- Spring 进阶-第三十篇:Spring 框架的未来发展与前沿技术融合
程序员勇哥
Java全套教程springjava后端SpringBootspringcloud
Spring进阶-第三十篇:Spring框架的未来发展与前沿技术融合一、云原生技术与Spring1.1Spring对云原生的支持演进Spring与云原生技术的融合经历了从适配到深度整合的过程:早期探索(2015-2018):通过spring-boot-starter-container等模块初步支持容器化部署,简化Docker镜像构建;推出SpringCloud生态,提供服务注册与发现(Eurek
- TDengine 集群部署及启动、扩容、缩容常见问题与解决方案
TDengine (老段)
TDengine运维tdengine大数据时序数据库数据库物联网涛思数据iot
一、部署阶段常见问题及解决方案1.dockerentrypoint.sh相关bug问题描述:在特定docker-compose.yaml文件下无法自动建立集群,原因是Docker镜像entrypoint文件/usr/bin/entrypoint.sh执行代码无法抓取出FIRST_EP信息(TDengine3.3.6.3版本)。解决方案:需检查taosd-C执行结果是否正常获取FIRST_EP,并确
- Docker 高级管理 -- 容器通信技术与数据持久化
婷儿z
docker容器运维
目录第一节:容器通信技术一:Docker容器的网络模式1:Bridge模式2:Host模式3:Container模式4:None模式5:Overlay模式6:Macvlan模式7:自定义网络模式二:端口映射关键对比三:容器互联关键对比四:容器间通信实现案例1.网络创建选项2.容器通信实现步骤3.通信方式对比第二节:数据持久化技术一:Docker的数据管理1.数据卷核心概念2.数据卷核心作用3.数据
- Docker 镜像源不再难求!国内可用镜像源汇总!(解决docker无法拉取镜像拉取镜像缓慢等问题,国内可用镜像源汇总)
xiaoqiangclub
随记·2025✍️docker容器镜像源
文章目录介绍演示环境国内Docker镜像源汇总可用Docker镜像源汇总(22个)⚓️相关链接⚓️介绍由于某些原因,现在国内Docker镜像源的访问速度常常让人抓狂。你是否曾在拉取镜像时遇到超长时间的等待,甚至是直接失败的情况?特别是对于开发者来说,拉取镜像这一基本操作本应是快速且稳定的,但国内访问Docker官方镜像仓库经常因为网络问题或者限制,导致镜像拉取困难,给日常工作带来不小的麻烦。幸运的
- 内网环境部署Deepseek+Dify,构建企业私有化AI应用
我是鲁阿姨
0.简介#公司为生产安全和保密,内部的服务器不可连接外部网络,为了可以在内网环境下部署,采用的方案为ollama(Docker)+Dify(DockerCompose),方便内网环境下迁移和备份,下文将介绍部署的全部过程。1.镜像拉取#镜像拉取为准备工作,因服务器在内网环境,需要先在可以连接外网的电脑上拉取相关镜像或文件。由于公司笔记本的Windows系统屏蔽了MicrosoftStore,导致D
- windows中dify本地部署,非docker环境
第一章win11中安装配置Archlinux文章目录第一章win11中安装配置Archlinux一、安装Archlinux1.直接在wsl中安装2.本地镜像安装3.wsl中卸载archlinux二、在Archlinux中创建新用户1.包管理工具升级2.使用useradd创建用户3.设置新用户密码4.测试用户5.删除用户三、其他设置1.wsl的互作性2.systemd支持四、安装vim1.安装前准备
- Docker/Docker Hu国内可用镜像源列表(免费长期)
LTRchae
docker容器运维
解决docker拉取失败的问题Docker可用镜像源列表(7月8日更新-长期维护)_dockerhub国内镜像源列表-CSDN博客
- docker启动报错
时时刻刻看着自己的心
docker容器运维
[root@96-8-0-231~]#systemctlstatusdocker●docker.service-DockerApplicationContainerEngineLoaded:loaded(/etc/systemd/system/docker.service;enabled;vendorpreset:disabled)Active:failed(Result:exit-code)si
- 从互联网电脑迁移Dify到内网部署Dify方法记录
一、在互联网电脑上准备迁移文件1.保存Docker镜像#获取所有Dify相关镜像(根据实际容器名调整)dockerps--filter"name=dify"--format"{{.Image}}"|sort-u>dify-images.list#保存镜像为.tar文件dockersave$(catdify-images.list)-odify-images.tar2.备份数据卷or直接复制路径(1
- docker 无法拉取镜像解决方法
Sandman6z
docker容器运维
目录我在omv中通过后台页面拉取alist镜像总是失败,原因千奇百怪今天再战终于解决首先,到dockerhub找镜像和wiki进入docker账号设置找到里面提示了登录操作和密码命令行中执行后会提示成功之后按需配置代理,同时检查自己的配置检查Docker代理配置查看当前Docker环境配置systemctlshowdocker--propertyEnvironment2.查看代理配置文件cat/e
- 全栈运维的“诅咒”与“荣光”:为什么“万金油”工程师是项目成功的隐藏MVP?
云原生水神
职业发展系统运维运维
大家好,今天,我们来聊一个特殊且至关重要的群体:运维工程师。特别是那些在项目制中,以一己之力扛起一个或多个产品生死的“全能战士”。你是否就是其中一员?你的技能树上点亮了:操作系统、网络协议、mysql与Redis中间件、Docker与K8s容器化、Ansible与Terraform自动化、Go/Python工具开发、Prometheus监控体系、opentelemetry可视化,甚至要负责信息安全
- Docker国内镜像源(免费长期)
docker拉取失败,两个命令解决Docker可用镜像源列表(7月7日更新-长期维护)_dockerhub国内镜像源列表-CSDN博客
- skywalking-agent-docker镜像
青春不流名
docker
FROMcentos:7.9.2009USERroot#定义Arthas目录环境变量ENVARTHAS_HOME=/opt/arthas#更改YUM源并清理缓存RUNmv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo_bak&&\rm-rf/etc/yum.repos.d/*&&\curl-o/etc/yum.r
- firecrawl本地docker部署(WSL虚拟机Ubuntu24)
firecrawl本地docker部署下载源码github下载地址部署按照firecrawl目录下SELF_HOST.md文档进行操作即可。本次生成的镜像在后面提供了百度网盘下载。创建.env文件将firecrawl\apps\api.env.example文件拷贝到firecrawl目录下(和docker-compose.yaml同一目录下),修改文件名为.env#=====RequiredEN
- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 构建你的AI应用开发平台:如何在Ubuntu上使用Docker部署Dify
kaixin_啊啊
商业合作cpolar人工智能ubuntudocker
文章目录前言1.Docker部署Dify2.本地访问Dify3.Ubuntu安装Cpolar4.配置公网地址5.远程访问6.固定Cpolar公网地址7.固定地址访问前言本文主要介绍如何在LinuxUbuntu系统使用Docker快速部署大语言模型应用开发平台Dify,并结合cpolar内网穿透工具实现公网环境远程访问本地Dify服务!Dify是一款开源的大语言模型(LLM)应用开发平台。它融合了后
- 电线杆拉线智能警示装置的技术实现路径
李子圆圆
人工智能
目录前言一、光源选择与警示效率优化二、光导技术的场景适配性设计三、智能控制与低功耗技术方案四、安全与耐用性保障前言电线杆斜拉固定线作为保障输电线路稳定性的关键结构,其夜间可视性不足一直是安全防护的痛点。TLKS-PLSA-VII电线杆拉线智能警示装置通过激光与光导技术的创新融合,为这一问题提供了技术解决方案。一、光源选择与警示效率优化夜间警示的核心在于信号的精准传递,该装置选用660nm波段红色激
- 穿透硅层:模电数电如何重塑你的编程基因
还债大湿兄
模电数电
“不理解电子运动的程序员,永远在数字世界的表层流浪。”——吉恩·阿姆达尔(IBM360系统架构师)一、晶体管级视角:代码的物理载体1.CPU指令执行的硬件真相关键模电参数:阈值电压Vth:决定晶体管开关的电压临界点(典型值0.7V)跨导gm:栅压控制电流的能力(单位mS)米勒电容Cgd:限制开关速度的核心因素2.存储器操作的电子原理DRAM存储单元刷新过程://硬件级刷新伪代码voiddram_r
- mac 安装docker,完美解决
Ai君臣
dockerdockermacos运维
1、下载安装最可靠brewinstall不建议用,如果用brewinstall正常,那就不用看后面的2、现象docker.errors.DockerException:ErrorwhilefetchingserverAPIversion:(‘Connectionaborted.‘,File原因:就是docker没安装好macos版本:macosCatalina10.15到这个网站DockerDes
- Docker容器技术:从入门到实践
CarlowZJ
AI应用开发落地docker容器运维
目录摘要一、引言二、Docker的基本概念(一)容器与虚拟机(二)Docker的三大核心概念(三)Docker的优势三、Docker的安装与配置(一)安装Docker(二)配置Docker四、Docker镜像管理(一)拉取镜像(二)构建镜像(三)推送镜像五、Docker容器操作(一)启动容器(二)进入容器(三)停止和删除容器六、Docker网络配置(一)默认网络模式(二)自定义网络(三)主机模式(
- Mac安装Docker
YIXiu-xiaowu
Docker
1.可以通过左上角的小图片查看系统版本,并可以通过”软件更新“来检查和更新MacOS系统。通过官网双击完Docker.dmg文件后,双击下载的.dmg文件,然后将Docker鲸鱼图标拖拽到Application文件夹即完成安装。(切记一定是Apple芯片)我们打开Docker应用程序后,会有一些选择配置,我们按照如下配置即可。这里我们选择Accept--》选择默认配置就行,Docker会自动设置
- MacOS系统安装Docker(非常详细)从零基础入门到精通,看完这一篇就够了_mac安装docker
2501_90249219
dockereureka容器
选择默认配置就行,Docker会自动设置一些大多数开发人员必要的配置。这里我们跳过就好。运行Docker在应用程序中找到Docker程序图标,点击以启动Docker,启动之后我们会发现右上角工具栏中多了一个小鲸鱼的图片,这个就是Docker啦~真的好可爱~Docker桌面应用程序打开后,就是首页的学习中心界面。通过小鲸鱼中的AboutDockerDesktop可以查看Docker的版本可以看到版本
- mac安装docker
段帅星
PC使用问题macosdocker
1、下载docker-desktophttps://www.docker.com/products/docker-desktop/2、安装,双击安装3、优化docker配置默认配置cat~/Library/Group\Containers/group.com.docker/settings-store.json{"AutoStart":false,"DockerAppLaunchPath":"/A
- kylin安装docker
1.前言本文详细介绍如何在kylinv10上安装docker。系统环境如下:dockder:20.10.7linuxos:kylinv10(GFB)linuxkernel:4.19.90-52.23.v2207.gfb01.ky10.aarch642.安装docker2.1.下载docker二进制包wgethttps://mirror.nju.edu.cn/docker-ce/linux/stat
- arm架构离线部署docker
月慕向阳
arm开发
1.首先检查服务器glibc版本 rpm-qglibc如果glibc-2.35版本以上,则参考下面安装步骤,包下载地址链接:https://pan.baidu.com/s/1X64XrzRva0O7ZSekLZdIcA?pwd=8k4c提取码:8k4cglibc-2.35以上Docker离线安装如下mkdir/opt/dockercd/opt/docker#上传docker-engine-18.0
- 银河麒麟操作系统 v10 中离线安装 Docker
ascarl2010
Docker信创dockereureka容器
银河麒麟操作系统v10中离线安装Docker1.查看系统版本2.查看Linux内核版本(3.10以上)3.查看iptabls版本(1.4以上)4.判断处理器架构5.离线下载Docker安装包6.移动解压出来的二进制文件到/usr/bin目录中7.配置Docker服务7.1编辑docker的系统服务文件7.2将下面的内容复制到刚创建的docker.service文件中7.3为docker.servi
- docker服务异常启动失败解决方法
THe CHallEnge of THe BrAve
笔记dockereureka容器
根据给出的systemctlstatusdocker输出,Docker服务处于失败状态,并且显示“exit-code”和“status=1/FALLURE”(这里可能有拼写错误,应该是FAILURE)。此外,日志中提到“Startrequestrepeatedtooquickly.”,这表明Docker在尝试重启时频繁失败,导致systemd停止继续尝试。先检查/etc/docker/daemon
- 鲲鹏+银河麒麟v10离线安装docker
寻找软件源据说银河麒麟基于CentOS7,但是通过测试最终添加CentOS8的源才可以用,因为他喵的CentOS7只有x86_64,而CentOS8才有aarch64,厂商的话都信不得哦。手动配置了CentOS8的源后,yummakecache可以正常缓存,但是yum-yupdate会出现多个依赖错误问题,通过yum-yinstall可以安装软件,但是依赖问题依然很难受。最终在配置好CentOS8
- 国产(以麒麟为例)环境,离线安装docker、docker-compose、milvus
般若-波罗蜜
1024程序员节dockerpython深度学习pytorch
文章目录一、专有名词解释1.主流cpu2.操作系统二、安装docker2.读入数据总结docker错误解决方法一、专有名词解释1.主流cpu架构(指令集)x86(早期intel开发的32位指令集)x64(CISC)1)AMD64--------AMD首先开发出64位指令集,向下兼容32位2)x86_64--------intel使用AMD的64位指令集,换了个名字而已ARMAArch64为ARMv
- 鲲鹏麒麟离线安装Docker
angushine
docker
服务器信息[root@testinstall]#cat/etc/kylin-releaseKylinLinuxAdvancedServerreleaseV10(Tercel)下载安装包访问https://download.docker.com/linux/static/stable/aarch64/找到合适的版本,这里采用18.09.9这个版本访问如下链接下载安装包wgethttps://down
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR




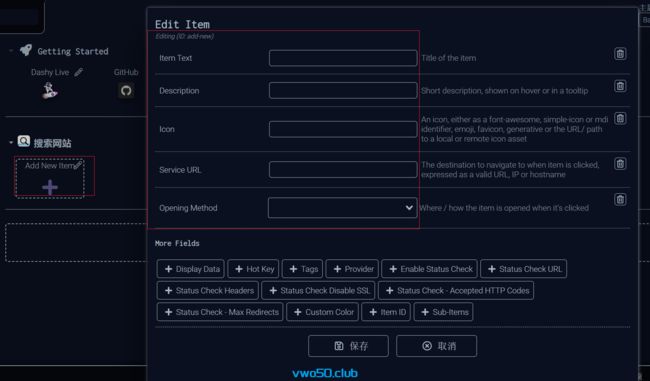
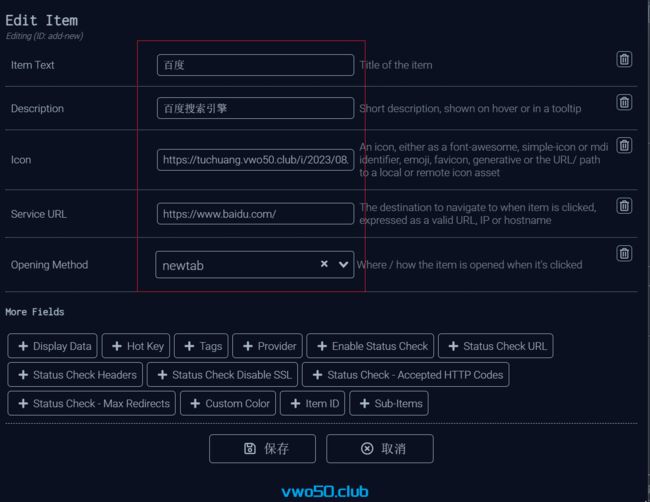
 创建好之后我们保存看看效果。 然后又添加了google 和bing。
创建好之后我们保存看看效果。 然后又添加了google 和bing。 他们的icon我随便添加的。所以看起来不美观。
他们的icon我随便添加的。所以看起来不美观。
