- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- 前端实现多文件下载功能的思路与代码分享
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- Vue3 业务落地全景:脚手架、权限、国际化、微前端、跨端与低代码 50 条实战心法
代码老y
前端低代码
写给架构师、TL、全栈工程师的“踩坑地图”(零)阅读指南•不贴源码,用伪代码+流程图+决策树。•50条心法分6大篇章,可跳跃阅读。(一)脚手架与工程化8条心法1:用create-vue而不是vue-cli开启新项目,Vite冷启动300msvsWebpack30s。心法2:eslint-config-prettier+@vue/eslint-config-typescript一键集成,团队争议减少
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- Python,C++,Go开发芯片电路设计APP
Geeker-2025
pythonc++golang
#芯片电路设计APP-Python/C++/Go综合开发方案##系统架构设计```mermaidgraphTDA[Web前端]-->B(Python设计界面)B-->C(GoAPI网关)C-->D[C++核心引擎]D-->E[硬件加速]F[数据库]-->CG[EDA工具链]-->DH[云服务]-->C```##技术栈分工|技术|应用领域|优势||------|----------|------||
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
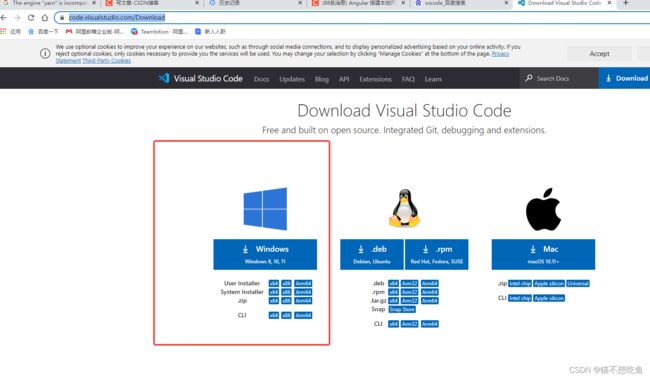
- 工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysqlmacos工具macosmysqlvscode
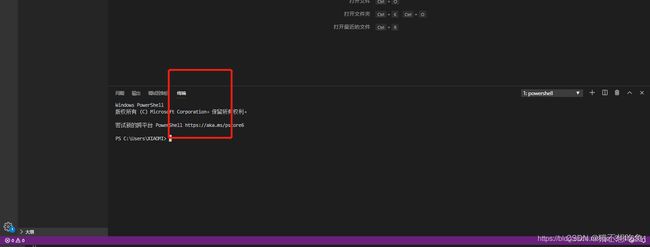
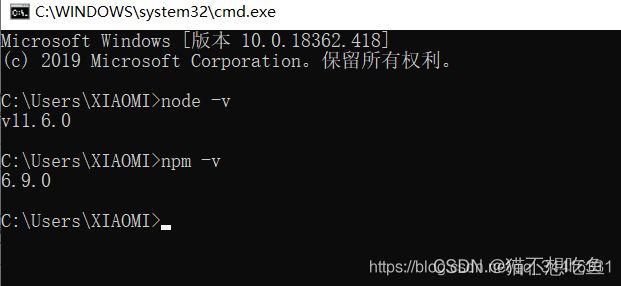
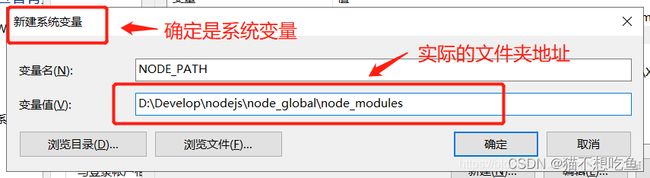
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
- 008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下配置远程桌面、安装vscode+python环境配置
浪淘沙jkp
学习fastapi
一、说明白飘了3个月无影云电脑,开始选了个windowsserver非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,公网ip是否可以外部链接。本来想装个宝塔面板直接管理,不过那玩意用了一次,决定说方便也不方便,还是放弃,要用也搞个掏钱的,你懂的,免费的不放心啊那我们就一个一个安装好了,大概要安装mysql
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- 在ubuntu下安装vscode
好学近乎知o
ubuntuvscode
ubuntu22.04下通过命令安装vscode1、为什么不用应用市场直接下载?最近下载ubuntu22.04版本,不知道为啥里面的应用软件下载不了vscode,尝试在网上解决–>卸载自带的应用市场,安装另外的一种,结果失败了,导致原有的应用市场也打不开。最后想到可以通过命令安装vscode,本方法可用,亲测有效。注:在查询教程过程中,有人说通过自带的应用市场下载vscode可能会遇到小问题,不如
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri