vue3:vue-router路由的使用
目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得非常容易。
目前Vue路由最新的版本是4.x版本。
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装Vue Router:
npm install vue-router@4
路由的使用步骤
使用vue-router的步骤:
第一步:创建路由组件的组件;
第二步:配置路由映射: 组件和路径映射关系的routes数组;
第三步:通过createRouter创建路由对象,并且传入routes和history模式;
第四步:使用路由: 通过
路由的默认路径
我们这里还有一个不太好的实现:
默认情况下, 进入网站的首页, 我们希望
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以;
如何可以让路径默认跳到到首页, 并且
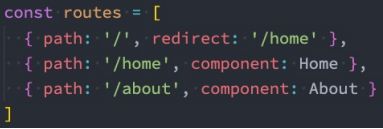
我们在routes中又配置了一个映射:
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
history模式
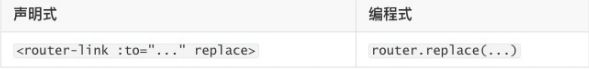
router-link事实上有很多属性可以配置:
to属性:
是一个字符串,或者是一个对象
replace属性:(正常路由跳转是一个push压栈的过程,返回还会返回来时的页面,replace就会没有这个压栈的形式,返回上一层会返回到空页面,用的很少)
设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push();
active-class属性:
设置激活a元素后应用的class,默认是router-link-active
exact-active-class属性:
链接精准激活时,应用于渲染的 的 class,默认是router-link-exact-active;
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载:
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会
更加高效;
也可以提高首屏的渲染效率;
其实这里还是我们前面讲到过的webpack的分包知识,而Vue Router默认就支持动态来导入组件:
这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise;
而import函数就是返回一个Promise;
打包效果分析
我们看一下打包后的效果:
我们会发现分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name):
![]()
路由其他属性
name: 路由名字,路有记录独一无二的名字
meta:给路由配置一些自己的属性,自定义数据
const routes = [
{
path: "/",
redirect: "/home"
},
// /home/shops
{
path: "/home",
name: "home",
component: () => import(/* webpackChunkName: "home-chunk" */"../pages/Home.vue"),
meta: {
name: "why",
age: 18,
height: 1.88
},动态路由基本匹配
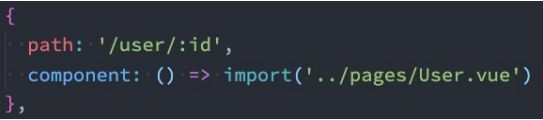
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但是用户的ID是不同的;
在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数;
在router-link中进行如下跳转:
![]()
获取动态路由的值
那么在User中如何获取到对应的值呢?
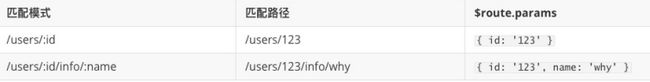
在template中,直接通过 $route.params获取值;
在created中,通过 this.$route.params获取值;
在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute;
该Hook会返回一个Route对象,对象中保存着当前路由相关的值;
匹配多个参数
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
{
path: "/:pathMatch(.*)",
component: () => import("../pages/NotFound.vue")
}这里还有另外一种写法:
注意:我在/:pathMatch(.*)后面又加了一个 *;
它们的区别在于解析的时候,是否解析 /:
路由的嵌套
什么是路由的嵌套呢?
目前我们匹配的Home、About、User等都属于底层路由,我们在它们之间可以来回进行切换;
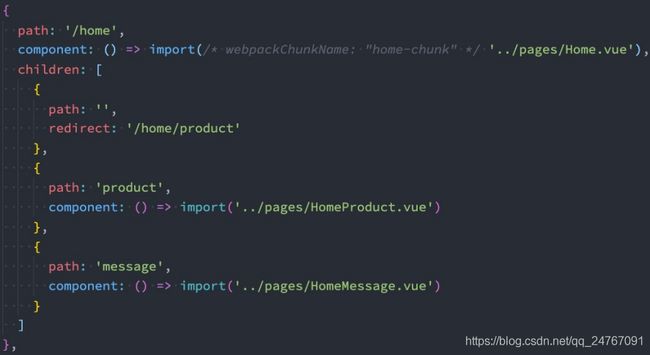
但是呢,我们Home页面本身,也可能会在多个组件之间来回切换:
比如Home中包括Product、Message,它们可以在Home内部来回切换;
这个时候我们就需要使用嵌套路由,在Home中也使用 router-view 来占位之后需要渲染的组件;
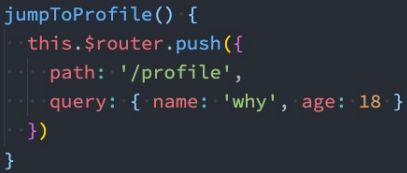
代码的页面跳转
有时候我们希望通过代码来完成页面的跳转,比如点击的是一个按钮:
}
我们也可以通过query的方式来传递参数:
在界面中通过 $route.query 来获取参数:
About: {{$route.query.name}}-{{$route.query.age}}
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换操作,那么可以使用replace:
页面的前进后退
router的go方法
router也有back:
通过调用 history.back() 回溯历史。相当于 router.go(-1);
router也有forward:
通过调用 history.forward() 在历史中前进。相当于 router.go(1);