基于Java+vue前后端分离在线作业管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。因此学生作业信息的管理计算机化,系统化是必要的。设计开发在线作业管理系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于学生作业信息的维护和检索也不需要花费很多时间,非常的便利。
在线作业管理系统是在MySQL中建立数据表保存信息,运用SSM框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。本系统实现了作业管理,作业答案管理,作业批阅管理,教学资源管理,作业提交管理以及作业统计等功能。
在线作业管理系统在让学生作业信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升在线作业管理系统提供的数据的可靠性,让系统数据的错误率降至最低。
前面所做的功能分析,只是本系统的一个大概功能,这部分需要在此基础上进行各个模块的详细设计。
设计的管理员的详细功能见下图,管理员登录进入本人后台之后,管理作业,作业答案,作业批阅,统计作业信息,管理教师和学生。
图4.1 管理员功能结构图
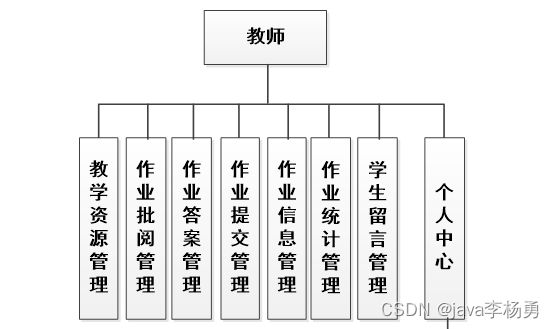
设计的教师的详细功能见下图,教师回复学生留言,新增作业和教学资源,管理作业提交,作业答案以及作业批阅信息。
图4.2 教师功能结构图
设计的学生的详细功能见下图,学生在前台下载教师布置的作业,提交已完成的作业,播放教学资源视频,查看通知公告。
图4.3 学生功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
在此部分内容中,主要通过系统功能的运行效果图展示前面设计的最终结果。系统实现对编制人员的技术能力有较高要求,因为需要他们使用编程的方式去实现系统设计的方案。
5.1 管理员功能实现
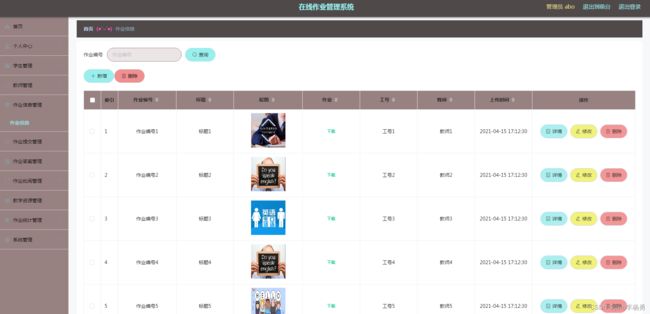
5.1.1 作业信息管理
管理员权限中的作业信息管理,其运行效果见下图。管理员查看教师发布的作业,可以修改作业信息,查询作业。
5.1.2 作业统计管理
管理员权限中的作业统计管理,其运行效果见下图。管理员查看作业提交人数以及合格人数,导出作业统计信息。
图5.2 作业统计管理页面
5.1.3 作业批阅管理
管理员权限中的作业批阅管理,其运行效果见下图。管理员查看学生作业批阅信息,查看各位学生的作业成绩和是否及格信息,可以根据作业是否及格查询作业批阅信息。
图5.3 作业批阅管理页面
5.2 教师功能实现
5.2.1 新增作业
教师权限中的新增作业,其运行效果见下图。教师新增作业,需要描述作业信息,上传作业文件。
图5.4 新增作业页面
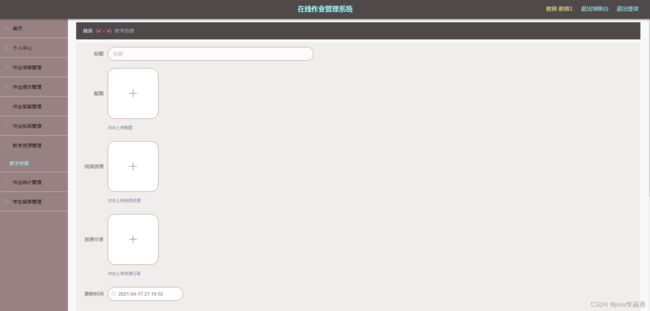
5.2.2 新增教学资源
教师权限中的新增教学资源,其运行效果见下图。教师分享教学资源,需要上传教学资源的文件或视频,描述教学资源信息即可提交。
图5.5 新增教学资源页面
5.2.3 学生留言管理
教师权限中的学生留言管理,其运行效果见下图。学生选择教师进行留言内容的提交,该教师在自己的操作后台会查看,并且还能回复。
图5.6 学生留言管理页面
5.3 学生功能实现
5.3.1 作业信息
学生权限中的作业信息,其运行效果见下图。学生下载作业文件,完成作业之后,在本页面上交作业。
图5.7 作业信息页面
5.3.2 教学资源
学生权限中的教学资源,其运行效果见下图。学生收藏教学资源,播放教学资源视频。
图5.8 教学资源页面
5.3.3 通知公告
学生权限中的通知公告,其运行效果见下图。学生点击公告标题即可查看公告内容。
图5.9 通知公告页面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》