中心化2.区块链技术与智能合约3.弹性伸缩与负载均衡4.安全性与隐私保护5.用户体验与易用性io.net是什么io.net是一个基于Solana网络的去中心化GPU分配基础设施。以下是关于io.net的详细介绍:项目简介:io.net成立于2023年二月,是一个在Solana网络上构建的分布式GPU
- Web3 DApp 测试指南
m0_51192916
web3DApp
Web3DApp测试个人总结Web3DApp(去中心化应用)前端开发与传统Web2应用存在显著不同。由于DApp依赖智能合约、区块链RPC交互、钱包签名等技术,其测试方式也有别于传统前端测试。本指南系统介绍Web3DApp前端的测试方法,包括功能测试、兼容性测试、安全测试、性能测试,让你快速上手Web3DApp测试。1.Web3DApp基础知识1.1什么是Web3DApp?Web3DApp(Dec
- 6-5,web3浏览器链接区块链(react+区块链实战)
吾名招财
区块链web3区块链react.js
6-5,web3浏览器链接区块链(react+区块链实战)6-5web3浏览器链接区块链(调用读写合约与metamask联动)6-5web3浏览器链接区块链(调用读写合约与metamask联动)这里就是浏览器端和智能合约的交互两个库Web3Trufflecontract//truffle在链接前端合约简单包了一层,比较好用来到react项目的根目录下(在第一章进行了创建),这里重新创建一个reac
- 探索DeFi世界:用Python开发去中心化金融应用
Echo_Wish
Python!实战!python去中心化金融
探索DeFi世界:用Python开发去中心化金融应用在区块链技术快速发展的今天,去中心化金融(DeFi)正在改变传统金融行业的格局。作为一名自媒体创作者和技术爱好者,我希望通过本文分享如何用Python开发去中心化金融应用,帮助读者深入了解DeFi的潜力和技术实现方式。什么是去中心化金融(DeFi)?去中心化金融,即DeFi,是指利用区块链技术和智能合约构建的金融服务系统。与传统金融体系不同,De
- DApp开发中的模式设计、功能文档与代币对接解析
飞机号dapp119
区块链开发区块链游戏去中心化智能合约
随着区块链技术的快速发展,去中心化应用(DApp)凭借其透明性、安全性和去中心化特性,正重塑数字世界的交互方式。DApp通过智能合约实现业务逻辑自动化,结合区块链的分布式账本技术,为金融、游戏、供应链等领域提供了可信的解决方案。一、DApp开发模式类型设计DApp的设计模式直接影响其性能、安全性与用户体验,需结合业务场景与区块链底层特性进行规划。以下为四大核心模式类型:交易模式点对点交易模式:用户
- 区块链交易所开发:痛点与解决方案深度剖析
运维web3区块链智能合约
一、引言区块链技术的发展为全球金融市场带来了新的机遇与挑战。在区块链交易所开发领域,众多痛点制约着其发展。了解这些痛点并探索有效的解决方法,不仅对开发者至关重要,也为广大用户带来了新的期待。二、痛点分析技术层面底层技术选择困难:区块链技术不断发展,多种区块链平台各有优劣。比特币区块链以其高度安全和稳定著称,以太坊则在智能合约方面表现出色。开发者在选择底层技术时,需考虑技术成熟度、性能、可扩展性等因
- AI 代理 x Sui:开启 Web3 自动化新时代!
Sui_Network
人工智能web3自动化游戏大数据
AI代理正在重塑Web3,它们通过更高的自动化、智能化和适应性,使去中心化应用(DApp)更高效。这些自主程序能够分析数据、与智能合约交互,并实时执行任务,从而提升资产管理效率、增强安全性,并提供更动态的用户体验和交互方式。随着Web3的不断发展,AI代理正成为链上流程优化的重要工具,并不断拓展Web3的可能性。从自动化DeFi策略、实时安全监测,到数据分析洞察,甚至是meme生成,AI代理的应用
- 一文了解以太坊的MethodID
住在河边的程序猿
区块链教程区块链MethodIDethers以太坊
一、什么是MethodID?以太坊依靠一个唯一标识符(称为MethodID或函数选择器functionselector)来区分智能合约中的不同函数或方法。MethodID是函数签名的Keccak-256哈希的前4个字节(8个字符,包括0x也就是取前10个字符),用于指定要调用哪些函数。函数签名包括函数名称及其参数类型,它们之间用逗号分隔,中间没有空格。接下来以transfer函数为例,进行说明:c
- 探索智能合约开发的宝藏钥匙:Brownie教程项目
潘俭渝Erik
探索智能合约开发的宝藏钥匙:Brownie教程项目去发现同类优质开源项目:https://gitcode.com/随着区块链技术的迅速崛起,智能合约成为了构建去中心化应用的基石。对于渴望深入这一领域的开发者而言,BrownieTutorial正是打开这扇神秘大门的金钥匙。本项目由Curve团队精心打造,通过一系列详尽的教学视频与配套代码仓库,引领您从零起步,直至成为智能合约领域的行家里手。项目介绍
- 链游开发:TON链小游戏DApp小游戏开发
链游开发,特别是在TON链上开发小游戏与其他链(如以太坊、Solana、BSC等)上的DApp小游戏,是一个结合了区块链技术和游戏设计的复杂过程。以下是一个详细的开发指南:一、链游基本概念链游(BlockchainGames)是基于区块链技术开发的游戏,通过智能合约将游戏中的虚拟资产上链,实现真正的数字资产所有权。DApp(去中心化应用)游戏是链游的一种,利用区块链平台的智能合约来确保游戏的透明性
- 走进 DeFi 的世界
走进DeFi的世界在当今的金融科技领域,去中心化金融(DeFi)正掀起一场前所未有的革命,它宛如一颗璀璨的新星,重塑着传统金融的格局。DeFi,从本质上来说,是建立在区块链技术之上的金融体系,旨在打破传统金融中介机构的垄断局面。与传统金融依赖银行、券商等中心化机构不同,DeFi利用智能合约来实现金融交易的自动化执行。这些智能合约如同一个个忠诚且精准的卫士,严格按照预设的代码规则运行,无需人为干预,
- 自定义的搭建solidity开发环境(以太坊)
yinzhiqing
开发环境技术文档ubuntu开发环境
环境地址github:GitHub-yinzhiqing/templete-sol:solidityplatform(hardhat)gitlab:zqy/templete-sol·GitLab本项目利用openzapplinsolcweb3jshardhatnodejs在ubuntu下搭建solidity合约开发环境.大多数功能实现了自动化(脚本)执行.特点:1.开发环境可充分使用2.合约可升级
- 【区块链技术开发】 关于Windows10平台Solidity语言开发环境配置
源代码杀手
区块链技术开发区块链
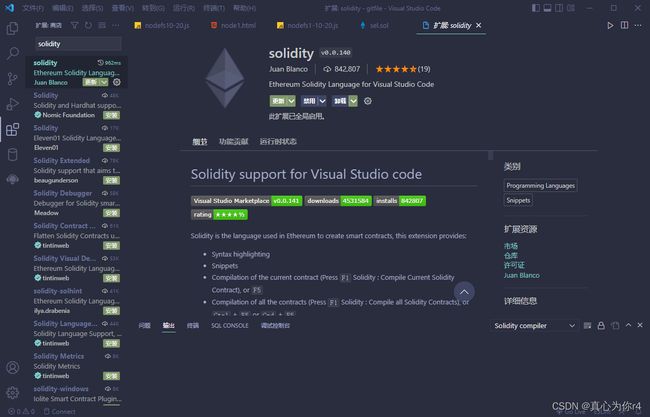
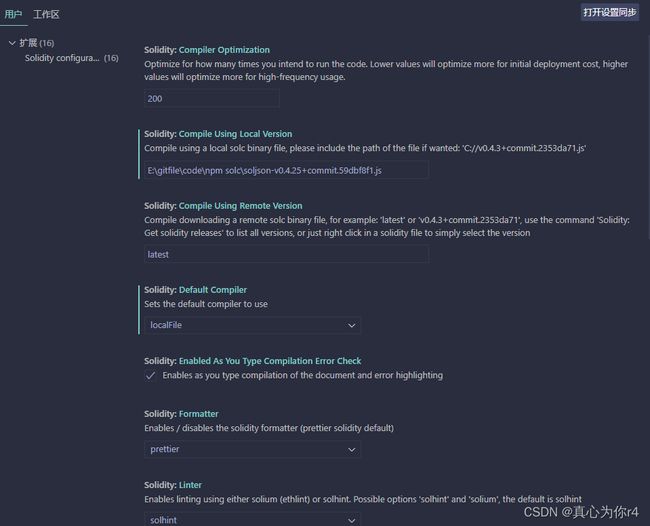
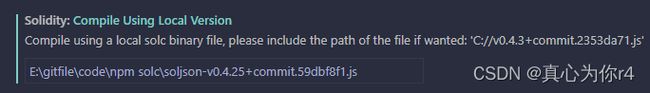
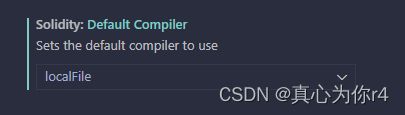
目录1、安装Node.js2、安装Solidity编译器3、安装RemixIDE4、安装MetaMask浏览器插件5、环境配置与问题解决6、安装Ganache:以太坊区块链开发测试工具7、安装Web3.js库8、VsCode配置Solidity语言环境并运行示例代码编译方法1:运行上述示例只需在终端输入编译命令Solcjs编译方法2:安装Solidity插件9、在VSCode运行合约参考文献在Wi
- Solidity开发之Foundry快速安装(Windows版)
这有一只小爪子
web3
目录VSCode安装WSLFoundry库安装Foundry测试案例ℹ️NoteIfyou’reonWindows,youwillneedtoinstallanduseGitBASHorWSL,asyourterminal,sinceFoundryupcurrentlydoesnotsupportPowershellorCmd.官方提示:如果当前使用的Windows操作系统,可以通过WSL的方式安
- 什么是DApp?从智能合约到完整DApp系统开发
电报号dapp119
区块链开发智能合约区块链去中心化
随着区块链技术的蓬勃发展,去中心化应用(DApp)逐渐成为数字经济的重要组成部分。DApp不仅具有去中心化的特性,还能提供更高的安全性和透明度。在这篇文章中,我们将深入探讨DApp的概念、智能合约的作用,以及完整DApp系统的开发过程。一、DApp的基本概念1.1什么是DApp?去中心化应用(DApp)是一种运行在区块链网络上的应用程序,具有以下几个显著特征:去中心化:DApp的数据存储和处理不依
- 强大的 solidity 框架:Foundry 轻松上手
代码搬运媛
区块链
Foundry简介Foundry是一个强大的Solidity开发框架,帮助开发者高效地构建、测试和部署智能合约。优势以solidity为第一公民,可以完全使用solidity开发与测试强大的测试功能,方便模拟各种情况,支持模糊测试使用rust语言编写,包含一系列可以与Ethereum交互的工具安装Foundryup是foundry工具包的安装器,通过它我们来完成foundry的安装,首先,在终端执
- 以太坊介绍
倒霉男孩
区块链区块链
文章目录以太坊以太坊和比特币的区别以太网货币单位以太坊以太坊是“世界的计算机”。以太坊是一种确定性但实际上无界的状态机,它有两个基本功能,第一个是全局可访问的单例状态,第二个是对状态进行更改的虚拟机。从更实际的角度来说,以太坊是一个开源的,全球的去中心化计算架构,执行成为智能合约的程序。它使用区块链来从同步和存储系统状态,以及称为ether的加密货币来计量和约束执行资源成本。智能合约相当于可以在以
- 问:区块链开发和智能合约开发这两个职位有什么区别,都是干什么的?
zqx_7
区块链智能合约
一、工作内容1.区块链后端开发网络层开发:负责构建和维护区块链节点之间的网络通信。确保节点能够高效、稳定地进行数据传输和同步。这涉及到选择合适的网络协议(如P2P协议),并实现节点的连接、断开和消息传递机制。优化网络性能,降低延迟和提高吞吐量,以满足大规模区块链应用的需求。例如,通过调整网络参数、使用缓存技术和优化数据传输算法等方式,提高网络的响应速度和数据处理能力。数据存储层开发:设计和实现区块
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name