- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- RabbitMQ工作模式
霸都阿甘
RabbitMQrabbitmqjava分布式
一、工作模式介绍RabbbitMQ提供了6种工作模式:简单模式、workqueues、Publish/Subscribe发布与订阅模式、Routing路由模式、Topics主题模式、RPC远程调用模式(不太符合MQ)1.1简单模式P:生产者,也就是要发送消息的程序C:消费者,消息的接收者,会一直等待消息到来Queue:消息队列,图中红色部分。类似一个邮箱,可以缓存消息;生产者向其中投递消息,消费者
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- 微前端无法接入子应用,ip自动重复拼接,无法正确嵌入解决方案
luopeng207663436
前端
最近在开发过程中,前端接入微应用时一直报错,项目接入了多个子应用,但其中有一个子应用一直报错,主要体现为,访问子应用的路径会自动变成http://ip:port/'http://子应用ip:port'排查很久,发现是由于在子应用配置文件中引号外多加入了一个空格,导致解析失败注意env环境变量中删除所有行尾的空格即可解决问题
- Java内存与缓存
C6666888
java专栏java开发语言
Java内存管理和缓存机制是构建高性能应用程序的关键要素。它们之间既有联系又有区别,理解这两者对于优化Java应用至关重要。Java内存模型Java内存模型(JMM)定义了线程如何以及何时可以看到其他线程修改过的共享变量的值,并且规定了所有线程在读取或写入共享变量时必须遵循的一些规则。根据JVM规范,Java运行时数据区可以分为以下几个部分:程序计数器:每个线程都有自己的程序计数器,它记录当前线程
- 解决qt.network.ssl: QSslSocket::connectToHostEncrypted: TLS initialization failed
码农葫芦侠
Qtqtsslc++
解决Qt/C++程序中的TLS初始化失败错误:全面排查指南当你在程序中遇到qt.network.ssl:QSslSocket::connectToHostEncrypted:TLSinitializationfailed错误时,可能意味着SSL/TLS协议栈未能正确初始化。本文将深入分析常见原因,并提供可直接操作的解决方案。目录快速诊断:确认SSL支持状态❓OpenSSL库缺失或路径错误❌Qt与O
- 【Python】7天-python实现缓存-day01
qq_40375355
Python-7天小项目pythonpython缓存开发语言
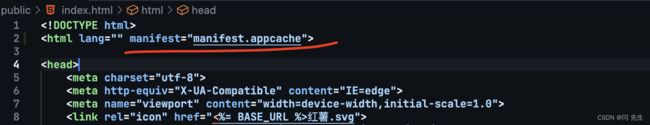
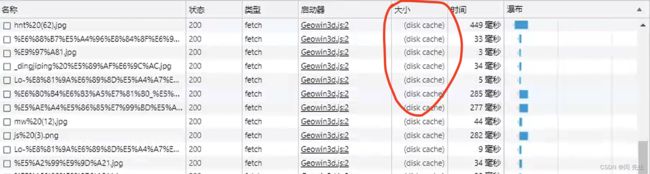
使用Python实现类似redis的缓存,原文是使用go实现的,本文使用python实现,用来比较两者的区别,方便从python转go的开发者比较二者的不同。PS:原文链接是:https://geektutu.com/post/geecache-day1.htmlPS:预计在完成前还会对本文多次修改仅作参考PS:测试代码也会在后续补充一、LRU和LRU-K原文使用的是LRU算法,这里改成LRU-K
- Python实现强连通分量算法——Tarjan算法
NoABug
算法深度优先python
Python实现强连通分量算法——Tarjan算法Tarjan算法是一种基于深度优先搜索(DFS)的强连通分量(SCC)查找算法,由RobertTarjan在1972年提出。它采用了栈(Stack)数据结构来记录已发现但未处理完的节点,并通过对每个节点进行DFS遍历来寻找强连通分量。以下是Python实现的Tarjan算法的完整源码:#-*-coding:utf-8-*-deftarjan(gra
- 《Spring Boot + MySQL高性能应用实战:性能优化技巧与最佳实践》
扣丁梦想家
Springspringbootmysql后端
目录应用性能优化概述环境搭建与技术栈选择数据库设计优化SpringBoot与MySQL集成优化4.1使用JPA/Hibernate的性能优化4.2连接池的配置与优化4.3分页与查询优化MySQL性能优化5.1索引优化5.2查询缓存与慢查询分析应用性能监控与日志总结与最佳实践应用性能优化概述在高性能应用的构建过程中,我们不仅需要关注数据库性能,还要从以下几个方面进行优化:数据库设计优化:合理设计表结
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- Vue.js 组件化开发:从入门到进阶
小李学软件
vue学习前端框架vue.js前端javascript前端框架
Vue.js组件化开发:从入门到进阶大家好,今天我们来聊一聊Vue.js的“组件化开发”。目前Vue开发已经相对成熟了,相信很多朋友对组件化开发并不陌生。如果你对组件化开发已经非常熟悉,看到我的文章,欢迎点个支持一下。如果你是刚入门,我强烈建议学习一下哦。如果你想巩固Vue组件化的知识,非常推荐来学习。一、什么是组件化开发?在进入正题之前,想问大家一个问题:你有没有拼过乐高?如果有的话,你就会知道
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- 【深入探索 Caffeine:Java 缓存利器】
提前退休了-程序员阿飞
java缓存spring
引言咱搞软件开发的时候,缓存可是提升系统性能的关键。用好了缓存,能大大减少对数据库、远程服务这些后端数据源的访问,系统响应更快,吞吐量也能提高。Java里有不少不错的缓存框架,不过Caffeine性能好、功能多,越来越受开发者欢迎了。接下来我就跟你好好唠唠Caffeine的原理、特点还有咋用,让你能把这个厉害的缓存工具用得明明白白。什么是Caffeine?Caffeine是一个基于Java8开发的
- 慢慢欣赏linux 网络协议栈二 net_device以及初始化注册 (4.19版本)
天麓
网络linuxdevicedriverlinux内核linux网络协议网络
代码流程staticint__initnet_dev_init(void){BUG_ON(!dev_boot_phase);dev_proc_init();=>int__initdev_proc_init(void){intret=register_pernet_subsys(&dev_proc_ops);==>staticstructpernet_operations__net_initdata
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- Redis hot key管理
Zhi@Li
Redis运维redis数据库缓存数据库架构dba
文章目录Redishotkey管理1.查询hotkey1.通过redis-cli工具2.通过monitor命令2.优化hotkeyRedishotkey管理在某个Key接收到的访问次数、显著高于其它Key时,可以将其称之为热Key,即hotkey。同bigkey一样,hotkey也会带来一系列问题,如拖慢Redis性能、造成Redis集群节点间负载不均衡、大量请求造成Redis缓存击穿等。1.查询
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-图片缓存池 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、图片缓存池1.下面我们该解决什么问题了,运行一下试试,往上拽,图片慢慢儿去下载,下载完成以后,会把这个图片缓存到内存中来,假设你手机内存特别小,我手机内存是1G的内存,开了好多个应用,好,现在内存不够用了,收到内存警告了,我们要干什么,处理内存警告,我们是不是得清理出来一部分内存,清理哪部分内存呢,哪部分内存不需要用了呢,没有显示的那些图片,这些图片,是不是都在内存中存着呢,这些图片,是不是在
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决错行问题 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、刚刚,我们做了图片缓存,图片缓存解决了什么问题1.图片缓存解决了什么问题//5图片缓存-----把网络上下载的图片,保存到内存//解决,图片重复下载,把图片缓存到内存中,节省用户的流量(拿空间换取执行时间)这就是缓存啊,这才是真正的缓存,缓存是什么意思,就是拿空间换时间,好,这件事情搞定,我们继续来往下看,看还有什么问题呢,2.看,瞬间就演示出来了,这张图片是对的吗,植物大战僵尸是这张图片吗,
- 分享---rpc运维事故处理
XiaoDuofCSDN
rpc运维网络协议
事故案例03-QserverRPC调用大量失败一、事故背景Queryserver是内部的核心服务,负责处理数据查询请求并支持分布式缓存功能。为优化缓存一致性,新增了分布式锁逻辑:在查询请求命中缓存时需先获取分布式锁(基于Tair实现),若未获取成功则等待1秒后重试。此功能上线后,在特定异常场景下(如SQL执行失败)触发了线程池资源耗尽,最终导致RPC请求被拒绝,引发服务故障。二、事故影响(一)业务
- 常用的HTML标签及属性
微剑
python前端开发htmlcss
前端开发常用的HTML标签和属性较为丰富,以下是一些常用的HTML标签和属性:1.标题标签:h1、h2、h3、h4、h5、h6;属性:id、class、style2.段落标签:p;属性:id、class、style3.图像标签:img;属性:src、alt、title、width、height、border、align4.超链接标签:a;属性:href、target、title、id、class、
- Monorepo:前端团队的“中央厨房“革命
lifire_H
前端软件工程
大家好!今天我要带大家解锁一个让团队协作效率翻倍的神器:Monorepo!准备好迎接代码管理的新世界了吗?一、从"路边摊"到"中央厨房"的进化史传统MultiRepo模式(路边摊)每个项目单独开火做饭:独立仓库、重复配置、依赖版本混乱。想象一下10个摊主各自炒蛋炒饭,连鸡蛋都要分10个篮子装!Monorepo模式(中央厨房)所有菜品共用食材库:统一采购/切配/烹饪。就像米其林餐厅的后厨,所有厨师共
- freemarker解析html标签,【转】Freemarker输出$和html标签等特殊符号
weixin_39970689
原文:http://blog.csdn.net/achilles12345/article/details/41820507场景:程序员都不喜欢看文档,而更喜欢抄例子。所以,我们把平台组的组件都做成例子供别人参考。我们前端展示层使用的是freemarker,所以遇到这个问题,比如我们要让前端显示freemarker自己的源码时就有问题了(因为我们例子程序的页面也是使用freemarker)。遇到的
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st