【ag-grid-vue】column
网格中的每一列都使用列定义(ColDef)来定义。列根据在网格选项中指定的列定义的顺序在网格中定位。
列定义
下面的例子展示了一个定义了3列的简单网格:
列头分组
如果你想对列进行分组,你可以像这样将它们作为子列包含:
columnDefs: [
{
headerName: "Group A",
children: [
{ field: "athlete" },
{ field: "sport" },
{ field: "age" },
]
}
]效果
访问行数据值
colDef。字段属性用于访问行数据对象中的值。在大多数情况下,字段将是来自行数据对象的属性名。但是,如果行数据包含嵌套对象,则可以使用点表示法引用深层属性值。
例如,如果行数据有一个对象属性奖牌,其中包含个人奖牌数,那么要显示获得的金牌,请使用字段值'medal .gold'。
使用规则
this.rowData = [
{
athlete: 'Michael Phelps',
medals: {
gold: 8, silver: 1, bronze: 0
}
}
];
this.columnDefs = [
{ field: 'athlete' },
// Using dot notation to access nested property
{ field: 'medals.gold', headerName: 'Gold' },
]; 示例
自定义列类型
除了上述特性之外,网格还提供了其他方法来帮助简化和避免重复的列定义。这是通过以下方式完成的:
- defaultColDef:包含所有列将继承的属性。
- defaultColGroupDef:包含所有列组将继承的属性。
- columnTypes:包含列定义可以继承的属性的特定列类型。
默认列和列类型可以指定列上可用的任何列属性。
注意:列类型被设计为仅对列工作,即它们不会应用于列组。
下面的代码片段演示了这三个属性:
当网格创建列时,它从默认列定义开始,然后添加在启用Cell Data Type上定义的属性,然后添加通过列类型定义的属性,最后添加来自特定列定义的属性。
在每个阶段,如果已经存在列属性,则后者将覆盖现有值。例如,如果defaultColDef设置为edit: true,但columnType设置为edit: false,则该列将不可编辑。
例如,下面是创建上面所示的“Col C”时使用的步骤大纲:
// Step 1: the grid starts with an empty definition
{}
// Step 2: default column properties are merged in
{ width: 100, editable: true, filter: 'agTextColumnFilter' }
// Step 3: column type properties are merged in (using the 'type' property), overriding where necessary
{ width: 100, editable: false, filter: 'agTextColumnFilter' }
// Step 4: finally column definition properties are merged in, overriding where necessary
{ headerName: 'Col C', field: 'c', width: 100, editable: false, filter: 'agTextColumnFilter' }下面的示例演示了不同的配置属性
1. 普通设置(不设置默认值)
效果
2. 添加默认设置 defaultColDef
defaultColDef: {
// 设置默认列宽度
width: 150,
// 使每个列都可编辑
editable: true,
// 让每个列默认使用'text'过滤器
filter: "agTextColumnFilter",
// 默认情况下启用浮动过滤器
floatingFilter: true,
// 调整列的大小
resizable: true,
// 禁用单元格数据类型
cellDataType: false,
},效果
3. defaultColGroupDef
Marry Children
有时您希望组的列始终粘在一起。要实现这一点,请设置列组属性marryChildren=true。下面的例子演示了以下内容:
'Medals'有marryChildren=true。
如果在这些组中移动列,则无法将列移出组。例如,如果你拖拽'Gold',就不可能把它拖出'Medals'组。
如果移动非组列,例如Silver,则不可能将其放置在组的中间,因此不可能将组分开。
举例:
1. 没有设置defaultColGroupDef
初始状态
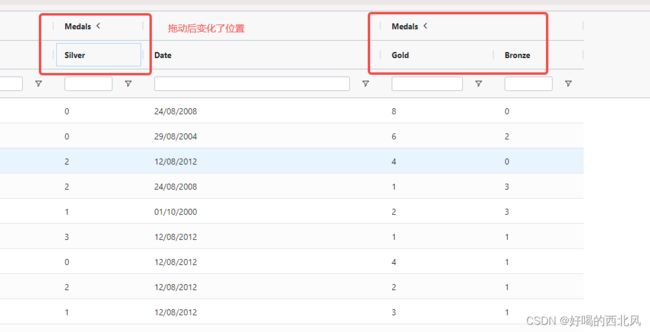
拖动列“Silver”后
2. 设置defaultColGroupDef
初始状态
拖动列“Silver”后
4. columnTypes
示例
右对齐和数字列
网格为向右对齐列提供了方便的快捷方式。将列定义类型设置为rightalaligned将列标头和内容向右对齐,这使得用户更容易扫描数据。
注意:
因为右对齐用于数字,所以我们还提供了一个别名numericColumn,可用于将标题和单元格文本向右对齐。
使用规则
this.columnDefs = [
{ headerName: 'Column A', field: 'a' },
{ headerName: 'Column B', field: 'b', type: 'rightAligned' },
{ headerName: 'Column C', field: 'c', type: 'numericColumn' },
]; 右对齐列类型通过设置标题和单元格类属性来工作,如下所示。如果您手动设置headerClass或cellClass,那么您可能需要自己包含右对齐的CSS类,因为列类型属性被显式定义的列属性覆盖。
rightAligned: {
headerClass: 'ag-right-aligned-header',
cellClass: 'ag-right-aligned-cell'
}