手把手教你安装Git,萌新迈向专业的必备一步
手把手教你安装Git,萌新迈向专业的必备一步
- 一、版本控制系统是什么?
-
- 1. 倒霉的小明
- 2. 版本控制系统
- 3. 常见的版本控制系统
- 二、GitLab 与 GitHub
-
- 1. GitLab
- 2. GitHub
- 三、Git安装
-
- 1. 下载
- 2. 安装
- 3. 验证
- 四、初学使用
-
- 1. 本地仓库
- 2. 远程仓库-Github
- 3. 远程仓库-Gitee
- 4. Idea对接Git
- 5. idea提交至Gitee
- 总结
正如标题所说,GIT是萌新迈向专业的必备一步。初学编程时,你可以不管版本控制等问题,但想要更专业或职业化,学习GIT是必备的。所以本次手把手系列,终于来到了GIT篇,不过GIT的内容其实比较多,倒也不需急于求成,今天就让我们开始第一步,介绍git、手把手教你安装并演示基础使用
作者简介:战斧,从事金融IT行业,有着多年一线开发、架构经验;爱好广泛,乐于分享,致力于创作更多高质量内容
本文收录于 GIT 专栏,有需要者,可直接订阅专栏实时获取更新
高质量专栏 云原生、RabbitMQ、Spring全家桶 等仍在更新,欢迎指导
Zookeeper Redis kafka docker netty等诸多框架,以及架构与分布式专题即将上线,敬请期待
一、版本控制系统是什么?
1. 倒霉的小明
小明是一名软件开发工程师,他负责一个重要的项目,在开发过程中,小明不断地修改和更新代码。他不断地添加新功能和修复错误,并保存在文件夹中。
在一个星期的努力工作之后,小明终于完成了项目的第一个版本。但是,在将代码打包上传到测试环境时,他意识到自己犯了一个错误,他在代码中删除了一个非常重要的函数。小明现在无法恢复该函数,因为他没有备份任何早期的版本。这意味着他需要从头开始编写该函数,从而浪费他几天甚至几周的时间
小明的项目负责人要求他恢复被删除的函数,并问他是否还有以前的版本可以使用。小明不得不告诉他,他没有记录每个版本的变化,也没有备份任何早期版本的代码。这让项目负责人非常失望
没过几天,同事小张发现了一个重大问题,小张写的一段核心代码丢失了。最后发现,是小明和小张一起在改这个功能,因为互相没有提前通知,导致小明在不知情的情况下,把小张刚交上去的代码覆盖掉了,这让项目负责人非常失望,并质疑起小明的能力
最终,小明的项目被推迟了几周,因为他必须重新编写功能,在没有任何历史记录和备份的情况下进行提交。这个项目经历了很多问题和延误
2. 版本控制系统
正是因为预见了小明的情况,所以开发者们研究出了一种叫版本控制系统的东西。 版本控制系统是一种用于记录、管理和追踪软件代码、文档和其他数字内容变更的系统。它可以跟踪每个版本的变化,并提供工具来处理多个开发者之间的并发更新和合并不同版本的代码。版本控制系统可以解决软件开发过程中的许多问题,包括:
-
保留历史记录和版本控制 - 可以轻松追踪软件代码的变化,并了解每个版本的变更和贡献者信息。
-
合并冲突和分支管理 - 当多个开发者同时修改同一文件时,版本控制系统可以帮助合并代码冲突并跟踪分支变化,从而避免出现代码丢失或重复编写问题。
-
团队协作 - 版本控制系统可以使团队成员协同开发,可以在多个开发者之间共享代码、文档和其他文件,并对其进行协调和管理
3. 常见的版本控制系统
SVN:SVN曾经是最流行的版本控制系统之一。它是一个集中式版本控制系统,用于管理和维护文件和目录的历史记录
CVS:是另一种集中式版本控制系统,它被广泛用于开源软件开发
Git:目前非常流行的分布式版本控制系统,由Linus Torvalds为Linux内核开发而创建
不难看出,只有Git才是分布式版本控制系统,集中式版本控制系统与分布式版本控制系统主要区别在于代码库的位置和同步方式。
集中式版本控制系统的代码库存储在中央服务器上,开发人员需要通过网络连接到服务器进行操作,因此对于服务器的可靠性和带宽要求较高。而分布式版本控制系统的代码库分布在每个开发人员的本地,开发人员可以在没有网络连接的情况下进行代码的操作,同时由于代码库可以在不同的本地进行复制和同步,因此也更加灵活和分散化。
上图中,我们的模型中,出现了Git中的三个概念(本次先不提暂存区)
- 远程仓库 (Remote Repository)
远程仓库通常位于网络上的服务器,可以用作代码共享和备份,同时也是多人协同开发的必要组成部分。可以在本地从远程仓库中克隆代码库,并将本地代码库提交到远程仓库,以实现代码的共享和备份。 - 本地仓库 (Local Repository)
本地仓库是指在本地计算机上创建的用于存储代码修改记录的仓库。可以在本地对代码进行修改、提交、回退等操作,并与远程仓库同步,以实现多人协同开发和代码备份。 - 工作区 (Working Directory)
工作区是指在本地计算机上实际工作的目录,其中包含了当前正在开发的代码以及相关文件和目录。可以通过 Git 将工作区代码提交到本地仓库,或将本地仓库中的代码同步到工作区。
总的来说:
工作区是实际工作的目录,是你在本地电脑上看到的文件夹,它本身没有进行任何版本控制。
Git的核心其实是本地仓库,它是以一个.git目录的形式存储在项目的根目录下的隐藏文件夹中。里面包含了 Git 用来管理代码版本的所有数据和元数据。在本地仓库中,Git 记录了所有对代码的修改,包括每个版本的提交时间、提交人、修改内容等。有了本地仓库,你可以回退到之前的任何一个版本,或者查看每个版本之间的差异,非常方便地进行代码版本管理。
远程仓库一般是网络服务器,是多人协同开发和代码备份的中心.
如果我们只有一个人,在自己的电脑上开发的话,就不需要远程仓库,只需要在本地创建一个 Git 本地仓库,进行代码的提交、修改、撤销等操作即可。
二、GitLab 与 GitHub
说到 Git,笔者觉得还应当介绍另外两个东西,即 GitLab 与 GitHub ,这两者都是版本控制管理平台,并使用Git作为其核心。我们可以这么说,这两者都是Git的前端界面,它们提供了Git的分布式版本控制系统的前端交互和可视化管理界面,下面我们来详细介绍
1. GitLab
Gitlab是被广泛使用的基于git的开源代码管理平台, 主要针对软件开发过程中产生的代码和文档进行管理,一般用于企业存放代码,并配套以持续集成等功能,笔者公司使用的亦是该平台
-
Git仓库管理:GitLab支持多种Git客户端,包括Git、HTTPS和SSH。同时支持使用Git命令行工具或者Web界面进行代码的提交、拉取、合并和分支管理等操作。
-
代码审查:通过GitLab的代码审查功能,开发人员可以进行代码的检查、评论和讨论,以便发现潜在的问题和错误。
-
持续集成:GitLab与CI/CD(持续集成/持续交付)工具进行了集成,用户可以通过GitLab进行代码检查、编译、测试和部署等自动化流程。
-
问题跟踪:通过GitLab的问题管理功能,开发团队可以跟踪问题的状态和进度,从而更好的管理和解决问题。
-
敏捷开发:GitLab支持敏捷开发过程,包括迭代、用户故事、冲刺和团队管理等功能。
总之,GitLab是一个强大的代码托管和管理工具,可以帮助开发团队提高开发效率、加强协作和提高代码质量
2. GitHub
前面说了 GitLab 适合大团队和企业使用,而对于大多数开发者,GitHub 才更耳熟能详。GitHub 是基于Git的代码托管平台,且注重于开源社区,我们知道的大部分开源软件,都维护在GitHub上 点此跳转
不管你现在是否能用得上,作为一名开发者,笔者还是建议各位同学都去注册一下,哪怕不在上面建项目,去阅读一些开源框架源码也是很有利的,比如看看JDK 、ZK 之类的。
当然,由于一些原因,访问 GitHub 并不总是成功,同学们经常会遇到登不上,打不开页面之类的问题。由于本站限制讨论这类问题,所以需要各位发挥自己去搜索并解决了。
如果不想费那个事,也可以使用国内平替,现在使用的人也非常多,而且支持直接从Github 导入仓库,这就是 “”码云 “ —— Gitee。 可点击进入官网,由于Gitee在中国,因此它提供了更多的面向中国用户的优化,如中文界面、更快的访问速度等。
三、Git安装
1. 下载
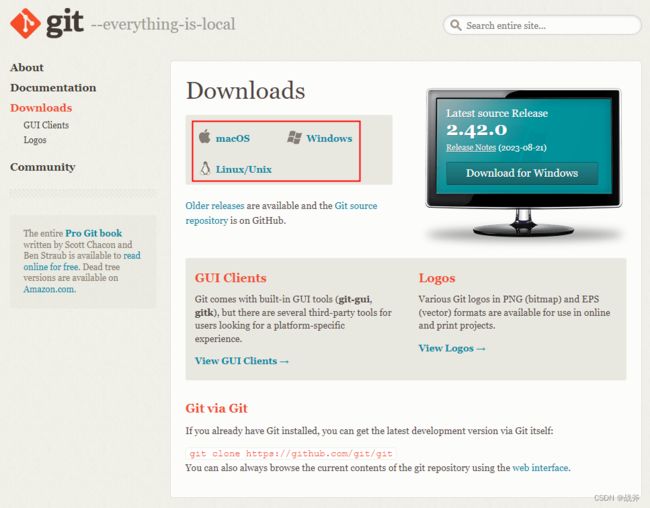
我们要弄Git,第一步肯定还是需要下载并安装Git。在此过程中,需要根据你的操作系统选择相应的版本。在Windows上,可以前往Git官网 点此直达下载.exe程序,而在Mac和Linux上,则需要使用命令行安装Git

点击后根据自己的系统情况进行下载即可,笔者是win10-64位,所以下载对应的内容

当然,有时候国内下载并不是很好用,所以我也上传了资源,如果没被管理员下架的话,你可以点此下载 Git-2.42.0-64-bit-windows安装版
2. 安装
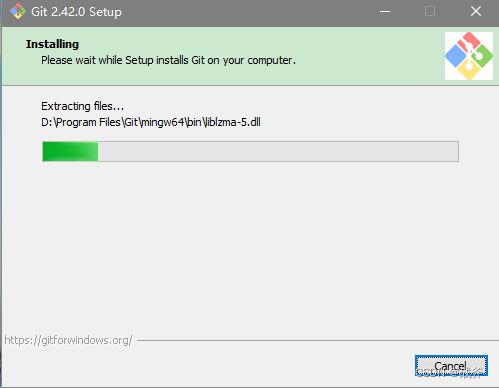
对于Windows用户,您只需双击下载的.exe文件,并按照安装向导的指示进行操作即可完成安装。

除了安装路径可以按需调整下,中间一路NEXT就可以,即采用默认设置就可以
3. 验证
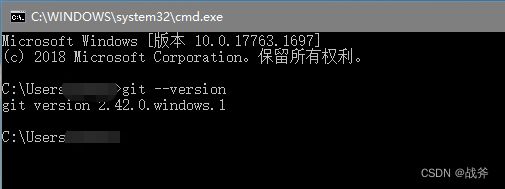
在成功安装Git之后,你可以在命令行中输入以下命令来验证它是否正常工作,windows下,可以在命令控制台输入
git --version
四、初学使用
既然我们已经下载完Git了,我们现在就来初步学习下如何使用。首先,我们得有一个本地项目,然后为这个工程建立一个本地仓库,并把我们的代码提交到本地仓库。如果我们只是在本地编辑代码,那其实弄完本地仓库就可以了。
1. 本地仓库
找到项目的源码根目录
右键空白处,打开git命令界面

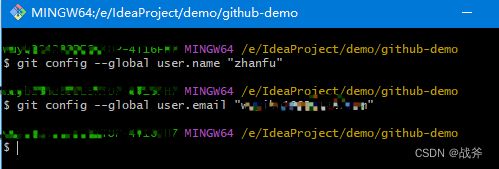
1.因为我们是第一次使用git,所以先设置我们的用户名称与邮件地址。
git config --global user.name "你的姓名"
git config --global user.email "你的邮箱"
2.设置完这些以后,开始对项目进行处理。我们先将本地目录初始化为 Git 仓库。 我们可以把初始分支称为 main
git init -b main
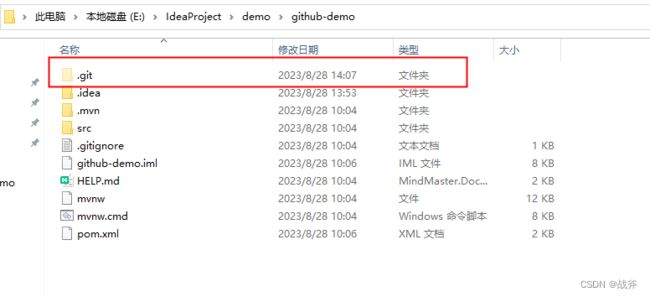
成功后,该目录下应该有一个名为 .git 的隐藏目录。(浏览隐藏目录需自行设置文件浏览器,不再赘述)
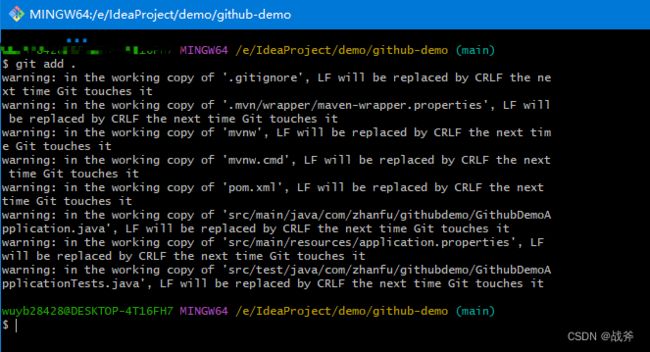
git add .

图中的警告,为windows换行符与Linux换行符不同的问题,可通过 git config --global core.autocrlf true 进行处理,不再赘述。
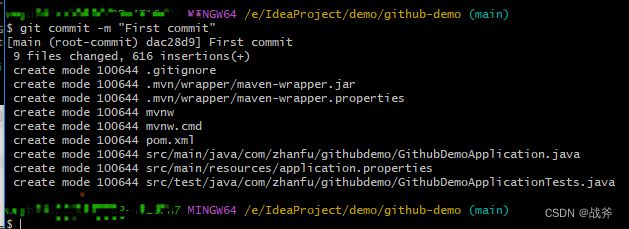
4.最后一步,将暂存的文件进行提交,-m 为提交附带的信息,我们这里就叫“First commit”
git commit -m "First commit"
2. 远程仓库-Github
如我们所说,如果同学们的项目不满足于本地机器操作,想把自己的代码上传至平台,那就还需要进行远程仓库的处理。我们将分别演示如何将本地内容上传至 Github / Gitee ;我们先从 Github 讲起,Github 其实是有客户端的。不过,面向新手同学,我们这里还是依靠命令行来处理.
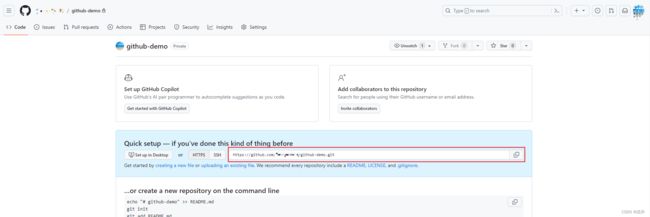
1.前面Github 注册账号、登录等内容,在此就不展开了,我们从在GitHub.com 上创建一个新存储库说起,如下:


2.复制我们新建的这个远程仓库的地址,注意有 HTTPS 和 SSH 两种类型,我们这里选HTTPS的。
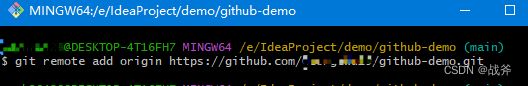
3.在我们本地项目根目录,右键打开git命令行,并输入
git remote add origin 远程仓库地址
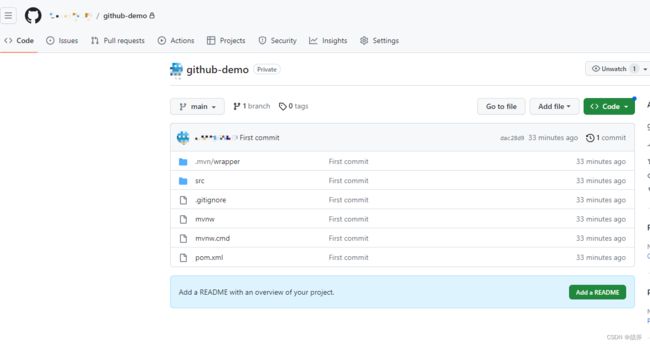
4.最后一步,把我们本地仓库的代码推送到Github上
$ git push origin main
此时可能会弹出验证,我们登陆一下即可。
3. 远程仓库-Gitee
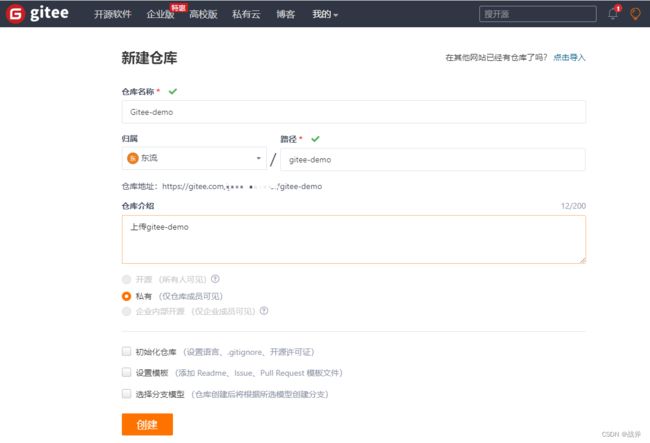
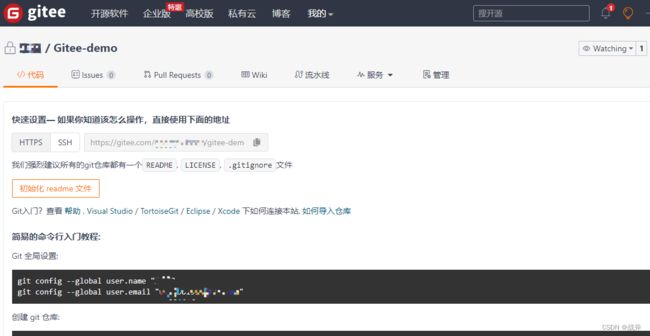
1.前面的内容与上述的github是一样的,包括Gitee的注册登录、Gitee上新建仓库等

2. 后续步骤也是一样,复制这个Gitee远程仓库的url

3.上传至远程服务器,这里为了与git里我们设置的别名不冲突,将gitee的远程仓库命名为gitee-origin
git remote add origin 远程仓库地址
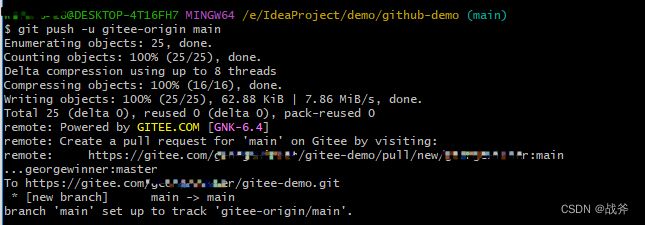
git push -u gitee-origin main
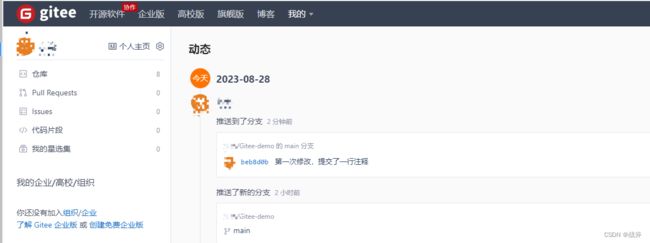
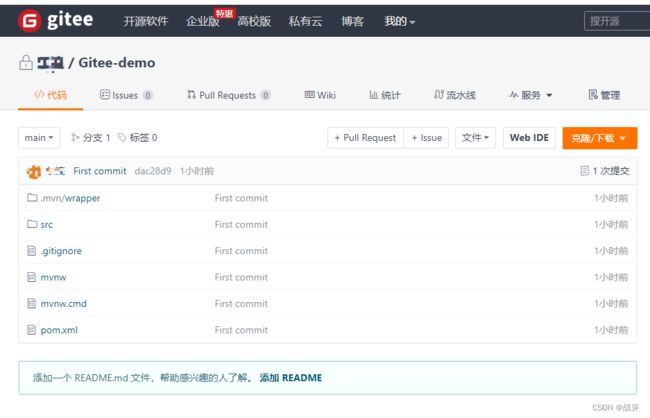
4.检视我们的gitee项目情况,项目已成功推送到了Gitee

4. Idea对接Git
在日常工作中,我们都是通过Idea 进行代码编辑,而其也支持git的操作,我们只需进行如下设置

配置上自己安装好的的git的位置即可

5. idea提交至Gitee
假如我们新改动了一点源码,或新增了文件,该如何将其推送到Gitee平台呢?
(我们前面为项目设置了两个远程仓库Github 及 Gitee,但推送至Gitee时因为使用了 git push -u gitee-origin main 命令,其中的 -u 代表了默认远端,所以后续如果我们push时没有指定远端,默认就会推送至Gitee)
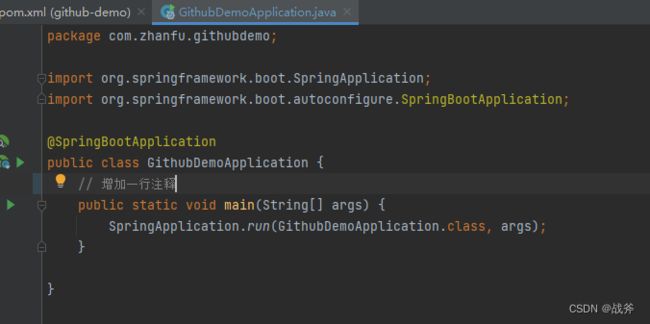
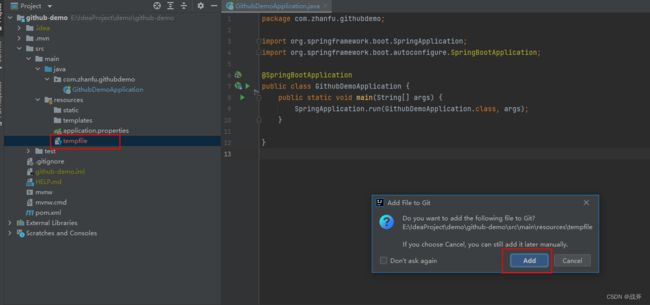
修改代码Git会自己识别,而新增文件一般只要在这个目录下,Idea会自动弹出弹框,询问我们是否需要把该文件纳入Git的管理,我们选择是即可。即便点错了,后续右键单击该文件,同样可以将其add进Git
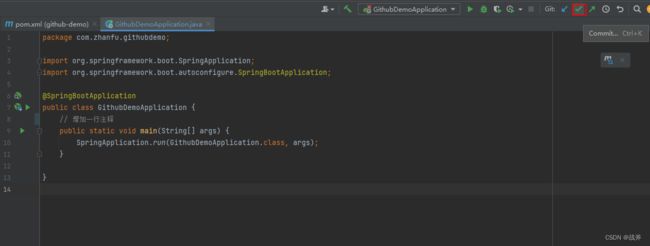
我们的改动发生在工作区,如果你还记得我们前面的模型,那应该知道,我们接下来要先将改动提交到本地仓库,然后再将本地仓库推送到远程仓库,具体操作如下,先点击commit按钮
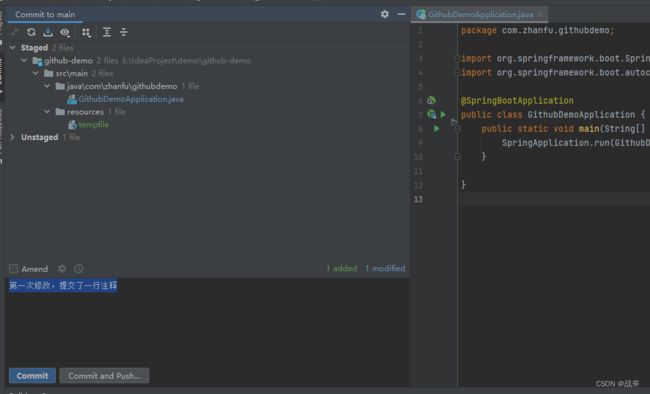
在接下来的弹框中,确认我们修改的文件是在Staged下(若不在,可手动选中文件右键,将其置为Staged),然后填上本次提交的信息,进行commit
然后在弹框内二次确认,最终push即可
最后,我们就可以在gitee上看到自己的修改成果了
总结
本次我们从Git模型,到安装,到对接idea,到手把手演示了如何把代码推送至Github 和 Gitee。力求做到即使是零基础的开发者,也能看得懂、学得会。后续我们还会编写Git专栏的其他文章,届时将着重于原理,更细致的模型,以及其各式各样的命令,希望能帮助到各位小伙伴