- 常用Python GUI库推荐!
老男孩IT教育
python开发语言
tkinter的全称是TkInterface,是Python自带的GUI库,支持跨平台的GUl程序开发,只要安装了python就可以直接使用它。那么pythontkinter是什么?常用PythonGUI库有哪些?具体请看下文。pythontkinter是什么?tkinter是Python的标准GUI库。Python使用tkinter可以快速的创建GUI应用程序。由于tkinter是内置到Pyth
- Elasticsearch 8.x 重要变化(qbit)
前言本文记录的重要变化重要与否为qbit个人判断官方Releasenotes:https://www.elastic.co/guide/en/elasticsearch/reference/curre...收费功能查看:ElasticStacksubscriptions回顾:向量搜索创新的时间线8.0(2022-02-11)What’snewin8.0默认启用安全特性(Securityfeatur
- iOS开发最佳实践与架构指南
csp1223
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- 解放双手,提高生产力,看我如何用 Python 实现自动化剪视频
程序猿-小菜
python
人类和动物最本质的区别就是人类懂的制造并使用工具,这是由上古时代一直延续至今的基因所决定的。 前段时间朋友的一个业务需要大量的原创短视频,问我是否可以帮忙弄下,我了解了具体需求之后发现不需要很高质量的内容,操作也不是很复杂,完全可以通过Python实现自动化操作,也是就把这个事给应承了下来。 我们知道PyAutoGUI是一个通过编程方式来控制鼠标和键盘的Python库,那么就从它身上下手了
- Matplotlib教程
weixin_30905133
pythonc/c++人工智能
Matplotlib是用于数据可视化的最流行的Python包之一。它是一个跨平台库,用于根据数组中的数据制作2D图。它提供了一个面向对象的API,有助于使用PythonGUI工具包(如PyQt,WxPythonotTkinter)在应用程序中嵌入绘图。它也可以用于Python和IPythonshell,Jupyter笔记本和Web应用程序服务器。面向读者本教程专为希望获得数据可视化基础知识的学员而
- 【已解决】ImportError: libnvinfer.so.8: cannot open shared object file: No such file or directory
小小小小祥
python
问题描述:按照tensorrt官方安装文档:https://docs.nvidia.com/deeplearning/tensorrt/install-guide/index.html#installing-tar安装完成后,使用python测试导入tensorrtimporttensorrt上述代码报错:Traceback(mostrecentcalllast):File“main.py”,li
- 零基础玩转Python GUI:Tkinter 从入门到实战
54newbie
pythonpythonmicrosoft开发语言
Tkinter是Python的标准GUI(图形用户界面)库,适合初学者用来创建简单的桌面应用程序。下面我将通过通俗易懂的语言和实例,系统地介绍Tkinter。1.什么是Tkinter?Tkinter是Python自带的GUI库,基于Tcl/Tk工具包。它简单易用,适合快速开发桌面应用程序。通过Tkinter,你可以创建窗口、按钮、文本框等控件,并与用户交互。2.安装TkinterTkinter是P
- MongoDB 客户端工具(图)
IT古董
Mongodbmongodb工具couchdb集群phpwindows
转自:http://hi.baidu.com/shepherdnewage/blog/item/962368f05d1f427fdcc4747c.htmlhttp://www.javabloger.com/article/mongodb-gui-win-linux-mac.htmlNoSQL的运动不止,MongoDB作为其中的主力军发展迅猛,但是图形化工具少见,我在此做了一个简单的收集,如果将来有
- 网络安全拟态防御技术
网安墨雨
web安全安全网络
一.拟态防御拟态现象(MimicPhenomenon,MP)是指一种生物如果能够在色彩、纹理和形状等特征上模拟另一种生物或环境,从而使一方或双方受益的生态适应现象。按防御行为分类可将其列入基于内生机理的主动防御范畴,又可称之为拟态伪装(MimicGuise,MG)。如果这种伪装不仅限于色彩、纹理和形状上,而且在行为和形态上也能模拟另一种生物或环境的拟态伪装,我们称之为“拟态防御”(MimicDef
- 2-6-1-1 QNX编程入门之进程和线程(四)
星原飞火
2-6-1QNX编程入门实时操作系统blackberry系统架构QNX车载系统多线程
阅读前言本文以QNX系统官方的文档英文原版资料“GettingStartedwithQNXNeutrino:AGuideforRealtimeProgrammers”为参考,翻译和逐句校对后,对在QNX操作系统下进行应用程序开发及进行资源管理器编写开发等方面,进行了深度整理,旨在帮助想要了解QNX的读者及开发者可以快速阅读,而不必查看晦涩难懂的英文原文,这些文章将会作为一个或多个系列进行发布,从遵
- vivado生成ltx文件命令_实验室自研工具Vivado Batch Mode Tool介绍!
电动星球蟹老板
vivado生成ltx文件命令
这里从两个方面分别进行说明,为什么要使用Vivado的Batchmode。1、流程操作效率我所谓的流程操作效率,是指在使用Vivado时,通过键盘输入、鼠标点击以及进行等待等实际外部操作的效率。例如我需要打开一个Vivado工程,并进行Synthesis,那么在GUI下是这样的流程操作:点击打开VivadoGUI并等待----用Vivado点击打开对应的.xpr文件并等待----点击runSynt
- pyinstaller 打包生成.exe 可执行文件报错 “IndexError: tuple index out of range”
静妍
PythonPythonpyqtguiPyinstaller.exe
想把pyqt写的GUI程序打包成.exe文件,以便在Windows下运行,不想因为使用Python3.6,出现兼容问题:IndexError:tupleindexoutofrangePyinstaller官网目前的版本是3.2.1只支持到Python2.7,Python3.3~Python3.5需自己在官网源码里
- elasticsearch8.0+ 创建APIkey
petunsecn
devops运维elasticsearch
客户端连接ES,除了“用户名+密码”外,Elasticsearch也提供了APIkeys的访问方式。使用APIkey,也可方便的配置其不同的访问权限,用户,过期等。创建APIkey的方式:1.登录kibana,在Management--APIKey,点击【CrateAPIkey】具体参考:APIKeys|KibanaGuide[8.11]|Elastic2使用RESTAPIs创建POST/_sec
- C++17(3)
programing菜鸟
modernC++c++开发语言后端
目录类模板实参推导CTAD是如何工作的?CTAD&&STLvectordeductionguides其他与CTAD的搭配CTAD要注意的点何时&&如何禁用CTAD模板元编程技法deductionguides&&SFINAEmoreC++20可能对CTAD的修改类模板实参推导C++17支持类模板类型推导(classtemplateargumentdeduction,在下面的文章中,我叫做CTAD)。
- C++ 的 CTAD 与推断指示(Deduction Guides)
王晓华-吹泡泡的小猫
现代C++c++现代C++类模板参数推导
1类模板参数推导(CTAD)1.1曲线救国CTAD的全称是类模板参数推导(ClassTemplateArgumentDeduction),它允许在实例化类模板时,根据构造函数的参数类型自动推导模板参数,从而避免显式指定模板参数。CTAD是在C++17引入的,在这之前,只有模板函数支持根据函数参数自动推导模板参数,类模板不支持这样的动作。代码中实例化类模板必须显式指定模板参数,十分不便,以致怨声载道
- java调用webservice,restful
ams77019
javajson
java调用webservicepublicStringredoEsb(Stringloguid,Stringuser,Stringcomments,StringnewMsg,StringipLocation)throwsException{//StringredoEsb=VariableStore.getValue("redoEsb");StringredoEsb="D:\Admin\"Stri
- 百万架构师第二十二课:源码分析:Spring 源码分析:Spring经典面试答疑|JavaGuide
后端
Spring面试解答上半节:面试中需要注意的细节动脑子,面试是一种交流面试的时候,要用心去感受当时面试场景了解自己,自己的长处、自己的短处(巧妙地扬长避短)了解1.公司的业务场景2.你是去面试什么岗位的?Java高级工程师实际工作经验是1年(如实填写)1、请描述SpringIOC的工作原理答:定位加载注册BeanFactoryBeanDefintion...1-3年1+ApplicationCon
- Python语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
Python语言的计算机基础绪论在当今信息技术飞速发展的时代,编程已经成为了一种必备技能。Python凭借其简洁、易读和强大的功能,逐渐成为初学者学习编程的首选语言。本文将以Python语言为基础,探讨计算机科学的基本概念,并帮助读者更好地理解计算机的工作原理以及如何利用Python进行编程。一、Python简介Python是一种高级编程语言,由荷兰人GuidovanRossum于1991年首次发
- 昇腾NPU推理YOLOV10目标检测(C++)
weixin_51923349
c++ffmpegopencv
1.准备工作基础环境:需要安装NPU固件驱动,CANN的包在昇腾官网下载,安装最新版就可以了。C++环境搭建链接:cplusplus/environment/catenation_environmental_guidance_CN.md·Ascend/samples-Gitee.com按照上面的链接,需要安装:presentagent,opencv,ffmpeg+acllite其中ffmpeg和o
- Python图形用户界面(GUI)库
Botiway
FlaskWebpython
Python图形用户界面(GUI)库是用于创建图形用户界面的工具集,它们允许开发者使用Python语言来构建具有图形元素的用户界面。以下是一些常用的PythonGUI库:1.Tkinter•简介:Tkinter是Python的标准GUI库,它提供了创建窗口、按钮、文本框和其他GUI组件的工具。由于它是Python安装包的一部分,因此无需额外安装。•特点:简单易用,适合初学者和快速原型开发。虽然功能
- 使用tkinter Entry Button 实现简易的GUI界面
只是想找点乐子
tkinter
#-*-coding:utf-8-*-importtkinterastkimportrequestsimportrewindow=tk.Tk()window.title('获取破解码')window.geometry('500x300')var=tk.StringVar()#lb=tk.Label(window,textvariable=var,bg='white',fg='black',font
- 让iPhone自带浏览器Safari能自动播放Video视频的办法
夏日米米茶
videoautoplayiphone
原以为在标签上加入“autoplay”属性就能自动播放了,没想到会受到浏览器的安全限制,会阻止视频的自动播放,具体说明可查看:https://developer.mozilla.org/zh-CN/docs/Web/Media/Autoplay_guide想让浏览器自动播放视频/音频媒体的具体解决方法如下:1、首先要在video标签上加入必要的属性,例如:尤其注意需要设置“音频文件静音或其音量设置
- 10 个免费的 AI 图片生成工具分享
程序员
原文:https://openaigptguide.com/ai-picture-generator/在人工智能(AI)图像生成技术的推动下,各类AI图片生成网站如雨后春笋般涌现,为我们的日常生活提供了丰富多彩的视觉体验。AI图片生成技术原理人工智能(AI)图片生成技术原理是通过计算机程序使用深度学习算法从大量的数据中学习特征,并根据特征创建新的图片。该技术可以模拟人类的绘画过程,学习输入图像的潜
- 生产环境中常用的设计模式
Dolphin_Home
生产环境_场景抽象代码规范SpringBoot设计模式
生产环境中常用的设计模式设计模式目的使用场景示例单例模式保证一个类仅有一个实例,并提供一个访问它的全局访问点-日志记录器-配置管理器工厂方法模式定义一个创建对象的接口,让子类决定实例化哪个类-各种工厂类(如视频游戏工厂模式创建不同类型的角色)抽象工厂模式解决一个系列的工厂,用于创建一组相关或依赖的对象-GUI组件库-汽车组装线建造者模式分离对象的构建过程和表示,允许逐步构造一个复杂对象-构建复杂对
- 我的秋招总结
今天不coding
秋招秋招总结大厂秋招建议秋招准备
我的秋招总结个人背景双非本,985硕,科班准备情况以求职为目的学习Java的时间大概一年。八股,一开始主要是看B站黑马的八股文课程,背JavaGuide和小林coding还有面试鸭。算法,250+,刷了3遍左右项目,API开放平台+OJ在线判题系统+实习项目(检索+大模型)实习,华为线上算法实习4个月,小厂Java实习5个月,滴滴后端实习9个月offer京东零售-供应链sp美团到家-履约sp快手-
- pyqt鸟瞰
飞行codes
python的荒野pyqt
QApplication是Qt框架中的一个类,专门用于管理基于QWidget的图形用户界面(GUI)应用程序的控制流和主要设置。QApplication类继承自QGuiApplication,提供了许多与GUI相关的功能,如窗口系统集成、事件处理等。QApplication的主要功能和用途管理控制流和设置:QApplication负责管理应用程序的生命周期和事件循环,处理用户操作和其他系统事
- Windows图形界面(GUI)-QT-C/C++ - QT 对话窗口
0xCC说逆向
qtc++开发语言c语言javamicrosoftwindows
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录模态对话框非模态对话框文件对话框基本概念静态函数常见属性颜色对话框基本概念静态函数常见属性字体对话框基本概念静态函数常见属性输入对话框基本概念静态函数消息对话框基本概念静态函数模态对话框模态对话框是指在打开后,用户必须与该对话框交互并关闭它,才能返回到主窗口或其他窗口进行操作。在模态对话框打开期间,主窗口和其他窗口都不可用。模态对
- 精通Python (10)
码商行者
人工智能python开发语言
一,基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),从这个名字就可以看出它是基于Tk的,Tk是一个工具包,最初是为Tcl设计的,后来被移植到很多其他的脚本语言中,它提供了跨平台的GUI控件。当然Tk并不是最新和最好的选
- Windows图形界面(GUI)-QT-C/C++ - QT 窗口属性
0xCC说逆向
qtc++开发语言c语言windowsmfc
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录标题栏基本概念设置窗口标题隐藏标题栏UI编辑器窗口关闭事件窗口大小调整事件窗口移动事件自定义标题栏菜单栏基本概念设置菜单栏(API)设置菜单栏(UI)工具栏基本概念设置工具栏(API)设置工具栏(UI)状态栏基本概念设置状态栏(API)标题栏基本概念标题栏是窗口管理系统(如Windows、macOS、Linux等)的一部分,用于显
- matlab 程序将学生成绩管理的各项操作集成在一个 GUI 界面中,方便用户直观地对学生成绩进行操作和查看统计信息
pk_xz123456
MATLAB算法机器学习matlabjava前端
functionstudent_grades_gui()%创建图形界面f=figure('Position',[100,100,800,500
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {



/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
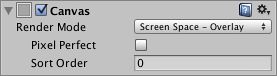
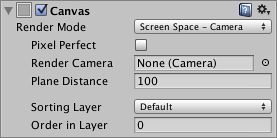
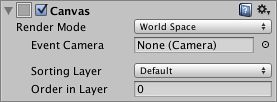
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png) 1.Constant Pixel Size: 确保画布中的元素保持不变的像素大小,不考虑屏幕的尺寸
1.Constant Pixel Size: 确保画布中的元素保持不变的像素大小,不考虑屏幕的尺寸