CSS基础选择器及常见属性
文章目录
- 一、CSS
-
- 1、CSS简介
- 2、CSS语法规范
- 二、CSS基础选择器
-
- 1、选择器的作用
- 2、选择器分类
- 3、基础选择器
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 三、CSS常见属性
-
- 1、字体属性
-
- 字体系列
- 字体大小
- 字体粗细
- 文字样式
- 2、文本属性
-
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距
- 四、CSS引入方式
-
- 1、行内样式表(行内式)
- 2、内部样式表(嵌入式)
- 3、外部样式表(链接式)
一、CSS
1、CSS简介
HTML只关注内容的语义,可以做简单的样式,但是做出来可能会丑。
CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称。CSS也是一种标记语言,主要用于设置 HTML 页面中的 文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单。由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
2、CSS语法规范
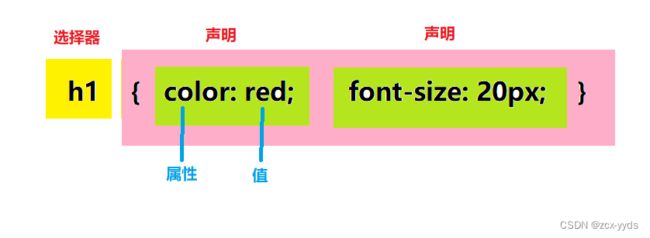
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
所有的样式,都包含在< style >标签内,表示是样式表。< style >一般写到< head >上方。
<head>
<style>
h4 {
color: red;
font-size: 20px;
}
style>
head>
二、CSS基础选择器
1、选择器的作用
选择器就是根据不同的需求把不同的标签选出来。
2、选择器分类
- 选择器分为基础选择器和复合选择器两个大类。
- 基础选择器是由单个选择器组成的。
- 基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
3、基础选择器
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-语法:
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
标签选择器能快速为页面中同类型的标签统一设置样式,但是不能设计差异化样式,只能选择全部的当前标签。
类选择器
如果想要差异化选择不同的标签,单独选一个或者几个标签,可以使用类选择器。
-语法:
.类名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
结构需要用class属性来调用class类
例如:将所有red类的HTML元素设为红色
.red {
color: red;
}
<div class='red'>设为红色div>
类选择器使用“ . ”进行标识,后面紧跟类名(自己命名的),可以理解为给标签起了一个名字,命名需要有意义。
-多类名:
可以给一个标签指定多个类名,从而达到更多的选择目的,这些类名都可以选出这个标签,可以理解为一个标签有多个名字。
使用多类名可以把一些标签元素相同的样式放到一个类里面,这些标签可以调用这个公共的类,然后调用自己独有的类,从而节省代码。
id选择器
id选择器可以为标有特定id的HTML元素指定特定的格式,HTML元素以id属性来设置id选择器,CSS中id选择器以“ # ”来定义。
-语法:
#id名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
id 属性只能在每个 HTML 文档中只能调用一次
-id选择器与类选择器的区别:
一个标签可以有多个类名,一个类选择器也可以供多个标签使用。id选择器是唯一的,不得重复。类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上。
通配符选择器
在CSS中,通配符选择器使用“ * ”定义,它表示选取页面中所有元素(标签)。
-语法:
* {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
三、CSS常见属性
1、字体属性
CSS字体属性用于定义字体系列、大小、粗细、和文字样式。
字体系列
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 有空格隔开的多个单词组成的字体,加引号
- 各种字体之间必须使用英文状态下的逗号隔开
- 常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
字体大小
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
- px(像素)大小,是网页中常用的单位
- 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}
字体粗细的几个属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 加粗 |
| 100 - 900 | 400等于normal,700等于bold |
文字样式
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}
文字样式的几个属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| italic | 斜体 |
2、文本属性
CSS 文本属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}
文本颜色的集中表示方式:
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色值 | red、green、blue… |
| 十六进制 | #FF0000、#FF6600、#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,) |
对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
对齐文本的几种属性值:
| 属性值 | 说明 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中 |
装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}
装饰文本的几种属性值:
| 属性值 | 说明 |
|---|---|
| none | 默认,无装饰线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进
text-indent 属性用来指定文本的第一行的缩进,通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
div {
text-indent: 10px;
}
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p {
line-height: 20px;
}
四、CSS引入方式
1、行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。
<div style="color: red; font-size: 12px;">行内样式表div>
适合于修改简单样式。
2、内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 < style > 标签中。
<style>
div {
color: red;
font-size: 12px;
}
style>
3、外部样式表(链接式)
样式单独写到CSS 文件中,之后把CSS文件引入
到 HTML 页面中使用。
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的URL |