一口气看完——PythonGUI界面编程入门到实战项目
1、概念
GUI是图形用户界面的缩写。用户不仅可以输入文返回文字,用户还可以看到窗口、按钮、文字框等图形,还可以用鼠标点击,也可以用键盘输入。到目前为止,我们的程序都是命令行或文字模式程序。GUI是一种不同于程序的交互方式。
2、基本要素
输入、处理和输出。
3、实现的模块
(1)Tkinter:
Tkinter模块(Tk接口)是Python标准TkGUI包的接口。Tk和Tkinter可以在大多数Unix平台下使用,也可以应用于Windows和Macintosh系统。Tk8.0的后续版本可以实现本地口风格,在绝大多数平台上运行良好。
(2)wxPython
wxPython是开源软件,是Python语言的优秀GUI图形库,Python程序员可以简单地创建完整、功能键的GUI用户界面。
(3)Jython
Jython程序可与Java无缝融合。除了一些标准模块,Jython还使用Java模块。Jython几乎有标准的Python不依赖c语言的所有模块。例如,Jython的用户界面使用Swing、AWT或SWT。Jython可以动态或静态地编译成Java字节代码。
以上就是python GUI的介绍,相信大家对图形类的知识点还是比较感兴趣的,也可以结合以往所学的模块深入学习。
教程推荐:2022PythonGUI详解【附源码】
Python四款GUI图形界面库介绍
一、python官方标准库:tkinter (必须了解)
python内置图形界面库——tkinter。
tkinter 模块(tk 接口)是 python 的标准 tk gui 工具包的接口 .tk 和 tkinter 可以在大多数的 unix 平台下使用,同样可以应用在 windows 和 macintosh 系统里。tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
用法:
tkinter的提供各种控件,如按钮,标签和文本框,一个gui应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种tkinter的部件。我们提出这些部件以及一个简短的介绍。
- button 按钮控件;在程序中显示按钮。
- frame 框架控件;在屏幕上显示一个矩形区域,多用来作为容器
- label 标签控件;可以显示文本和位图
- menubutton 菜单按钮控件,由于显示菜单项。
- menu 菜单控件;显示菜单栏,下拉菜单和弹出菜单
- message 消息控件;用来显示多行文本,与label比较类似
- scrollbar 滚动条控件,当内容超过可视化区域时使用,如列表框。.
- text 文本控件;用于显示多行文本
- tkmessagebox 用于显示你应用程序的消息框。
- canvas 画布控件;显示图形元素如线条或文本
- checkbutton 多选框控件;用于在程序中提供多项选择框
- entry 输入控件;用于显示简单的文本内容
- listbox 列表框控件;在listbox窗口小部件是用来显示一个字符串列表给用户
- radiobutton 单选按钮控件;显示一个单选的按钮状态
- scale 范围控件;显示一个数值刻度,为输出限定范围的数字区间
- toplevel 容器控件;用来提供一个单独的对话框,和frame比较类似
- spinbox 输入控件;与entry类似,但是可以指定输入范围值
- panedwindow panedwindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。
- labelframe labelframe 是一个简单的容器控件。常用与复杂的窗口布局。
标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
- dimension:控件大小;
- color:控件颜色;
- font:控件字体;
- anchor:锚点;
- relief:控件样式;
- bitmap:位图;
- cursor:光标;
几何管理
tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是tkinter公开的几何管理类:包、网格、位置
- pack():包装;
- grid():网格;
- place():位置;
由于 tkinter 是内置到 python 的安装包中、只要安装好 python 之后就能 import tkinter 库、而且 idle 也是用 tkinter 编写而成、对于简单的图形界面 tkinter 还是能应付自如。
注意:python3.x 版本使用的库名为 tkinter,即首写字母 t 为小写。
import tkinter
创建一个gui程序
- 1、导入 tkinter 模块
- 2、创建控件
- 3、指定这个控件的 master, 即这个控件属于哪一个
- 4、告诉 gm(geometry manager) 有一个控件产生了。
实例
from tkinter import * # 导入 tkinter 库 root = tk() # 创建窗口对象的背景色 # 创建两个列表 li = ['c', 'python', 'php', 'html', 'sql', 'java'] movie = ['css', 'jquery', 'bootstrap'] listb = listbox(root) # 创建两个列表组件 listb2 = listbox(root) for item in li: # 第一个小部件插入数据 listb.insert(0, item) for item in movie: # 第二个小部件插入数据 listb2.insert(0, item) listb.pack() # 将小部件放置到主窗口中 listb2.pack() root.mainloop() # 进入消息循环
以上代码执行结果如下图:
二、三方库:pyqt5(推荐,但是还是累)
pyqt5是一套python绑定digia qt5应用的框架。它可用于python 2和3。qt库是最强大的gui库之一。qt强大之处在于网上有很多pyqt的资源,而且qt技术已经相当成熟,pyqt是采用基本和qt一致的api,因此之前使用过qt的人,转移到pyqt很容易.
pyqt5做为python的一个模块,它有620多个类和6000个函数和方法。这是一个跨平台的工具包,它可以运行在所有主要的操作系统,包括unix,windows,mac os。pyqt5是双重许可。开发者可以在gpl和商业许可之间进行选择。
常用模块
- qtcore:包含了核心的非gui功能。此模块用于处理时间、文件和目录、各种数据类型、流、url、mime类型、线程或进程。
- qtgui:包含类窗口系统集成、事件处理、二维图形、基本成像、字体和文本。
- qtwidgets:包含创造经典桌面风格的用户界面提供了一套ui元素的类。
- qtmultimedia:包含的类来处理多媒体内容和api来访问相机和收音机的功能。
- qtwebsockets:包含实现websocket协议类。
- qtwebkit:包含一个基于webkit2图书馆web浏览器实现类。
- qtwebkitwidgets:包含的类的基础webkit1一用于qtwidgets应用web浏览器的实现。
- qtxml:包含与xml文件的类。这个模块为sax和dom api提供了实现。
- qtsql:提供操作数据库的类。
1、安装:
pip install pyqt5
测试
import sys from pyqt5 import qtwidgets, qtcore app = qtwidgets.qapplication(sys.argv) widget = qtwidgets.qwidget() widget.resize(400, 100) widget.setwindowtitle("this is a demo for pyqt widget.") widget.show() exit(app.exec_())运行后弹出如下界面,表示pyqt已经正常工作啦。
2、qtdesigner
qt给我们带来最方便的好处,就是它有一个qt desiginer,这个设计器可以方便我们进行页面的布局,可以说在tkinter里面需要一坨坨的代码完成的页面布局,在qt里面只要拖一拖控件就搞定了。
qtdesigner是python设计里面一个非常实用的工具,使得人们编写qt界面可以不仅仅是使用纯代码,而可以在可视化的基础上设置,非常方便。
用户安装pyqt5后,系统会默认安装qtdesigner工具。
qtdesigner的默认默认路径: c:pythonpythonlibsite-packagespyqt5designer.exe
安装pyqt5-tools
python环境需要安装designer。 在终端执行pip命令安装完pyqt5-tools。
pip install pyqt5-tools
3、配置pycharm
打开pycharm,然后按照下面路径打开extrernal tools:
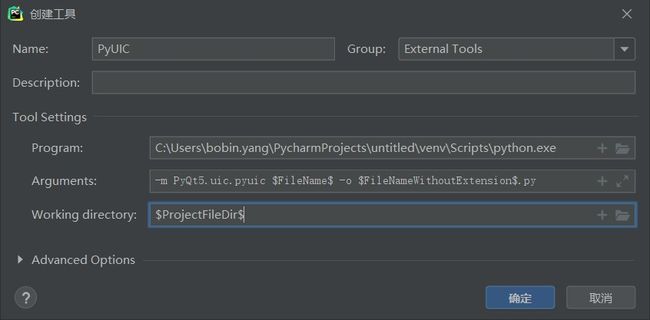
file->设置->tools->extrernal tools->点击“+”号->弹出对话框,配置如下:
(1).增加qt设计界面“qt designer” —
— 这个就是设计qt界面的工具
- program选择pyqt安装目录中 designer.exe 的路径
- work directory 使用变量 $projectfiledir$ (点击后面的…)
-
(2).增加“pyuic” ——这个主要是用来将 qt界面 转换成 py代码
- program选择pyqt安装目录中 pyuic5.bat 的路径
- parameters设置为$filename$ -o $filenamewithoutextension$.py
- work directory 设置为 $projectfiledir$ (点击后面的…)
- 工具建立成功后返回externaltools界面,如下:
可以在tools里面看到我们的工具
4、使用pyqt
1、点击qtdesigner工具,弹出设计器窗口:
如果打开qt designer 时,提示this application failed to start because no qt platform plugin could be:
可以把 c:usersbobin.yangpycharmprojectsuntitledvenvlibsite-packagespyqt5_toolsqtpluginsplatforms 目录的qwindows.dll拷贝到
c:usersbobin.yangpycharmprojectsuntitledvenvlibsite-packagespyqt5_toolsqtbinplatforms 目录里, 或者直接覆盖原来的文件。
注意:两个文件, 正确的文件大小 1.42m, 错误文件大小38k。
2、制作窗体,另存该界面为untitled.ui文件到项目文件夹下。
3、返回pycharm 项目界面,项目列表下多出了这个.ui文件
![]()
把制作好的ui文件打开后,选择pyuic即可转换为*.py文件
# -*- coding: utf-8 -*- # form implementation generated from reading ui file 'untitled.ui' # # created by: pyqt5 ui code generator 5.15.0 # # warning: any manual changes made to this file will be lost when pyuic5 is # run again. do not edit this file unless you know what you are doing. from pyqt5 import qtcore, qtgui, qtwidgets class ui_mainwindow(object): def setupui(self, mainwindow): mainwindow.setobjectname("mainwindow") mainwindow.resize(800, 600) self.centralwidget = qtwidgets.qwidget(mainwindow) self.centralwidget.setobjectname("centralwidget") self.pushbutton = qtwidgets.qpushbutton(self.centralwidget) self.pushbutton.setgeometry(qtcore.qrect(320, 310, 93, 28)) self.pushbutton.setobjectname("pushbutton") mainwindow.setcentralwidget(self.centralwidget) self.menubar = qtwidgets.qmenubar(mainwindow) self.menubar.setgeometry(qtcore.qrect(0, 0, 800, 25)) self.menubar.setobjectname("menubar") mainwindow.setmenubar(self.menubar) self.statusbar = qtwidgets.qstatusbar(mainwindow) self.statusbar.setobjectname("statusbar") mainwindow.setstatusbar(self.statusbar) self.retranslateui(mainwindow) qtcore.qmetaobject.connectslotsbyname(mainwindow) def retranslateui(self, mainwindow): _translate = qtcore.qcoreapplication.translate mainwindow.setwindowtitle(_translate("mainwindow", "mainwindow")) self.pushbutton.settext(_translate("mainwindow", "pushbutton"))4、调用方式
import sys import untitled from pyqt5 import qtwidgets if __name__ == "__main__": app = qtwidgets.qapplication(sys.argv) widget = qtwidgets.qmainwindow() ui = untitled.ui_mainwindow() ui.setupui(widget) widget.show() sys.exit(app.exec_())
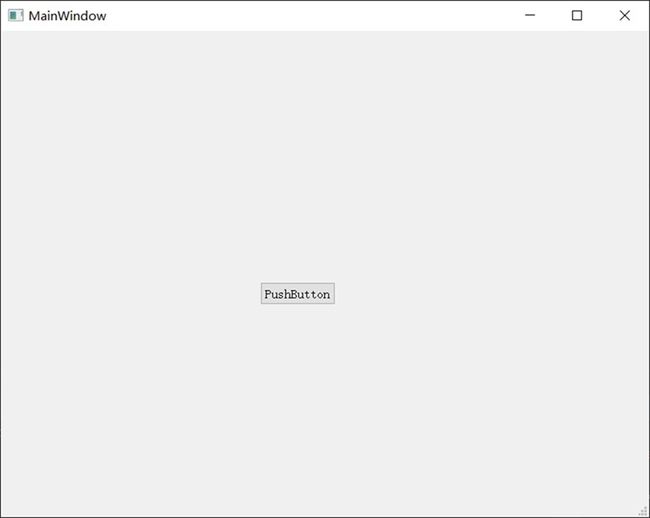
执行结果
三、三方库:wxpython
wxpython 是一款开源软件,是 python 语言的一套优秀的 gui 图形库,允许 python 程序员很方便的创建完整的、功能健全的 gui 用户界面。
wxpython是免费的,源代码是开放的,允许其应用在商业产品上,你可以免费使用它和共享它。同时,它也提供类似qt designer的设计器wxformbuilder。可以说他就是个压缩版的qt,但是该有的功能却完全不缺失。
四、三方库:pygtk
pygtk 让你用 python 轻松创建具有图形用户界面的程序.底层的 gtk+提供了各 式的可视元素和功能,如果需要,你能开发在 gnome 桌面系统运行的功能完整 的软件。pygtk 真正具有跨平台性,它能不加修改地,稳定运行各种操作系统之 上,如 linux,windows,macos 等.除了简单易用和快速的原型开发能力外,pygtk还有一流的处理本地化语言的独特功。
到此这篇关于python图形界面库的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支支持
更多编程学习干货,记得持续关注我哦~
适合初学者学习的PythonGUI教程学习点这里——2022PythonGUI详解【附源码】