8.物联网LWIP之使用web点亮led灯
一。HTTP详解
1.超文本:(HyperText)
(1)超文本文件彼此链接,形成网状(web),内含有超链接(Link)与各种媒体元素标记(Markup)。
(2)超文本文件彼此链接使用URL表示。(下面解释URL)
(3)常见超文本格式是超文本标记语言HTML。(下面解释HTML,代码)
综上:学习超文本需要了解超链接,超文本标记语言
2.URL
(1)URL称为统一资源定位符Uniform Resource Locator,唯一标识万维网的某个文档。
(2)URL组成:协议+(主机+端口)+文件名
3.HTTP
(1)工作原理
在我看来就是建立TCP连接,客户机发送请求文档,服务器端发送响应文档。三次握手四次挥手。
(2)请求报文与响应报文(字段为ASCLL码, CRLF为回车)
(3)请求方法
1.GET:请求读取一个Web页面
2.POST:附加一个命名资源(如Web页面)
3.DELETE:删除Web页面
4.CONNECT:用于代理服务器
5.HEAD:请求读取一个Web页面的首部
6.PUT:请求存储一个Web页面
7.TRACE:用于测试,要求服务器送回收到的请求
8.OPTION:查询特定选项
二。实验:初步使用Web超文本标记语音html
1.实验1:html
复制下面代码到一个文件夹下,后缀改为 .html,双击打开。
欢迎进入 HTML 世界
这会是一种很有趣的体验
代码解答:
1.大框架, 内容
2.头名称,
内容
欢迎进入 HTML 世界 3.页面内容,
内容
这会是一种很有趣的体验
结果:
2.实验2:引入CSS
(1)CSS作用:样式修改
(2)步骤:
创建一个文件夹,后缀名为 .html
欢迎进入 HTML 世界
这会是一种很有趣的体验
代码解答:
1.style样式:中间写对
中的样式处理2.样式中的p{}对应
中的,即style中对
中数据进行样式处理
3.实验:引入javascript
(1)javascript介绍
1.javascript是互联网上最流行的脚本语言,可以用于HTML和web。
2.具体的功能包括:
直接写入 HTML 输出流
对事件的反应
改变 HTML 内容
改变 HTML 图像
改变 HTML 样式
验证输入
(2)步骤:
欢迎进入 HTML 世界
这会是一种很有趣的体验

解释:
1.中是写HTML的动作
2.setInterval(changeImg,1000);//使用函数,1秒运行一次
function changeImg(){}//函数具体实现3.
命名图片的id,初始化一个属性为“src”,在javaScript中使用可以对其进行修改,这样就可以改变HTML的动作。
使用代码步骤
1.在桌面下创建
2.点击hello.html
会自己改变图片。
三。实验三:ajax技术
1.ajax作用
ajax主要是为了与服务器交换数据,更新部分页面内容。
2.ajax使用
(1)创建XMLHttpRequest
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}(2)向服务器发送请求
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");上述GET与POST都是需要先open打开,其次send发送数据。
<异步true>
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();xmlhttp.onreadystatechange=function()相当于C语言的回调函数,所以使用异步true可以像C语言中断回调一样,不需要堵塞程序。
<同步false>
xmlhttp.open("GET","/try/ajax/ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;同步会堵塞程序,即没有连接成功会一直在等待连接,效率差。
3.html实现
(1)基础实现
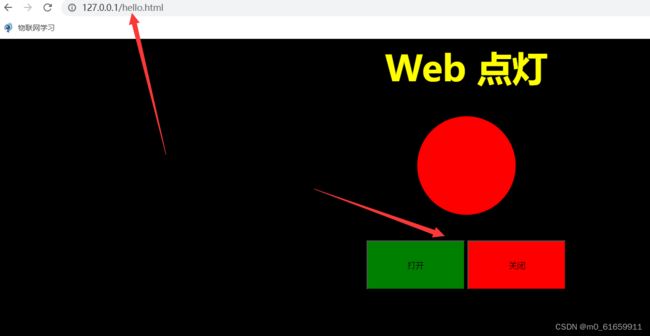
web 点灯
Web 点灯
1.使用方法
复制到 .html文件中,直接运行。
2.解释
(1)中写函数
(2)onclick表示按键,按下后调用script中的函数。
3.详细解释
(2)交互功能实现
web 点灯
Web 点灯
代码解释:
(1)复制到.html中
(2)打开EasyWebServer,设置主目录为桌面,端口号80
(3)在浏览器中输入127.0.0.1/hello.html
四。最终实验:web点亮stm32的led灯
1.cubemx创建工程
(0)串口,时钟,Freertos都配置完成
(1)配置灯led6,初始化为高电平(不亮)
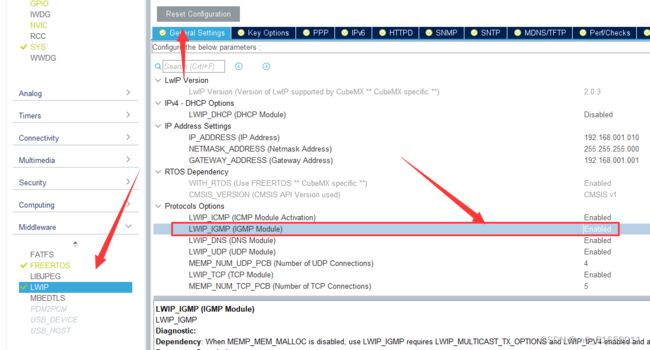
(2)LWIP配置
使能DNS
使能muticast
使能IGMP
2.步骤:
(1)修改端口号为80
(2)http_server.h
#ifndef _HTTP_SERVER_H
#define _HTTP_SERVER_H
void vHttpServerTask(void);
#endif(3)http_server.c
#include "socket_tcp_server.h"
#include "socket_wrap.h"
#include "ctype.h"
#include "http_server.h"
#include "string.h"
static char ReadBuff[BUFF_SIZE];
char SendBuff[128];
char *HtmlPage =
""
""
""
"web 点灯 "
""
""
""
""
""
"Web 点灯"
""
""
"
"
""
"
"
""
""
""
""
""
"";
void HttpParResponse(int cfd, char *Buff)
{
//是否为请求主页
if(strstr(Buff, "GET / HTTP/1.1") != NULL){
//响应头
sprintf(SendBuff, "HTTP/1.1 200 OK\r\n");
Write(cfd, SendBuff, strlen(SendBuff));
//响应首部
sprintf(SendBuff, "Content-Type: text/html\r\n");
Write(cfd, SendBuff, strlen(SendBuff));
sprintf(SendBuff, "Connection: Keep-Alive\r\n");
Write(cfd, SendBuff, strlen(SendBuff));
sprintf(SendBuff, "Content-Length: %d\r\n", strlen(HtmlPage));
Write(cfd, SendBuff, strlen(SendBuff));
sprintf(SendBuff, "\r\n");
Write(cfd, SendBuff, strlen(SendBuff));
//响应主题
Write(cfd, HtmlPage, strlen(HtmlPage));
//是否为 打开led
}else if(strstr(Buff, "GET /on HTTP/1.1") != NULL){
Write(cfd, "red", strlen("red"));
HAL_GPIO_WritePin(D6_GPIO_Port, D6_Pin, GPIO_PIN_RESET);
//是否为 关闭led
}else if(strstr(Buff, "GET /off HTTP/1.1") != NULL){
Write(cfd, "white", strlen("white"));
HAL_GPIO_WritePin(D6_GPIO_Port, D6_Pin, GPIO_PIN_SET);
//请求资源无效, 就是404
}else{
printf("GET Method Error\r\n");
close(cfd);
}
}
/**
* @brief http 服务器任务
* @param None
* @retval None
*/
void vHttpServerTask(void){
int sfd, cfd, n;
struct sockaddr_in server_addr, client_addr;
socklen_t client_addr_len;
//创建socket
sfd = Socket(AF_INET, SOCK_STREAM, 0);
server_addr.sin_family = AF_INET;
server_addr.sin_port = htons(SERVER_PORT);
server_addr.sin_addr.s_addr = htonl(INADDR_ANY);
//绑定socket
Bind(sfd, (struct sockaddr *)&server_addr, sizeof(server_addr));
//监听socket
Listen(sfd, 5);
//等待客户端连接
client_addr_len = sizeof(client_addr);
again:
cfd = Accept(sfd, (struct sockaddr *)&client_addr, &client_addr_len);
printf("client is connect cfd = %d\r\n",cfd);
while(1){
//等待客户端发送数据
n = Read(cfd, ReadBuff, BUFF_SIZE);
if(n <= 0){
goto again;
}
//解析响应http协议
HttpParResponse(cfd, ReadBuff);
//http响应后要关闭fd
close(cfd);
goto again;
}
}
4.结果
stm32为服务器,所以输入stm32的IP地址192.168.1.10,stm32的灯会被按钮控制。