Tomcat基本使用以及项目部署。
目录
一、HTTP协议
1、基本介绍
2、请求数据格式
3、响应数据格式
二、Tomcat
1、基本介绍
2、基本使用
3、项目部署
一、HTTP协议
1、基本介绍
▶ 概述
HTTP协议(HyperText Transfer Protocol) : 主要定义通信规则,是超文本传输协议,规定了浏览器和服务器之间数据传输的规则。
数据传输的规则指的是请求数据和响应数据需要按照指定的格式进行传输。
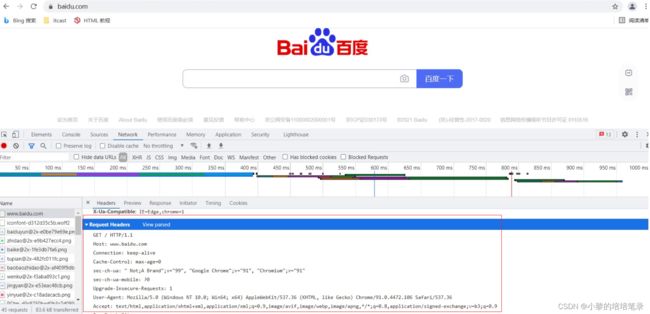
浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则,TCP、UDP等这些都属于规则,这里我们需要使用的是HTTP协议,这也是一种规则。如果想知道具体的格式,可以打开浏览器,点击`F12`打开开发者工具,点击`Network`来查看某一次请求的请求数据和响应数据具体的格式内容,如下图:▶ HTTP 特点
▷ 基于TCP协议: 面向连接,安全。TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全。
▷ 基于请求-响应模型的:一次请求对应一次响应,请求和响应是一一对应关系。
▷ HTTP协议是无状态协议 : 对于事物处理没有记忆能力。每次请求-响应都是独立的,无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。这种特性有优点也有缺点:① 缺点:多次请求间不能共享数据;②优点:速度快
▶ 请求之间无法共享数据会引发的问题
例如:京东购物,`加入购物车`和`去购物车结算`是两次请求,HTTP协议的无状态特性,加入购物车请求响应结束后,并未记录加入购物车是何商品发起去购物车结算的请求后,因为无法获取哪些商品加入了购物车,会导致此次请求无法正确展示数据。
具体使用的时候,我们发现京东是可以正常展示数据的,原因是Java早已考虑到这个问题,并提出了使用`会话技术(Cookie、Session)`来解决这个问题。
2、请求数据格式
▶ 简单介绍
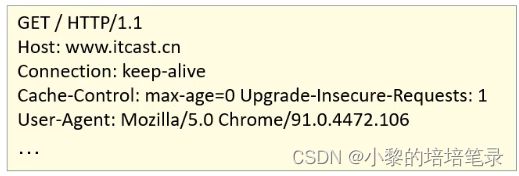
请求数据总共分为三部分内容,分别是请求行、请求头、请求体:
▷ 请求行: HTTP请求中的第一行数据,请求行包含三块内容,分别是 GET[请求方式] /[请求URL路径] HTTP/1.1[HTTP协议及版本],请求方式有七种,最常用的是GET和POST。
▷ 请求头: 第二行开始,格式为key: value形式。请求头中会包含若干个属性,常见的HTTP请求头有:
● Host: 表示请求的主机名
● User-Agent: 浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79;IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like Gecko;
● Accept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有;
● Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
● Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。▷ 请求体: POST请求的最后一部分,存储请求参数:
如上图红线框的内容就是请求体的内容,请求体和请求头之间是有一个空行隔开。此时浏览器发送的是POST请求。GET和POST两个请求之间的区别:
○ GET请求:请求参数在请求行中,没有请求体,请求参数大小有限制
○ POST请求:请求参数在请求体中,请求参数大小没有限制
▶ 请求头数据有什么用处?
举例说明: 服务端可以根据请求头中的内容来获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求,比如:
● 不同浏览器解析HTML和CSS标签的结果会有不一致,所以就会导致相同的代码在不同的浏览器会出现不同的效果。
● 服务端根据客户端请求头中的数据获取到客户端的浏览器类型,就可以根据不同的浏览器设置不同的代码来达到一致的效果。
● 这就是我们常说的浏览器兼容问题。3、响应数据格式
▶ 简单介绍
响应数据总共分为三部分内容,分别是响应行、响应头、响应体:
▷ 响应行:响应数据的第一行,响应行包含三块内容,分别是 HTTP/1.1[HTTP协议及版本] 200[响应状态码] ok[状态码的描述]
▷ 响应头:第二行开始,格式为key:value形式。响应头中会包含若干个属性,常见的HTTP响应头有:
● Content-Type:表示该响应内容的类型,例如text/html,image/jpeg;
● Content-Length:表示该响应内容的长度(字节数);
● Content-Encoding:表示该响应压缩算法,例如gzip;
● Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒▷ 响应体: 最后一部分,存放响应数据。上图中...这部分内容就是响应体,它和响应头之间有一个空行隔开。
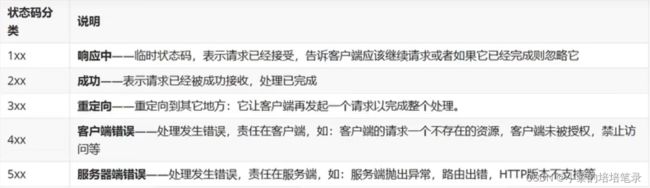
▶ 响应状态码
三个常见的响应状态码:
● 200 ok :客户端请求成功
● 404 Not Found :请求资源不存在
● 500 Internal Server Error :服务端发生不可预期的错误
二、Tomcat
1、基本介绍
▶ Web概述
Web是全球广域网,也称为万维网(www),能够通过浏览器访问的网站。在我们日常的生活中,经常会使用浏览器去访问`百度`、`京东`、`传智官网`等这些网站,这些网站统称为Web网站。
▶ B/S架构
B/S 架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。大家回想下我们平常的上网过程: 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容。思考下搜索的内容并不在我们自己的点上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的;日常百度的小细节,逢年过节百度的logo会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
所以说B/S架构的好处: 易于维护升级(服务器端升级后,客户端无需任何部署就可以使用到新的版本)。
▶ 静态资源
静态资源主要包含HTML、CSS、JavaScript、图片等,主要负责页面的展示。但是由于做出来的这些内容都是静态的,这就会导致所有的人看到的内容将是一模一样。
在日常上网的过程中,我们除了看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录效果:`张三`登录以后在网页的右上角看到的是 `张三`,而`李四`登录以后看到的则是`李四`。所以不同的用户访问相同的资源看到的内容大多数是不一样的,要想实现这样的效果,光靠静态资源是无法实现的。▶ 动态资源
动态资源主要包含Servlet、JSP等,主要用来负责逻辑处理。动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
▶ 数据库
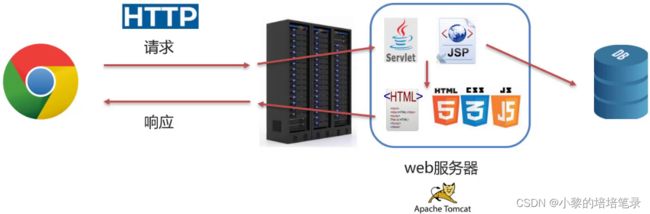
数据库主要负责存储数据。整个Web的访问过程就如下图所示:
(1)浏览器发送一个请求到服务端,去请求所需要的相关资源;
(2)资源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
(3)在Java代码可以进行业务处理也可以从数据库中读取数据;
(4)拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
(5)服务端将静态资源响应给浏览器;
(6)浏览器将这些资源进行解析;
(7)解析后将效果展示在浏览器,用户就可以看到最终的结果。▶ Web服务器
什么是Web服务器?
Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Web Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
▶ Tomcat 概述
Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
官网: https://tomcat.apache.org/
▶ JavaEE规范
Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
2、基本使用
▶ 下载安装
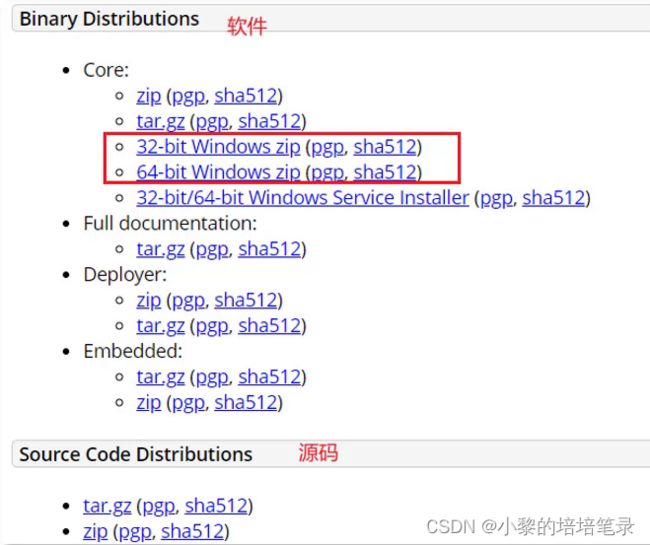
1、去官网下载对应版本的压缩包。
2、直接将压缩包解压即安装成功。
注意:Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
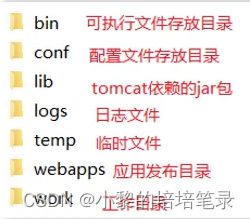
3、打开`apache-tomcat-8.5.68`目录就能看到如下目录结构:
▷ bin: 目录下有两类文件,一种是以`.bat`结尾的,是Windows系统的可执行文件,一种是以`.sh`结尾的,是Linux系统的可执行文件。
▷ webapps: 就是以后项目部署的目录。
▶ 启动
▷ 双击: bin\startup.bat
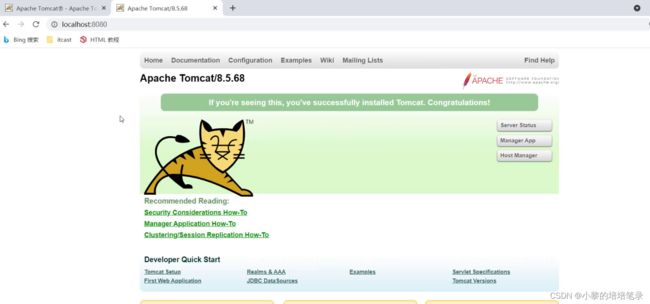
▷ 启动后,通过浏览器访问 `http://localhost:8080`能看到Apache Tomcat的内容就说明Tomcat已经启动成功。
▷ 注意: 启动的过程中,控制台有中文乱码,需要修改conf/logging.prooperties 目录下的文件:UTF-8 --> GBK
▷ 闪退问题:
Tomcat启动的时候,启动窗口一闪而过: 需要检查JAVA_HOME环境变量是否正确配置
▶ 关闭
▷ 关闭有三种方式 :
● 直接x掉运行窗口:强制关闭。[不建议]
● bin\shutdown.bat:正常关闭。
● ctrl+c: 正常关闭。[建议]▶ 端口配置
▷ Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml
注意: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
▷ 启动时可能出现的错误
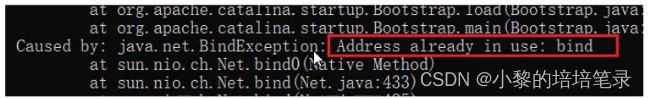
Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误:
3、项目部署
▶ Tomcat部署项目
将项目放置到webapps目录下,即部署完成。一般JavaWeb项目会被打包成war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件,Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多一个项目目录,通过浏览器访问`http://localhost/项目路径`,能看到下面的内容就说明项目已经部署成功。
▶ Web项目结构
Web项目的结构分为: 开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的。
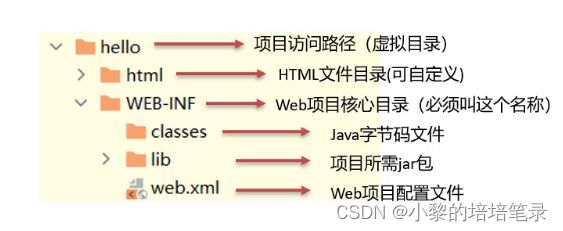
▷ Maven Web项目结构: 开发中的项目
▷ 开发完成部署的Web项目
● 开发项目通过执行Maven打包命令package,可以获取到部署的Web项目目录
● 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
● pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下▶ 创建Maven Web项目(两种方式)
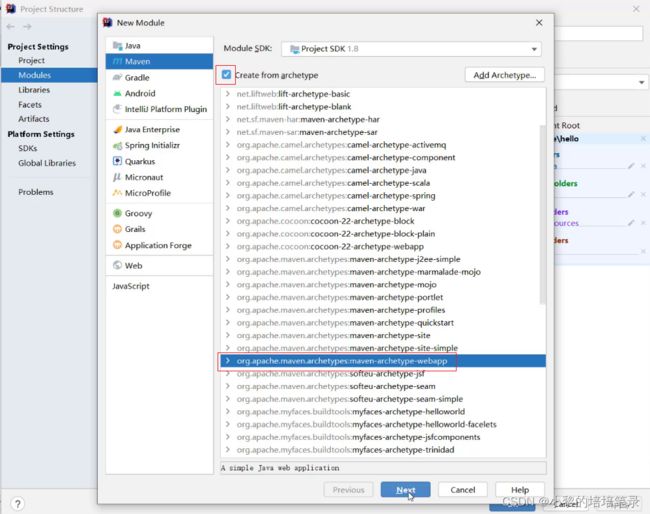
▷ 使用骨架,具体的步骤包含:
1.创建Maven项目2.选择使用Web项目骨架
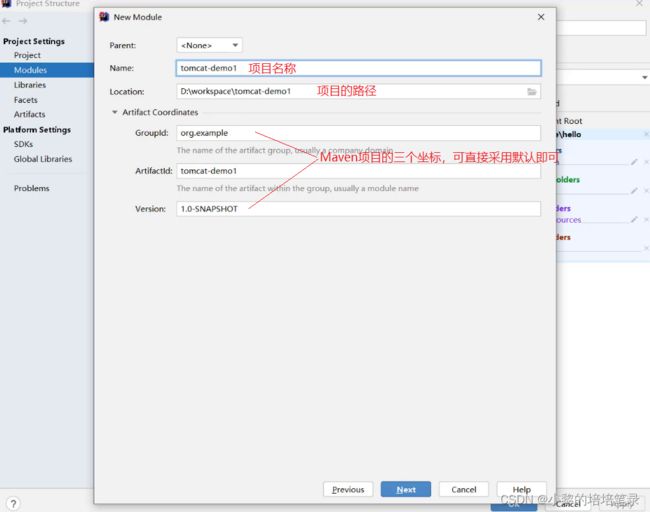
3.输入Maven项目坐标创建项目
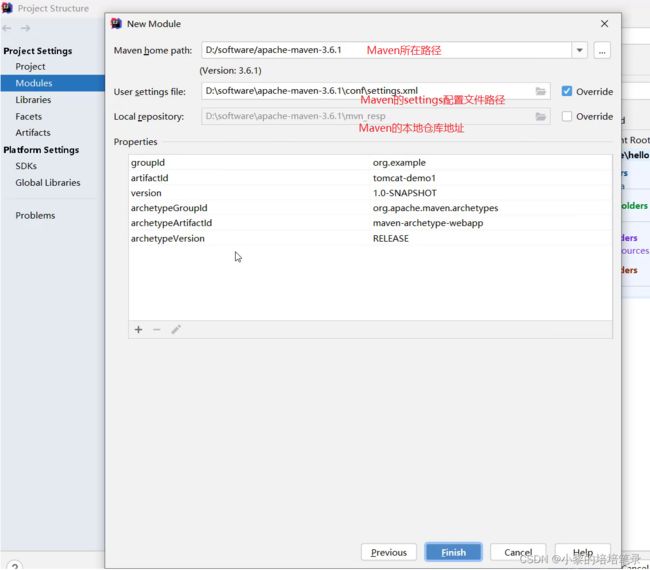
4.确认Maven相关的配置信息后,完成项目创建
5.删除pom.xml中多余内容
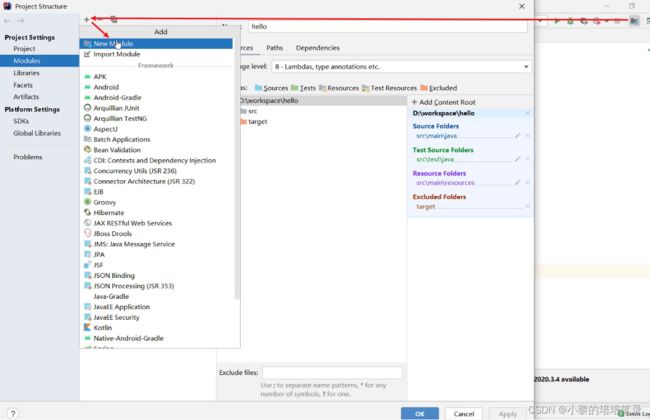
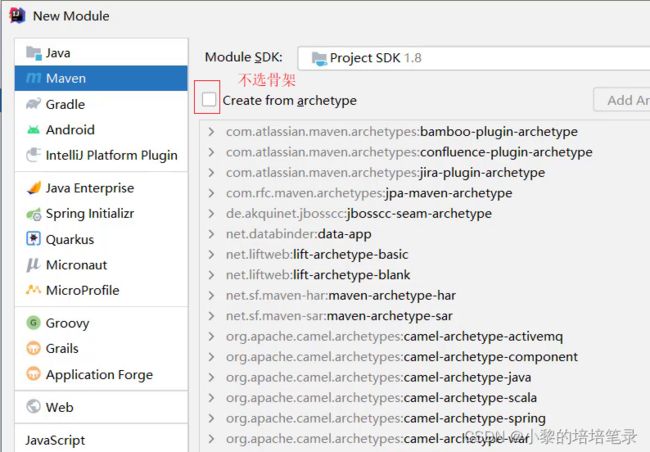
6.补齐Maven Web项目缺失的目录结构▷ 不使用骨架,具体的步骤包含:
3. 输入Maven项目坐标创建项目
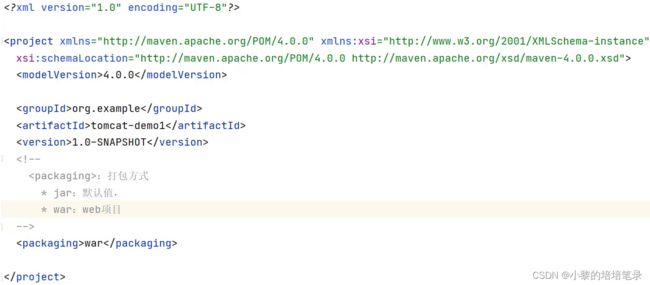
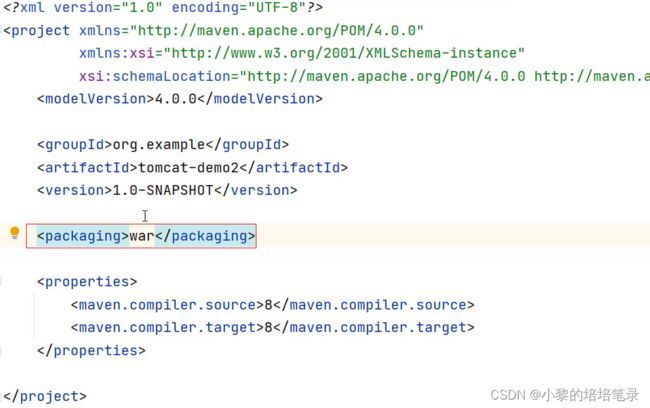
4. 在pom.xml设置打包方式为war,默认是不写代表打包方式为jar
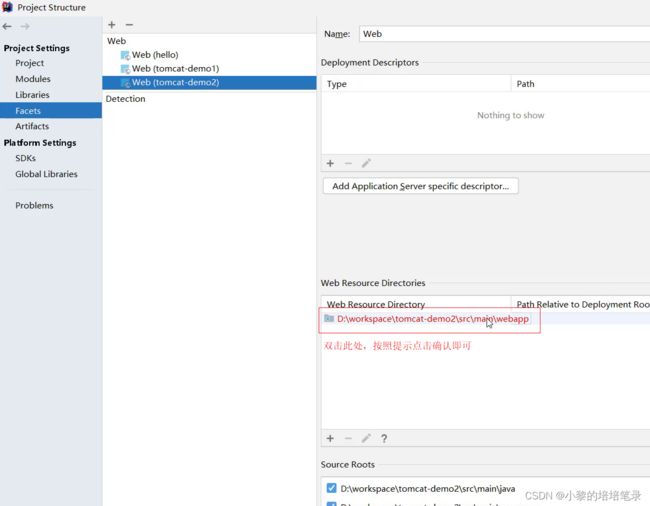
5. 补齐Maven Web项目缺失webapp的目录结构
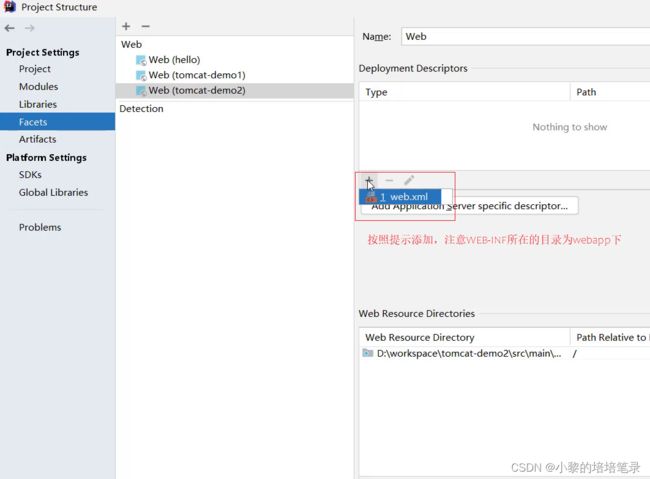
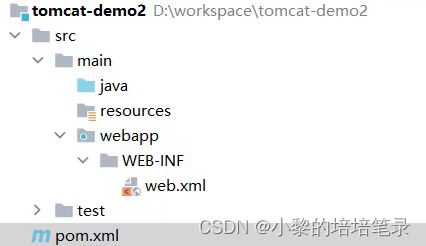
6. 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构
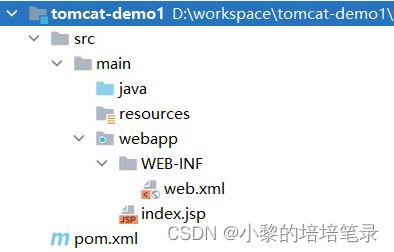
7. 补充完后,最终的项目结构如下:
▶ IDEA使用Tomcat
在IDEA中集成使用Tomcat有两种方式,分别是集成本地Tomcat和Tomcat Maven插件。
▷ 集成本地Tomcat:将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署。
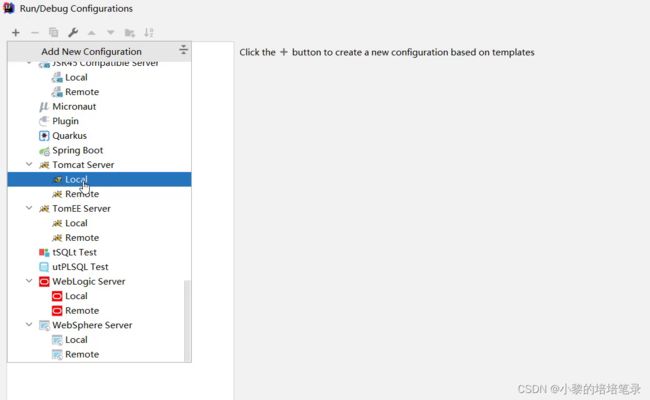
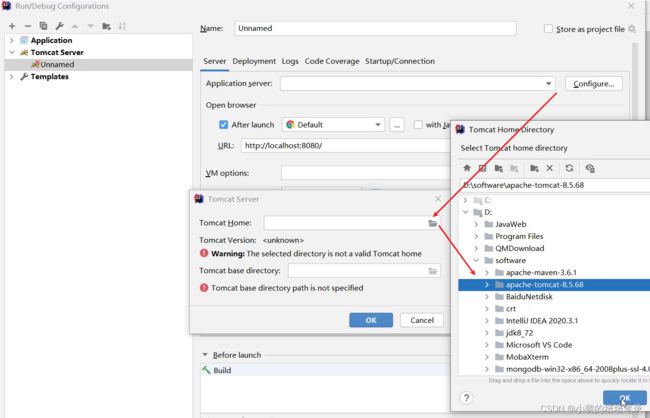
1. 打开添加本地Tomcat的面板
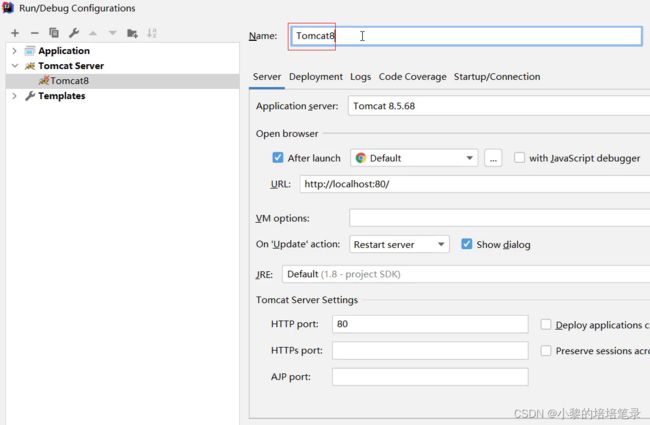
3. 修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80
4. 将开发项目部署项目到Tomcat中
扩展内容: xxx.war和 xxx.war exploded这两种部署项目模式的区别?
● war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
● war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
● war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
● war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
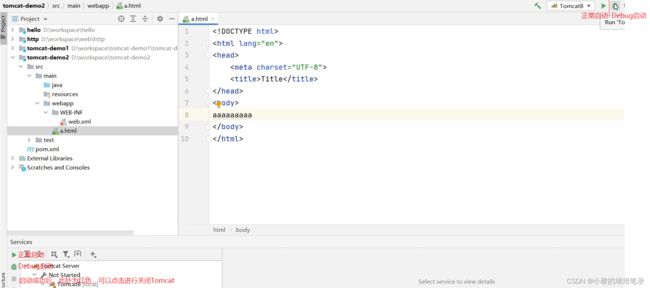
● 建议大家都选war模式进行部署,更符合项目部署的实际情况5. 部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面
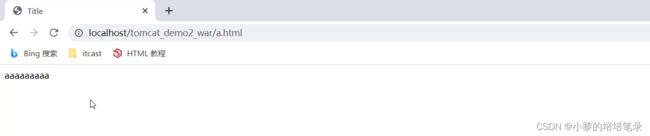
6. 启动成功后,可以通过浏览器进行访问测试
7. 最终的注意事项
▷ Tomcat Maven插件
1. 在pom.xml中添加Tomcat插件
org.apache.tomcat.maven tomcat7-maven-plugin 2.2 2. 使用Maven Helper插件快速启动项目,选中项目,右键-->Run Maven --> tomcat7:run
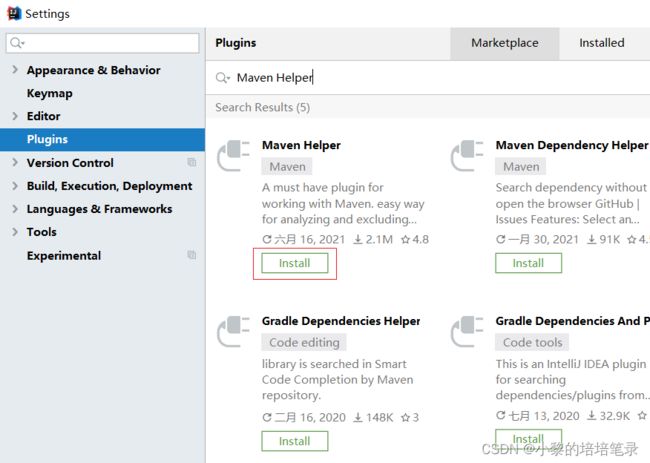
注意:如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File --> Settings --> Plugins --> Maven Helper ---> Install,安装完后按照提示重启IDEA,就可以看到了。
Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用,使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml
org.apache.tomcat.maven tomcat7-maven-plugin 2.2 80 /