如何使用Reqable脚本功能提高API开发效率
Reqable支持使用Python脚本对API开发和调试进行辅助,今天写一篇实战教程,由浅入深地演示下如何使用Reqable的脚本功能。
首先,电脑上需要安装Python软件包。一般情况下,系统都会预安装Python软件包,如果系统没有安装或者希望使用其他版本,可以自行去Python官网下载并安装。
Reqable要求Python版本必须大于v3.6。
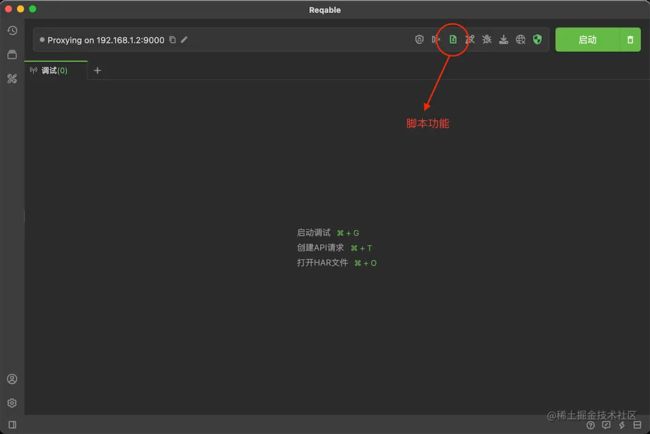
Reqable会自动检测系统的PATH环境变量,如果已经将Python路径设置到系统PATH环境变量下面,那么就不需要在Reqable中额外配置Python环境了。Reqable会默认使用PATH环境变量中的首个有效的Python程序(如果PATH中有多个Python路径的话)。在启用脚本功能(点击下图所示脚本图标)后,那么将会看到脚本的图标颜色为绿色;如果未检测到有效的Python环境,则脚本的图标颜色为黄色。
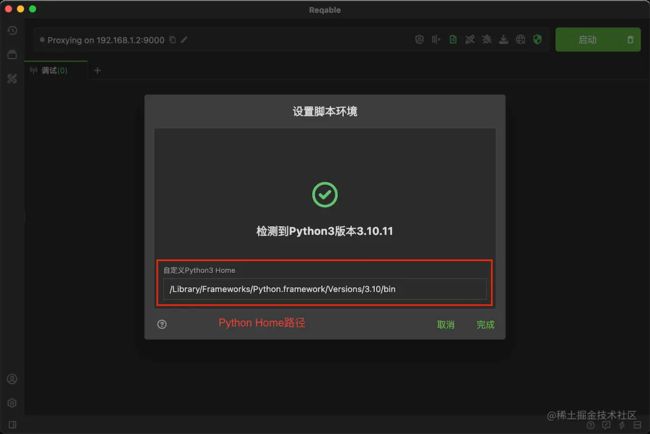
如果没有将Python路径设置到系统PATH环境变量中,又或者希望自行指定Python的环境路径。可以鼠标右键 脚本图标 -> 设置环境,自定义设置Python路径。
准备工作完成后,下面让我们开始Reqable的脚本实战之旅吧!
1. 基本教程
首先,按照业内习俗,我们先来一个简单Hello World熟悉下脚本的基本使用流程。
1.1 新建脚本
新建脚本有几种方式,比如鼠标右键 脚本图标 -> 新建脚本,或者使用快捷键 Shift + Alt + P,打开脚本编辑器窗口。
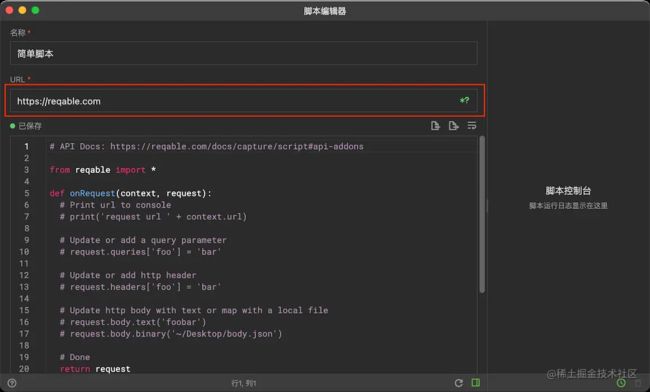
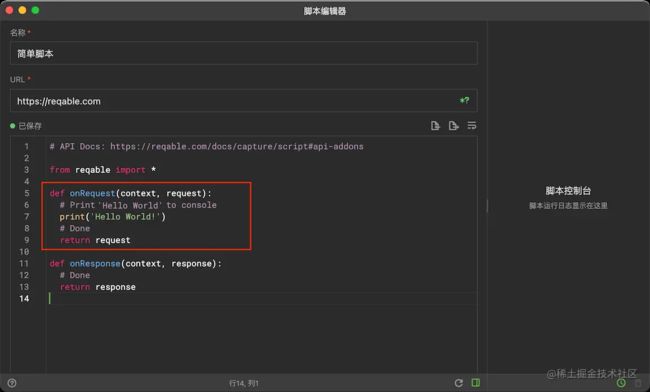
输入脚本名称,随便起,主要是为了方便管理。输入脚本作用的URL,URL可以使用通配符*和?进行模糊匹配,表示这个脚本对匹配的URL生效。
下面是脚本的正文部分,Reqable提供了一个简单的脚本模板,在逻辑不复杂的情况下,我们基于这个模板修改即可。
我们编写一个最简单的脚本,如下:
脚本的含义是每匹配到https://reqable.com的请求,都会在控制台输出Hello World,其他的什么都不做。
1.2 运行脚本
脚本编写完成了,下面开始脚本的运行。
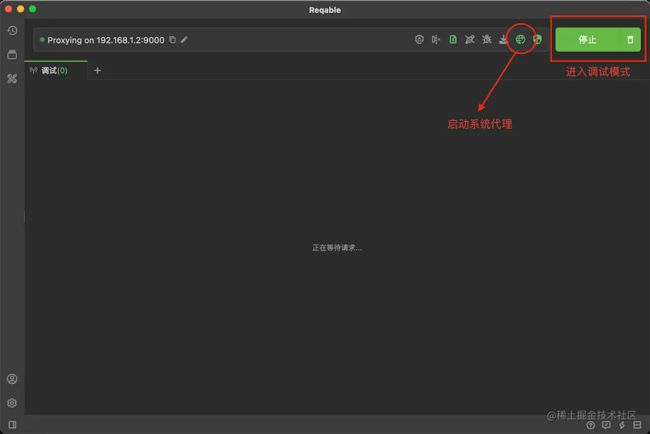
第一步:启动Reqable的调试功能,首页右上角,点击启动。
由于脚本是挂载到https://reqable.com这个请求上面的,我们需要先有一个这样的请求。这个简单,我们可以在浏览器中打开这个链接。注意,由于我们需要拦截浏览器的请求,所以一定要启动系统代理,保证浏览器的流量经过Reqable。
为了避免浏览器缓存的影响,下面的操作都请在新建浏览器无痕窗口下进行!当然,您也可以在浏览器的开发者模式下禁用缓存。
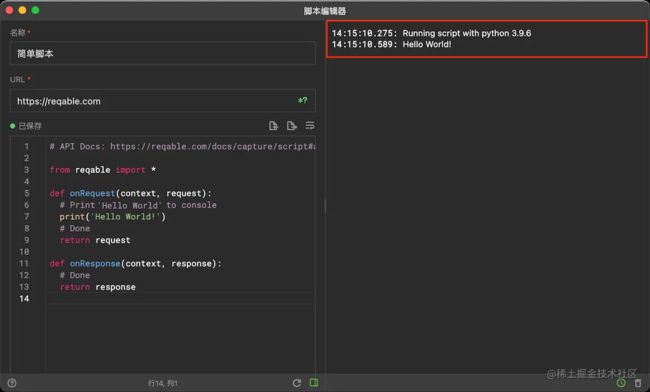
打开浏览器,输入地址https://reqable.com并回车,可以看到脚本控制台输出的Hello World:
说明这个脚本已经生效了!
2. 进阶教程
下面我们会用到Reqable提供的Python API进行编程,建议阅读后面的内容时可以参照API文档。
2.1 替换文本
接下来,我们进行一个cool一点的脚本操作。比如,将https://reqable.com的响应替换成Hello World,这样我们在通过浏览器打开这个地址的时候,显示的不是Reqable的官网,而是Hello World文本。
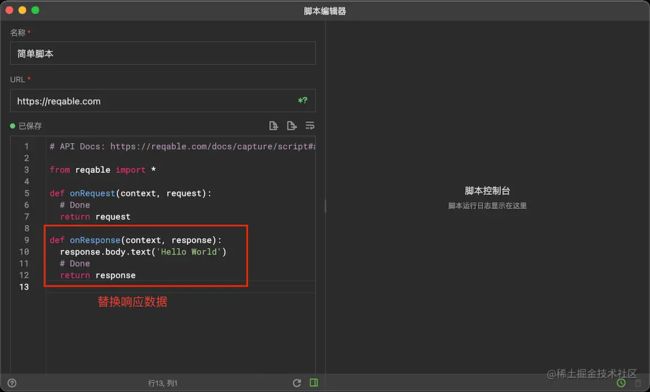
我们可以使用Reqable提供的修改响应数据的API进行替换,一行代码即可:
编写完成后,Control + S保存我们修改的脚本,然后打开浏览器新开一个无痕窗口输入地址https://reqable.com并回车:
我们可以看到脚本已经生效了。
2.2 替换图片
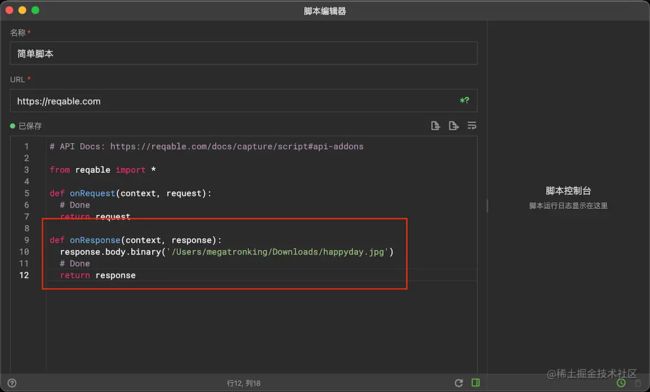
当然,除了替换成文本,我们还可以替换成图片,也是只需要一行代码:
这行代码的意思是将响应数据替换成本地电脑的一个JPG图片文件。同样的,浏览器新开一个无痕窗口输入地址https://reqable.com并回车:
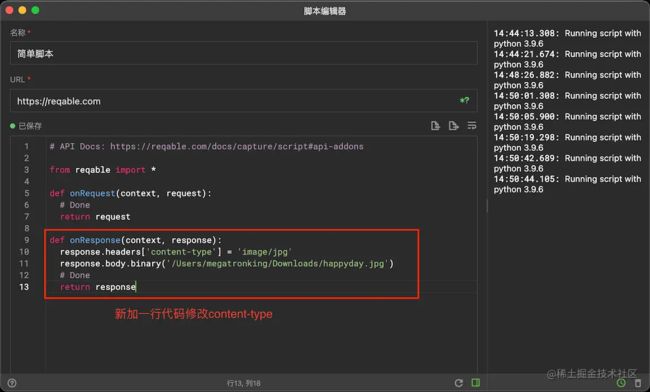
可以看到数据已经被替换了,但是浏览器并没有显示出图片内容,这里涉及到一个Content-Type的问题。网站的数据格式一般情况下都是html文本格式,我们只修改了数据内容,但是没有修改Content-Type,所以浏览器把图片数据当成了文本进行显示了。如果需要正常显示图片,我们还需要修改下Content-Type。
再试一次,浏览器可以就正常显示图片了。
2.3 修改数据
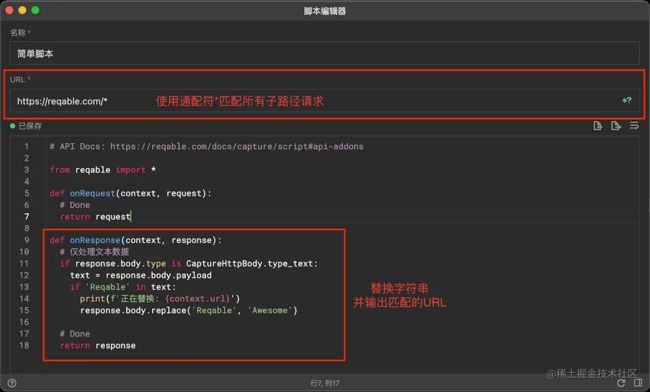
这一次,我们进行一个高级点的操作,不再是整体替换数据,而是局部修改数据。比如将https://reqable.com网站内容中的Reqable字样全部修改成Awesome,其他的不修改。
我们知道,一个网站是由很多个文件组成的,比如html、javascript、css和资源文件等。我们并不知道Reqable出现在哪一个文件里面,所以我们需要用通配符*来匹配域名下所有的URL。同时根据数据格式进行响应的处理,比如跳过图片等资源文件,只处理文本数据。
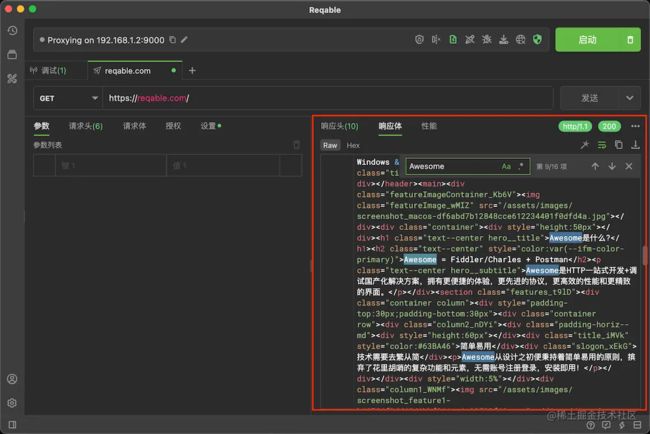
实测一下,浏览器新开一个无痕窗口:
再看看脚本控制台的输出结果:
16:08:25.886: 正在替换: https://reqable.com/
16:08:26.198: 正在替换: https://reqable.com/assets/js/main.6b2d94ba.js
16:08:26.379: 正在替换: https://reqable.com/assets/js/c4f5d8e4.10af3d6a.js
我们一次性修改了多个文件的内容。
3. 终极教程
前面已经讲完了脚本的常规使用步骤,实际上脚本除了可以对浏览器等应用程序的数据进行调试操作,还可以辅助我们进行API的开发和测试。
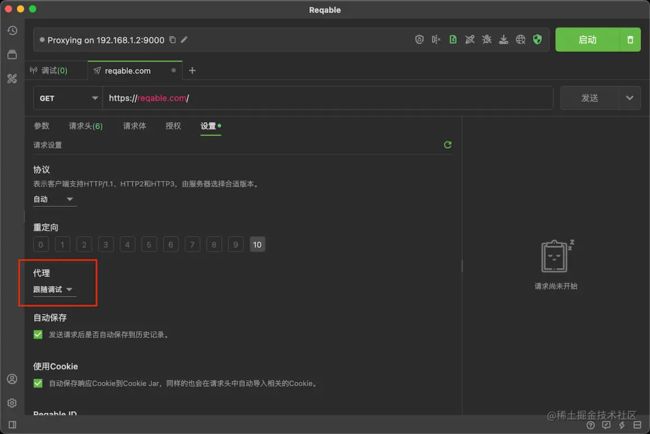
为了方便地进行API请求测试,Reqable可以在无需启动调试模式并设置系统代理的情况下运行脚本。我们只需要在API请求的设置项中选择跟随调试即可。
点击 发送 按钮后,可以看到响应数据已经被脚本修改了。
下面举一个在日常开发和测试工作中非常有用的例子。
我们在生产API接口的时候,为了保证数据完整性,会对请求或者响应数据计算Hash值(签名),并存放到头部中。接收者可以对数据完整性进行校验,检查数据是否被篡改。虽然保证了安全性,但是对我们进行API调用或者测试带来了麻烦,因为每一次请求调用都去手动计算Hash值太费事了,这里我们可以使用Reqable的脚本自动计算请求的Hash值并添加到请求头中。
这个例子中我们使用MD5信息摘要算法对请求参数进行签名计算。当然,在实际生产过程中,我们不建议使用MD5进行签名,应当选用更加安全的算法,比如RSA-256等。这里,为了演示方便,还是采用经典的MD5算法。
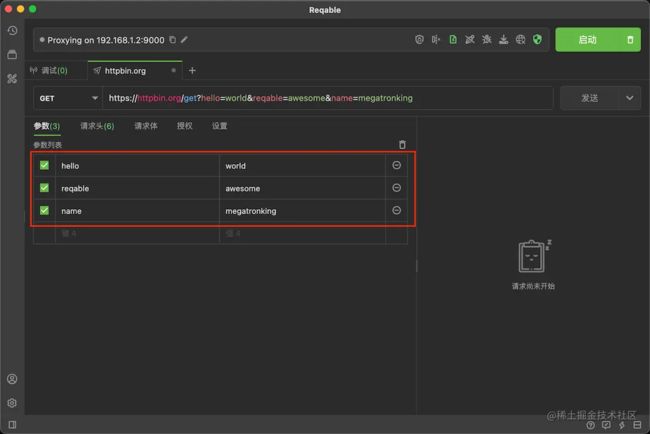
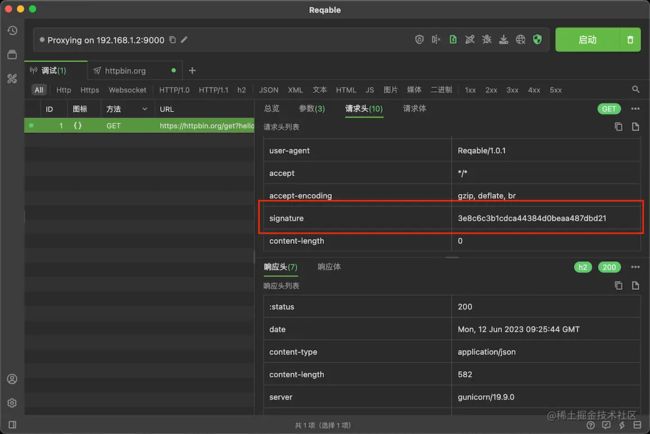
假如我们有如下一个API请求,需要对请求参数(Query)进行Hash计算,这个请求示例如下:
前后端约定的签名规则这样的:
将请求参数按照名称的字母表进行排序,排序后使用
&符号进行拼接,对拼接后的字符串进行Md5签名计算。以上图请求为例,需要对hello、reqable和name按照字母顺序进行排序,排序后按照顺序拼接,那么计算签名的字符串也就是hello=world&name=megatronking&reqable=awesome。
下面我们按照约定,编写一个排序+计算Md5的脚本:
# API Docs: https://reqable.com/docs/capture/script#api-addons
from reqable import *
import hashlib
def onRequest(context, request):
# 对query列表进行排序
queries = sorted(request.queries)
# 拼接query数据
text = '&'.join(['='.join(query) for query in queries])
# 选用md5算法进行签名
algorithm = hashlib.md5()
# 计算字符串的签名
algorithm.update(text.encode(encoding='UTF-8'))
signature = algorithm.hexdigest()
# 签名加到请求头中
request.headers['signature'] = signature
# Done
return request
def onResponse(context, response):
# Done
return response我们发送一次请求,然后可以在调试列表中检查签名是否正确添加了签名:
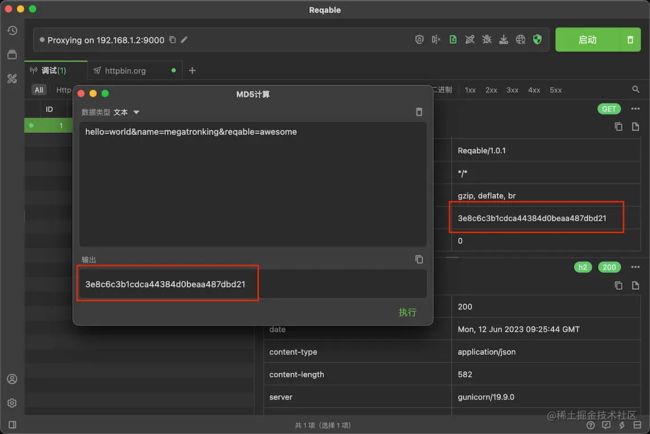
看起来已经自动添加了签名,如果不放心,还可以使用Reqable自带的MD5工具手动计算下签名值比对下:
嗯,一切很完美!
4. 结尾
Reqalbe提供了完全免费的社区版,脚本功能我们也开放了两个免费的规则额度,可以满足正常的使用。但是仍然希望大家通过订阅来帮助我们继续提高产品的质量和用户体验。
最后:下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】