- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- 谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁
「已注销」
数据库分布式redisjava多线程
谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁一、性能压测我们希望通过压测发现其他测试更难发现的错误:内存泄漏、并发与同步。1、性能指标吞吐量、响应时间QPSTPS、错误率RT:ResponseTime响应时间HPS:hitspersecond每秒点击次数TPS:Transactionpersecond系统每秒处理交易数QPS:querypersecond每秒处理查询次数2、JMeter下载地
- STM32学习笔记
李兆源—电子工程师
stm32学习笔记
STM32系列(HAL库)——内部FLASH读写实验_简约版在此篇文章前,写过另外一篇关于STM32内部FLash读写的文章——点击跳转。之前那篇文章的代码是移植于正点原子的,比较复杂,因为它考虑了写入字节大于1K或2K时需要换页写入的问题。但是在实际使用过程中,我们需要写入的数据常常远小于1K,因此本篇文章的代码适用于写入小量数据使用(即小于1K或2K——取决于单片机最小写入页)。本次代码是借鉴
- fastapi+angular实现Tcp在线聊天室功能
勘察加熊人
typescriptfastapiangular.jstcp/ip
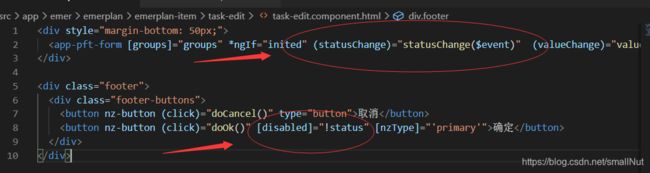
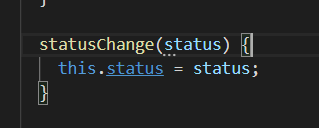
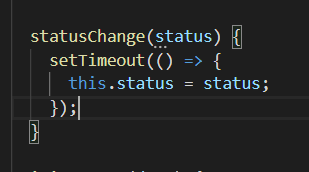
说明:我计划用fastapi+angular,实现一个在线聊天室的功能,1.必须有一个服务端和多个客户端2.用一个列表,显示当前所有在线的用户3.所有在线的用户,必须实现群聊和单独聊天效果图:新增安卓测试程序C:\Users\wangrusheng\AndroidStudioProjects\MyApplication9\app\src\test\java\com\example\myapplic
- 分布式电商项目 谷粒商城 学习笔记<4>
怎么又有bug单
SpringBoot分布式java开发语言阿里压力测试
文章目录十五、压力测试1.一些基本概念2.JVM内存机制3.压测记录4.Nginx动静分离5.优化三级分类查询十六、redisson分布式锁与缓存1.概念2.redis3.缓存失效缓存穿透缓存雪崩缓存击穿互斥锁:4.缓存击穿如何复制微服务:5.分布式缓存概念原则基本流程6.Redisson环境搭建可重入锁锁的续期读写锁信号量(Semaphore)闭锁7.缓存和数据库一致性十五、压力测试这里是使用j
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- edger多组差异性分析_R语言统计分析微生物组数据
weixin_39961636
edger多组差异性分析
我在学习这本书记了一些笔记,如果你有学习,欢迎分享你的笔记或者教程。我的已有笔记汇总如下:宏基因组学习笔记宏基因组学习笔记2宏基因组笔记(第二章)R语言宏基因组学统计分析学习笔记(第三章-1)R语言宏基因组学统计分析学习笔记(第三章-2)https://link.springer.com/book/10.1007/978-981-13-1534-3下载方法,sci-hub大法啦。出版日期:2018
- 构建AngularJS动态Web应用的示例教程
你这人真狗
本文还有配套的精品资源,点击获取简介:AngularJS是一个由Google支持的前端JavaScript框架,用于创建动态Web应用程序。本文将通过一个名为“angular-sample-app”的示例应用程序,详细介绍AngularJS的核心特性,包括双向数据绑定、控制器、指令系统、服务与依赖注入、表单处理、路由与导航、模板和局部存储以及其他高级特性。通过这个示例应用的深入剖析,开发者可以学习
- C#学习笔记(3): 调用YOLOv8
playerofIE
c#学习笔记YOLOpython
最近做的项目需要C#编写上位机程序,同时也要使用yolo进行深度学习检测。使用pythonnet调用写好的py文件,C#代码如下:Runtime.PythonDLL="python310.dll";PythonEngine.Initialize();using(Py.GIL()){dynamicsys=Py.Import("sys");dynamictorch=Py.Import("torch")
- Java学习笔记(二十二)
路上阡陌
java学习笔记
1Redis是单线程的那如何处理多个客户端发送的命令Redis虽然是单线程的,但它能够高效地处理多个客户端发送的命令,这主要得益于其内部使用的I/O多路复用技术和事件驱动模型。以下是Redis处理多个客户端命令的详细解释:1.1I/O多路复用技术Redis通过使用I/O多路复用技术,能够同时监听多个客户端连接上的I/O事件。当任何一个客户端连接上有读、写或异常等I/O事件发生时,I/O多路复用机制
- Java~二叉树进阶练习题:根据先序遍历和中序遍历构建二叉树 与 根据后序遍历和中序遍历构建二叉树
Java墨言
程序员java面试算法
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!先序遍历中第一个一定是根结点。中序遍历中根结点左子树的所有结点一定在根结点的左边,右子树的所有结点一定在根结点的右边。所有中序遍历的序列组成可以表示为:左子树结点+根结点+右子树结点。后序遍历中最后一个结点一定是根结点。****根据先序遍历和中序遍历构建二叉树解题细想:**设置变量inedx方便从p
- 【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
- 2024年HarmonyOS鸿蒙最新鸿蒙应用开发当前支持的颜色枚举值(2),2024年最新社招面试题目
2401_84850323
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 侯捷 C++ 课程学习笔记:C++常用标准库
Three~stone
c++学习笔记
标准库#include万能头是一个简写方式,用来一次性包含C++标准库中的许多常用部分,比如输入输出流(iostream)、算法(algorithm)、向量(vector)、列表(list)、队列(queue)、栈(stack)、映射(map)、集合(set)等。使用它可以让程序员在编写解决特定问题的代码时,不必一一列出所需的所有头文件,简化了代码的编写过程。在实际的工程项目或更专业的编程实践中,
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- Golang学习笔记_49——解释器模式
LuckyLay
Golang学习笔记golang学习笔记解释器模式设计模式
Golang学习笔记_46——状态模式Golang学习笔记_47——访问者模式Golang学习笔记_48——中介者模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.金融公式引擎2.智能合约解析3.业务规则引擎四、Go语言实现示例完整实现代码执行结果五、高级应用1.表达式缓存优化2.并行解释器六、与其他模式对比七、实现建议八、典型应用一、核心概念1.定义解
- 前端(vue)学习笔记(CLASS 4):组件组成部分与通信
肥肠可耐的西西公主
vue.js前端学习
1、组件的三大组成部分(结构/样式/逻辑)注意点:1、结构只能有一个根元素2、全局样式(默认),影响所有组件;局部样式,scoped下样式,只作用于当前组件3、el根实例独有,data是一个函数,其他配置项一致样式注意点:默认情况下,写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题1、全局样式:默认组件中的样式会作用到全局2、局部样式:可以给组件加上scoped属性,可以让样式
- Go 学习笔记整合
进击的程序猿~
GO容器技术数据库golang学习docker1024程序员节
包括go语言基础、Linux基础、docker、kubernetes、中间件、NoSQL等等。go语言基础:Golang基本数据结构:https://blog.csdn.net/qq_41822345/article/details/125350205Golang高级数据结构:https://blog.csdn.net/qq_41822345/article/details/125475150Go
- Angular 17与Material Design 3的结合之旅
t0_54program
编程问题解决手册angular.js前端javascript个人开发
引言随着前端技术的不断发展,用户界面的设计和体验变得越来越重要。MaterialDesign3作为谷歌推出的最新设计语言,其简洁、直观的设计理念吸引了众多开发者的关注。特别是对于Angular开发者来说,如何将MaterialDesign3与Angular框架无缝结合是一个值得探讨的问题。本文将带你一步一步了解如何在Angular17中使用MaterialDesign3组件。准备工作在开始之前,我
- Angular 17与PrimeNG复选框图标定制
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular和PrimeNG的开发过程中,经常需要对UI组件进行细致的定制以满足特定的设计需求。本文将详细介绍如何在不更改HTML模板的情况下,通过全局CSS文件来修改PrimeNG复选框的默认勾选图标。背景介绍随着Angular从15版本升级到17版本,很多开发者也需要更新其依赖库,包括PrimeNG。由于PrimeNG的更新,组件的样式和行为可能会发生变化,这就要求开发者了解如何适应这些变
- scikit-image(Scikit-image 是用于图像处理的 Python 包,使用原生的 NumPy 数组作为图像对象)
Clark-dj
图像处理pythonnumpy
Scikitimage中文开发手册-开发者手册-腾讯云开发者社区-腾讯云昨天搜索一个函数时无意间发现这个网站,今天来学习一下,仅作学习笔记。measureskimage.measure.approximate_polygon(coords,...)近似具有指定公差的多边形链。skimage.measure.block_reduce(image,block_size)通过对局部块应用函数来下采样图像
- 【CSDN】java使用POI&EasyExcel操作文件学习笔记
骑鱼过海的猫123
java学习笔记
文章目录1.Apachepoi参考CSDNurl:[CSDNPOI文档](https://blog.csdn.net/fgghhfg574/article/details/103343030)参考B站视频:[B站POI视频](https://www.bilibili.com/video/BV1cG411M7ut?p=6&vd_source=31d376c1e57cf8a26a31cd3b47080
- 嵌入式开发之STM32学习笔记day06
小程同学>o<
嵌入式学习之STM32stm32学习笔记
基于STM32F103C8T6的开发实践——从入门到精通011.引言STM32系列微控制器是STMicroelectronics推出的一款高性能、低功耗的32位微控制器,广泛应用于嵌入式系统中。STM32F103C8T6是其中非常受欢迎的一款,凭借其强大的性能、丰富的外设接口和低廉的价格,成为了开发者的首选之一。本文将通过实例,详细介绍如何基于STM32F103C8T6进行开发,并带领读者完成从简
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- 简单工厂模式、工厂方法模式、抽象工厂模式 对比学习笔记
idgoodbye
简单工厂模式工厂方法模式抽象工厂模式
工厂模式架构设计原则开闭原则:是指一个软件实体(如类、模块和函数)应该对扩展开放,对修改关闭。依赖倒置原则:是指设计代码结构时,高层模块不应该依赖低层模块,二者都应该依赖其抽象。抽象不应该依赖细节,细节应该依赖抽象。单一职责:是指一个类只负责一个主要任务,避免因一个类负责两个以上任务时,修改其中一个任务代码导致另一个任务代码受到连带影响。接口隔离原则:是指用多个专门的接口,而不使用单一的总接口,客
- Spring-Boot学习笔记
戴帽子的小熊猫
学习笔记学习笔记springboot
这个笔记是在自己学习的过程中根据实际用到的和学到的整理出来的,可能会有缺失,错误等,主要是给激励自己学习,遇到写不下去的情况给自己一个参考,请各位大佬发现问题提出问题时能嘴下留情,也希望多提建议,谢谢。本笔记长期更新(更新日期2024年9月21日)目录第1章.固定格式参考1.1application.yml1.2mapper.xml(详细操作见另一个文件[XML数据库操作笔记]())1.3appl
- Linux命令学习笔记之 network NetworkManager
kfepiza
OS操作系统WindowsLinux等#LinuxCentOSUbuntu等linux学习centos
networkNetworkManager前言CentOS7最小安装下的测试220511心得:启动network能打开网络,关闭network能关闭网络启动NetworkManager能打开网络,关闭不会关闭网络在两者都启动的情况下,单停network会断网,单停NetworkManager不会一些摘抄前言这两个东西在centOS7最小安装无勾选附加时就存在Ubuntu20.04中只有Networ
- AI技术学习笔记系列001:FastLanguageModel.get_peft_model 函数各参数的详细解释
新说一二
人工智能学习笔记
以下是关于代码中FastLanguageModel.get_peft_model函数各参数的详细解释,以及企业实际微调时的选择考量:参数详解及对微调的影响1.r=32(秩)作用:控制LoRA适配器的低秩矩阵的维度(秩),直接影响可训练参数数量。影响:r越大:适配器表达能力更强,能捕捉更复杂的任务特征,但可能导致过拟合(尤其数据量少时),训练时间和显存占用增加。r越小:参数量少,训练更快,显存占用低
- Python个人学习笔记(2):编程入门知识与基础语法介绍
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
一、注释(一)作用1.对代码进行解释和说明避免自己忘了写的代码是做什么的——写给人看的,机器不运行不要去注释你代码做了什么,而要去注释我的代码为什么要这么做。用于记录思路、实现方法、代码功能注释很重要,大厂很重视,尤其日企2.调试代码报错的一篇代码,从下到上一句一句加#,依次运行,如果某行代码加了#后,程序运行成功,那么就是这行有问题,但这个方法不好。(二)注释方法1.单行注释==句子前加#快捷键
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本