简易虚拟培训系统-UI控件的应用3
目录
Button组件的组成
Button组件方法1-在Button组件中设置OnClick()回调
Button组件方法2-在脚本中添加Button类的监听
上一篇使用了文件流读取硬盘数据并显示在Text组件中,本篇增加使用按钮来控制显示哪一篇文字信息。
Button组件的组成
1. 新建Button:如果使用的按键较多,可以在Canvas下建立一个空节点(Buttons)放置所有的Button,在Buttons上点右键->UI->Button
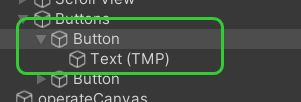
2. Button的结构:包括一个Button和一个子节点Text。
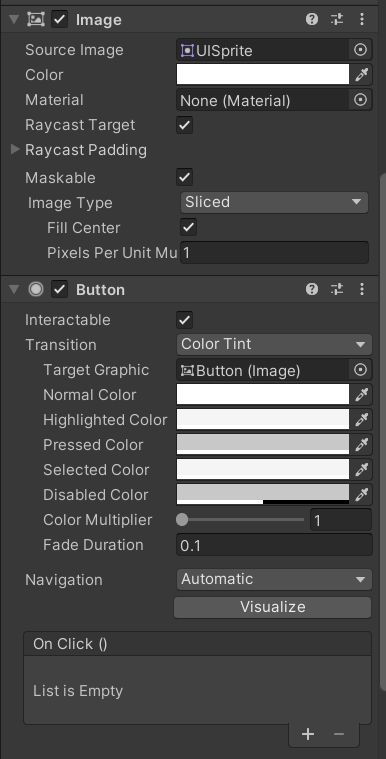
3. Button控件:这里介绍比较常用的参数
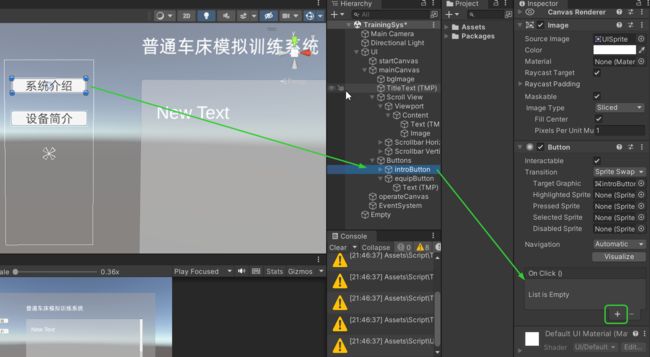
(1)SourceImage:可以通过它选择按钮的背景图片,比如
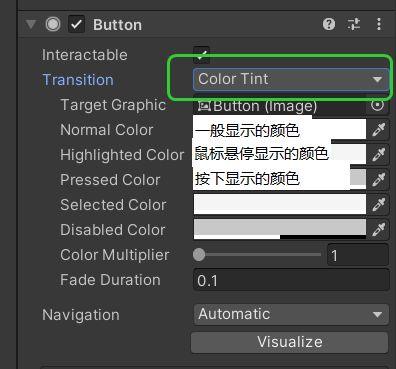
(2)Button组件中的Transition,当选择为ColorTint选项时,可以设置鼠标(或其他射线)悬停或按下按钮时Button的颜色变化;当选择为SpriteSwap时,可以相应地选择悬停或按下等操作时显示的图片
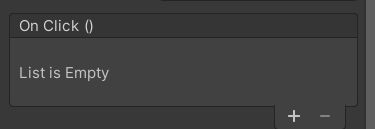
(3)Button组件中的OnClick():按钮按下时的回调函数设置。这是最重要的部分,在后文中详细解释使用方法
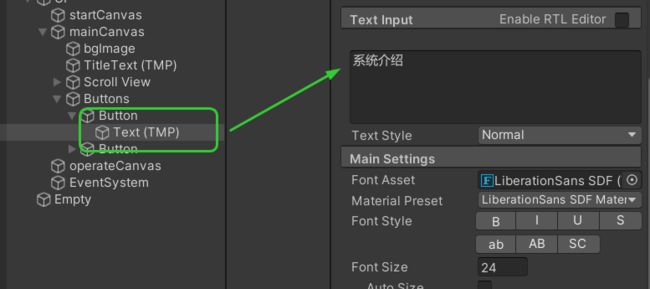
(4)Button的子节点Text组件:可以编辑在按钮上显示的文字
下面介绍如何设置按下Button时执行相应的操作,一般使用以下2种方式:
Button组件方法1-在Button组件中设置OnClick()回调
1. 写一个测试脚本,就使用之前使用文件流显示文本的脚本,再加上下面的函数。按下“系统说明”的按钮后,将介绍的文本显示出来。
public void OnSysIntro()
{//系统介绍按钮
introText.text = ReadTxt("introTxt", "01_systemIntro");
}完整代码如下:
public class textShow : MonoBehaviour
{
public TMP_Text introText; //载入显示文本的Text控件
// 读取txt文本内容的方法
public static string ReadTxt(string fileName,string txtFile)
{
string path= "Assets/Resources/" + fileName + "/" + txtFile + ".txt";
string content="未读到文件内容";
FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read);
StreamReader sr = new StreamReader(fs, Encoding.UTF8);
if (null == sr)
Debug.Log("读取失败");
else
content = sr.ReadToEnd();
sr.Close();
return content;
}
public void OnSysIntro()
{//系统介绍按钮
introText.text = ReadTxt("introTxt", "01_systemIntro");
}
}2. 前文中这个脚本挂在了空节点Empty上,并拖入Text的节点(详见前文);
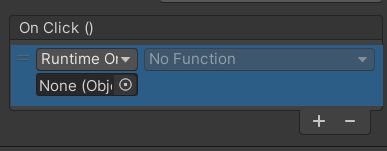
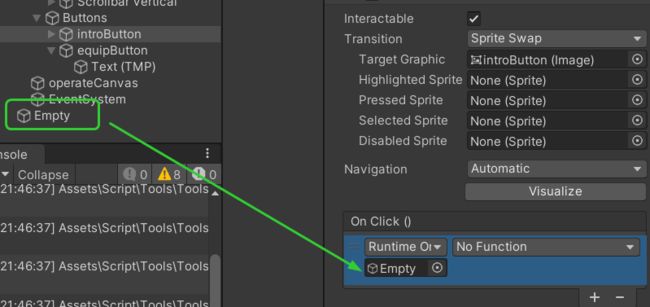
3. 在“系统介绍”按钮的OnClick()中点击“+”号
添加一项响应事件:
4. 将挂载上面这个textShow.cs脚本的Empty节点拖到Object变量中
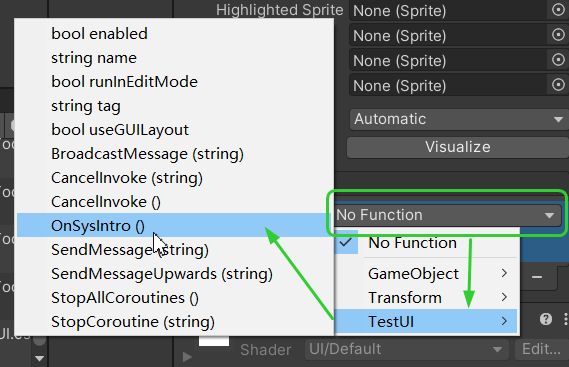
5. 选择textShow.cs脚本中的OnSysIntro()函数,这样就让“系统说明”按钮和OnSysIntro()函数发生了关联:
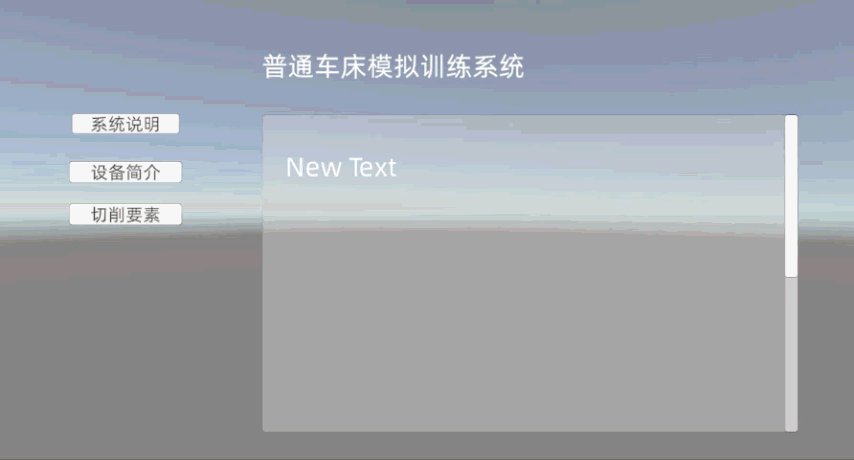
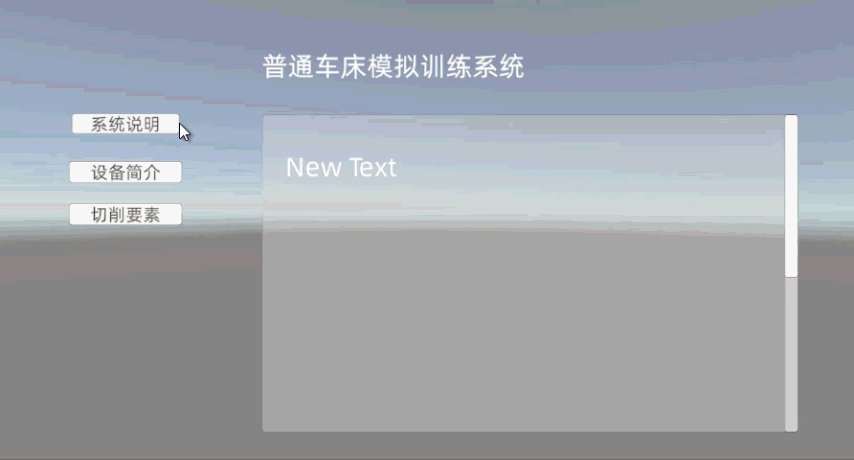
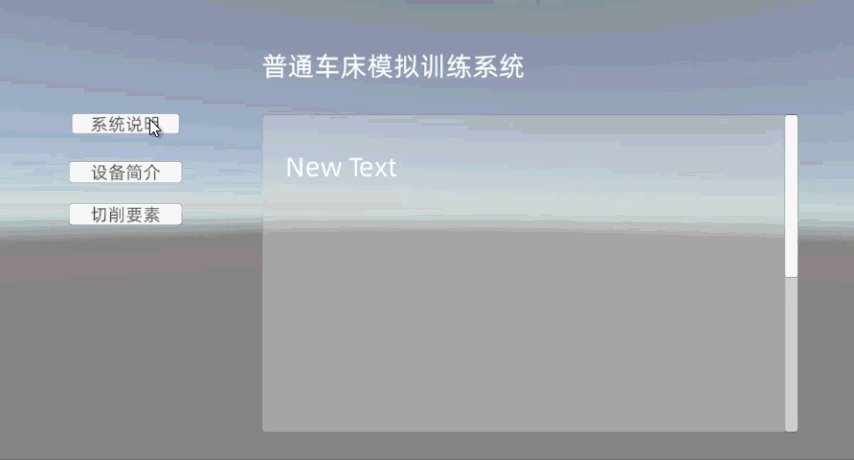
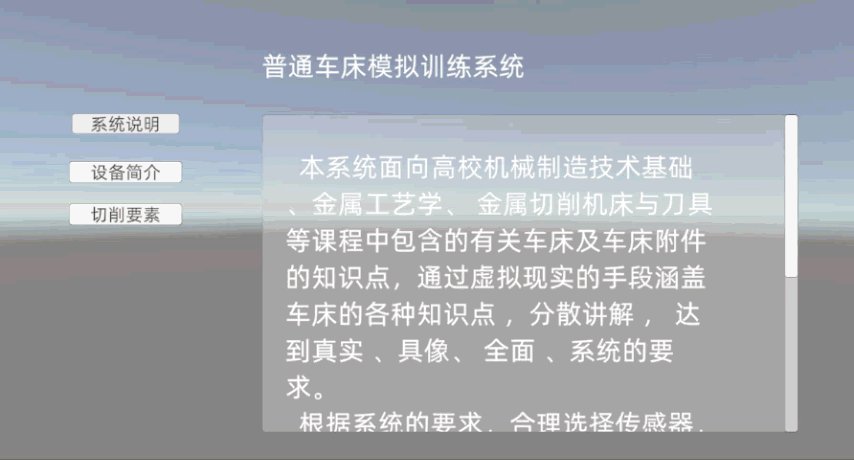
6. 运行结果
Button组件方法2-在脚本中添加Button类的监听
这也是常用的按钮回调方法,在机械臂场景中使用过。方法如下:
1. 上面的脚本添加一个类型为Button的公共变量,以便于将按钮载入:
public Button introSysBtn; //载入系统介绍按钮2. 在Start()方法中添加一个按钮按下的监听事件,回调函数就是脚本中定义的OnSysIntro()函数:
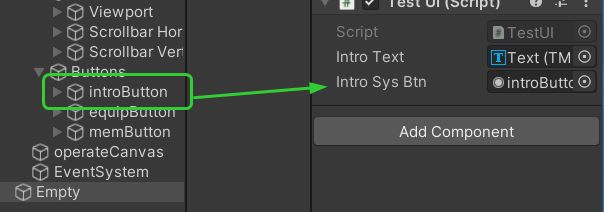
introSysBtn.onClick.AddListener(OnSysIntro); //添加系统介绍按钮的监听3. 脚本依旧挂在Empty节点不变,不过需要将响应的按钮拖到变量中:
4. 运行效果与上面的方法一样。全部脚本如下:
using UnityEngine;
using TMPro;
using UnityEngine.UI;
using System.IO;
using System.Text;
public class TestUI : MonoBehaviour
{
public TMP_Text introText; //载入显示文本的Text控件
public Button introSysBtn; //载入系统介绍按钮
void Start()
{
introSysBtn.onClick.AddListener(OnSysIntro); //添加系统介绍按钮的监听
}
// 读取txt文本内容的函数
public static string ReadTxt(string fileName,string txtFile)
{
string path= "Assets/Resources/" + fileName + "/" + txtFile + ".txt";
string content="未读到文件内容";
FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read);
StreamReader sr = new StreamReader(fs, Encoding.UTF8);
if (null == sr)
Debug.Log("读取失败");
else
content = sr.ReadToEnd();
sr.Close();
return content;
}
public void OnSysIntro()
{//系统介绍按钮
introText.text = ReadTxt("introTxt", "01_systemIntro");
}
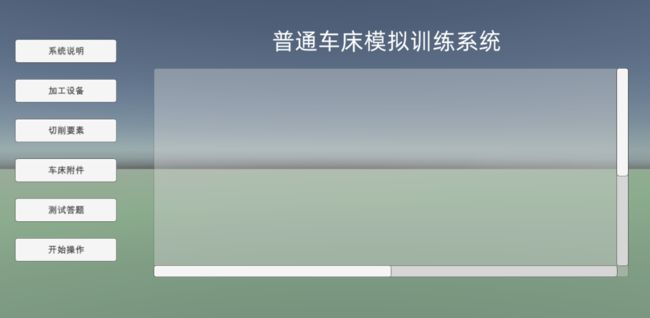
}小示例-使用Button实现基本界面
1. 使用上面的脚本和步骤,可以实现除“测试答题”、“开始操作”之外的按钮。
2. “开始操作”按钮的实现:这个按钮的作用是隐藏上面的主面板,显示操作面板
增加如下脚本,在Start()之前载入需要控制的两个面板,并增加按钮的回调函数,控制面板的激活和失活:
public GameObject mainCanvas, operateCanvas; //载入主面板、操作面板 public void OnOpeBtn()
{//显示操作面板
mainCanvas.SetActive(false); //隐藏主面板
operateCanvas.SetActive(true); //显示操作面板
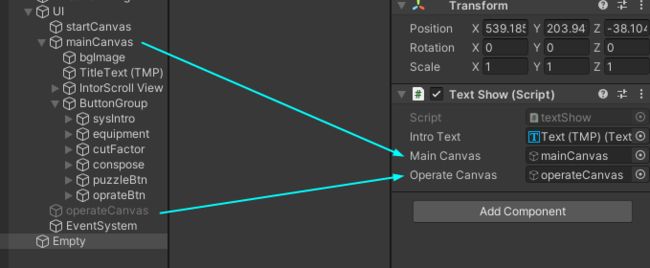
}最后,别忘记给这两个面板的GameObject变量赋值: