【Axure教程】调用日期选择器并筛选中继器表格
今天教大家在Axure里怎么调用代码调用浏览器的日期选择器并对对中继器表格进行日期区间的筛选。调用浏览器日期选择器的好处是,可以选择真实的日期,包括某年某月某日是星期几,哪个二月是29天……都是真实的,那不同的浏览器日期选择器的样式会有所区别,本案例是用谷歌浏览器,而且谷歌也是和Axure标配的,别人浏览器有些插件没有,或者预览Axure时有些不敢,所以建议大家也是使用谷歌。
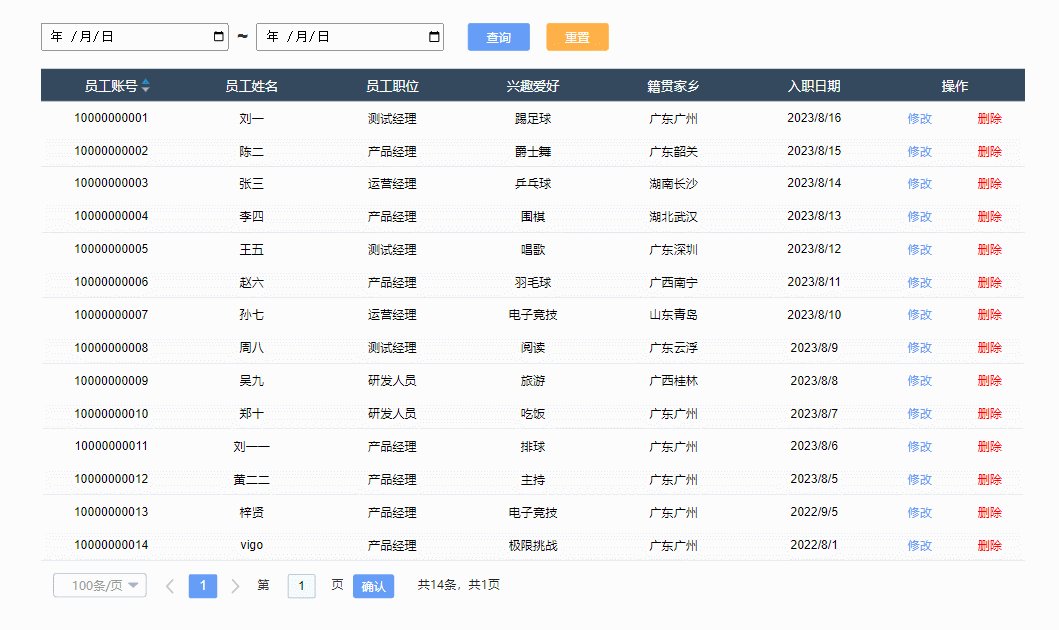
一、效果展示
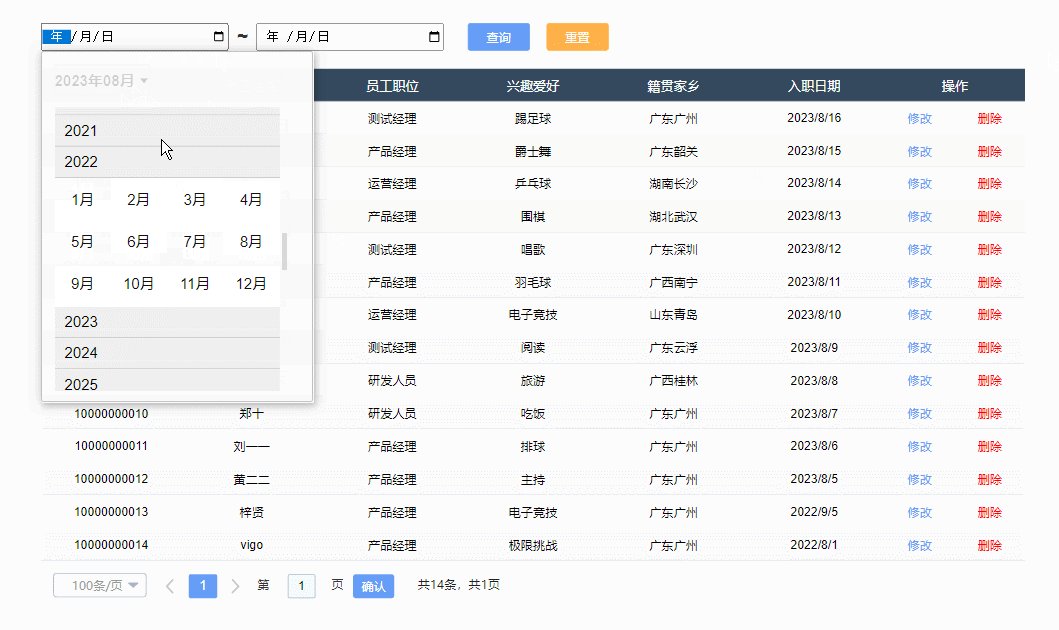
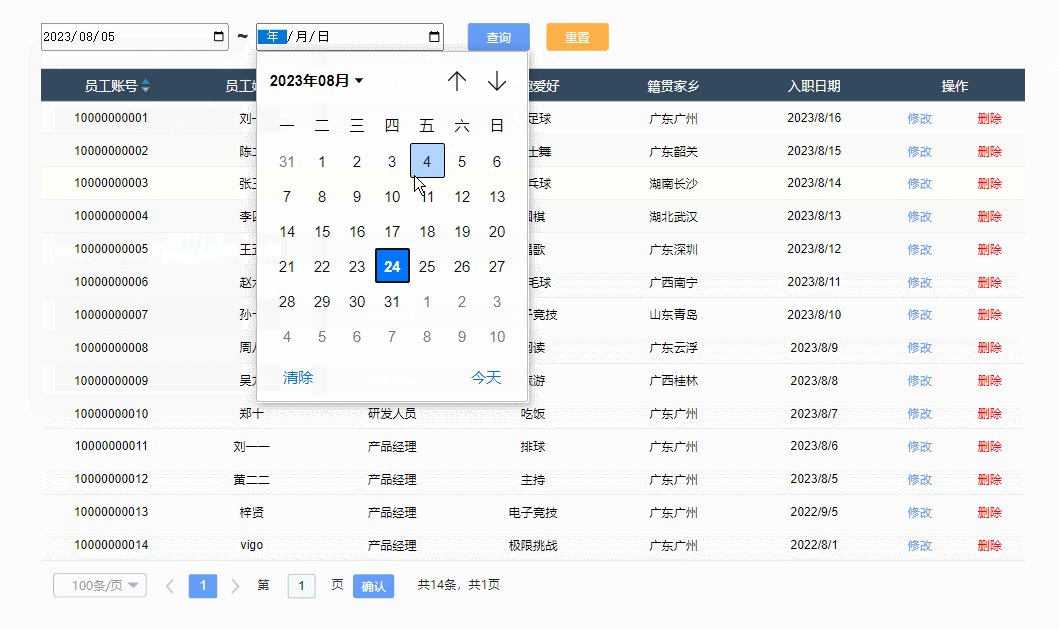
1、可以选择真实的日期区间,可以点击上下箭头切换上月或下月,或者点击年月快速选择。
2、根据选择自动调整开始时间和结束时间,例如选择开始时间为2023年8月30日,再选择结束事件为2023年8月1日,这样开始时间小于结束时间,就会自动识别调整为2023年8月1日至2023年8月30日的区间
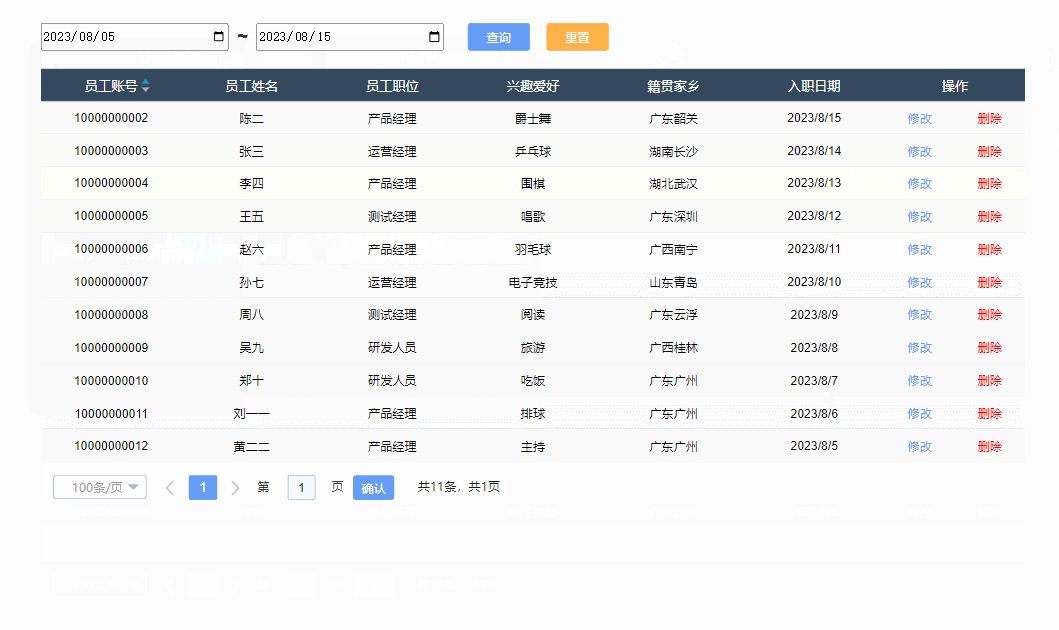
3、点击查询按钮,可以对中继器表格进行筛选,筛选出在日期区间里面的数据
【原型预览】
https://axhub.im/ax9/2bcd864c6573fb02/#g=1&p=js日期选择器筛选案例
【原型下载】
方式1:加入原型分享群后,可免费分享该原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3681949369
二、制作教程
1. 通过js调用浏览器的日期选择器
首先我们要新建一个矩形并命名(案例中命名为code1),然后在里面写html代码
我们用
然后我们用JS调用它,
首先找到 “data-label” 属性为 “code1” 的元素(就是我们上面给矩形的命名)
$(‘[data-label=code1]’).each(function()
并获取元素内部
标签的文本内容(就是我们上面调用date的代码)
var paragraphText = $(this).find(‘p’).text();
最后将矩形替换为代码内容就是日期选择器
$(this).html(paragraphText);
这样就在预览时就可以看到一个日期选择器了,然后我们复制一个,需要注意的是第二个的名称和name不能和第一个一致,我们需要修改一下,不然就会冲突了。
2. 选择日期之后将值传回到Axure里
出现日期选择器后,如果选择了日期,我们需要将里面的日期值保存的Axure的全局变量里,不然后续无法对中继器进行筛选,这里我们要先增加一个文本标签,默认隐藏,用于处理逻辑,命名为click1
首先,我们选择name= “vigo1” 的元素,并为其绑定一个 “change” 事件处理函数 $(“input[name=’vigo1′]”).on(“change”, function()
当日期输入框的值发生变化时,触发click1函数鼠标单击时的交互
$(“[data-label=’click1′]”).trigger(“click”);
鼠标单击click1元件时,我们就讲日期选择器选择的时,
var selectedDate = dateInput.value;
设置为全局变量,这里我们要先增加一个全局变量time1,然后讲选择的日期值赋给它
$axure.setGlobalVariable(“time1”, selectedDate);
这样我们就将日期值保存到全局变量里面了,后面的就回归到axure的原生交互
第二个日期选择器也是同样方式处理,主要名称不能一样,基本就是复制粘贴,改个名就可以了
3. 时间值的处理和比较
接下来我们在增加一个文本标签,命名为时间值1,默认隐藏,只用于事件的比较
我们用设置文本的交互,将全局变量里记录的事件值设置时间值1的文本里。获取到的事件格式是yyyy-mm-dd,但是axure里要比较时间大小需要用date.parse函数,这个函数需要的日期格式为yyyy/mm/dd。
所以在设置文本的时候,我们可以用replace函数将-符号替换成/
然后我们在用date.parse,这个函数可以计算指定时间和1970年1月1日00:00:00之间相差的毫秒数,相当于将日期格式的字符转为纯数字的格式,这样通过比较数字的大小就可以比较时间了。
第二个日期选择器也是同样方式处理,复制粘贴,改个名就可以了
4. 时间值的处理和比较
将两个时间转为数值之后,我们考虑到,会不会有人选择开始时间大于结束时间,例如选择开始时间为2023年8月30日,再选择结束事件为2023年8月1日,实际上他是想选择2023年8月1日至2023年8月30日的区间,所以我们写个交互将他自动调整过来。
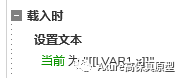
我们用几个文本标签先记录两个时间矩形初始的x,y坐标值,如果会发生变化,我们在在载入时用设置文本的交互,设置对应的坐标值
第二个日期选择器也是同样方式处理
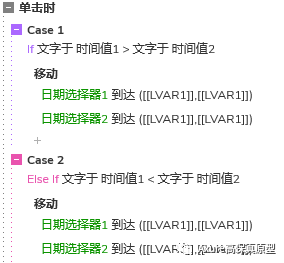
选择时间之后根据条件来判断,如果时间值1大于二,就用移动的交互,将日期选择器1移动到记录x1y1的坐标,将日期选择器2移动到记录x2y2的坐标值里
否则,就将日期选择器1移动到记录x2y2的坐标,将日期选择器2移动到记录x1y1的坐标值里
这样就可以自动换位了
5. 中继器表格的制作
中继器里有几列我们就增加几个矩形,案例中分别命名为表1~6,以及操作列。
在中继器表格里增加对应的列,并填写好内容
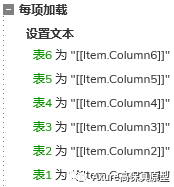
如果是axure10的话,用链接的交互,将对应列连接到对应元件就可以了,如果是axure89的话,在中继器每项加载时就要用设置文本的交互,将表格对应列的值设置到对应元件上
然后在中继器外面用矩形制作表头,每个矩形和中继器里对应列的矩形宽度一样。
这样表格就出来了。
6. 对中继器表格进行日期区间的筛选
我们增加一个查询按钮,鼠标单击查询按钮时,我们按条件增加交互
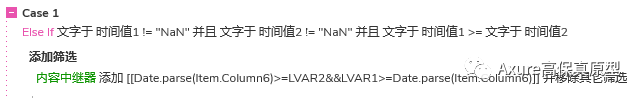
第一种情况是,如果时间值1和时间值2的值都不为空,就是都有选时间,并且时间值1小于时间值2,我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间值1和2比较,这里条件是要大于等于时间1,并且小于时间值2
第2种情况是,如果时间值1和时间值2的值都不为空,就是都有选时间,并且时间值1大于等于时间值2(这里就是时间值1去到右边变成结束时间了),我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间值1和2比较,这里条件是要大于等于时间2,并且小于时间值1
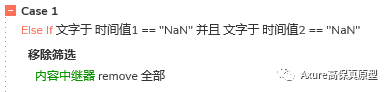
第3种情况是,如果时间值1和时间值2的值都为空,就是都没有选时间,我们就用移除筛选的交互,将筛选移除即可。
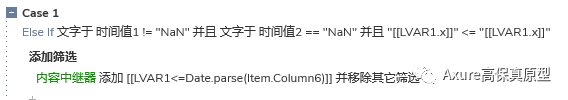
第4种情况是,如果时间值1为空,时间值2不为空,并且时间值1在时间值2的左侧,就是只选择了结束时间。我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间2比较,这里条件是小于时间值2
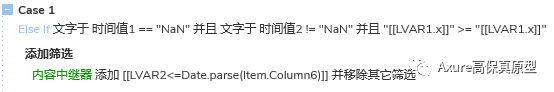
第5种情况是,如果时间值1为空,时间值2不为空,并且时间值1在时间值2的右侧,就是只选择了结束时间,但是结束时间是在右侧。我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间1比较,这里条件是小于时间值1
第6种情况是,如果时间值2为空,时间值1不为空,并且时间值1在时间值2的左侧,就是只选择了开始时间。我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间1比较,这里条件是大于等于时间值1
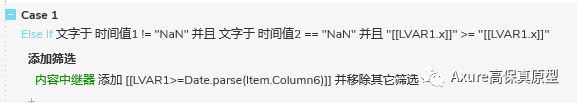
最后一种情况是,如果时间值2为空,时间值1不为空,并且时间值1在时间值2的右侧,就是只选择了结束时间,但结束时间是时间值1记录的。我们就用是筛选的交互,对中继器表格时间列,案例里是第6列进行筛选,这里我们同样要用date.prase函数对第六列的时间值处理,转为标准数字格式,再和时间1比较,这里条件是小于等于时间值1
这样我们就完成了调用浏览器日期选择器并筛选中继器表格原型模板的制作了,后续使用也很方便,只需要在中继器表格里填写对应的数据,即可自动生成日期区间筛选的交互效果
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。