jQuery,超详细整理,适合新手入门
文章目录
- 1. jQuery基本介绍
-
- 1.1 原理示意图
- 1.2 快速入门
- 1.2 什么是jquery对象
- 1.3 dom对象转jQuery对象
- 1.4 jQuery对象转dom对象
- 1.5 jQuery选择器
-
- 1.5.1 jQuery基本选择器
- 1.5.2 jquery层次选择器
- 1.5.3 基础过滤选择器
- 1.5.4 内容过滤选择器
- 1.5.5 可见度过滤选择器
- 1.5.6 属性过滤选择器
- 1.5.7 子元素过滤选择器
- 1.5.8 表单属性过滤选择器
- 1.5.9 表单选择器
- 选择器作业布置
- 2. jQuery的DOM操作
-
- 2.1 查找节点, 修改属性
- 2.2 创建节点
- 2.3 移动节点
- 2.4 删除节点
- 2.5 复制节点
- 2.6 替换节点
- 2.7 属性操作
- 2.8 样式操作
- 2.9 获取html 文本和值
- 3.0 常用遍历节点方法
- 3.1 CSS-DOM操作
- 3.2 多选框案例
- 3.3 页面加载完毕触发方法
- 3.4 作业布置
-
- 3.4.1 jQuery获取选中复选框的值
- 3.4.2 jQuery控制checkbox被选中
- 3.4.3 jQuery控制(全选/全不选/反选)
- 3.4.4 jQuery动态添加删除用户

1. jQuery基本介绍
- jQuery是一个快速的, 简洁的javaScript库, 使用户能更方便地处理HTML, css, dom…
- 提供方法, events, 选择器, 并且方便地为网站提供AJAX交互
- 其宗旨是-WRITE LESS, DO MORE, 写更少的代码, 做更多的事情
- jQuery实现了浏览器的兼容问题
1.1 原理示意图
1.2 快速入门
- 下载: https://jquery.com/download/, jquery就是一个JS库. jQuery作者在原生的JavaScript基础上, 封装好的方法, 对象等.
- 新建JavaScript项目
1.2 什么是jquery对象
- jQuery对象就是对DOM对象进行包装后产生的对象
- 比如: $(“#test”).html() 意思是指: 获取id为test的元素内的html代码. 其中html()是jQuery里的方法
- 这段代码等同于用DOM实现代码:
document.getElementById(“id”).innerHTML;
- jQuery对象是jQuery独有的. 如果一个对象是jQuery对象, 那么它就可以使用jQuery里的方法: $(“#id”).html();
- 约定: 如果获取的是jQuery对象, 那么要在变量前面加上$, 比如: var $variable = jQuery对象; 如果是DOM对象, 则var variable = DOM对象
- var $variable : jQuery 对象
- var variable : DOM对象
1.3 dom对象转jQuery对象
1.4 jQuery对象转dom对象
- 两种转换方式将一个jQuery对象转换成DOM对象: [index]和.get(index);
- jQuery对象是一个数组对象, 可以通过[index]的方法, 来得到响应的DOM对象
- jQuery本身提供, 通过.get(index)方法, 得到对应的DOM对象

1.5 jQuery选择器
- 选择器是jQuery的核心, 在jQuery中, 对事件处理, 遍历 DOM和Ajax 操作都依赖于选择器
- jQuery选择器的优点
- $(“#id”) 等价于 document.getElementById(“id”);
- $(“tagName”) 等价于 document.getElementsByTagName(“tagName”);
- 完善的事件处理机制
1.5.1 jQuery基本选择器
基本选择器是jQuery中最常用的选择器, 也是最简单的选择器, 它通过id, class和标签名来查找DOM对象
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| id | $(“#myDiv”) | 单个元素组成的集合 | 直接选择html中的id=“myDiv” |
| Element | $(“div”) | 集合元素 | element翻译过来的意思就是元素, 所有element其实就是html已经定义的标签元素, 比如div, p, a, input等 |
| class | $(“.myClass”) | 集合元素 | 直接选择html代码中class="myClass"的元素或元素组(因为在同一html中, class是可以存在多个同样的值的) |
| * | $(“*”) | 集合元素 | 匹配所有的元素, 包括, 多用于结合上下文来搜索 |
| selector1, selector2… selectorN | $(“div, span, p.myClass”) | 集合元素 | 将每一个选择器匹配到的元素合并后一起返回, 你可以指定任意多个选择器, 并将匹配到的元素合并到集合中, p.myClass是表示匹配元素 p class=“myClass” |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.改变id为one的元素的背景色为yellow
$("#btn01").click(
function () {
$("#one").css("background", "yellow");
}
);
//2.改变class为mytag的的所有元素的背景色为red
$("#btn02").click(
function () {
$(".mytag").css("background", "red");
}
);
//3.改变元素名为div的的所有元素的背景色为black
$("#btn03").click(
function () {
$("div").css("background", "black");
}
);
//4.改变所有元素的背景色为pink
$("#btn04").click(
function () {
$("*").css("background", "pink");
}
);
//5.改变所有的元素和id为two, class为mytag 的元素的背景色为blue
$("#btn05").click(
function () {
$("span.c1, #two, .mytag").css("background", "blue");
}
);
});
script>
head>
<body>
<button id="btn01">改变id为one的元素的背景色为yellowbutton>
<button id="btn02">改变class为mytag的所有元素的背景色为redbutton>
<button id="btn03">改变元素名为<div>的所有元素的背景色为blackbutton>
<button id="btn04">改变所有元素的背景色为pinkbutton>
<button id="btn05">改变所有的<span>元素和id为two, class为mytag 的元素的背景色为bluebutton>
<hr/>
<div style="height: 200px; width: 300px; background-color: chartreuse" id="one">id=onediv>
<div style="height: 200px; width: 300px; background-color: pink" id="two" class="mytag">id=twodiv>
<div style="height: 200px; width: 300px; background-color: blueviolet" id="three" class="mytag">id=threediv>
<div style="height: 200px; width: 300px; background-color: blue" id="four" class="mytag">id=fourdiv>
<span style="background-color: chartreuse" class="c1">id=fivespan>
<span style="background-color: chartreuse" class="c2">id=sixspan>
body>
html>
1.5.2 jquery层次选择器
如果想要通过DOM元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| ancestor descendant | $(“form input”) | 集合元素 | 在给定的祖先元素下匹配所有后代元素 |
| parent > child | $(“form > input”) | 集合元素 | 在给定的父元素下匹配所有子元素(注意区分后代元素和子元素) |
| prev + next | $(“label + input”) | 集合元素 | 匹配所有紧跟在prev元素后的next元素 |
| prev ~ siblings | $(“form ~ input”) | 集合元素 | 匹配prev元素之后的所有siblings元素. 注意: 是匹配之后的元素, 不包含该元素在内, 并且匹配的是和prev同级的元素, 其后辈元素不被匹配 |
注意: (“prev ~ div”)选择器只能选择"#prev"元素后面的同辈元素; 而jQuery中的siblings方法与位置无关, 只要是同辈节点就可以选取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.改变内所有元素的背景色为green
$("#btn01").click(
function () {
$("div").css("background-color", "green");
}
);
//2.改变内子元素(第一层级的div)的背景色为red
$("#btn02").click(
function () {
$("body > div").css("background", "red");
}
);
//3.改变id为one的下一个紧接着的div元素(必须是紧跟着)的背景色为yellow
$("#btn03").click(
function () {
$("#one + div").css("background", "yellow");
}
);
//4.示例: 改变id为two的元素后面所有的div元素(满足兄弟元素[处于同一层级]即可)的背景色为brown
$("#btn04").click(
function () {
$("#two ~ div").css("background", "brown");
}
);
//5.改变id为two的元素的所有兄弟元素[同级元素]中的div元素的背景色为white
$("#btn05").click(
function () {
$("#two").siblings("div").css("background-color", "white");
}
);
});
script>
head>
<body>
<input type="button" value="改变内所有元素的背景色为green" id="btn01"/>
<input type="button" value="改变内子元素的背景色为red" id="btn02"/>
<input type="button" value="改变id为one的下一个元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变id为two的元素后面所有的兄弟元素(即div元素)的背景色为brown" id="btn04"/>
<input type="button" value="改变id为two的元素所有兄弟元素的背景色为white" id="btn05"/>
<hr/>
<div id="one" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=one
div>
<div id="two" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=two
<div id="two01" style="background-color: lightpink; width: 100px;height: 100px;">
id two01
div>
<div id="two02" style="background-color: lightpink; width: 100px;height: 100px;">
id two02
div>
div>
<div id="three" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=three
<div id="three01" style="background-color: lightpink; width: 100px;height: 100px;">
id three01
div>
div>
body>
html>
1.5.3 基础过滤选择器
基础过滤选择器介绍:
种类
用法
返回值
说明
:first
$(“tr:first”)
单个元素组成的集合
匹配找到的第一个元素
:last
$(“tr:last”)
集合元素
匹配找到的最后一个元素
:not(selector)
$(“input:not(:checked)”)
集合元素
去除所有与给定选择器匹配的元素, 意思是没有被选中的input(当 input type=“checkbox”)
:even
$(“tr:even”)
集合元素
匹配所有索引值为偶数的元素, 从0开始计数.js的数组都是从0开始计数的, 例如要选择table的行, 因为是从0开始计数, 所以table中的第一个tr就为偶数0
:odd
$(“tr:odd”)
集合元素
匹配所有索引值为奇数的元素, 从0开始计数
:eq(index)
$(“tr:eq(0)”)
集合元素
匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素, 括号里面的是索引值, 不是元素排放数
:gt(index)
$(“tr:gt(0)”)
集合元素
匹配所有大于给定索引值的元素
:lt(index)
$(“tr:lt(0)”)
集合元素
匹配所有小于给定索引值的元素
:header
$(“:header”).css(“background”, “red”)
集合元素
匹配所有h1, h2, h3之类的标题元素, 这个是专门用来获取h1, h2这样的元素
:animated
集合元素
匹配所有正在执行动画效果的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础过滤选择器title>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.改变第一个元素的背景色为green
$("div:first").css("background", "green");
$("div:eq(0)").css("background", "green");
}
);
$("#btn02").click(
function () {
//2.改变最后一个元素的背景色为red
//所谓最后一个是指从上到下, 从外层到内层的最后一个
$("div:last").css("background", "red");
}
);
$("#btn03").click(
function () {
//3.改变class不为myTag的所有元素的背景色为yellow
$("div:not(.myTag)").css("background", "yellow");
}
);
$("#btn04").click(
function () {
//4.改变索引值为偶数的的背景色为brown
//冒号:可以理解为过滤
$("div:even").css("background", "brown");
}
);
$("#btn05").click(
function () {
//5.改变索引值为奇数的的背景色为blue
$("div:odd").css("background", "blue");
}
);
$("#btn06").click(
function () {
//6.改变索引值大于3的的背景色为white
$("div:gt(3)").css("background", "white");
}
);
$("#btn07").click(
function () {
//7.改变索引值等于3的的背景色为pink
$("div:eq(3)").css("background", "pink");
}
);
$("#btn08").click(
function () {
//8.改变索引值小于3的的背景色为gray
$("div:lt(3)").css("background", "gray");
}
);
$("#btn09").click(
function () {
//9.改变所有的标题元素背景色为purple
$(":header").css("background", "purple");
}
);
})
script>
head>
<body>
<input type="button" value="改变第一个元素的背景色为green" id="btn01"/>
<input type="button" value="改变最后一个元素的背景色为red" id="btn02"/>
<input type="button" value="改变class不为myTag的所有元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变索引值为偶数的的背景色为brown" id="btn04"/>
<input type="button" value="改变索引值为奇数的的背景色为blue" id="btn05"/>
<input type="button" value="改变索引值大于3的的背景色为white" id="btn06"/>
<input type="button" value="改变索引值等于3的的背景色为pink" id="btn07"/>
<input type="button" value="改变索引值小于3的的背景色为gray" id="btn08"/>
<input type="button" value="改变所有的标题元素背景色为purple" id="btn09"/>
<hr/>
<hr/>
<div id="one" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=one
div>
<div id="two" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=two
<div id="two01" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">
id two01
div>
<div id="two02" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">
id two02
div>
div>
<div id="three" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=three
<div id="three01" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">
id three01
div>
div>
<h1>标题一h1>
<h2>标题二h2>
<h3>标题三h3>
body>
html>
1.5.4 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
种类
用法
返回值
说明
:contains(text)
$(“div:contains(‘John’)”)
集合元素
匹配包含给定文本的元素, 这个选择器比较有用, 当我们要选择的不是dom标签元素时, 它就派上用场了, 它的作用是查找被标签"围"起来的文本内容是否符合指定的内容的(子元素包含也算)
:empty
$(“td:empty”)
集合元素
匹配所有不包含子元素或者文本的空元素
:has(selector)
$(“div:has( p)”).addClass(“test”)
集合元素
匹配含有选择器所匹配的元素的元素. 给所有包含p元素的div标签加上class=“test”
:parent
$(“td:parent”)
集合元素
匹配包含子元素或者文本的元素, 注意: 这里是":parent", 不是".parent", 与":empty"含义相反
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容过滤选择器title>
<style>
div {
background-color: darkgray;
width: 300px;
height: 300px;
float: left;
}
div > div {
background-color: lightpink;
width: 100px;
height: 100px;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.改变含有文本 'di' 的元素的背景色为green
//子div含有文本'di', 父div也会被选中
$("div:contains('di')").css("background", "green");
}
);
$("#btn02").click(
function () {
//2.改变不包含子元素或文本的元素的背景色为red
$("div:empty").css("background", "red")
}
);
$("#btn03").click(
function () {
//这个写法是选择有class='yourTag'的div
$("div.yourTag").css("background", "yellow");
//3.改变含有class为yourTag元素的所有元素的背景色为yellow
//这个写法是选择有class='yourTag'的div的父元素(div)
// $("div:has(.yourTag)").css("background", "yellow");
}
);
$("#btn04").click(
function () {
//4.改变含有子元素(或者文本元素)的所有元素的背景色为brown
$("div:parent").css("background", "brown");
}
);
$("#btn05").click(
function () {
//5.改变不含有文本 'di' 的的背景色为blue
$("div:not(:contains('di'))").css("background", "blue");
}
);
})
script>
head>
<body>
<input type="button" value="改变含有文本 'di' 的元素的背景色为green" id="btn01"/>
<input type="button" value="改变不包含子元素或文本的元素的背景色为red" id="btn02"/>
<input type="button" value="改变含有class为yourTag的所有元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变含有子元素(或者文本元素)的所有元素的背景色为brown" id="btn04"/>
<input type="button" value="改变不含有文本 'di' 的的背景色为blue" id="btn05"/>
<hr/>
<hr/>
<div id="one" class="myTag">
<div id="one01" class="yourTag">
div id=one01
div>
div>
<div id="two" class="myTag">
div id=two
<div id="two01" class="yourTag">
id two01
div>
<div id="two02" class="yourTag">
id two02
div>
div>
<div id="three" class="myTag">
div id=three
<div id="three01" class="yourTag">
id three01
div>
div>
<div id="four" class="myTag">
XXXXXXXXXXXX
div>
<div id="five" class="myTag">div>
<div id="mover" class="yourTag">
执行动画
div>
body>
html>
1.5.5 可见度过滤选择器
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
种类
用法
返回值
说明
:hidden
$(“input:hidden”)
集合元素
匹配所有的不可见元素, input元素的type属性为"hidden"会被匹配到, css中display:none和input type="hidden"都会被匹配到
:visible
$(“tr:visible”)
集合元素
匹配所有的可见元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可见度过滤选择器title>
<style>
.visible {
display: none;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.改变所有可见的元素的背景色为green
$("div:visible").css("background", "green");
}
);
$("#btn02").click(
function () {
//2.选取所有不可见的元素, 利用jQuery中的show()方法将它们显示出来, 并设置背景色为red
$("div:hidden").css("background", "red");
$("div:hidden").show();
}
);
$("#btn03").click(
function () {
//1.先得到所有隐藏的input元素
// $input是一个jquery对象, 而且是数组对象
var $inputs = $("input:hidden");
//2.遍历
//方式1 - for循环
for (var i = 0; i < $inputs.length; i++) {
//这里input就是一个dom对象
var input = $inputs[i];
alert("值是=" + input.value);
}
//方式2 - jquery each() 可以实现数组遍历
//说明:
//(1)each方法遍历时, 会将 $inputs数组的元素取出,
// 传给function() {} -> this
$inputs.each(function () {
//这里可以使用this获取每次遍历的对象
//this对象是一个dom对象
console.log("值(dom方式)是=" + this.value);
//也可以将this转成jquery对象, 使用jquery方法取值
console.log("值(jquery方式)是=" + $(this).val());
});
}
);
})
script>
head>
<body>
<input type="button" value="改变所有可见的元素的背景色为green" id="btn01"/>
<input type="button" value="选取所有不可见的元素, 利用jQuery中的show()方法将它们显示出来, 并设置背景色为red"
id="btn02"/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn03"/>
<input type="button" value="改变含有子元素(或者文本元素)的所有元素的背景色为brown" id="btn04"/>
<input type="button" value="改变不含有文本 'di' 的的背景色为blue" id="btn05"/>
<hr/>
<input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/>
<hr/>
<div id="one" class="visible" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=one
div>
<div id="two" class="visible" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=two
div>
<div id="three" class="hidden" style="background-color: darkgray; width: 300px;height: 300px;float: left">
div id=three
div>
body>
html>
1.5.6 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
种类
用法
返回值
说明
[attribute]
$(“div[id]”)
集合元素
匹配包含给定属性的元素, 例子中是选取了所有带id属性的div标签
[attribute=value]
$(“input[name=‘zzw’]”)
集合元素
匹配给定的属性是某个特定值的元素, 例子中选取了所有name属性是’zzw’的input元素
[attribute!=value]
$(“input[name!=‘zzw’]”)
集合元素
匹配不含有指定属性的元素, 或者属性不等于特定值的元素, 此选择器等价于:not([attrubute=value]), 要匹配含有特定属性但不等于特定值的元素, 请使用[attrubute]:not([attribute=value])
[attribute^=value]
$(“input[name^=‘zzw’]”)
集合元素
匹配给定的属性是以某些值开始的元素
[attribute$=value]
$(“input[name$=‘zzw’]”)
集合元素
匹配给定的属性是以某些值结尾的元素
[attribute*=value]
$(“input[name*=‘zzw’]”)
集合元素
匹配给定的属性是以包含某些值的元素
[attibuteFilter1][attrubuteFilter2][attributeFilter3]
$(“input[id][name$=‘zzw’]”)
集合元素
复合属性选择器, 需要同时满足多个条件使用, 是一个组合, 这个例子中选择的是含有id属性, 并且name属性是以’zzw’结尾的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性过滤选择器title>
<style>
/*css布局级层级关系 https://www.jianshu.com/p/8cd81ca91ec8*/
div {
background-color: darkgray;
width: 300px;
height: 300px;
float: left;
}
div > div {
background-color: lightpink;
width: 100px;
height: 100px;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.含有属性title的div元素
$("div[title]").css("background", "green");
}
);
$("#btn02").click(
function () {
//2.属性title='two'的div元素
$("div[title='two']").css("background", "red");
}
);
$("#btn03").click(
function () {
//3.属性title!='two'的div元素
$("div[title!='two']").css("background", "yellow");
}
);
$("#btn04").click(
function () {
//4.属性title以'te'开始的div元素
$("div[title^='te']").css("background", "brown");
}
);
$("#btn05").click(
function () {
//5.属性title以'est'结尾的div元素
$("div[title$='est']").css("background", "blue");
}
);
$("#btn06").click(
function () {
//6.属性title含有'es'的div元素
$("div[title*='es']").css("background", "white");
}
);
$("#btn07").click(
function () {
//7.选取有属性id的div元素, 然后在结果中选取属性title的值含有'es'的div元素
$("div[id][title*='es']").css("background", "purple");
}
);
})
script>
head>
<body>
<input type="button" value="改变含有属性title的元素的背景色为green" id="btn01"/>
<input type="button" value="改变属性title='two'的元素的背景色为red" id="btn02"/>
<input type="button" value="改变属性title!='two'的元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变属性title以'te'开始的元素的背景色为brown" id="btn04"/>
<input type="button" value="改变属性title以'est'结尾的的背景色为blue" id="btn05"/>
<input type="button" value="改变属性title含有'es'的的背景色为white" id="btn06"/>
<input type="button" value="改变有属性id, 并且属性title含有'es'的的背景色为purple" id="btn07"/>
<hr/>
<div id="one" title="test">
div id=one
<div id="one01" title="one">
id one01
div>
div>
<div id="two" title="test">
div id=two
<div id="two01" title="two">
id two01
div>
<div id="two02" title="two">
id two02
div>
div>
<div title="test">
div id=three
<div id="three01">
id three01
div>
div>
body>
html>
1.5.7 子元素过滤选择器
子元素过滤选择器介绍:
种类
用法
返回值
说明
:nth-child(index/even(偶数)/odd(奇数)/equation)
$(“ul li:nth-child(2)”)
集合元素
匹配其父元素下的第N个子元素或奇偶元素. 这个选择器和之前说过的基础过滤选择器中的eq()有些类似, 不同之处在于前者从0开始, 这里的索引是从1开始
:first-child
$(“ul li:first-child”)
集合元素
匹配第一个子元素, ':first’只匹配一个元素, 而这里的选择符将为每个父元素匹配一个子元素
:last-child
$(“ul li:last-child”)
集合元素
匹配最后一个子元素, ':last’之匹配一个元素, 而这里的选择符将为每个父元素匹配一个子元素
:only-child
$(“ul li:only-child”)
集合元素
如果某个元素是父元素中唯一的子元素, 那么此元素将会被匹配, 如果父元素中含有其它元素, 那将不会被匹配
nth-child() 选择器详解
- :nth-child(even/odd): 选取每个父元素下的索引值为偶(奇)数的元素
- :nth-child(2): 选取每个父元素下的索引值为2的元素
- :nth-child(3n): 选取每个父元素下的索引值是3的倍数的元素
- :nth-child(3n+1): 选取每个父元素下的索引值是3n+1的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素过滤选择器title>
<style>
div {
background-color: darkgray;
width: 300px;
height: 300px;
float: left;
}
div > div {
background-color: lightpink;
width: 100px;
height: 100px;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.每个class为one的div父元素下的第2个子元素
$("div .one:nth-child(2)").css("background", "green");
}
);
$("#btn02").click(
function () {
//2.每个class为one的div父元素下的第一个子元素
// $("div .one:nth-child(1)").css("background", "red");
$("div .one:first-child").css("background", "red");
}
);
$("#btn03").click(
function () {
//3.每个class为one的div父元素下的最后一个子元素
$("div .one:last-child").css("background", "yellow");
}
);
$("#btn04").click(
function () {
//4.每个class为one的div父元素下的仅仅只有一个子元素, 那么选中这个元素
$("div .one:only-child").css("background", "brown");
}
);
})
script>
head>
<body>
<input type="button" value="每个class为one的div父元素下的第2个子元素的背景色为green" id="btn01"/>
<input type="button" value="每个class为one的div父元素下的第一个子元素的背景色为red" id="btn02"/>
<input type="button" value="每个class为one的div父元素下的最后一个子元素的背景色为yellow" id="btn03"/>
<input type="button" value="每个class为one的div父元素下的仅仅只有一个子元素, 那么选中这个元素, 设置背景色为brown" id="btn04"/>
<hr/>
<div class="one">
<div id="one" class="one">
XXXXXXXXXXXX id=one
div>
<div id="two" class="one">
XXXXXXXXXXXX id=two
div>
<div id="three" class="one">
XXXXXXXXXXXX id=three
div>
<div id="four" class="one">
XXXXXXXXXXXX id=four
div>
div>
<div class="one">
<div id="five" class="one">
XXXXXXXXXXXX id=five
div>
div>
body>
html>
1.5.8 表单属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
种类
用法
返回值
说明
:enabled
$(“input:enabled”)
集合元素
匹配所有可用元素. 此例中查找所有input中不带有disabled="disabled"的input
:disabled
$(“input:disabled”)
集合元素
匹配所有不可用元素
:checked
$(“input:checked”)
集合元素
匹配所有被选中的元素(复选框, 单选框, 不包括下拉框)
:selected
$(“select option:selected”)
集合元素
匹配所有选中的option元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单对象过滤选择器title>
<style>
div {
background-color: darkgray;
width: 300px;
height: 300px;
float: left;
}
div > div {
background-color: lightpink;
width: 100px;
height: 100px;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn01").click(
function () {
//1.说明: jquery对象.val(), 如果()内是空的, 表示返回value值
// jquery对象.val('值'), 表示给该对象设置值
$("input[type='text']:enabled").val("台球");
}
);
$("#btn02").click(
function () {
//2.利用jquery对象的val()方法改变的值
$("input[type='text']:disabled").val("足球");//只要是选中的,值都会被改变
}
);
$("#btn03").click(
function () {
//3.利用该jquery对象的length属性获取复选框选中的个数
alert($("input[type='checkbox']:checked").length);
var $inputs = $("input[type='checkbox']:checked");
$inputs.each(function () {
//this是一个dom对象, $(this)转成jquery对象
alert(this.value);
alert($(this).val());
})
}
);
$("#btn04").click(
function () {
//4.利用jquery对象的text()方法获取下拉框选中的内容
var $selects = $("select[multiple='multiple'] option:selected");
$selects.each(function () {
//jquery对象的text()方法获取的是下拉框选中的内容
alert("被选中的是=" + $(this).text());
//.value是获取下拉框选中的option对应的值
alert("被选中的是=" + this.value);
})
}
);
})
script>
head>
<body>
<input type="button" value="利用jquery对象的val()方法改变的值" id="btn01"/>
<input type="button" value="利用jquery对象的val()方法改变的值" id="btn02"/>
<input type="button" value="利用该jquery对象的length属性获取复选框选中的个数" id="btn03"/>
<input type="button" value="利用jquery对象的text()方法获取下拉框选中的内容" id="btn04"/>
<hr/>
<input type="text" value="篮球1"/>
<input type="text" value="篮球2"/>
<input type="text" value="篮球3" disabled="true"/>
<input type="text" value="篮球4" disabled="true"/><br/>
<h1>选择你的爱好h1>
<input type="checkbox" value="爱好1"/>爱好1
<input type="checkbox" value="爱好2"/>爱好2
<input type="checkbox" value="爱好3"/>爱好3
<input type="checkbox" value="爱好4"/>爱好4<br/>
<h1>选项如下:h1>
<select name="job" size="6" multiple="multiple">
<option value="选项1">选项1~~option>
<option value="选项2">选项2~~option>
<option value="选项3">选项3~~option>
<option value="选项4">选项4~~option>
<option value="选项5">选项5~~option>
<option value="选项6">选项6~~option>
<option value="选项7">选项7~~option>
<option value="选项8">选项8~~option>
<option value="选项9">选项9~~option>
select><br/>
<h1>你的学位h1>
<select id="zzw" name="zpz">
<option value="博士">博士option>
<option value="硕士">硕士option>
<option value="学士">学士option>
<option value="九年义务教育">九年义务教育option>
select>
body>
html>
1.5.9 表单选择器
种类
用法
返回值
说明
:input
$(“:input”)
集合元素
匹配所有input, textarea, select 和 button元素
:text
$(“:text”)
集合元素
匹配所有的单行文本框
:password
$(“:password”)
集合元素
匹配所有密码框
:radio
$(“:radio”)
集合元素
匹配所有单选按钮
:checkbox
$(“:checkbox”)
集合元素
匹配所有复选框
:submit
$(“:submit”)
集合元素
匹配所有提交按钮
image
$(“:image”)
集合元素
匹配所有图像域
:reset
$(“:reset”)
集合元素
匹配所有重置按钮
:button
$(“:button”)
集合元素
匹配所有按钮, 这个包括直接写的button
:file
$(“:file”)
集合元素
匹配所有文件域
:hidden
$(“input:hidden”)
集合元素
匹配所有不可见元素, 或者type为hidden的元素, 这个选择器不仅限于表单, 除了匹配input, 那些style为hidden的也会被匹配. 注意: 要选取input中为hidden的元素就是$(“input:hidden”), 但是直接使用":hidden"就是匹配页面中所有不可见元素, 包括宽度和高度为0的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器title>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
//这里不绑定事件, 直接演示
$(function () {
//1.选择所有的button
// 不仅会选择
// 还会选择
var $button = $(":button");
alert("页面内button的个数: " + $button.length);
//2.得到type='button'的元素
// 这样的方式只会得到
//
// 这样的button
var $button = $("input[type='button']");
alert("页面内type='button'的个数: " + $button.length);
//3.得到,按照元素标签获取
// 属于基本选择器
var $button = $("button");
alert("页面内buttion标签的个数(): " + $button.length);
})
script>
head>
<body>
<form>
<input type="text"/><br/>
<input type="checkbox"/><br/>
<input type="radio"/><br/>
<input type="image" src="image/beautiful.jpg" width="100"/><br/>
<input type="file"/><br/>
<input type="submit"/><br/>
<input type="reset"/><br/>
<input type="password"/><br/>
<input type="button" value="按钮1"/><br/>
<select>
<option/>
select><br/>
<textarea>文本域不支持单标签textarea><br/>
<button>按钮2button>
<button>按钮3button>
<br/>
form>
body>
html>
选择器作业布置
题目1: 给页面中所有的p标签加上onclick事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器作业1title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
//题目:给页面中所有的p标签加上onclick事件
//思路:绑定事件-函数-获取p元素的文本
$(function () {
//方式1
$("p").click(function () {
//当我们点击p元素时,会隐式的传入this对象(dom对象)
//即当前点击的p元素对应的dom对象
alert("p元素文本内容=" + this.innerText);
alert("p元素文本内容(jquery方式)=" + $(this).text());
})
//方式2
$("p").each(function () {
//遍历执行内部的function, 依然会隐式的传入this对象(表示当前p标签的dom对象)
//每遍历出一个p标签对象, 就绑定一个事件
this.onclick = function () {
alert("p元素文本内容=" + this.innerText);
alert("p元素文本内容(jquery方式)=" + $(this).text());
}
})
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert("p元素文本内容=" + this.innerText);
alert("p元素文本内容(jquery方式)=" + $(this).text());
}
}
})
script>
head>
<body>
<h1>给页面中所有的<p>标签加上onclick事件h1>
<p>段落1p>
<p>段落2p>
<p>段落3p>
body>
html>
题目2:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器作业2title>
<style>
td {
border: 1px solid;
width: 400px;
}
style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
//使用jquery选择器完成对表格隔行变色的功能
$(function () {
//方式一
$("table:first tr:nth-child(odd)").css("background", "yellow");
$("table:first tr:nth-child(even)").css("background", "blue");
$("table:eq(1) tr:nth-child(odd)").css("background", "red");
$("table:eq(1) tr:nth-child(even)").css("background", "pink");
//方式二
//1.先选择到table
//2.得到 tr
//3.得到even/odd的tr元素
//4.得到指定的table:eq(index), 可以得到指定index的table
$("table:eq(0) tr:odd").css("background", "yellow");
$("table:eq(0) tr:even").css("background", "blue");
$("table:eq(1) tr:odd").css("background", "red");
$("table:eq(1) tr:even").css("background", "pink");
});
script>
head>
<body>
<h1>第一个表格h1>
<table>
<tr>
<td>1td>
<td>1td>
tr>
<tr>
<td>2td>
<td>2td>
tr>
<tr>
<td>3td>
<td>3td>
tr>
<tr>
<td>4td>
<td>4td>
tr>
<tr>
<td>5td>
<td>5td>
tr>
<tr>
<td>6td>
<td>6td>
tr>
table>
<h1>第二个表格h1>
<table>
<tr>
<td>1td>
<td>1td>
tr>
<tr>
<td>2td>
<td>2td>
tr>
<tr>
<td>3td>
<td>3td>
tr>
<tr>
<td>4td>
<td>4td>
tr>
<tr>
<td>5td>
<td>5td>
tr>
<tr>
<td>6td>
<td>6td>
tr>
table>
body>
html>
2. jQuery的DOM操作
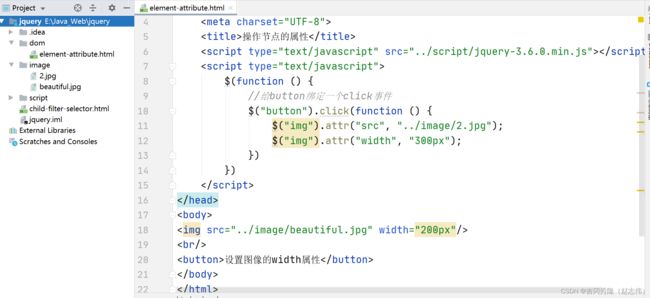
2.1 查找节点, 修改属性
查找属性节点: 查找到所需要的元素之后, 可以调用jQuery对象的attr()方法用来 设置/返回 它的各种属性值
- 设置属性值 $(“img”).attr(“width”, “300”);
- 返回属性值 $(“img”).attr(“width”);
2.2 创建节点
- 创建节点: 使用jQuery的工厂函数$(): $(html标签); 会根据传入的html标记字符串创建一个jQuery对象并返回.
- 动态创建的新元素节点不会自动地添加到文档中, 而是需要使用其它方法将其插入到文档中
- 当创建单个元素时, 需要注意闭合标签和使用标准的XHTML格式. 例如创建一个
元素, 可以使用$(“
”)或者$(“”), 但不能使用$(“”)或$(“
”)
- 创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
第1组方法(内部插入法)
- append(content): 向每个匹配的元素的内部的结尾处追加内容
A.append(B) 解读: (1) A, B都是Jquery对象; (2) 表示把B对象插入到A对象内部的结尾处; (3) 结果是: B对象成为了A对象的子元素/子节点
- appendTo(content): 将每个匹配的元素追加到指定元素中的内部结尾处
A.appendTo(B) 解读: (1) A, B都是Jquery对象; (2) 表示把A对象插入到B对象内部的结尾处; (3) 结果是: A对象成为了B对象的子元素/节点
- prepend(content): 向每个匹配的元素的内部的开始处插入内容
A.prepend(B) 解读: (1) A, B都是Jquery对象; (2) 表示把B对象插入到A对象内部的开始处; (3) 结果是: B对象成为了A对象的子元素/节点
- prependTo(content): 将每个匹配的元素插入到指定元素中的内部开始处
A.prependTo(B) 解读: (1) A, B都是Jquery对象; (2) 表示把A对象插入到B对象内部的开始处; (3) 结果是: A对象成为了B对象的子元素/节点
总结: 内部插入法是在元素内插入内容(该内容成为该元素的子元素或子节点)
第2组方法(外部插入法)
- after(content): 在每个匹配的元素之后插入内容
A.after(B) 解读: A, B都是Jquery对象; (2) 把B对象插入到A对象的后面; (3) 结果是: B对象成为A对象的兄弟节点
- before(content): 在每个匹配的元素之前插入内容
A.before(B) 解读: A, B都是Jquery对象; (2) 把B对象插入到A对象的前面; (3) 结果是: B对象成为A对象的兄弟节点
- insertAfter(content): 把所有匹配的元素插入到另一个指定的元素集合的后面
A.insertAfter(B) 解读: (1) A, B都是Jquery对象; (2) 把A对象插入到B对象的后面; (3) 结果是: A对象成为B对象的后一个兄弟节点
- insertBefore(content): 把所有匹配的元素插入到另一个指定的元素集合的前面
A.insertBefore(B) 解读: (1) A, B都是Jquery对象; (2) 把A对象插入到B对象的前面; (3) 结果是: A对象成为B对象的前一个兄弟节点
总结: 外部插入法是在元素的外面插入内容(其内容变为元素的兄弟节点)
注意: 以上方法不但能将新的DOM元素插入到文档中, 也能对原有的DOM元素进行移动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建节点title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//添加重庆li到上海后面(用传统的dom方式)
$("#btn1").click(function () {
//1.创建重庆li元素
var cq_li = document.createElement("li");
//2.设置属性和内容
cq_li.setAttribute("id", "cq");
cq_li.setAttribute("name", "chongqing");
cq_li.innerText = "重庆";
//3.添加到指定元素的后面
var sh_li = document.getElementById("sh");
sh_li.append(cq_li);
});
//添加重庆li到上海后面(jquery完成节点添加)
$("#btn2").click(function () {
var $cq_li = $("重庆 ");
//内部插入法, 相当于上海 重庆
$cq_li.appendTo($("#sh"));
//外部插入法, 更合适
$cq_li.insertAfter($("#sh"));
});
//添加济宁li到北京前(jquery完成节点添加)
$("#btn3").click(function () {
//创建济宁li
var $jn_li = $("济宁 ");
//添加到北京li前面, 此时不能使用内部插入法, 必须使用外部插入法, 不信看效果
// $("#bj").prepend($jn_li);
$jn_li.insertBefore($("#bj"));
});
//添加成都li到北京和上海之间(jquery完成节点添加)
$("#btn4").click(function () {
//创建成都li
var $cd_li = $("成都 ");
// $cd_li.insertAfter($("#bj"));
$cd_li.insertBefore($("#sh"));
})
//添加成都li到吉林前面(jquery完成节点添加)
$("#btn5").click(function () {
//创建成都li
var $cd_li = $("成都 ");
$cd_li.insertBefore($("#jl"));
})
})
script>
head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京li>
<li id="sh" name="shanghai">上海li>
<li id="jl" name="jilin">吉林li>
<li id="xj" name="xinjiang">新疆li>
ul>
<input type="button" id="btn1" value="添加重庆li到上海后面(用传统的dom方式)">
<input type="button" id="btn2" value="添加重庆li到上海后面(jquery完成节点添加)">
<input type="button" id="btn3" value="添加济宁li到北京前(jquery完成节点添加)">
<input type="button" id="btn4" value="添加成都li到北京和上海之间(jquery完成节点添加)">
<input type="button" id="btn5" value="添加成都li到吉林前面(jquery完成节点添加)">
body>
html>
2.3 移动节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动节点title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//使用aflter插入法, 把地下城li移动到穿越火线后面
$("#btn1").click(function () {
//(1)使用外部插入法, 把地下城li移动到穿越火线后面(推荐)
$("#dnf").insertAfter($("#jl"));
//(2)使用内部插入法, 把地下城li移动到穿越火线后面(不推荐)
$("#dnf").appendTo($("#jl"));
});
})
script>
head>
<body>
您喜欢的城市:
<ul id="city">
<li id="bj" name="beijing">北京li>
<li id="sh" name="shanghai">上海li>
<li id="jl" name="jilin">吉林li>
ul>
您爱好的游戏:
<ul id="game">
<li id="dnf" name="dnf">地下城li>
<li id="cf" name="cf">穿越火线li>
ul>
<input type="button" id="btn1" value="使用aflter插入法, 把地下城li移动到穿越火线后面">
body>
html>
2.4 删除节点
- remove(): 从DOM中删除所有匹配的元素, 传入的参数用于根据jQuery表达式来筛选元素. 当某个节点用remove()方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用
- empty(): 清空节点 - 清空元素中的所有后代节点(包括文本节点, 但不包含属性节点)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除节点title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//删除所有元素
$("#btn1").click(function () {
$("p").remove();//这不是jquery方法
});
//所有p清空
$("#btn2").click(function () {
$("p").empty();
});
//删除上海这个li
$("#btn3").click(function () {
//这个是完全移除
$("#sh").remove();
//这个会保留
$("#sh").empty();
})
});
script>
head>
<body>
您喜欢的城市:
<ul id="city">
<li id="bj" name="beijing">北京li>
<li id="sh" name="shanghai">上海li>
<li id="jl" name="jilin">吉林li>
ul>
<p>你好 p> 刀剑神域 <p>亚丝娜p>
<p name="test">你好 <span>刀剑神域span> <a>桐谷和人a>p>
<input type="button" id="btn1" value="删除所有元素"
>
<input type="button" id="btn2" value="所有p清空">
<input type="button" id="btn3" value="删除上海这个li">
body>
html>
2.5 复制节点
- clone(): 克隆匹配的DOM元素, 返回值为克隆后的副本, 但此时复制的新节点不具有任何行为, 也就是说它没有把事件复制过来
- clone(true): 复制元素的同时也复制元素中的事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>克隆节点title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//点击p, 弹出文本信息
$("p").click(function () {
//隐式的传入一个this->p的dom对象
alert("段落的内容=" + $(this).text());
})
//克隆p, 插入到按钮后面
//1.$("p").clone() 表示克隆p元素, 但没有复制事件
$("p").clone().insertAfter($("button"));
//2.$("p").cloine() 表示克隆p元素, 同时复制事件
$("p").clone(true).insertAfter($("button"));
});
script>
head>
<body>
<button>保存button>
///
<p>段落1p>
<p>段落2p>
<p>段落3p>
<p>段落4p>
<p>段落5p>
body>
html>
2.6 替换节点
- replaceWith(): 将所有匹配的元素都替换为指定的HTML或DOM元素.
A.replaceWith(B) 用B来替换A(这里的B可以是HTML元素或DOM元素)
- replaceAll(): 颠倒了的replaceWith()方法
A.replaceAll(B) 用A去替换B(这里的A只能是DOM元素, B一般是DOM元素, 还未遇到是HTML元素的情况)
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换节点title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.将p元素替换为button元素(HTML或DOM元素)
// (1)
$("p").replaceWith("");
// (2)
var $button = $("");
$button.click(function () {
alert($(this).val());
})
$("p").replaceWith($button);
// (3)
$button.replaceAll($("p"));
//2.将p元素替换为超链接
// (1)
$("p").replaceWith("超链接");
// (2)
var $a = $("超链接");
$("p").replaceWith($a);
// (3)
$a.replaceAll($("p"));
});
script>
head>
<body>
<h1>节点替换h1>
<p>你好p>
<p>刀剑神域p>
<p>亚丝娜p>
body>
html>
2.7 属性操作
- attr(): 获取属性和设置属性
- attr() 传递一个参数时, 表示获取某个元素指定的属性
- attr() 传递两个参数时, 表示为某个元素设置指定属性的值
- jQuery中有很多方法都是一个函数实现获取和设置. 比如: attr(), html(), text(), val(), height(), width(), css()等.
示例: var $button = $(“”);
alert($button.text()): -> 亚丝娜
alert($button.html()): -> 亚丝娜
$(this).text(“桐人”); -> button标签会变成
$(this).html(“桐人”); -> button标签会变成
- removeAttr(): 删除指定元素的属性
2.8 样式操作
- 获取class和设置class: class是元素的一个属性, 所以获取class和设置lass都可以使用attr()方法来完成
- 追加样式: addClass()
- 移除样式: removeClass() — 从匹配的元素中删除全部或指定的class
- 切换样式: toggleClass() — 控制样式上的重复切换. 如果类名存在则删除它, 如果类名不存在则添加它
- 判断是否具有某个样式: hasClass() — 判断元素中是否含有某个class. 如果有, 返回true; 如果没有,返回false
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式操作title>
<style>
input {
height: 40px;
margin-top: 5px;
}
div {
width: 200px;
height: 200px;
margin: 20px;
float: left;
}
.one {
background-color: pink;
}
style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.获取class和设置class都可以使用attr()方法来完成--给id为first的元素添加.one样式
$("#btn01").click(function () {
$("#first").attr("class", "one");
})
//2.追加样式: addClass()--给id为first的元素添加.one样式
$("#btn02").click(function () {
$("#first").addClass("one");
})
//3.移除样式: removeClass()--从匹配的元素中删除全部或指定的样式
$("#btn03").click(function () {
$("#first").removeClass("one");
})
//4.切换样式: toggleClass()--给id为first的元素切换.one样式(如果类名存在就删除, 如果类名不存在就添加)
$("#btn04").click(function () {
$("#first").toggleClass("one");
})
//5.判断是否含有某个样式: hasClass()--判断元素中是否含有某个class.如果有,返回true;如果没有,返回false
$("#btn05").click(function () {
alert($("#first").hasClass("one"));
})
});
script>
head>
<body>
<input type="button" value="获取class和设置class都可以使用attr()方法来完成--给id为first的元素添加.one样式" id="btn01"/><br/>
<input type="button" value="追加样式: addClass()--给id为first的元素添加.one样式" id="btn02"/><br/>
<input type="button" value="移除样式: removeClass()--从匹配的元素中删除全部或指定的样式" id="btn03"/><br/>
<input type="button" value="切换样式: toggleClass()--给id为first的元素切换.one样式" id="btn04"/><br/>
<input type="button" value="判断是否含有某个样式: hasClass()--判断元素中是否含有某个class.如果有,返回true;如果没有,返回false" id="btn05"/><br/>
<div id="first">firstdiv>
<div id="second">seconddiv>
body>
html>
2.9 获取html 文本和值
- 设置或返回所选元素的内容(包括HTML标记): html()
- 读取或设置所选元素的文本内容: text(). 该方法既可以用于HTML也可以用于XML文档
- 读取或设置某个元素的值: val(). 该方法类似JavaScript中的value属性, 对于文本框input, 下拉框select, 单选框radio, 该方法可以返回元素的值
this.defaultValue: 表单元素的默认值属性(this是dom对象, 不是Jquery对象)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>val()练习title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.给btn01绑定一个获取焦点事件
// 当用户把光标定位到输入框btn01时, 该事件就会被触发
$("#btn01").focus(function () {
//获取->判断
//获取到当前值
var currentVal = $(this).val();
//如果当前值就是默认值, 就清空, 让用户输入自己的值
if (currentVal == this.defaultValue) {
$(this).val('');
}
})
//2.给btn01绑定一个失去焦点事件
// 当用户的光标离开输入框, 就会触发该事件
$("#btn01").blur(function () {
//获取当前值
var currentVal = $(this).val();
//如果当前值为'',说明用户没有输入内容
//就恢复显示默认信息
if (currentVal == '') {
$(this).val(this.defaultValue);
}
})
});
script>
head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="btn01"/><br/>
<input type="password" value="" id="btn02"/><br/>
<input type="button" value="登录" id="btn03"/>
body>
html>
3.0 常用遍历节点方法
常用遍历节点方法
- 取得匹配元素的所有子元素组成的集合: children() . 该方法只考虑子元素而不考虑任何后代元素(隔代元素不考虑)
- $(selector).find(filter)方法返回被选元素的后代元素, 包括直接子元素
- 取得匹配元素后面的同辈元素的集合: next()(紧邻)/nextAll()(所有)
- 取得匹配元素前面的同辈元素的集合: prev()(紧邻)/prevAll()(所有)
- 取得匹配元素前后所有的同辈元素: siblings()
- 获取指定的第几个元素: nextAll().eq(index)
- 对获取到的同辈元素进行过滤 nextAll().filter(“标签”)
- 取得匹配元素的直接父元素: parent()
- 取得匹配元素的所有祖先元素: parents(“元素标签”)
参考
<html lang="en">
<head>
<meta charset="UTF-8">
<title>遍历元素title>
<style>
input[type=button] {
height: 30px;
}
style>
<script type="text/javascript" src="script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
//1.查找class为one的div元素的所有子元素
$("#btn01").click(function () {
$("div.one").children().each(function () {
alert("子div的内容是= " + $(this).text());
})
//获取指定第几个子元素, eq(1), 表示获取第2个子元素(索引从0开始)
alert($("div.one").children().filter("div").eq(1).text());
})
//2.查找class为one的div元素的class为five的后代元素
$("#btn02").click(function () {
alert($("div.one").find("div:eq(5)").text());
})
//3.获取后面的同辈div元素(class为one的div元素)
$("#btn03").click(function () {
$("div.one").nextAll().filter("div").each(function () {
alert("后面同辈的div的内容是= " + $(this).text());
})
//获取指定第几个元素, eq(1), 表示获取第2个子元素(索引从0开始)
alert($("div.one").nextAll().filter("div").eq(1).text());
//如果我们希望获取后面紧邻的同辈元素
alert("后面紧邻的同辈元素= " + $("div.one").next().text());
});
//4.获取前面的同辈div元素(class为one的div元素)
$("#btn04").click(function () {
$("div.one").prevAll().filter("div").each(function () {
alert("前面同辈的div的内容是= " + $(this).text());
})
//规则: 越靠近$(this)元素,索引越小; 反之越远离, 索引越大
//获取前一个紧邻的元素: eq(0), 表示获取第1个子元素(索引从0开始)
alert($("div.one").prevAll().filter("div").eq(0).text());
//如果我们希望获取前面紧邻的同辈元素
alert("前面紧邻的同辈元素= " + $("div.one").prev().text());
});
//5.获取所有同辈的div元素(class为one的div元素)
$("#btn05").click(function () {
$("div.one").siblings().filter("div").each(function () {
alert("所有同辈的div的内容是= " + $(this).text());
});
//获取第几个元素, eq(2), 表示获取第3个子元素(索引从0开始)
alert($("div.one").siblings().filter("div").eq(2).text());
})
//6.获取父元素及祖先元素(class为five的div元素)
$("#btn06").click(function () {
//(1)获取父元素: 匹配元素集合中每个元素的直接父元素
var $div = $("div.five").parent();//返回的是一个对象
alert($div.html());
//获取父元素的父元素, 返回的是一个对象
var parent = $("div.five").parent().parent();//获取到了class="one"的祖先元素
alert(parent.attr("class"));
//(2)获取祖先元素: 返回的是一个数组, 当前匹配元素的所有祖先元素, 包括父元素
var parents = $("div.five").parents("div");
parents.each(function () {//获取到了id=five, class=one的元素
alert($(this).html());
})
})
})
script>
head>
<body>
<input type="button" value="查找class为one的div元素的所有子元素" id="btn01"/><br/>
<input type="button" value="查找class为one的div元素的class为five的后代元素" id="btn02"/><br/>
<input type="button" value="获取后面的同辈div元素(class为one的div元素)" id="btn03"/><br/>
<input type="button" value="获取前面的同辈div元素(class为one的div元素)" id="btn04"/><br/>
<input type="button" value="获取所有的同辈div元素(class为one的div元素)" id="btn05"/><br/>
<input type="button" value="获取父元素及祖先元素(class为five的div元素)" id="btn06"/><br/>
<hr/>
<div>aaaaaaaaaaaadiv>
<div class="one">
<div id="one">
xxxxxxxx one
div>
<div id="two">
xxxxxxxx two
div>
<div id="three">
xxxxxxxx three
div>
<div id="four">
xxxxxxxx four
div>
<div id="five">
xxxxxxxx five_01
<div class="five">
xxxxxxxx five_02
div>
div>
div>
<div>bbbbbbbbbbbbdiv>
<div>ccccccccccccdiv>
<div>dddddddddddddiv>
body>
html>
3.1 CSS-DOM操作
- 获取和设置元素的样式属性: css()
- 获取和设置元素透明度: opacity属性
- 获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是px; 如需要使用其它单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
- 获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left, 该方法只对可见元素有效
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-dom操作title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
var width = $("img").width();
alert("img的width值= " + width);
//offset()的使用
var offset = $("img").offset();
alert("img的top值= " + offset.top);
alert("img的left值= " + offset.left);
})
})
script>
head>
<body>
<br/>
<img src="../image/beautiful.jpg" width="200"/><br/>
<button id="btn1">获取图片信息button>
body>
html>
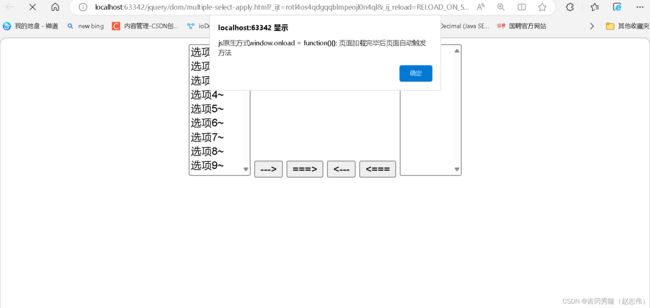
3.2 多选框案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框案例实现title>
<style>
div {
text-align: center;
}
select {
width: 80px;
height: 170px;
}
style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
//思路:
// (1)绑定事件 (2)选择对应的对象 (3)处理插入[内部插入/外部插入]
$(function () {
//1.点击--->把左边选中的移动到右边
$("#btn01").click(function () {
//方式①
// $("#select1 > option:selected").appendTo($("#select2"));
//方式② 层级选择器的 > 可以忽略
// $("#select1 option:selected").appendTo($("#select2"));
//方式③
$("#select1").children().eq(0).appendTo($("#select2"));
});
//2.点击<---把右边选中的移动到左边
$("#btn03").click(function () {
//方式①
$("#select2 > option:selected").appendTo($("#select1"));
//方式② 层级选择器的 > 可以忽略
// $("#select2 option:selected").appendTo($("#select1"));
//方式③
// $("#select2").children().eq(0).appendTo($("#select1"));
});
//3.点击===>把左边全部移动到右边
$("#btn02").click(function () {
//方式①
// $("#select1").children().each(function () {
// $(this).appendTo($("#select2"));
// })
//方式②
$("#select1 > option").appendTo($("#select2"));
})
//4.点击<===把右边全部移动到左边
$("#btn04").click(function () {
//方式①
// $("#select2").children().each(function () {
// $(this).appendTo($("#select1"));
// })
//方式②
$("#select2 > option").appendTo($("#select1"));
})
//双击左边的某个选项, 将其自动移动到右边
//(1)绑定事件 ,没有绑定事件不行的
$("#select1").dblclick(function () {
$("#select1 option:selected").appendTo($("#select2"));
});
//双击右边的某个选项, 将其自动移动到左边
$("#select2").dblclick(function () {
$("#select2 option:selected").appendTo($("#select1"));
})
});
script>
head>
<body>
<div>
<select id="select1" size="9" multiple="multiple">
<option value="选项1">选项1~option>
<option value="选项2">选项2~option>
<option value="选项3">选项3~option>
<option value="选项4">选项4~option>
<option value="选项5">选项5~option>
<option value="选项6">选项6~option>
<option value="选项7">选项7~option>
<option value="选项8">选项8~option>
<option value="选项9">选项9~option>
select>
<button id="btn01">--->button>
<button id="btn02">===>button>
<button id="btn03"><---button>
<button id="btn04"><===button>
<select id="select2" size="9" multiple="multiple"/>
div>
body>
html>
3.3 页面加载完毕触发方法
- 在页面加载完毕后, 浏览器会通过JavaScript为DOM元素添加事件
- 在常规的Javascript代码中, 通常使用 window.onload 方法, window.onload = function(){}
- 在jQuery中使用$(document).ready()方法
- 如图所示
方法
window.onload
$(document).ready()
执行时机
必须等待网页中的所有内容(包括图片)加载完毕后才能执行
网页中的所有DOM结构绘制完毕后就执行, 可能DOM元素关联的东西并没有加载完
编写个数
不能同时编写多个
能同时编写多个
简化写法
无
$()
3.4 作业布置
3.4.1 jQuery获取选中复选框的值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业1title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(document).ready(function () {
//1.绑定事件
$("#btn1").click(function () {
//2.选择对象: 选择所有的checkbox -> 过滤 :checked
$(":checkbox:checked").each(function () {
//3.进行处理
alert($(this).val());
});
alert("被选中的个数= " + $(":checkbox:checked").length);
})
});
script>
head>
<body>
<input type="checkbox" name="sports" value="basketball"/>篮球
<input type="checkbox" name="sports" value="volleyball"/>排球
<input type="checkbox" name="sports" value="badminton"/>羽毛球
<input type="checkbox" name="sports" value="ping-pong"/>乒乓球
<input type="button" id="btn1" value="选中的个数"/>
body>
html>
3.4.2 jQuery控制checkbox被选中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业2title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(document).ready(function () {
//1.使单选下拉框的2号被选中
$("#btn1").click(function () {
// $("#selectSingle option:eq(1)").attr("selected", true); 这样删除的时候比较麻烦,不推荐
// $("#selectSingle option:eq(1)")[0].selected = true;
$("#selectSingle").val("2号");
})
//2.使多选下拉框选中的2号和5号被选中
$("#btn2").click(function () {
// $("#selectMultiple option:eq(1)").attr("selected", true);//不推荐
// $("#selectMultiple option:eq(4)").attr("selected", true);//不推荐
// $("#selectMultiple option:eq(1)")[0].selected = true;
// $("#selectMultiple option:eq(4)")[0].selected = true;
$("#selectMultiple").val(["2号","5号"]);
})
//3.使复选框的'复选2'和'复选4'被选中
$("#btn3").click(function () {
// $(":checkbox:eq(1)").attr("checked", true);不推荐
// $(":checkbox:eq(3)").attr("checked", true);不推荐
// $(":checkbox:eq(1)")[0].checked = true;
// $(":checkbox:eq(3)")[0].checked = true;
$(":checkbox").val(["复选2", "复选4"]);
})
//4.使单选框的'单选2'被选中
$("#btn4").click(function () {
// $(":radio:eq(1)").attr("checked", true);不推荐
// $(":radio:eq(1)")[0].checked = true;
$(":radio").val(["单选2"]);//这里要传一个数组, 否则不生效
})
//5.打印已经被选中的值
$("#btn5").click(function () {
alert("单选下拉框被选中的值= " + $("#selectSingle option:selected").val());
$("#selectMultiple option:selected").each(function () {
alert("多选下拉框被选中的值= " + $(this).val());
})
$(":checkbox:checked").each(function () {
alert("复选框被选中的值= " + $(this).val());
})
alert("单选框被选中的值= " + $(":radio:checked").val());
})
});
script>
head>
<body>
<button id="btn1">使单选下拉框的2号被选中button><br/>
<button id="btn2">使多选下拉框选中的2号和五号被选中button><br/>
<button id="btn3">使复选框的'复选2'和'复选4'被选中button><br/>
<button id="btn4">使单选框的'单选2'被选中button><br/>
<button id="btn5">打印已经被选中的值button><br/>
<select id="selectSingle">
<option value="1号">1号option>
<option value="2号">2号option>
<option value="3号">3号option>
<option value="4号">4号option>
<option value="5号">5号option>
select>
<select id="selectMultiple" size="9" multiple="multiple">
<option value="1号">1号option>
<option value="2号">2号option>
<option value="3号">3号option>
<option value="4号">4号option>
<option value="5号">5号option>
select><br/>
<input type="checkbox" name="checkbox" value="复选1">复选1
<input type="checkbox" name="checkbox" value="复选2">复选2
<input type="checkbox" name="checkbox" value="复选3">复选3
<input type="checkbox" name="checkbox" value="复选4">复选4<br/>
<input type="radio" name="radio" value="单选1"/>单选1
<input type="radio" name="radio" value="单选2"/>单选2
<input type="radio" name="radio" value="单选3"/>单选3
body>
html>
3.4.3 jQuery控制(全选/全不选/反选)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业3title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(document).ready(function () {
//1.全选
$("#btn01").click(function () {
//方法一:循环
$(":checkbox:gt(0)").each(function () {
//我们不适用attr(), 容易出问题 --> prop
//1.attr("checked",""), 如果没有checked就添加并设置为true;
//2.如果有checked就不会再添加, 那么此时全选对取消勾选的复选框[此时checked为false]失效!
$(this).attr("checked", "");//只会添加, 对checked为false的不能更改为true
//1.如果没有checked就添加, 并设置为true
//2.如果有checked, 就设置为true
$(this).prop("checked", true);//不仅会添加,还会设置
//dom方法
this.checked = true;
})
//方式二:不用循环
//把所有索引大于0的checkbox的状态设置为选中
$(":checkbox:gt(0)").prop("checked", true);
})
//2.全不选
$("#btn02").click(function () {
//方法一:循环
$(":checkbox:gt(0)").each(function () {
//如果复选框有checked属性, 一律设置为false
//如果没有, 即未被选中的情况下点击'全不选', 添加一个值为false的checked属性
$(this).prop("checked", false);
//dom方法
this.checked = false;
})
//方法二:不用循环
//把所有索引大于0的checkbox的状态设置为不选中
$(":checkbox:gt(0)").prop("checked", false);
});
//3.反选
$("#btn03").click(function () {
//这里必须循环
$(":checkbox:gt(0)").each(function () {
//jquery方法
$(this).prop("checked", !this.checked);
//dom方法
this.checked = !this.checked;
})
})
//4.全选/全不选
$("#all").click(function () {
//判断当前这个对象()的checked是否为true或false
$(":checkbox:gt(0)").prop("checked", this.checked);
//这里不推荐使用循环, 比较麻烦
$(":checkbox:gt(0)").each(function () {
$(this).prop("checked", $("#all")[0].checked);
})
})
})
script>
head>
<body>
<h2>请选择您的爱好h2>
<input type="checkbox" id="all"/>全选/全不选<br/>
<input type="checkbox" name="sports" value="football"/>足球
<input type="checkbox" name="sports" value="basketball"/>篮球
<input type="checkbox" name="sports" value="swim"/>游泳
<input type="checkbox" name="sports" value="sing"/>唱歌<br/>
<input type="button" id="btn01" value="全选"/>
<input type="button" id="btn02" value="全不选"/>
<input type="button" id="btn03" value="反选"/>
body>
html>
3.4.4 jQuery动态添加删除用户
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业4title>
<style>
div {
text-align: center;
}
table {
margin: auto;
width: 500px;
text-align: center;
}
style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js">script>
<script type="text/javascript">
$(document).ready(function () {
//我们将初始化的用户, 也绑定删除的事件
$("a").click(function () {
return deleteUser($(this));
})
$("#submit").click(function () {
/*
思路分析:
tom
[email protected]
123456
Delete
(1)使用到jquery dom技术
(2)逐步构建td, usernameTd, emailTd, telTd, deleteTd
,其中的文本从输入框获取到
构建tr, 把前面的td加入到tr
(3)添加内容/对象 到 table > tbody(层级选择器)
*/
//1.创建username td节点
var $usernameTd = $("
);
var usernameVal = $("#username").val();
$usernameTd.append(usernameVal);
//创建email td节点
var $emailTd = $("Delete
var $deleteTd = $("
你可能感兴趣的:(JavaWeb,jquery,javascript,前端)