- 【数据分析岗】关于数据分析岗面试python的金典问题+解答,包含数据读取、数据清洗、数据分析、机器学习等内容
摇光~
数据分析面试python
大家好,我是摇光~,用大白话讲解所有你难懂的知识点最近和几个大佬交流了,说了很多关于现在职场面试等问题,然后也找他们问了问他们基本面试的话都会提什么问题。所以我收集了很多关于python的面试题,希望对大家面试有用。类别1:数据读取与处理问题1:如何用Python从Excel文件中读取数据?答:在Python中,可以使用pandas库从Excel文件中读取数据。pandas提供了read_exce
- 【Python篇】深入机器学习核心:XGBoost 从入门到实战
半截诗
Pythonpython机器学习深度学习分类回归数据分析XGBoost
文章目录XGBoost完整学习指南:从零开始掌握梯度提升1.前言2.什么是XGBoost?2.1梯度提升简介3.安装XGBoost4.数据准备4.1加载数据4.2数据集划分5.XGBoost基础操作5.1转换为DMatrix格式5.2设置参数5.3模型训练5.4预测6.模型评估7.超参数调优7.1常用超参数7.2网格搜索8.XGBoost特征重要性分析9.高级功能扩展9.1模型解释与可解释性9.2
- python调用ollama库详解
2201_75335496
python经验分享神经网络人工智能自然语言处理语言模型
0准备1)准备Ollama软件(注意:两个不是同一个东西)详见上次的文章Ollama通过gguf文件加载AI模型(补充:关于Ollama加载AI模型的补充)2)准备ollama库如果您还未安装ollama库,请使用pip安装:pipinstallollama#1ollama库的基本使用importollama#普通输出(请先按照准备工作中的要求安装模型)back=ollama.chat(model
- pyinstaller 打包生成.exe 可执行文件报错 “IndexError: tuple index out of range”
静妍
PythonPythonpyqtguiPyinstaller.exe
想把pyqt写的GUI程序打包成.exe文件,以便在Windows下运行,不想因为使用Python3.6,出现兼容问题:IndexError:tupleindexoutofrangePyinstaller官网目前的版本是3.2.1只支持到Python2.7,Python3.3~Python3.5需自己在官网源码里
- 如何利用Python下载酷狗音乐
傻啦嘿哟
关于python那些事儿python开发语言
目录一、酷狗音乐下载的挑战与解决方案二、Python下载酷狗音乐的步骤选择合适的第三方库安装you-get库下载酷狗音乐三、注意事项与常见问题版权问题链接失效下载速度四、案例与代码示例五、总结与展望随着互联网的迅猛发展,音乐已经成为人们日常生活中不可或缺的一部分。酷狗音乐作为中国领先的在线音乐平台,拥有庞大的音乐库和众多用户。然而,有时我们可能希望将酷狗音乐下载到本地,以便在没有网络或希望离线欣赏
- 【视觉惯性SLAM:十五、ORB-SLAM3中的IMU预积分】
KeyPan
视觉惯性SLAM计算机视觉视觉检测
15.1视觉惯性紧耦合15.1.1视觉惯性紧耦合的重要性视觉惯性紧耦合(Visual-InertialTightCoupling)在ORB-SLAM3中的作用不可替代,是实现高鲁棒性和高精度定位的核心技术。单一的视觉SLAM主要依赖于图像特征进行定位和建图,这种方法虽然能够在许多环境中获得良好的效果,但其鲁棒性容易受到动态变化、光照条件恶化以及环境特征稀缺等因素的限制。例如,昏暗场景或快速运动可能
- python概述_理解Python数据类:Dataclass 的特征概述 (上)
weixin_39875842
python概述
原标题UnderstandingPythonDataclasses—Part1,作者为ShikharChauhan。这是一个包含两部分的博文:这一篇是Dataclass的特征概述下一篇是Dataclassfields的概述引言Dataclasses是一些适合于存储数据对象(dataobject)的Python类。你可能会问,什么是数据对象?下面是一个并不详尽的用于定义数据对象的特征列表:他们存储并
- Python_算术运算符
Ww_Sid
pythonpython算术运算符
两个数字相加sumNumber=1+2print(sumNumber)>>>3两个字符串相加sumString="Nicework"print(sumString)>>>Nicework两个数字相减subNumber=2-1print(subNumber)>>>1两个数字相乘或者multiplicationNumber=2*3print(multiplicationNumber)>>>6字符串重复
- 代码精进:工作中学到的12个代码风格
程序员
在工作中,我们编写代码时尽可能地使其易于阅读。这意味着以下几点:变量名有意义且更长(而不是a,b和c)函数名有意义且更长许多注释和文档解释代码到处都是类型提示字符串似乎更长、更啰嗦等等以下是我在过去几年的工作中学到的一些生产级别的Python代码风格。1)使用括号的元组解包这是一些正常的元组解包:a,b=(1,2)在生产级别的代码中,我们通常不使用像a或b这样的变量名——相反,我们的变量名会变得更
- python错误:No module named 'sklearn.cross_validation'
小炸鸡钟熊
python
调用fromsklearn.cross_validationimporttrain_test_split时,发现错误:Nomodulenamed'sklearn.cross_validation’更改为sklearn.model_selection即可fromsklearn.model_selectionimporttrain_test_split
- leetcode 485 python
weixin_36908057
leetcode
Givenabinaryarray,findthemaximumnumberofconsecutive1sinthisarray.Example1:Input:[1,1,0,1,1,1]Output:3Explanation:Thefirsttwodigitsorthelastthreedigitsareconsecutive1s.Themaximumnumberofconsecutive1sis
- python连接485网关设备
dilqu
python网络开发语言
Python相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python连接485网关设备1.流程图gantttitlePython连接485网关设备流程图section了解485网关设备:1dsection安装Python库:1dsection编写Pyt
- Python学习day14 BBS功能和聊天室
weixin_30725467
json数据库前端ViewUI
Createdon2017年5月15日@author:louts第1课作业讲解及装饰器使用28minutesdefcheck(func):defrec(request,*args,**kargs):returnfunc(request,*args,**kargs)returnrec@checkdefindex(request,):printrequest第2课自定义装饰器扩展使用18minutes
- 华为OD机试C卷-- 跳格子3(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二
- 如何使用Visual Studio Code调试PHP CLI应用和Web应用
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 理解 Python 的 Dataclasses
Cater Chen
python
理解Python的Dataclasseshttps://zhuanlan.zhihu.com/p/59657729
- 工业控制系统的8种类型
dotNET跨平台
工业控制系统(ICS)是指用于操作或自动化常见工业过程的任何设备、网络或系统及其相关仪表的统称。ICS几乎被所有工业领域和关键基础设施行业使用,包括但不限于能源、制造、运输和污水处理。工业控制系统有几种类型。它们在大小和复杂性上有所不同,并且是为不同的行业和不同的任务设计的。最常见的包括监督控制和数据采集(SCADA)系统、分布式控制系统(DCS)、可编程逻辑控制器(PLC)以及其他几种。继续阅读
- Python中dataclass库
SteveKenny
#Python第三方库python开发语言哈希算法
文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu
- 提升数据科学工作流效率的10个Jupyter Notebook高级特性
JupyterNotebooks已成为数据科学家、机器学习工程师和Python开发人员的核心开发工具。其核心优势在于提供了一个集成式环境,支持代码执行、文本编辑和数据可视化的无缝整合。尽管大多数用户熟悉其基本功能,但许多能显著提升工作效率的高级特性往往被忽视。本文将介绍一些高级功能,帮助您在数据科学项目中充分发挥JupyterNotebooks的潜力。1、Magic命令:高效的命令行接口Jupyt
- Python 数据建模完整流程指南
木觞清
3天入门Pythonpython开发语言
在数据科学和机器学习中,建模是一个至关重要的过程。通过有效的数据建模,我们能够从原始数据中提取有用的洞察,并为预测或分类任务提供支持。在本篇博客中,我们将通过Python展示数据建模的完整流程,包括数据准备、建模、评估和优化等步骤。1.导入必要的库在进行任何数据分析或建模之前,首先需要导入必需的Python库。这些库提供了各种工具和算法,帮助我们更高效地完成任务。importnumpyasnpim
- python安装包提示Requirement already satisfied
可爱的的编辑人员
配置pythonnumpy开发语言
python安装cnocr提示Requirementalreadysatisfied错误信息如下:Requirementalreadysatisfied:pyreadline3inc:\python310\lib\site-packages(fromhumanfriendly>=9.1->coloredlogs->onnxruntime->cnocr)(3.4.1)Installingcollec
- Python3 打包成.exe(附IndexError: tuple index out of range错误解决)
zdxdxd
pythonpython
1.首先下载PyInstaller官网地址入口已经安装了pip,直接在命令行输入:pipinstallpyinstaller2.进行打包进入需要被打包目录,输入:pyinstaller-Fyourprogram.py//-F打包成一个.exe文件另外,可以在官方的说明里看到pyinstaller目前并不支持python3.6,如下图:所以,在打包python3.6的程序时,会出现“:IndexEr
- Python爬虫爬取1万首音乐代码
EasySoft易软
python
importrequestsbase_url=“http://music.163.com/song/media/outer/url?id=”start_id=200000end_id=210000formusic_idinrange(start_id,end_id+1):song_url=base_url+str(music_id)response=requests.get(song_url,st
- 利用python向modbus RTU设备(RS485串口通信)发送16进制指令
无名小白12138
python开发语言
importserialimporttime#配置串口通信参数serial_port='COM1'baudrate=9600#创建串口连接ser=serial.Serial(port=serial_port,baudrate=baudrate)#检查串口是否已打开ifser.is_open:try:hex_data=bytes.fromhex('01100010000102000564C3')se
- Python的简介-课前甜点
cheese-liang
Python实用小技巧python开发语言
Python的简介-课前甜点1.`Python`需求的任务2.Python代码的实现3.代码修改的位置4.运行结果5.注意事项6.其他文章链接快来试试吧Python的简介点击这里也可以查看1.Python需求的任务如果您的工作主要是用电脑完成的,总有一天您会想能不能自动执行一些任务。比如,对大量文本文件执行查找、替换操作;利用复杂的规则重命名、重排序一堆照片文件;也可能您想编写一个小型数据库、或开
- 【第十章——数据可视化之地图构建】【最新!黑马程序员Python自学课程笔记】课上笔记+案例源码+作业源码
嗯哈!
信息可视化python笔记pycharm
第十章-数据可视化之地图构建10.1数据可视化-地图-基础地图使用注意!!!现在的版本,需要加:省,市"""演示地图可视化的基本使用"""frompyecharts.chartsimportMapfrompyecharts.optionsimportVisualMapOpts#准备地图对象map=Map()#准备数据data=[("北京市",9),("上海市",8),("湖南省",5),("台湾省
- Python phonenumbers 库详解:号码解析与验证的利器
萧鼎
python基础到进阶教程python
Pythonphonenumbers库详解:手机号解析与验证的利器在开发涉及电话号码的应用时,尤其是全球化的应用,处理电话号码是一个常见的需求。不同国家的电话格式各异,如何有效地验证、格式化、解析这些号码呢?phonenumbers库就是一个专为此目的设计的Python库,可以帮助我们轻松处理电话号码的验证和格式化。1.phonenumbers是什么?phonenumbers是一个Python库,
- 【Python】python dataclass使用指南
菜菜2022
Python学习笔记Pythondataclass字段继承数据结构
https://www.cnblogs.com/apocelipes/p/10284346.html定义一个dataclass深入dataclass装饰器数据类的基石——dataclasses.field一些常用函数dataclass继承参考https://docs.python.org/3.7/library/dataclasses.htmlhttps://www.python.org/dev/
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- 解析与构建:基于语法树的代码规则定义
霍格沃兹测试开发学社测试人社区
python软件测试测试开发
在当今的软件开发实践中,我们经常会听到“代码质量”和“可维护性”这两个词。尽管我们可能在不同的语境中提到它们,但真正触及这两个议题的有效工具之一,便是语法树(SyntaxTree)。当我们谈论软件测试、测试开发和自动化测试时,这种结构化的表示方式更显得尤为重要。简而言之,语法树是一种抽象的表示方式,它将源代码的语法成分以树形结构展示出来。通过构建和解析语法树,我们能够定义出符合特定规则的代码标准,
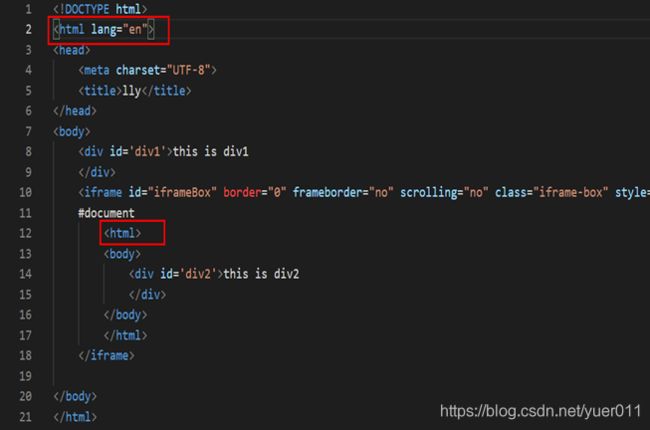
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st