云IDE实践
一、 前言:
从学校毕业到现在,工作也有5-6个年头了,您的开发中,是不是跟我一样,场景会遇到以下的困境呢?
| 序号 | 分类 | 问题点 | 困境 |
|---|---|---|---|
| 1 | 环境安装 | ①. 刚入职公司,需要安装各种复杂的开发环境 ②. 有时候,解决不了,还不能声张,声怕同事说自己菜,死鸭子嘴硬 |
x 重复低效 |
| 2 | 环境安装 | 开发过程中,误删除软件、误改配置文件,导致开发环境不能使用,重新格式化 | x 隔离性差 |
| 3 | 协作办公 | 下班或者周未不能好好玩,需要7*24小时待命,坐地铁、出去玩也要无脑带着电脑 | x 移动性差 |
| 4 | 特殊环境 | ①. 开发电子称功能,因为要使用.dll文件连接电子称 ②. 在尝试多种方案后,我的电脑成功运行,在其它电脑上不成功 |
x 环境复用性差 |
| 5 | 软件版本 | 古老的java项目依赖需要老版本java版本 | x 隔离性差 |
| 6 | 软件版本 | 新旧项目用的MySQL不是同一个版本,后面新升级技术体系 | x 隔离性差 |
| 7 | 设备硬件 | 多开几个项目就开始卡顿,尤其是全栈开发 | x 硬件资源低 |
| 8 | 设备硬件 | java代码编译时间长,一天工作量干不完,就要加班 | x 硬件资源低 |
| 9 | 开发工具 | ①. 前端开发webStorm与vsCode,有时候,大家装的插件有冲突 ②. 比如有一次代码格式化eslint不一致,导致整个代码仓库全部乱了 |
x 没有统一的标准 |
| 10 | 开发工具 | ①. 有一个c++的工具开发go时,起的类、函数名超长,还经常吐槽我们写的不规范 ②. 后面才知道原因,是他用习惯了vi工具,长的名字为了方便查找快速 |
x 没有统一的标准 |
还有许多种种问题,迫切的想各种方案解决问题、各种制度用来约束,但是,换取的收益可能不大。
最近参加CSDN联合腾讯云推出的系列开发者技术实践活动《腾讯云 Cloud Studio 实战训练营》,让广大开发者沉浸式体验腾讯云开发者工具 Cloud Studio,借此机会,让我们一起来从入门到实战腾讯云 Cloud Studio 的产品。
备注:该活动旨在通过技术分享直播、动手实验项目、优秀代码评选、有奖征文活动等,有兴趣的同学快来参加起来,方向盘都给你了,还不来?
活动链接:
活动详情介绍:
活动报名页面:
Cloud Studio产品体验地址:
8月3号 19:00 腾讯云 Cloud Studio 打造云端全开发新体验
二、 手册活动:
实践出真知,接下来,通过腾讯云 Cloud Studio 做一个实战案例来深入了解该产品的特性!
官方温馨的提供了4个动手实验手册,来帮助我们熟悉和体验一下整个产品的流程:
- 使用 Cloud Studio 快速构建 React 生成点餐 H5 页面
- 使用 Cloud Studio 快速构建 Vue 生成 事务所 H5 页面
- 使用 Cloud Studio 快速搭建 JavaScript Snake Game
- GPT+Cloud Studio “念咒编程”构建Excel工资表自动核算
选择第一个项目《使用 Cloud Studio 快速构建 React 生成点餐 H5 页面》,在不到10分钟的时间,就搭建运行成功了。
在使用的过程中,通过对 Cloud Studio 的产品从0到1小小的实践了一把,让我受益良多,颠覆了对本地IDE的认知,也让我真正理解在云计算时代,带动了很多云产品的发展,Cloud Studio 的产品也可以认为是一个里程碑的历程。
白话的总结,就是一毛钱不花,什么也不懂,就可以实现各种环境的开发,真香,白漂党必备良药。
四、 What – Cloud Studio 是什么?
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供稳定的云端工作站,在使用 Cloud Studio 时无需安装,打开浏览器即可快速启动和开发项目,底层资源可以自动弹性扩缩,极大地节省成本,低代码开发省时又省力。
基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率。
| 序号 | 支持的功能 | 详细描述 | 传统IDE对比 |
|---|---|---|---|
| 1 | 多语言支持 | ①. Java、Python、Node.js、Kotlin、Scala、Ruby ②. React、Vue.js、Angular |
x 不支持 |
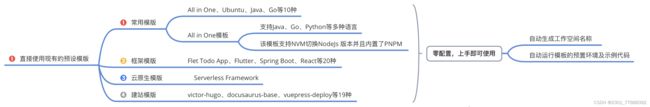
| 2 | 开箱即用模板环境 | ①. 常用模板:All in One、Ubuntu、Java、Go等10种 ②. 框架模板:Flet Todo App、Flutter、Spring Boot、React等20种 ③. 建站模板:victor-hugo、docusaurus-base、vuepress-deploy等19种 ④. 云原生模板:Serverless Framework |
x 不支持 |
| 3 | 无需安装 | ①. 基于云端的IDE ②. 无需在本地安装任何软件或工具 |
x 不支持 |
| 4 | 云端存储 | ①. 将代码和项目存储在云端 ②. 可以随时在任意设备上访问和编辑代码 ③. 无需担心数据丢失或备份 |
x 不支持 |
| 5 | 智能编码 | ①. 提供代码补全、自动修复、重构等功能,帮助更加高效地编写代码 ②. 智能编码提高代码的质量和可维护性 |
v 本地IDE略强 |
| 6 | 版本控制 | ①. 集成了Git版本控制系统,轻松管理和维护自己的代码库 ②. 使用Git来跟踪代码的变化、协作开发、管理分支和合并请求等 |
x 缺少协作开发 |
| 7 | 丰富的插件生态 | ①. 支持第三方插件,帮助扩展和定制IDE的功能 ②. 这些插件可以提供额外的语言支持、调试器、自动化工具等,可以根据自己的需求进行个性化的设置 |
差不多 |
| 8 | 高度安全 | ①. 采用了多层安全措施,保障代码和数据的安全性 ②. 数据的存储和传输都采用了加密技术,确保数据不被黑客或恶意软件攻击 |
x 不支持 |
| 9 | 易于扩展 | ①. 可以根据需要添加新的工具、插件和库 ②. 开发人员可以使用CloudStudio的API和SDK来创建自己的插件和工具,以满足个性化需求 |
x 不支持 |
| 10 | 轻量级 | ①. 是一个轻量级的IDE,可以快速启动和运行 ②. 开发人员可以更快地开始编写代码并运行项目,提高开发效率。 |
x 不支持 |
| 11 | 协作 | ①. 云端存储还可以帮助开发团队更好地协作和共享代码 | x 不支持 |
可以看到云IDE Cloud Studio有很多功能是本地IDE不支持的,提供了丰富的预设环境,让开发者能快速上手。
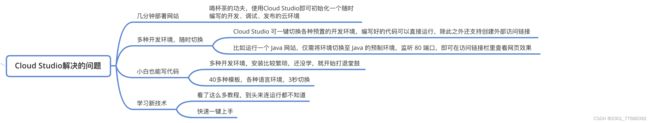
六、 Why – Cloud Studio 能解决什么问题?
回想一下,平时我们在工作中的开发程序,是怎么样的一个流程?
| 序号 | 开发流程 | 使用Cloud Studio后 |
|---|---|---|
| 1 | ①. 下载本地开发IDE ②. 前端开发,一般下载VsCode、WebStorm等 ③. 后端Java开发,一般下载IDEA、Eclipse等 ④. 后端Go开发,一般下载GoLand等 |
x 省略不用 |
| 2 | ①. 配置开发环境 ②. 前端开发,一般下载Node、Npm、Yarn、Pnpm等 ③. 后端Java开发,一般下载JDK等 ④. 后端Go开发,一般下载Go源码等 ⑤. 配置环境变量、代码打包环境、Git环境等 |
x 省略不用 |
| 3 | 编写代码,调试代码,编译打包代码 | v |
| 4 | 提交代码到Git远程仓库 | v |
七、 How – 怎么使用Cloud Studio?
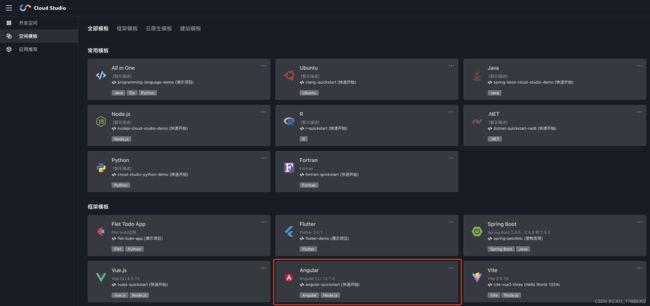
1. 快速体验一下Angular模板:
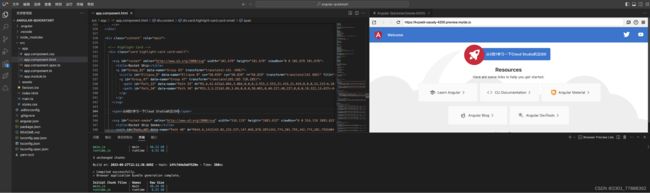
由于本人没学过Angular开发,今天正好用这个机会来尝试一下,0基础学习Angular。

在不到2分钟就初始化了一个Angular项目,打开项目里面的html文件,输入“从0到1学习一下Cloud Studio的云IDE”,控制台会及时进行刷新。对于学习新技术,简直就是利器。

2. 自定义模板:
可以在 Cloud Studio 云端 IDE 的工作空间内存放自己的项目代码,安装所需要的软件环境,运行、调试、编译项目,下面将介绍如何使用自定义的工作空间。
| 2.1 痛点问题: |
|---|
| ①. 有些开发环境,环境可能依赖非常多的工具包、插件、组件等,如果都需要用户自己去安装和准备,过程肯定是十分的繁琐和不利的。 ②. 不利于用户分享工作空间给其它协作同事创建副本。 ③. 解决多人使用相同配置、相同模板的问题。 |
| 2.2 解决方案: |
|---|
| ①. 手动新建“模板” ②. 导入workspcace.yml YAML配置文件 |
| 2.3 提效结果: |
|---|
| ①. 直接使用定制化的模板,可以直接初始化指定的工作环境,免去大量的安装、排错、检查工作,最高提效可以达到60%。 |
3. 新建模板:
在“空间模板”中,右上角“新建模板”,这里有两种方案来创建,先来体验一下“手动新建”的方式。

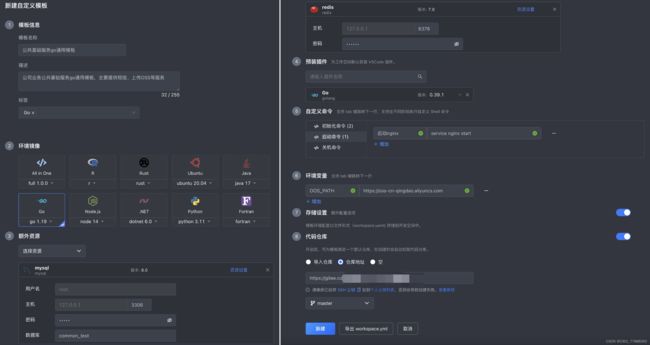
打开新建自定义模板,填写以下信息,可以看到自带提供MySQL、Redis、Postgresql第三方中间件,也支持自定义shell命令、环境变量,有利于项目的扩展性。

以下为尝试用公司的go基础服务做为一个模板文件,可以做为参考一下。

上面可以点击“导出workspcace.yml”,将这个yaml分享给需要协作的同事,点击“新建”后,就可以创建出属于自己定制化的“自定义模板”。

4. 导入workspcace.yml配置文件:
YAML是一种人类可读的数据序列化格式,旨在成为一种简单、易于使用的数据表示语言,适用于配置文件、数据交换、文档标记等场景。
YAML 文件不依赖于特定的编程语言,可以被多种编程语言解析和生成。由于其简洁性、可读性和易用性,YAML 文件广泛应用于各种场景,例如配置文件、持久化数据、API 接口定义、自动化工具等。它在许多编程语言和框架中都有成熟的解析库和工具,使得读写和处理 YAML 数据变得非常方便。
version: "v1"
# 初始镜像,猜测应该是用docker启动的一个容器
image: "cloudstudio-devops-docker.pkg.coding.net/artifacts/workspace/go-1.19:2023-04-25.0943"
# 模板创建的工作空间时,自动安装的插件
extensions:
- "[email protected]"
# 工作空间的生命周期:共分为init、start、destory
lifecycle:
init:
- name: "更新源"
command: "apt-get update"
- name: "安装nginx"
command: "apt-get install -y nginx"
start:
- name: "启动nginx"
command: "service nginx start"
# 模板创建的工作空间时,需要启动的第三方中间件
sidecar:
mysql:
enabled: true
password: "dpbg123."
database: "common-test"
port: 3306
redis:
enabled: true
password: "3306"
port: 6379
# 模板名称
name: "公共基础服务go通用模板"
# 描述
description: "公司业务公共基础服务go通用模板,主要提供短信、上传OSS等服务"
# 标签
tags:
- "Go"
# 模板创建的工作空间时,自动拉取的代码仓库
repository: "https://gitee.com/xxx/go-base-common.git"
# 默认拉取的分支
ref: "master"
storage:
copy_to_working_dir: true
category: "userDefined"
sort: 0
show: true