Nodejs学习笔记(一)--->基础概念
Nodejs学习笔记(一)--->基础概念
- 一、HTTP 模块
- 二、URL 模块
- 三、http模块结合url模块使用的例子
- 四、Nodejs 自启动工具 supervisor
- 五、什么是 CommonJs?
- 六、Nodejs 中的模块化
-
- 1 、在 Node 中,模块分为两类:
- 2、CommonJS(Nodejs)中自定义模块的规定:
- 3、 定义使用模块:
- 七、包与 NPM
-
- 1. 包
- 2. NPM 介绍
- 八、NPM常用命令
- 九、packpage.json注意点
- 十、获取Get、Post请求参数
一、HTTP 模块
1、引入 http 模块
var http = require("http");
2、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 3000 端口。 函数通过 request, response 参数来接收和响应数据。
const http =require('http');
/*
req 获取客户端传过来的信息
res 给浏览器响应信息
*/
http.createServer((req,res)=>{
console.log(req.url); //获取url
//设置响应头
//状态码是 200,文件类型是 html,字符集是 utf-8
res.writeHead(200,{"Content-type":"text/html;charset='utf-8'"}); //解决乱码
res.write(" "); //解决乱码
res.write('你好 nodejs');
res.write('你好 nodejs
');
res.end(); //结束响应
}).listen(3000);
二、URL 模块
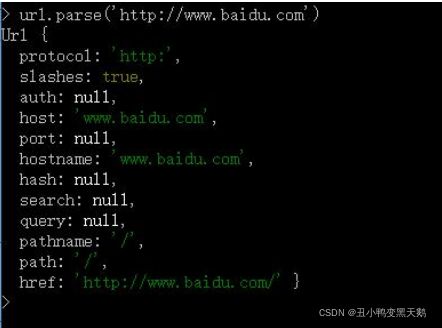
url.parse() 解析 URL
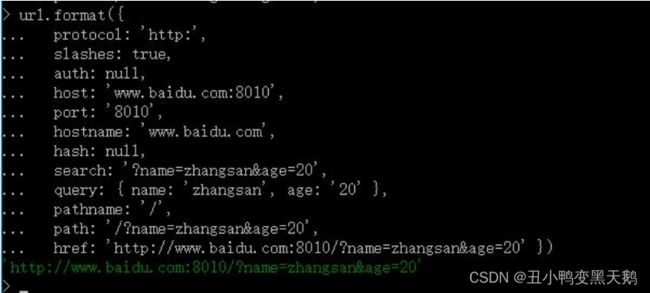
url.format(urlObject) //是上面 url.parse() 操作的逆向操作
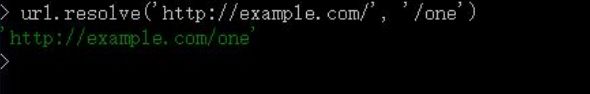
url.resolve(from, to) 添加或者替换地址
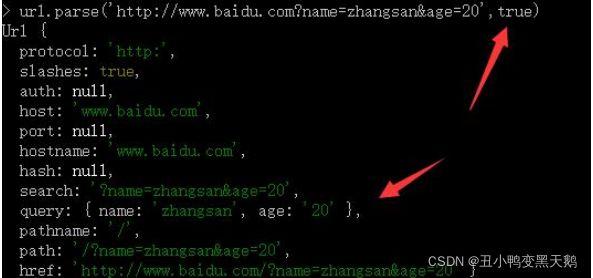
1、url.parse()



2、url.format()

3、url.resolve()

const url=require('url');
var api='http://www.baidu.com?name=zhangsan&age=20';
// console.log(url.parse(api,true));
var getValue=url.parse(api,true).query;
console.log(getValue);
console.log(`姓名:${getValue.name}--年龄:${getValue.age}`);
三、http模块结合url模块使用的例子
const http =require('http');
const url =require('url');
/*
req 获取客户端传过来的信息
res 给浏览器响应信息
*/
http.createServer((req,res)=>{
//http://127.0.0.1?name=zhangsan&age=20 想获取url传过来的name 和age
//设置响应头
//状态码是 200,文件类型是 html,字符集是 utf-8
res.writeHead(200,{"Content-type":"text/html;charset='utf-8'"}); //解决乱码
res.write(" "); //解决乱码
console.log(req.url); //获取浏览器访问的地址
if(req.url!='/favicon.ico'){
var userinfo=url.parse(req.url,true).query;
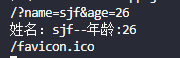
console.log(`姓名:${userinfo.name}--年龄:${userinfo.age}`);
}
res.end('你好nodejs'); //结束响应
}).listen(3000);
四、Nodejs 自启动工具 supervisor
supervisor 会不停的 watch 你应用下面的所有文件,发现有文件被修改,就重新载入程序文件这样就实现了部署,修 改了程序文件后马上就能看到变更后的结果。
1、首先安装 supervisor
npm install -g supervisor
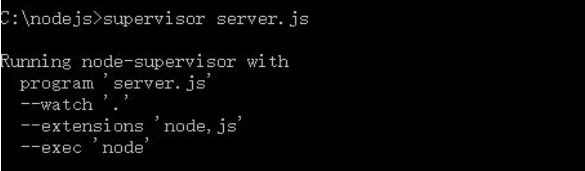
2、使用 supervisor 代替 node 命令启动应用

五、什么是 CommonJs?
JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器。然而,JavaScript 标准定义的 API 是为了构建基于浏览器的应用程序。并没有制定一个用于更广泛的应用程序 的标准库。CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准库的缺陷。它的 终极目标就是:提供一个类似 Python,Ruby 和 Java 语言的标准库,而不只是让 JavaScript 停 留在小脚本程序的阶段。用 CommonJS API 编写出的应用,不仅可以利用 JavaScript 开发客 户端应用,而且还可以编写以下应用。
•服务器端 JavaScript 应用程序。(nodejs)
•命令行工具。
•桌面图形界面应用程序。
CommonJS 就是模块化的标准,nodejs 就是 CommonJS(模块化)的实现。
六、Nodejs 中的模块化
1 、在 Node 中,模块分为两类:
一类是 Node 提供的模块,称为核心模块;另一类是用户编写的模块,称为文件模块。
• 核心模块部分在 Node 源代码的编译过程中,编译进了二进制执行文件。在 Node 进 程启动时,部分核心模块就被直接加载进内存中,所以这部分核心模块引入时,文件定位和 编译执行这两个步骤可以省略掉,并且在路径分析中优先判断,所以它的加载速度是最快的。 如:HTTP 模块 、URL 模块、Fs 模块都是 nodejs 内置的核心模块,可以直接引入使用。
• 文件模块则是在运行时动态加载,需要完整的路径分析、文件定位、编译执行过程、 速度相比核心模块稍微慢一些,但是用的非常多。这些模块需要我们自己定义。接下来我 们看一下 nodejs 中的自定义模块。
2、CommonJS(Nodejs)中自定义模块的规定:
1.我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,默认情况下这 个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或 者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
2.在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可 以使用模块里面暴露的属性和方法

3、 定义使用模块:
tools.js
function formatApi (api) {
return "http://www.baidu.com/" + api;
}
exports.formatApi = formatApi;
// module.exports
app.js
const http = require('http');
const tools = require('./tools.js');
console.log(tools);
http.createServer((req, res) => {
res.writeHead(200, { "Content-type": "text/html;charset='utf-8'" });
res.write(" ");
res.write('你好 nodejs
');
var api = tools.formatApi('api/focus');
res.write(api);
res.end();
}).listen(3000);
再看一个例子
request.js
// var obj={
// get:function(){
// console.log('从服务器获取数据')
// },
// post:function(){
// console.log('提交数据')
// }
// }
//exports.xxxx = obj
//封装在对象中,建议这样暴露
// module.exports=obj;
//如果方法独立,建议这样暴露
exports.get = function () {
console.log('从服务器获取数据')
}
exports.post = function () {
console.log('提交数据')
}
app.js
var request=require('./request');
// console.log(request); //{ xxxx: { get: [Function: get], post: [Function: post] } }
//console.log(request); // { get: [Function: get], post: [Function: post] }
//console.log(request); //{ get: [Function], post: [Function] }
request.get();
request.post();
再看一个例子,自定义模块放在node_modules文件夹下

index.js
exports.get=function(){
console.log('从服务器获取数据')
}
exports.post=function(){
console.log('提交数据')
}
app.js
/*
第一种使用方法
const axios=require('./node_modules/axios/index');
axios.get();
*/
/*
第二种使用方法
const axios=require('axios/index');
axios.get();
axios.post();
*/
//第三种使用方法
const axios = require('axios');
axios.get();
axios.post();
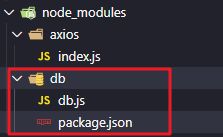
再看一个例子,使用packpage.json
exports.find=function(){
console.log('查找数据')
}
exports.add=function(){
console.log('增加')
}
packpage.json(相当于配置了主入口文件,所以下面可以直接引入db.js)
{
"name": "db",
"version": "1.0.0",
"description": "",
"main": "db.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
app.js
//没有配置packpage.json的话,这样引入db.js会报错,因为默认引入的是node_moudle下文件夹下的index.js,而这里不叫index.js,叫db.js
var db=require('db');
db.add();
七、包与 NPM
1. 包
Nodejs 中除了它自己提供的核心模块外,我们可以自定义模块,也可以使用第三方的 模块。Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行 统一管理。

完全符合 CommonJs 规范的包目录一般包含如下这些文件。
• package.json :包描述文件。
• bin :用于存放可执行二进制文件的目录。
• lib :用于存放 JavaScript 代码的目录。
• doc :用于存放文档的目录。
在 NodeJs 中通过 NPM 命令来下载第三方的模块(包)。
2. NPM 介绍
npm 是世界上最大的开放源代码的生态系统。我们可以通过 npm 下载各种各样的包, 这些源代码(包)我们可以在 https://www.npmjs.com 找到。
npm 是随同 NodeJS 一起安装的包管理工具,能解决 NodeJS 代码部署上的很多问题, 常见的使用场景有以下几种:
- 允许用户从 NPM 服务器下载别人编写的第三方包到本地使用。(silly-datetime)
- 允许用户从 NPM 服务器下载并安装别人编写的命令行程序(工具)到本地使用。 (supervisor)
- 允许用户将自己编写的包或命令行程序上传到 NPM 服务器供别人使用。
八、NPM常用命令
- npm -v 查看 npm 版本
- 使用 npm 命令安装模块
npm install Module Name
- npm uninstall moudleName 卸载模块
- npm list 查看当前目录下已安装的 node 包
- npm info jquery 查看 jquery 的版本
- 指定版本安装 npm install [email protected]
九、packpage.json注意点
dependencie 配置当前程序所依赖的其他包。
devDependencie 配置当前程序所依赖的其他包,比如一些工具之类的配置在这里
^表示第一位版本号不变,后面两位取最新的
~表示前两位不变,最后一个取最新
*表示全部取最新
十、获取Get、Post请求参数
超文本传输协议(HTTP)的设计目的是保证客户端机器与服务器之间的通信。 在客户端和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。(一般用于获取数据)
POST - 向指定的资源提交要被处理的数据。(一般用于提交数据)
获取 GET 传值:
var urlinfo=url.parse(req.url,true);
urlinfo.query;
获取 POST 传值:
var postData = ''; // 数据块接收中
req.on('data', function (postDataChunk) {
postData += postDataChunk;
});
// 数据接收完毕,执行回调函数
req.on('end', function () {
try {
postData = JSON.parse(postData);
} catch (e) {
}
req.query = postData;
console.log(querystring.parse(postData));
});