8.8 Web前端-小米商城项目实战
hello大家好,人总是会在写项目的时候发现自己的许多不足之处,然后加以改进,并且记住这些东西,所以今天我给大家带来的是我的第二个项目,小米商城首页的书写。我觉得这个项目相比于我第一个淘宝的项目的难度更大一点,当然,完成之后带给我的经验也比之前多很多,而且许多细节也比之前好很多,那么话不多说就让我来给大家讲解一下我的编写过程吧,首先给大家看一下完成的效果图:
1.结构划分:
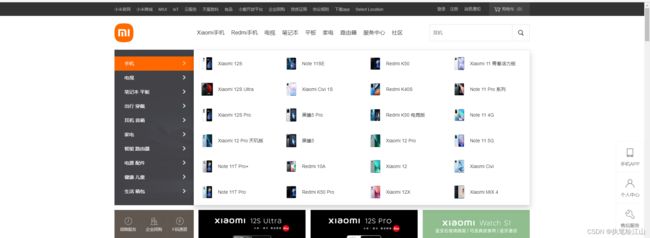
无论是做哪个项目,首先对于大体的结构要有明确的划分,这样在后续的内容编写的时候,才可以得心应手,一般做网页中,我们都会吧页面分为头部,主体和尾部三大部分,也可以在此三个基础上扩展,编写搜索栏或者侧边栏的部分,显然小米商城的界面划分还是比较容易的,很清楚的就可以分为三个板块,但是该页面中充斥着大量的下拉栏和侧拉栏,类似下图一样:
那么我们先从头部开始,慢慢向下书写整个页面。
2.头部:
对于头部的划分,我包了整个上部分内容做为一个盒子,然后在内部分为上头部和下头部两部分做两个盒子, 然后再对其中的内容进行填充:
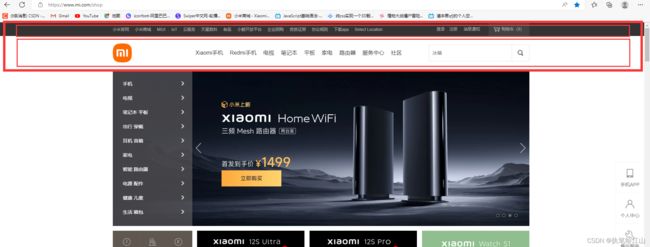
在头部代码书写的部分我是这样编写的:
头部部分分为上下两部分,上部分的黑色部分用 | 符号隔开就行,然后利用浮动将元素横向排列,在下载App和购物车两个盒子下面分别再使用定位做一个盒子,填充进官网的内容,将其高度和边框设置为无,然后在css中使用hover效果给其一个高度和边框线,最终可完成效果。
下部分是分为三个中盒子,第一个放小米的logo图片,第二个同ul放入文字内容,第三个放搜索框,将中盒子左浮动,调整间距,然后中间的盒子内部左浮动,完成表面效果图。
但是还有下拉框,在中盒子中每个小方块下面再定位一个横向盒子,里面填充内容,分隔线用伪类去做,具体做法可以参考我之前的文章,如何用伪类书写分隔线,然后给每一个小方块下方都加上这个,然后给一个移入hover效果,当鼠标移入时,给下面的盒子一个高度就可以了。
具体头部的css样式书写部分代码如下:
body {
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
ul {
padding-left: 0;
margin: 0;
}
.t-header {
width: 100%;
height: 40px;
background-color: rgb(51, 51, 51);
}
.htbbox {
width: 1226px;
height: 40px;
margin: 0 auto;
}
.htbbox a {
color: rgb(176, 176, 176);
font-size: 12px;
}
.htbbox span {
color: rgb(57, 63, 63);
font-size: 12px;
display: inline-block;
margin: 0 5px;
}
.htbbox li {
float: left;
height: 40px;
line-height: 39px;
}
#spe-a {
display: block;
width: 120px;
height: 40px;
font-size: 12px;
color: rgb(176, 176, 176);
text-align: center;
background-color: rgb(66, 66, 66);
margin-left: 20px;
}
.htbbox li:hover a {
color: rgb(255, 255, 255);
}
.erweima {
z-index: 100;
position: absolute;
background-color: white;
width: 125px;
height: 0px;
top: 40px;
left: 569px;
overflow: hidden;
}
#xiazaiapp:hover + .erweima {
height: 150px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
#xiazaiapp:hover::before {
display: block;
}
.erweima:hover {
height: 150px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche > p {
margin: 0;
font-size: 12px;
color: rgb(66, 66, 66);
line-height: 100px;
text-align: center;
}
.gouwuche {
z-index: 100;
background-color: white;
position: absolute;
width: 316px;
height: 0px;
top: 40px;
left: -56px;
overflow: hidden;
}
#spe-a:hover {
color: rgb(255, 103, 0);
background-color: white;
border-bottom: none;
}
#gouwuche:hover + .gouwuche {
height: 100px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche:hover {
height: 100px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche:hover + #gouwuche {
color: rgb(255, 103, 0);
background-color: white;
border-bottom: none;
}
#xiazaiapp {
position: relative;
}
#xiazaiapp::before {
display: none;
content: "";
width: 0;
height: 0;
bottom: 0;
left: 16px;
position: absolute;
border: 8px solid transparent;
border-bottom: 8px solid white;
}
.b-header {
width: 100%;
height: 100px;
}
.bhbbox {
width: 1226px;
height: 100px;
margin: 0 auto;
}
.bhmbox1 {
float: left;
width: 62px;
margin-top: 22px;
}
.bhmbox2 {
float: left;
width: 850px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px;
}
.bhmbox2 > ul > li {
float: left;
display: block;
padding: 26px 10px 38px;
}
.bhmbox2 a {
color: black;
}
.bhmbox2 li:hover a {
color: rgb(255, 103, 0);
}
.bhsbox1 {
z-index: 100;
background-color: white;
position: absolute;
width: 100%;
height: 0px;
top: 100px;
left: 0px;
overflow: hidden;
}
.auto {
width: 1224px;
height: 232px;
margin: 0 auto;
}
.auto > ul > li {
position: relative;
float: left;
}
.auto > ul > li {
width: 180px;
height: auto;
padding: 35px 12px 0 12px;
}
.auto img {
margin-left: 10px;
}
.titie123 {
font-size: 10px;
color: rgb(94, 94, 94);
width: 180px;
text-align: center;
}
.jiage123 {
font-size: 10px;
color: rgb(255, 103, 0);
width: 180px;
text-align: center;
}
.auto > ul > li + li::after {
content: "";
width: 1px;
height: 100px;
position: absolute;
top: 40px;
left: 0;
background-color: rgb(224, 224, 224);
}
.bhmbox2 li:hover + .bhsbox1 {
border: 1px solid rgb(224, 224, 224);
height: 230px;
}
.bhsbox1:hover {
border: 1px solid rgb(224, 224, 224);
height: 230px;
}
.bhmbox3 {
position: relative;
float: left;
width: 276px;
height: 48px;
margin-top: 25px;
border: 1px solid rgb(224, 224, 224);
}
.bhmbox3 > a {
position: absolute;
display: block;
width: 45px;
height: 48px;
top: 0px;
left: 231px;
}
.bhmbox3 > a:hover {
background-color: rgb(255, 103, 0);
}
.sssp {
z-index: 100;
position: absolute;
width: 245px;
height: 0px;
background-color: white;
margin-left: -1px;
overflow: hidden;
}
.sssp > p {
margin: 0;
padding-left: 15px;
height: 12.5%;
line-height: 28px;
}
.sssp a {
font-size: 12px;
color: black;
}
.sssp p:hover {
background-color: rgb(250, 250, 250);
}
input:focus + .sssp {
height: 242px;
border: 1px solid rgb(255, 103, 0);
}
input:focus {
border-color: rgb(255, 103, 0);
}
那么头部的部分今天就先介绍到这里,后续我会把这个项目完整的说完,感谢大家的观看,如果想要源码点个关注私聊我哦。