vue书写一个uni-app小程序
在本次文章中我来大致向大家介绍一下如何使用Hbuilder X来编写一个uni-app的小程序的项目,在此我只说编写的方法与方向,具体的操作留给大家去亲自实操哦。
1.起步(创建一个uni-app框架):
首先,我们需要把开发工具准备完善,这里之所以推荐大家使用Hbuilder X来开发uni-app项目是因为它的好处有:
-
模板丰富
-
完善的智能提示
-
一键运行
大家可以去官网自行下载这个编辑器,官网地址如下:
HBuilderX-高效极客技巧
下载完毕之后,为了方便编写样式(例如:),建议安装 scss/sass 编译 插件。插件下载地址:
https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:
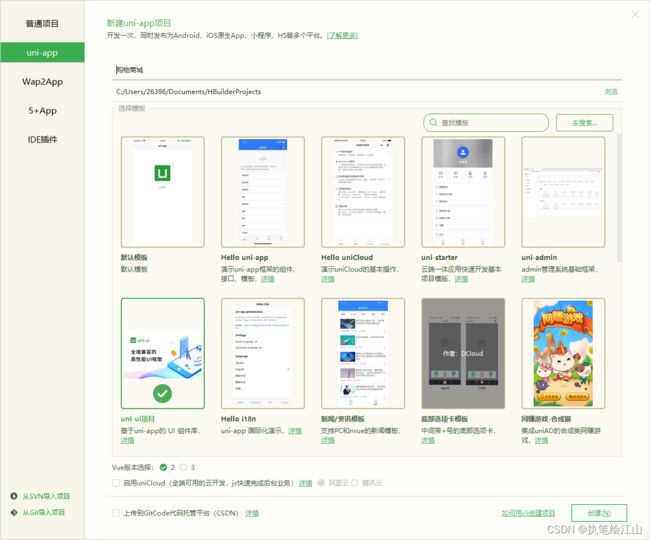
之后我们就可以开始新建一个uni-app的项目了 ,在文件-新建-项目中新建一个uni-app项目,
选择完毕之后点击创建, 如图所示即为创建成功:
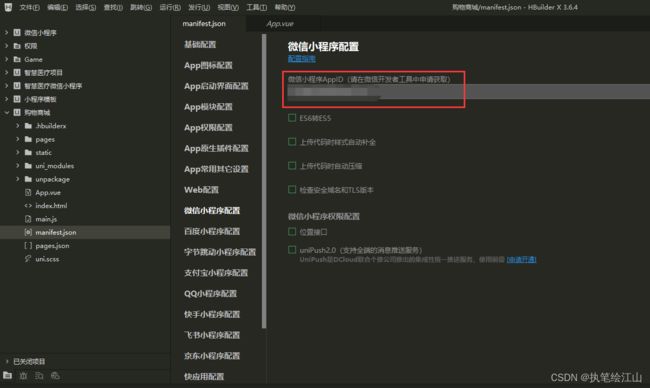
在manifest.json中,将其中微信小程序的配置id改为自己的小程序id名():
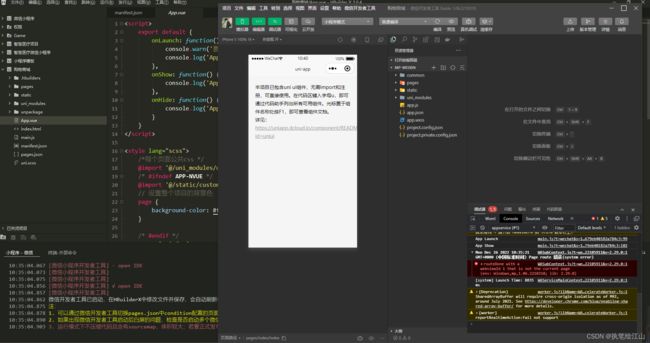
然后在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试,运行之后的界面如下:
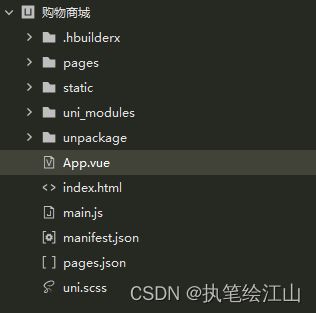
这样我们就创建了一个uni-app项目的框架 。
2.tabBar
tabBar是一种位于小程序底部的跳转导航栏,与微信底部导航栏类似,举个例子如下图所示:
那么我们就要在pages目录中来创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面;
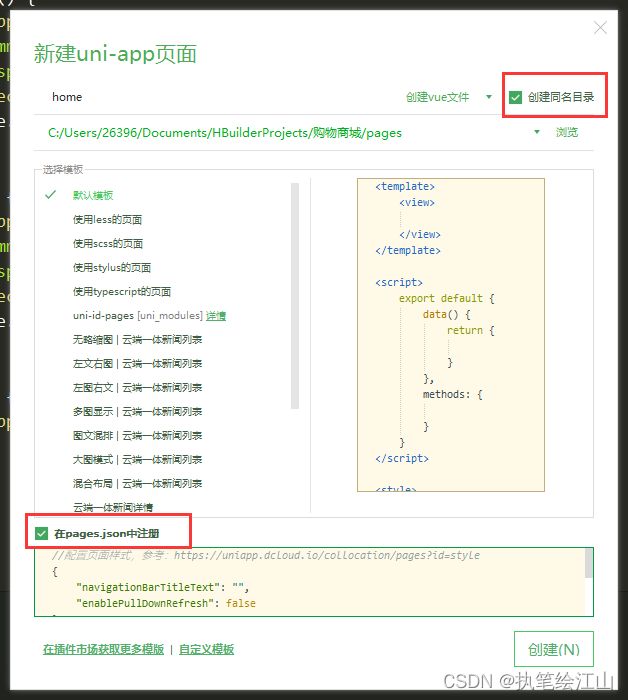
在pages目录上鼠标右键,选择新建页面,在弹出的窗口中,填写页面的名称(红色部分记得勾上),然后点击创建按钮。截图如下:
创建完毕:
然后我们需要根据自身不同的需求在static目录里放入一些图片等资源文件,同时,修改项目根目录中的 pages.json 配置文件,新增 tabBar 的配置节点如下:
{
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}
然后记得,默认生成的tabBar文件我们要删除掉:
-
在 HBuilderX 中,把
pages目录下的index首页文件夹删除掉 -
同时,把
page.json中记录的index 首页路径删除掉
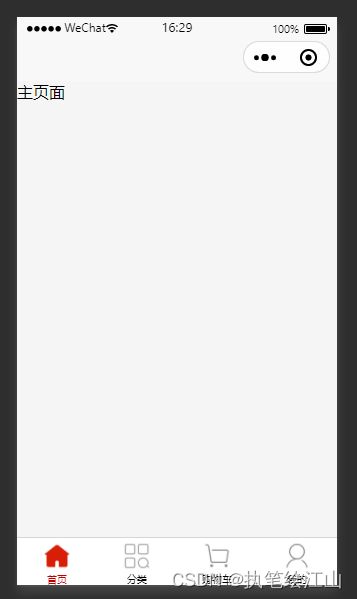
之后我们运行微信开发者工具,就会发现我们tabbar书写成功了,下方四个页面都可以切换:
那么除了下方的tabbar,上方的导航条样式也是一个问题,导航条的设置在pages.json这个全局配置文件当中,我们可以修改globalStyle这个节点里面的东西去实现导航条的修改:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "商品优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
}
需要注意的是这里改了可能你的导航条还是没有文字,这时候需要把文字写在pages.json中的pages中的样式里,如图所示:
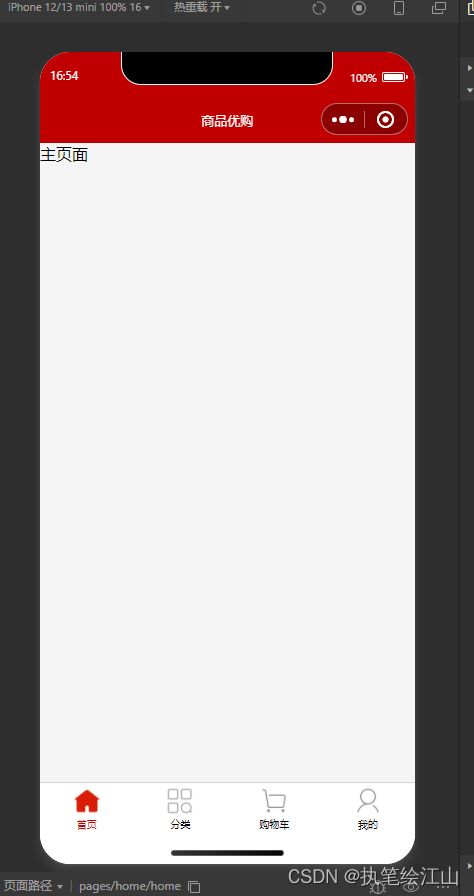
最终我们会得到一个导航条和tabbar都写好的小程序框架:
那么今天关于小程序的编写就先说到这里,后面我们每天都会说一部分,谢谢大家观看。