微信的API到底是什么?
微信的API到底是什么?
公众号的H5网页,里面跑的语言是JS,本质是脚本语言.是没有能力调用硬件的API的.
微信这个是本地APP,本身就有很多调用硬件的能力,比如拍照,扫码,速度计,GPS定义等等.
那就我们就可以在微信里面打开公众号的网页,这个网页调用微信,微信调用硬件不就可以了.能做的事情就很多了.
于是把微信的各种能力封装成API(JSSDK)给Js调用,后来在这个基础上更进一步,诞生了小程序.
我们来开发一个扫码程序吧
1. 公众号后台配置 配置好允许调用JSSDK的域名
正式号也需要配置的
### VFP新建一个ctl_bm3类
Define Class ctl_bm3 As weixinfsp Of Locfile("weixinfsp.prg")
Enddefine
这个类派生于weixinfsp(框架专用于公众号的父类)
新建一个HTML文件并引用如下JS SDK
jweixin-1.0.0.js这是微信的官方JSSDK专门用来和微信本身交互的。
zepto.min.js是一个类似于Jquery的前端库,但体积小,适合移动端。
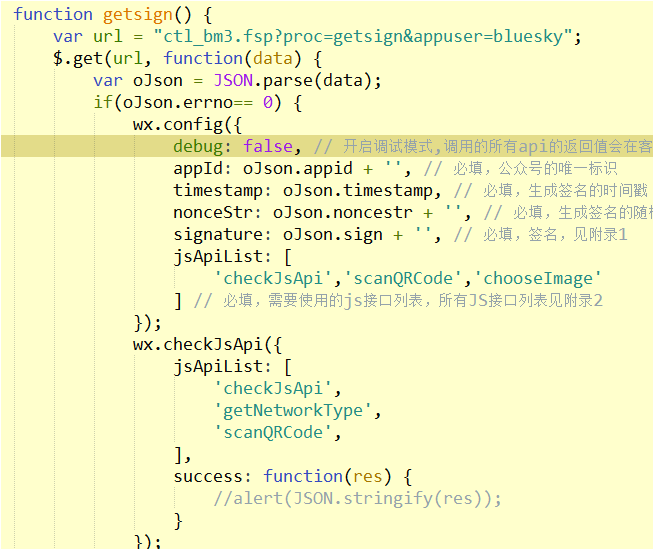
添加一个getsign函数做JSSDK初始化工作

这个代码的作用是从VFP后端获取到验证参数,有了这些验证参数方能够调用JSSDK的各项微信硬能力。
wx.config这个函数配置可以调用的API,微信有很多API,需要调用再引入。
wx.checkJsApi 是检查引用的API是否可用
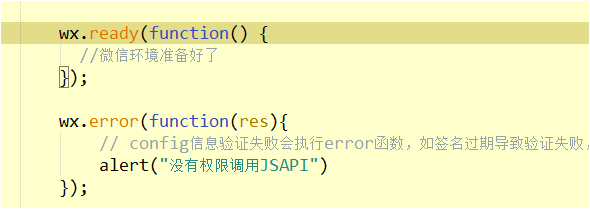
有一个debug模式,如果出错了,可以查看错误原因。
正式的扫码代码
function scan() {
wx.scanQRCode({
needResult: 1,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
desc: 'scanQRCode desc',
success: function(res) {
var lcBarCode=res.resultStr;
document.getElementById("test").innerText="123456"
alert(lcBarCode);
},
fail:function(err){
alert(err.errMsg);
}
});
}
### 扫码代码绑定到页面按钮
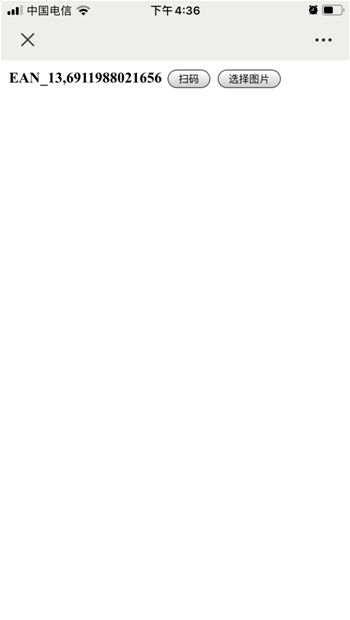
运行效果
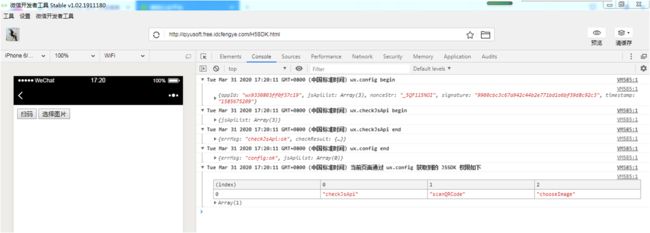
更方便的调试
这种网页必须在微信环境能打开,但是在手机微信打开是没有调试环境了,出了问题只能靠猜哪里代码出了问题,太难了。
请出微信开发者工具 切换到公众号开发模式

注意
正式公众号是要开权限的
微信公众号的开发权限是需要管理员来进行授权的,
公众号官方的后台的左侧
【开发】—【开发者工具】—【web开发者工具】进行添加授权。
如果是添加公众号的运营人员则需要在【设置】—【人员设置】进行绑定添加。
写在后面的话
扫码搞定了,其它JSSDK也容易,照着操作就行了。
现在手机前端页面倾向于单页面应用
我推荐用
Vue.js ,也有人喜欢用AngularJS
手机页面交互就用zepto.min.js
不要用Jquery 太重了
Vue.js+ zepto.min.js
或Vue全家桶
更多信息请访问http://www.sn58.cn