ElementUI的简单学习(一文快速上手ElementUI)
- 页内目录
一,Elenment介绍
二,基于CDN配置ElementUI
三,测试是否成功
四,简单使用Element提供的标签
五,结合ElementUI实现一个表格
表格属性分类
表格斑马线样式实现
文本居中演示
分析问题+性别格式化演示
结合类选择器修改表头样式
添加复选框
增加操作栏,修改和删除按钮
增加延迟加载图标
表单实现增加用户窗体
六,全代码
一,Elenment介绍
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,说白了就是美化界面,然后简洁代码的一个另类标签的使用;
ElementUI是基于Vue实现的;
使用Vue对html的标签做了重写;
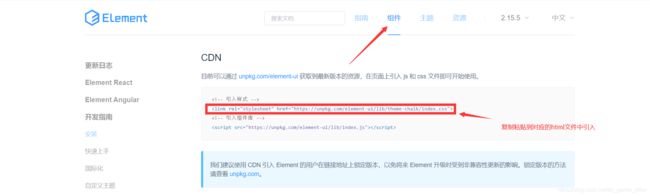
二,基于CDN配置ElementUI(因此组件是以在线获取的方式,所以需要网络支撑)
三,测试是否成功
- 引入一个button测试

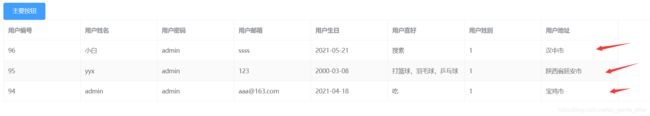
- 放入html界面的div标签中测试,(在IDEA需要运行服务器否则界面不会实时刷新)(这里小编前面运用Vue和Axios实现了表格的显示基于以上继续进行,当然也不妨碍你直接学习该章)得到了如图:

四,简单使用Element提供的标签
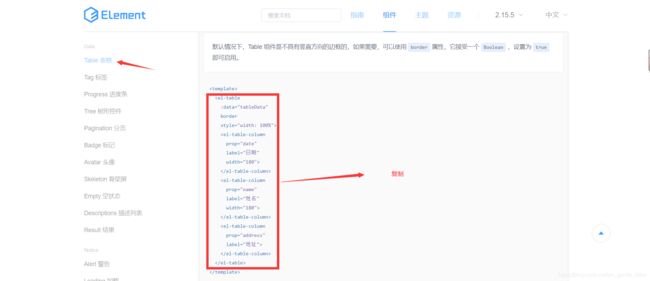
整合Element标签:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ElementUI的学习title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
head>
<body>
<div id="users">
<el-button type="primary">主要按钮el-button>
<div class="userlist">
<el-table
:data="users"
border
style="width: 100%">
<el-table-column
prop="userId"
label="用户编号"
width="180">
el-table-column>
<el-table-column
prop="userName"
label="用户姓名"
width="180">
el-table-column>
<el-table-column
prop="userPassword"
label="用户密码"
width="180">
el-table-column>
<el-table-column
prop="userEmail"
label="用户邮箱"
width="180">
el-table-column>
<el-table-column
prop="userBirthday"
label="用户生日"
width="180">
el-table-column>
<el-table-column
prop="userHobbys"
label="用户喜好"
width="180">
el-table-column>
<el-table-column
prop="userSex"
label="用户姓别"
width="180">
el-table-column>
<el-table-column
prop="userAddress"
label="用户地址"
width="180">
el-table-column>
el-table>
div>
div>
<script src="js/vue.js">script>
<script src="js/axios.min.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
<script>
new Vue({
el: '#users',
data() {
return {
users: [],
}
},
methods: {//方法区
getUsers() {//方法
axios.get('user/queryUsers')//传入url地址
//请求响应成功执行的函数
.then(response => {//箭头函数
//从data属性中获得服务端回传数据
this.users = response.data;//将获得的数据赋值于data域中的users
console.log(this.users);
}
//请求或响应失败执行的函数
)
.catch(err => {
alert("错误");
console.log(err);
}
)
}
},
created() {//DOM构建前执行
this.getUsers();
}
});
script>
body>
html>
五,结合ElementUI实现一个表格
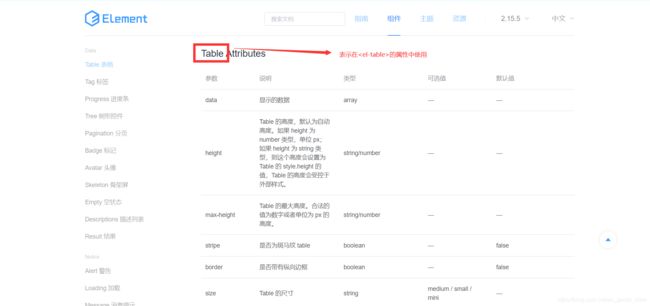
表格属性分类
斑马线样式演示:
- 如斑马线式,添加
stripe属性
<el-table
:data="users"
border
stripe
style="width: 100%">
文本居中演示:
- 再比如文本居中添加align属性
<el-table-column
prop="userId"
label="用户编号"
align="center"
width="180">
分析问题+性别格式化演示
<el-table-column
prop="userSex"
label="用户姓别"
width="180"
formatter="analysisSex">
- 添加方法
analysisSex(row, column, cellValue, index){
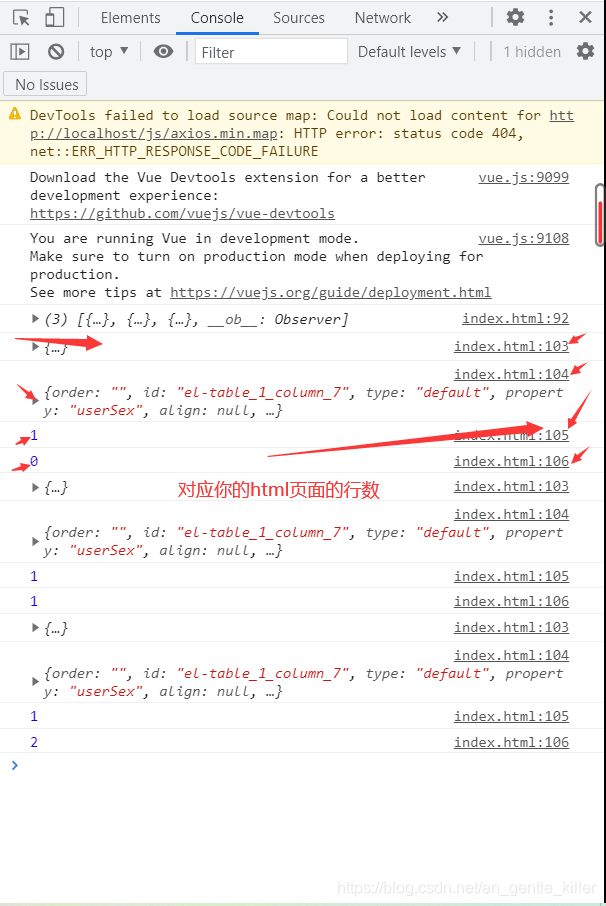
console.log(row);
console.log(column);
console.log(cellValue);
console.log(index);
}
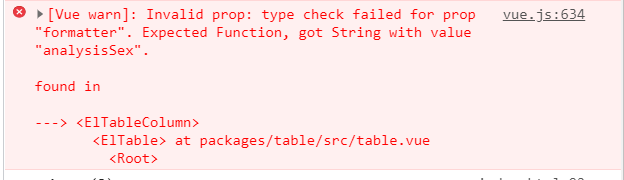
- 运行界面,发现不显示数据了,但是表格还在,说明是新添加的东西导致数据传递失败,F12审查元素看看错误

- 大概意思是:无效的属性:属性“格式化”的类型检查失败,获取值为“analysisSex”的字符串。并且左上角是Vue报错的,想想Vue的一些属性都是要绑定的,即属性前加
v-bind:或者简写为:那么修改方式来了,给属性加上该前缀
<el-table-column
prop="userSex"
label="用户姓别"
width="180"
:formatter="analysisSex">
<el-table-column
prop="userSex"
label="用户姓别"
width="180"
:formatter="analysisSex">
analysisSex(row){
return row.userSex==0?"女":"男";
}
结合类选择器修改表头样式
<style>
.el-table__header th{
background-color: darkgray;
color: white;
}
style>
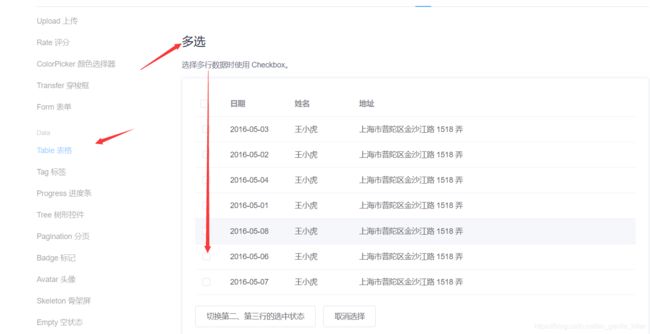
添加复选框
<el-table-column
type="selection"
align="center"
width="50">
el-table-column>
增加操作栏,修改和删除按钮
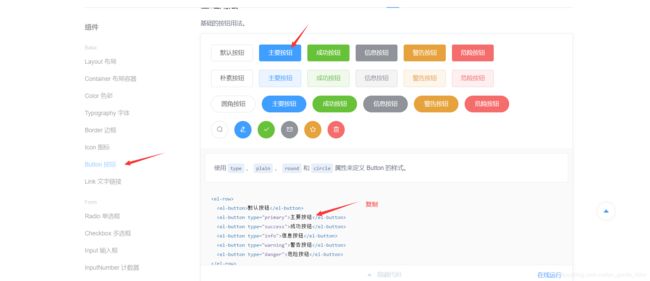
- 找到对应的想要的按钮
<el-table-column
prop=""
label="操作">
<el-button type="primary" icon="el-icon-edit" circle>el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
el-table-column>
增加延迟加载
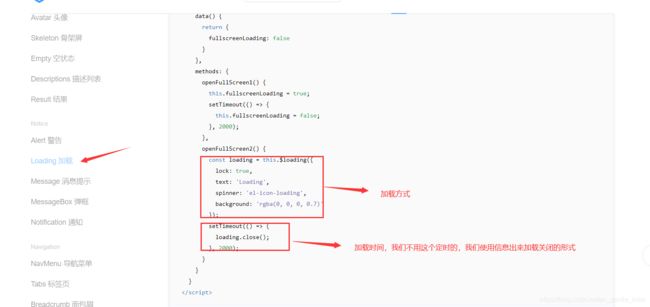
- 找到目标加载方式

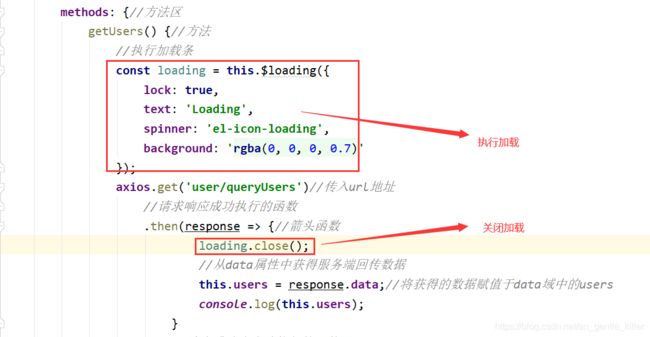
- 明白何时需要加载图标,即我们需要在信息未出现前,实现加载界面,加载完成界面消失,将加载信息嵌入我们的方法区(此处文本,图标可自行改)

- 得到:(此时信息未出现,我们以加载图标的形式,信息出现,我们就自动关闭了加载图标)

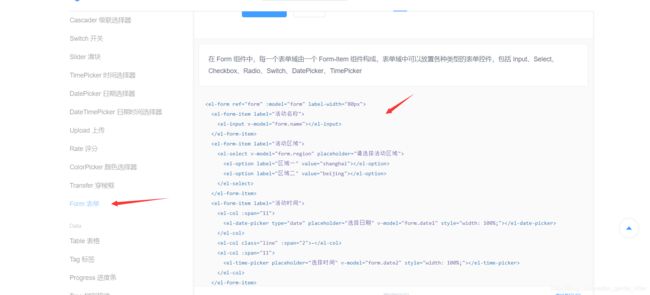
表单实现增加用户窗体
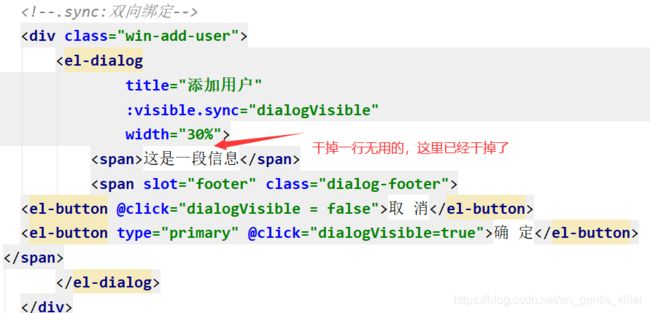
- 找到对话框实现我们的添加用户功能

- 在新的div中建立一个弹窗框

- 创建该属性在data区

- 设置点击事件

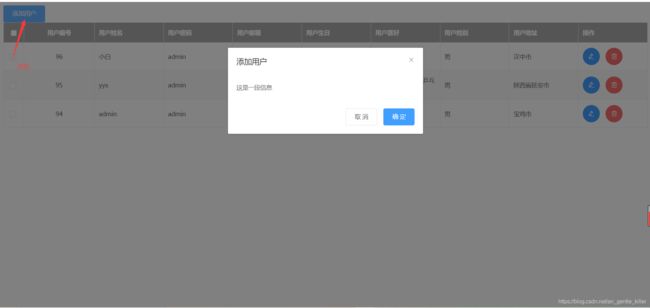
- 得到

- 此时添加用户信息,我们就需要表单了

- 写入表单所需要的信息框:(这里的爱好数组需要定义详细看下面的详细代码)


- 得到

六,全代码
详细代码:(剩下的功能就是和服务端交互了)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ElementUI的学习title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
.el-table__header th {
background-color: darkgray;
color: white;
}
style>
head>
<body>
<div id="users">
<div class="user-buttton">
<el-button type="primary" @click="dialogVisible=true">添加用户el-button>
div>
<div class="userlist">
<el-table
:data="users"
border
stripe
fixed="center"
style="width: 100%">
<el-table-column
type="selection"
align="center">
el-table-column>
<el-table-column
prop="userId"
label="用户编号"
align="center">
el-table-column>
<el-table-column
prop="userName"
label="用户姓名">
el-table-column>
<el-table-column
prop="userPassword"
label="用户密码">
el-table-column>
<el-table-column
prop="userEmail"
label="用户邮箱">
el-table-column>
<el-table-column
prop="userBirthday"
label="用户生日">
el-table-column>
<el-table-column
prop="userHobbys"
label="用户喜好">
el-table-column>
<el-table-column
prop="userSex"
label="用户姓别"
:formatter="analysisSex">
el-table-column>
<el-table-column
prop="userAddress"
label="用户地址">
el-table-column>
<el-table-column
prop=""
label="操作">
<el-button type="primary" icon="el-icon-edit" circle>el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
el-table-column>
el-table>
div>
<div class="win-add-user">
<el-dialog
title="添加用户"
:visible.sync="dialogVisible"
width="40%">
<span>
<el-form ref="addform" :model="user" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="user.userName" placeholder="用户名">el-input>
el-form-item>
<el-form-item label="密码">
<el-input v-model="user.userPassword" placeholder="密码" show-password>el-input>
el-form-item>
<el-form-item label="E-mail">
<el-input v-model="user.userEmail" placeholder="E-mail">el-input>
el-form-item>
<el-form-item label="出生日期">
<el-date-picker
v-model="user.userBirthday"
type="date"
placeholder="选择日期">
el-date-picker>
el-form-item>
<el-form-item label="爱好">
<el-checkbox-group v-model="user.userHobbys">
<el-checkbox-button v-for="hobby in hobbysArr" :label="hobby"
:key="hobby">{{hobby}}el-checkbox-button>
el-checkbox-group>
el-form-item>
<el-form-item label="性别">
<el-radio v-model="user.userSex" label="1">男el-radio>
<el-radio v-model="user.userSex" label="0">女el-radio>
el-form-item>
<el-form-item label="地址">
<el-input v-model="user.userAddress" placeholder="请输入地址">el-input>
el-form-item>
el-form>
span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消el-button>
<el-button type="primary" @click="dialogVisible=true">确 定el-button>
span>
el-dialog>
div>
div>
<script src="js/vue.js">script>
<script src="js/axios.min.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
<script>
new Vue({
el: '#users',
data() {
return {
users: [],
dialogVisible: false,//对话框显示属性,默认false
user: {
userHobbys: [],//其它属性自动给,但是数组要定义
},//user对象,用于添加用户的表单
hobbysArr: ['美食', '文艺', '运动', '睡觉']
}
},
methods: {//方法区
getUsers() {//方法
//执行加载条
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
});
axios.get('user/queryUsers')//传入url地址
//请求响应成功执行的函数
.then(response => {//箭头函数
loading.close();
//从data属性中获得服务端回传数据
this.users = response.data;//将获得的数据赋值于data域中的users
console.log(this.users);
}
//请求或响应失败执行的函数
)
.catch(err => {
alert("错误");
console.log(err);
}
)
},
analysisSex(row) {
return row.userSex == 0 ? "女" : "男";
},
},
created() {//DOM构建前执行
this.getUsers();
}
});
script>