H5模板代码一键生成器
H5模板代码一键生成器
2021-01
技术交流或商业合作:QQ(591033633) 微信(15858293899)
演示地址见文中
目录
1、 功能介绍 2
2、 准备工作 5
3、 演示地址及步骤 5
3.1、后台数据接口图形化定义 6
3.2、后台数据接口线上调试 6
3.3、前端页面模板定义 7
3.4、生成页面demo解析 11
- 功能介绍
笔者作为多年的资深开发,深知调试前端UI是后端开发人员最惧怕的事,并且厌倦了无止境的Ctrl+C和Ctrl+V工作了,最近闲暇时光,想想能不能把一些繁杂的体力活(Ctrl+C和Ctrl+V)给释放出来?baidu了下发现网上h5代码一键生成器有很多但能同时绑定业务数据及前端展现的功能框架少之又少,于是花了2周时间研究了这个h5代码一键生成,实现同步绑定业务数据及前端UI模板自动生成页面功能,现将开发过程贡献出来,本文末将给出案例访问地址。
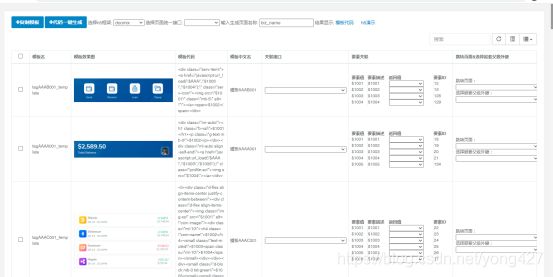
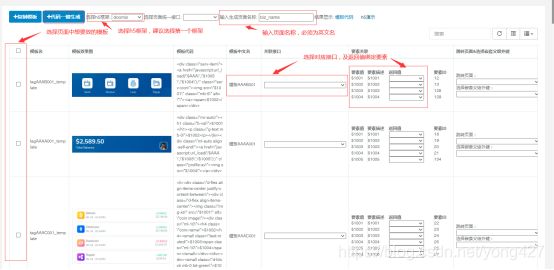
工具使用效果图:
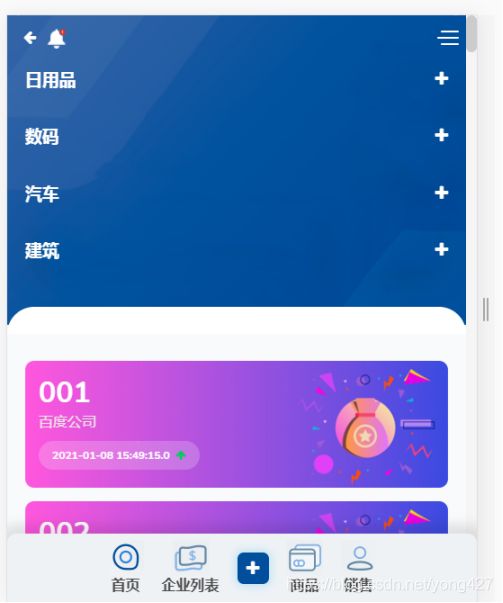
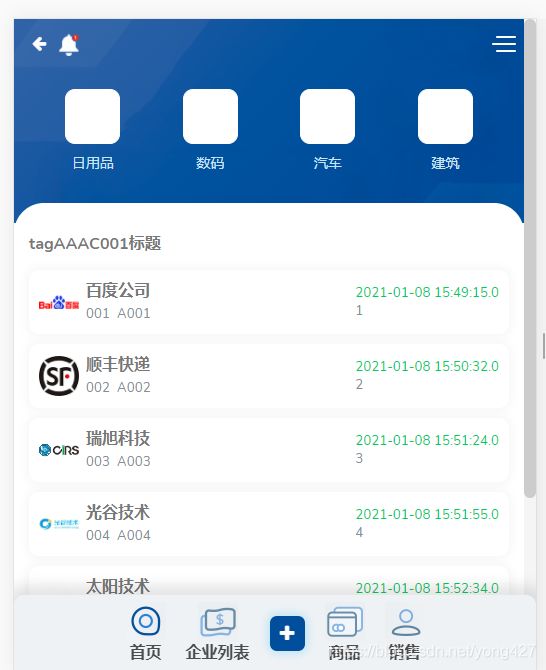
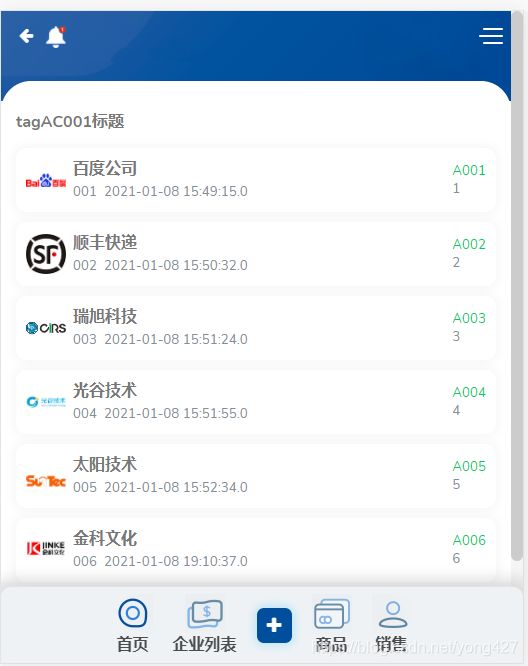
生成页面效果:
请无视版面丑陋,版面与模板html及css设计有关,开发者为非专业UI。
- 准备工作
本工具开发基于本人前期开发的《通用数据接口管理系统》之上,具体见:
文档见
https://gitee.com/jeely/CenterDataInterWeb/blob/master/%E9%80%9A%E7%94%A8%E6%95%B0%E6%8D%AE%E6%8E%A5%E5%8F%A3%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9FCDI%E4%BB%8B%E7%BB%8D.docx
源码见:
https://gitee.com/jeely/CenterDataInterWeb/tree/master
步骤分三步:
- 图形化定义数据接口(见上文档);
- 网上选择一套UI静态框架下载;
- 将下载的UI静态框架进行模板分析并加入模板库;
- 设计工具自行绑定UI模板和数据接口并自动生成对应目标代码;
- 演示地址及步骤
http://124.71.168.14/cdi_demo/
登录账号密码:guest/1
3.1、后台数据接口图形化定义
本部分具体理解见《通用数据接口管理系统CDI介绍.docx》
下载地址:
https://gitee.com/jeely/CenterDataInterWeb/blob/master/%E9%80%9A%E7%94%A8%E6%95%B0%E6%8D%AE%E6%8E%A5%E5%8F%A3%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9FCDI%E4%BB%8B%E7%BB%8D.docx
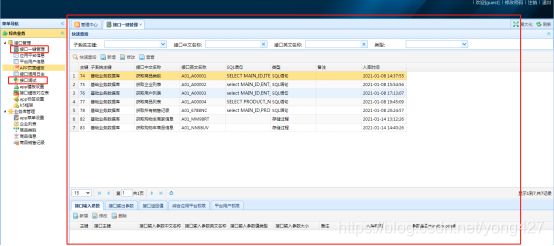
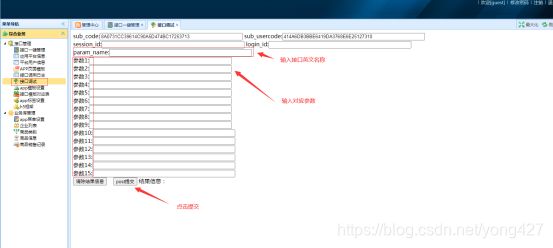
3.2、后台数据接口线上调试
3.3、前端页面模板定义
本测试案例中已经存在部分模板,暂不允许新添模板操作;
3.3、业务数据添加操作
可自行添加各类业务数据,本案例中暂不允许添加新业务库表操作;
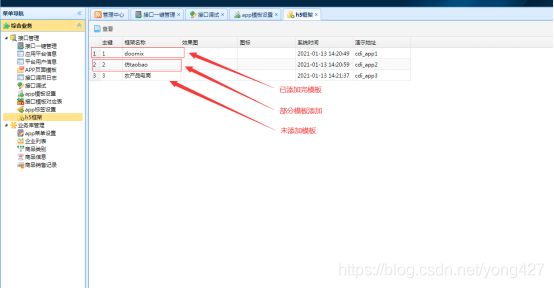
3.4、h5静态框架
本测试案例中第一个框架添加了完成模板,建议选择第一个框架实现自动生成代码操作;
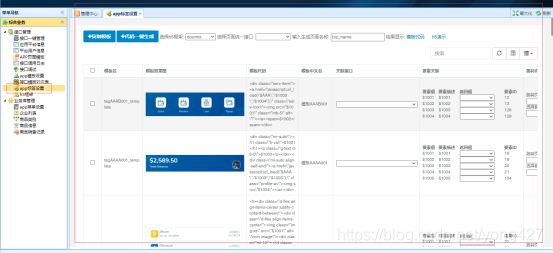
3.4、H5代码一键生成
也可单独加载页面:
http://124.71.168.14/cdi_CenterData/web/tables/set_app_tag.html
操作见下图
效果见下图:
案例效果下载demo地址及解析:http://124.71.168.14/cdi_CenterData/cdi_app1.rar
下载之后浏览器可直接加载访问:
....本地相关文件夹地址/main/login.html
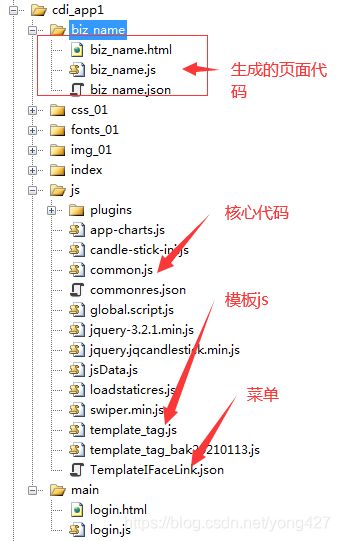
3.4、生成页面demo解析
说明文件:
common.js 为通用js函数
template_tag.js 为模板文件
TemplageIFaceLink.json 为菜单通用json
biz_name为demo自动生成的页面代码文件
biz_name/biz_name.html页面文件
页面中可以找到
tagAC001标题
为页面加载数据容器
/*************************分割线**************************/
biz_name/biz_name.json 文件,为数据接口与页面模板要素关联信息
ReadTemplateIFaceLinkPage(
{
"A01_A00002": {
"tagAAAC001_template": {
"$1003": "ENT_CODE",
"$1004": "CREATE_DATE",
"$1001": "URL_PATH",
"$1002": "ENT_NAME",
"$1005": "REGIONCODE",
"$1006": "MAIN_ID"
},
"A01_A00002_ENCODE": {
"URL_PATH": "1"
}
}
}
)
/*************************分割线**************************/
biz_name/biz_name.js 为本页面动态加载数据js,各类通用函数在common.js中定义
var APP_USER_ZXY = {};
//业务逻辑数据开始
function biz_start()
{
/*biz begin*/
Get_APP_USER_ZXY(null);
/*biz end*/
}
/*biz step begin*/
function Get_APP_USER_ZXY(data){
if(data != null)
APP_USER_ZXY = data;
if(jsonReadCommonRes != null && typeof(jsonReadCommonRes) != "undefined" && jsonReadCommonRes.hasOwnProperty("A01_A00002"))
{
A01_A00002_0(jsonReadCommonRes);
}
else if(APP_USER_ZXY != null && typeof(APP_USER_ZXY) != "undefined" && APP_USER_ZXY.hasOwnProperty("A01_A00002"))
{
A01_A00002_0(APP_USER_ZXY);
}
else
{
//请传入对应接口参数
var inputdata = {"param_name":"A01_A00002","session_id":session_id,"login_id":login_id};
get_ajax_baseurl(inputdata,"A01_A00002_0");
}
}
function A01_A00002_0(input){
data = input.A01_A00002;
var AAA_PATH = "";
var s_result = "1";
var error_desc = "";
for (var key in data[0]) {
if (key == 's_result')
{
s_result = data[0].s_result;
error_desc = data[0].error_desc;
}
}
if (s_result == "0") {
swal("获取数据异常!", "获取数据异常!:A01_A00002"+error_desc, "warning");
}
else
{
$.each(data,function (i, obj)
{
var template_temp = set_template(tagAAAC001_template,"tagAAAC001_template",obj,"A01_A00002").replace("$AAA",AAA_PATH);
$("#tagAAAC001").append(template_temp);
});
}
layer.close(ly_index);
}
/*biz step end*/
$(document).ready(function () {
//页面初始化
//init_page();
});
window.onpageshow = function(e){
if(e.persisted || (window.performance.navigation.type == 2)){
is_history_back = 1;
}
else{
is_history_back = 0;
}
if(jsonReadCommonRes != null && typeof(jsonReadCommonRes) != "undefined" && jsonReadCommonRes.hasOwnProperty("T01_sel_t_app_menu_bottom"))
{
init_result(jsonReadCommonRes);
}
else
{
init_page();
}
}