Python实战案例:PyQT模块开发多线程视频播放器(上)
在项目开发中,有的应用程序可以运行在web浏览器,有的程序可以运行在桌面上。
在台式电脑上运行的应用程序称为桌面应用程序。如下图打开的记事本就是在电脑上打开的程序。
类似这样的程序不像web程序一样依赖于浏览器,这种应用程序的特点是缺少共享,直接通过鼠标双击就可以运行,不需要浏览器的支持,一般以window的窗口形式存在。
这里我们会用PyQt5开发一个多线程的播放器,不过在接触播放器内容之前,先看一下用PyQt5进行一个图片交互的小例子预热一下。
一、PyQt5开发一个简单的桌面应用
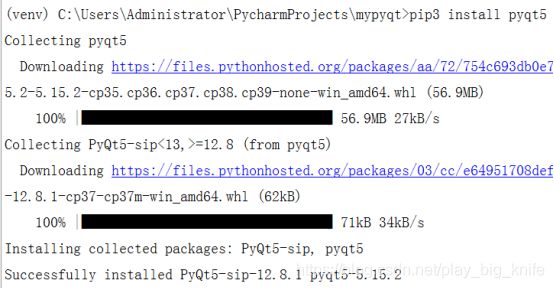
Python进行桌面应用开发的模块是pyqt5,这个模块可以使用pip3管理工具来进行安装。安装格式如下.
pip3 install pyqt5
如下图所示。
安装成功可以导入pyqt5的两个类QApplication 和 QWidget,这两个类可以实现比较简单的PyQt5的桌面应用。
其创建桌面应用的过程可以概括为以下四步:
1、首先创建应用
2、再创建窗口
3、显示窗口
4、安全退出应用----相当于关闭应用
第一步创建应用,可以使用创建QApplication这个类的实例,传入系统级的相关参数sys.argv,代码语句如下。
app = QApplication(sys.argv)
第二步创建窗口,可以直接实例化QWidget这个类的实例,代码语句如下。
w = QWidget()
第三步显示窗口,可以使用show()方法,当然在显示窗口之前可以使用resize去设置一下显示窗口的尺寸,还可以使用setWindowTitle方法设置窗口的标题,完成窗口的一些属性设置后再调用show()方法去显示定制化后的窗口。代码语句如下:
#设置窗口尺寸
w.resize(500,500)
#设置窗口可移动
w.move(300,300)
#设置窗口的标题
w.setWindowTitle("简单的基于PyQt5的桌面应用")
#显示窗口
w.show()
第四步安全退出应用,进入程序主循环,通过exit函数确保程序安全退出。代码如下。
sys.exit(app.exec_())
一个简单的基于PyQt5的桌面应用整体代码如下。
import sys
from PyQt5.QtWidgets import QApplication,QWidget
if __name__ == '__main__':
#创建QApplication类的实例
app = QApplication(sys.argv)
#创建一个窗口
w = QWidget()
#设置窗口属性
#设置窗口尺寸
w.resize(500,500)
#设置窗口可移动
w.move(300,300)
#设置窗口的标题
w.setWindowTitle("简单的基于PyQt5的桌面应用")
#显示窗口
w.show()
#进入程序主循环,并通过exit函数确保安全结束
sys.exit(app.exec_())
上述代码的运行结果如下图所示。
二、PyQt模块实现简单窗口上显示图片
简易的PyQt5桌面应用现在只显示一个窗口,在这个窗口中可以进行各种组件的摆放,这就形成了桌面应用的界面。
我们在这个简单窗口界面中加入一个图片,图片可以初始化一个QLabel组件,再加载一个像素图片QPixmap,在实例化的QLabel组件中,有一个setPixmap方法,可以把图片的内容赋给这个实例化的QLabel组件,赋值后还需要一个Gui的布局组件Layout,PyQt的Layout组件分为两种,一种是横向布局,使用QHBoxLayout类进行实例化, 然后使用addWidget方法把实例化过的组件添加到实例化的横向布局管理器QHBoxLayout类的实例中,最后调用继承Widget后的方法addlayout添加横向布局管理器中的内容。同样,一个纵向的布局管理器QVBoxLayout可以实现布局管理器中组件的纵向分布。使用方法跟横向管理器的使用是类似的。
现在我们用面向对象的方法定义一个类,比如PictureBox,这个类继承于QWidet类,在init方法中,把QWidget类的init方法继承过来,然后定义一个图片标签的组件QLabel,再定义一个像素图片QPixmap的组件,把图片标签QLabel的图片元素加载实例化后的QPixmap图片,紧接着定义纵向实例化布局组件QVBoxLayout,调用addwidget方法将实例化的图片标签组件添加到其中,最后调用继承过来setLayout方法来添加实例化的纵向布局组件。
完成这个显示图片类的定义后,就可以调用PyQt开发桌面应用的四步法来进行组织主程序代码了。实例化一个QApplication的应用,sys.argv作为系统的参数集,实例化定义好的显示图片类,调用图片类的show()方法,因为这个图片类是继承于QWidget这个类的,这个类中提供了show()方法。最后在程序主循环中通过exit方法确保程序安全退出。
具体代码如下。
from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QVBoxLayout
from PyQt5.QtGui import QPixmap
import sys
#面向对象的方法来开发
class VideoBox(QWidget):
#初始化界面
def __init__(self):
#把父类界面继承过来
QWidget.__init__(self)
#定义一个图片标签类QLabel
self.pictureLabel=QLabel()
#定义一个像素图片类QPixmap
init_image=QPixmap("resources/sssss.jpg")
#将实例化的图片标签类加载实例化的像素图片类内容
self.pictureLabel.setPixmap(init_image)
#做布局,指明布局方向,有的布局横向QHBoxLayout 纵向布局 QVBoxLayout
layout1=QVBoxLayout()
#将实例化的图片标签类添加到纵向布局中
layout1.addWidget(self.pictureLabel)
#添加布局layout1到QWidget的桌面窗口上
self.setLayout(layout1)
def switch_video(self):
if self.status:
other_image=QPixmap("resources/kkkkk.jpg")
self.pictureLabel.setPixmap(other_image)
else:
other_image = QPixmap("resources/sssss.jpg")
self.pictureLabel.setPixmap(other_image)
self.status=not self.status
if __name__=="__main__":
#定义app
app=QApplication(sys.argv)
#定义的界面类实例化
mv=VideoBox()
#显示窗口
mv.show()
#安全退出
sys.exit(app.exec_())
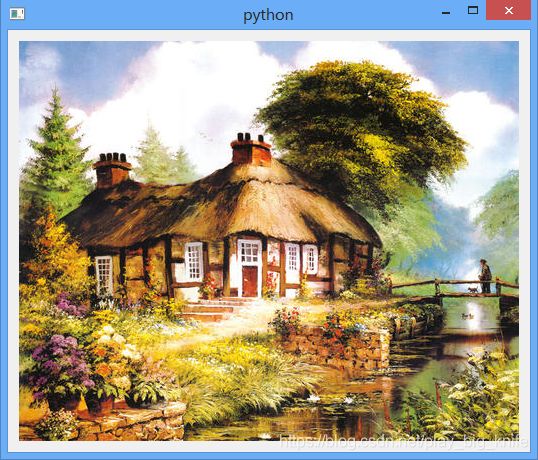
上述代码的运行结果如下图所示。
三、PyQt模块实现显示图片点击交换图片的交互动作
对于一个应用程序来说,实现了界面的设计之后,就需要进行交互动作的设计,这样才能使应用程序使用起来更有意义。
我们这里在这个显示图片的简易桌面应用程序的基础上,设计一个交互动作就是点击图片后实现图片的更换。
这样在原有界面上就需要添加一个按钮,点击按钮后实现图片的交换。
实例化按钮是通过QPushButton类来实现的,语句代码如下。
playButton=QPushButton()
如果需要这个按钮能够进行点击,也就是设置按钮有效,需要将实例化QPushButton类的setEnabled方法设置为真值,语句代码如下。
playButton.setEnabled(True)
对于按钮上的图标可以使用setIcon方法,图标中的内容可以使用style()方法,在这个方法中提供了很多的图标文件,其中最基本的standardIcon是基本的图标文件,在这个图标文件系统集成了很多的图标,都可以QStyle类去调用,我们使用系统图标提供的QStyle.SP_MediaPlay图标,这是个“播放”意义的三角图标,有助于后期播放器代码中的图标使用。语句代码如下。
playButton.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay))
按钮的相关样式设置成功后,就需要进行按钮的动作设定,对于按钮的动作,就是设置按钮的clicked点击属性链接的一个具体方法,PyQt5采用clicked属性后跟connect方法,connect方法的参数中定义连接后的动作方法。代码语句如下。
playButton.clicked.connect(switch_image)
这句代码中有一个方法switch_image是交换图片的功能实现,这就需要实现一个函数去完成这个功能。对于这个功能实现的逻辑也很容易考虑到,实际上就是把QPixmap像素图片类更换加载的图片内容,再把标签图片类的pixmap像素图更换一下,具体代码语句如下。
other_image=QPixmap("resources/kkkkk.jpg")
self.pictureLabel.setPixmap(other_image)
我们采用面向对象的思维方式,在原有的图片类基础之上进行添加按钮,并实现按钮的具体方法实现,整体代码如下。
from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QVBoxLayout,QPushButton,QStyle
from PyQt5.QtGui import QPixmap
import sys
#面向对象的方法来开发
class VideoBox(QWidget):
#初始化界面
def __init__(self):
#把父类界面继承过来
QWidget.__init__(self)
#定义一个图片标签类QLabel
self.pictureLabel=QLabel()
#定义一个像素图片类QPixmap
init_image=QPixmap("resources/sssss.jpg")
#将实例化的图片标签类加载实例化的像素图片类内容
self.pictureLabel.setPixmap(init_image)
# 把按钮加到桌面上
self.playButton = QPushButton()
# 设置按钮有效
self.playButton.setEnabled(True)
# 设置图标
self.playButton.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay))
# 把点击动作发生在按钮上,clicked点击,connect表示点击后执行哪一个函数
self.playButton.clicked.connect(self.switch_image)
# 做布局,指明布局方向,有的布局横向QHBoxLayout 纵向布局 QVBoxLayout
layout1=QVBoxLayout()
#将实例化的图片标签类添加到纵向布局中
layout1.addWidget(self.pictureLabel)
# 将实例化的按钮类添加到纵向布局中
layout1.addWidget(self.playButton)
#添加布局layout1到QWidget的桌面窗口上
self.setLayout(layout1)
def switch_image(self):
other_image = QPixmap("resources/kkkkk.jpg")
self.pictureLabel.setPixmap(other_image)
if __name__=="__main__":
#定义app
app=QApplication(sys.argv)
#定义的界面类实例化
mv=VideoBox()
#显示窗口
mv.show()
#安全退出
sys.exit(app.exec_())
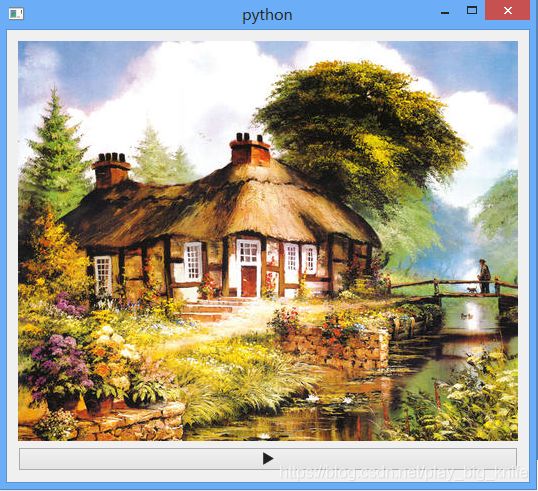
代码运行后的结果图如下。
点击下面的三角按钮后,出现了图像上的图像切换。
现这样的效果,这里采用一个标志位,status来记录具体的图片状态,当status=True的时候,界面中显示的是第一张图片,当status=False的时候,界面中显示的是第二张图片
通过图像之间的对比,完成了点击按钮后交换图像的目的,不过这个图像只能完成切换一次的功能。并不能切换多次,代码上还需要改进。
四、PyQt模块实现显示图片点击交换图片交互动作的轮询修改
实现图片点击交换图片动作的轮询,也就是点击第一次出现第一张图片,点击第二次出现第二张图片,再点击,又出现第一张图片,相当于两张图片的点击轮播效果。。在代码上可以在init方法中添加一个self.status成员属性,设置其初值为True,当发生点击时,也就是按钮连接的对应方法,即connect连接的方法switch_image。在switchimage方法中判断当前的self.status成员属性值是True还是False,如果是True,可以把实例化QPixmap时加载第一张图片,如果是False,可以在实例化QPixmap时加载第二张图片,再把加载的不同图片内容赋值给纵向布局管理器中的图片标签内容。最重要的一环就是在swtichimage方法中一定要实现self.status的状态切换,这可以通过self.status=not self.status来实现,代码语句中的not起到了每次点击都会取self.status状态位的反方向。具体代码如下。
from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QVBoxLayout,QPushButton,QStyle
from PyQt5.QtGui import QPixmap
import sys
#面向对象的方法来开发
class VideoBox(QWidget):
#初始化界面
def __init__(self):
#把父类界面继承过来
QWidget.__init__(self)
#定义切换图片的状态属性status,初始化其值为True
self.status=True
#定义一个图片标签类QLabel
self.pictureLabel=QLabel()
#定义一个像素图片类QPixmap
init_image=QPixmap("resources/sssss.jpg")
#将实例化的图片标签类加载实例化的像素图片类内容
self.pictureLabel.setPixmap(init_image)
# 把按钮加到桌面上
self.playButton = QPushButton()
# 设置按钮有效
self.playButton.setEnabled(True)
# 设置图标
self.playButton.setIcon(self.style().standardIcon(QStyle.SP_MediaPlay))
# 把点击动作发生在按钮上,clicked点击,connect表示点击后执行哪一个函数
self.playButton.clicked.connect(self.switch_image)
# 做布局,指明布局方向,有的布局横向QHBoxLayout 纵向布局 QVBoxLayout
layout1=QVBoxLayout()
#将实例化的图片标签类添加到纵向布局中
layout1.addWidget(self.pictureLabel)
# 将实例化的按钮类添加到纵向布局中
layout1.addWidget(self.playButton)
#添加布局layout1到QWidget的桌面窗口上
self.setLayout(layout1)
def switch_image(self):
if self.status:
other_image = QPixmap("resources/kkkkk.jpg")
self.pictureLabel.setPixmap(other_image)
else:
other_image = QPixmap("resources/sssss.jpg")
self.pictureLabel.setPixmap(other_image)
#每次点击取self.status显示图片状态位的反方向
self.status=not self.status
if __name__=="__main__":
#定义app
app=QApplication(sys.argv)
#定义的界面类实例化
mv=VideoBox()
#显示窗口
mv.show()
#安全退出
sys.exit(app.exec_())
上述代码的运行结果如下图所示。
点击图片显示界面中的三角按钮,左图为其中一个状态,右图为其中一个状态,界面通过按钮的点击实现左图和右图显示内容切换。
代码的github地址:https://github.com/wawacode/pyqt5_create_video