- JavaScript 性能优化实战:数据结构选择对性能的影响
deying0865423
开发语言javascript
目录数组(Array)特点与适用场景性能短板链表(LinkedList)特点与适用场景性能短板集合(Set)特点与适用场景性能短板映射(Map)特点与适用场景性能短板栈(Stack)与队列(Queue)特点与适用场景性能短板在JavaScript开发中,数据结构的选择如同搭建房屋时选择合适的建筑材料,对程序性能起着决定性作用。合理的数据结构能显著提升代码执行效率,减少资源消耗,反之则可能导致性能瓶
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- Vue 过滤器深度解析与应用实践
二川bro
前端vue.js前端javascript
文章目录1.过滤器概述1.1核心概念1.2过滤器生命周期2.过滤器基础2.1过滤器定义2.2过滤器使用3.过滤器高级用法3.1链式调用3.2参数传递3.3动态过滤器4.过滤器应用场景4.1文本格式化4.2数字处理4.3数据过滤5.性能优化与调试5.1性能优化策略5.2调试技巧6.最佳实践建议6.1命名规范6.2代码组织7.常见问题与解决方案7.1问题列表7.2调试技巧8.扩展阅读1.过滤器概述1.
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- JavaScript 浏览器对象实例
lsx202406
开发语言
JavaScript浏览器对象实例引言JavaScript作为一种广泛应用于网页开发的脚本语言,提供了丰富的浏览器对象模型(BrowserObjectModel,简称BOM)。BOM使得JavaScript能够与浏览器环境进行交互,从而实现各种动态效果和交互功能。本文将详细介绍JavaScript中的浏览器对象实例,包括其概念、常用对象及其使用方法。一、浏览器对象模型概述浏览器对象模型是JavaS
- JavaScript执行机制
javascript
大纲1、场景分析2、执行机制相关知识点3、以实例来说明JavaScript的执行机制4、相关概念场景分析/*以下这段代码的执行结果是什么?如果依照:js是按照语句出现的顺序执行这个理念,那么代码执行的结果应该是://"定时器开始啦"//"马上执行for循环啦"//"执行then函数啦"//"代码执行结束"但结果并不是这样的,得到的结果是://"马上执行for循环啦"//"代码执行结束"//"执行t
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- JavaScript相关面试题
努力的搬砖人.
javascript
以下是150道JavaScript相关面试题及详细答案:JavaScript基础1.JavaScript是什么?JavaScript是一种直译式脚本语言,主要用于网页开发,也可用于服务器端开发(如Node.js)。它是一种动态类型、弱类型、基于原型的语言,支持函数式编程和面向对象编程。2.JavaScript的基本数据类型有哪些?包括Undefined、Null、Boolean、Number、St
- vue对接openai_实现ChatGPT
开心小老虎
vue3知识点+组件chatgpt
一、openai密钥使用API密钥才能连接到OpenAIAPI,去OpenAI网站注册一个账户(目前国内访问openai受限制,需要其他方式进行访问),单击个人资料图片和“查看API密钥”,创建一个新的密钥。openai官网https://openai.com/二、使用openai包发送请求获得数据1.下载openai包npmiopenai--save2.使用openai包发送请求importOp
- 原生JavaScript控制页面跳转的几种方式
thinkQuadratic
javascript前端开发语言
在开发一些简单的页面,不需要复杂的单页面应用(SPA)功能的时候。可以使用原生JavaScript的跳转即可满足需求。另外在处理一些需要直接与服务器进行交互的表单提交后跳转,或者在某些浏览器兼容性要求较高的场景下,原生JavaScript的跳转方式更加稳定可靠。正文开始这里本地创建两个html文件进行演示,index.html和home.htmlwindow.location.hrefindex页
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- 使用 CryptoJS 实现 AES 解密:动态数据解密示例
木觞清
javascript
在现代加密应用中,AES(高级加密标准)是一种广泛使用的对称加密算法。它的安全性高、效率好,适合用于各种加密任务。今天,我们将通过一个实际的示例,展示如何使用CryptoJS实现AES解密,解密动态数据。CryptoJS是一个基于JavaScript的加密库,它支持AES、DES等多种常见的加密算法。本文将详细介绍如何使用CryptoJS解密AES加密的数据。1.引入CryptoJS库首先,确保你
- 【Django】【vue】设计一个评论模块
患得患失949
后端系统功能面试考题专栏(前后端)django知识djangovue.js数据库
Django评论模块(前后端分离+点赞+收藏+评论计数)一、功能概述基于Django+DRF设计的评论模块,包含以下功能:基本评论功能(用户可以对文章进行评论,并支持多级回复)评论点赞(支持点赞/取消点赞)评论收藏(支持收藏/取消收藏)评论计数(统计文章的评论数量)嵌套评论(支持多级评论显示)二、后端设计(一)数据库模型(Models)fromdjango.dbimportmodelsfromdj
- 详细的讲一下Vite 在 Vue3 项目中最常用和最重要的配置项
asecretman!
vue.jsjavascript前端
Vite在Vue3中的配置详解基础配置结构首先让我们看一个基础的Vite配置文件结构:import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importpathfrom'path'exportdefaultdefineConfig({//配置项})详细配置项解析1.基础路径配置(base)exportdefaultdefine
- 详细讲一下webpack中五个优化能力十分强大的插件(1-5)
asecretman!
webpack前端node.js
1.TerserPlugin功能:用于压缩和优化JavaScript代码,支持ES6+语法。安装:npminstallterser-webpack-plugin--save-dev配置constTerserPlugin=require('terser-webpack-plugin');module.exports={mode:'production',//设置为生产模式,启用优化optimizat
- JavaScript 异步编程:从回调到 Async/Await 进化
PM简读馆
技术杂谈javascript开发语言ecmascript
作者简介:程序员转项目管理领域优质创作者个人邮箱:[
[email protected]]PMP资料导航:PM菜鸟(查阅PMP大纲考点)座右铭:上善若水,水善利万物而不争。绿泡泡:PM简读馆(包含更多PM常用免费资料)目录1.回调函数(Callback)2.Promise3.Generator4.Async/Await在JavaScript中,异步编程是一个非常重要的概念,因为JavaScript是
- html怎么获取父页面的元素的值,使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值...
weixin_39907658
使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值发布时间:2021-02-1815:42:20来源:亿速云阅读:115作者:Leah使用JavaScript与jQuery怎么在子窗口中获取父窗口的元素值?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。js:父窗口:子窗口:curproject=window.op
- jquery查找父窗体id_jquery 获取父窗口的元素、父窗口、子窗口
weixin_39781550
jquery查找父窗体id
一、获取父窗口元素:$("#父窗口元素ID",window.parent.document);对应javascript版本为window.parent.document.getElementById("父窗口元素ID");取父窗口的元素方法:$(selector,window.parent.document);那么你取父窗口的父窗口的元素就可以用:$(selector,window.parent.
- jquery查找父窗体id_JS与jQuery实现子窗口获取父窗口元素值的方法
北木南烟
jquery查找父窗体id
这篇文章主要介绍了JS与jQuery实现子窗口获取父窗口元素值的方法,涉及javascript与jQuery操作窗口元素的相关技巧,需要的朋友可以参考下本文实例讲述了JS与jQuery实现子窗口获取父窗口元素值的方法。分享给大家供大家参考,具体如下:功能描述:父窗口有一个input,和一个button,点击button打开子窗口,在子窗口中获取父窗口中input的值,并显示。js:父窗口:子窗口:
- 在前后端分离项目中实现验证码功能
不高兴的富贵儿
javaspringboot前端
目录原理导入验证码依赖Redis工具类RedisUtils配置类CaptchaConfig验证码的文本生成器在SpringBoot里面配置RedisTemplate后端返回验证码接口登录验证(在登录方法之前执行)Login.vue原理通过工具类生成一条算术的验证规则,类似于这样的:1+1=2,其中1+1就是算术规则,2是算术结果。算术规则我们会通过图片流的形式返回给前端显示出来,让用户看到这个算术
- 【ES6新特性】声明变量关键字:var、let、const详解
小钟H呀
ES6新特性学习手册es6javascript开发语言
前言在ES6(ECMAScript2015)之前,JavaScript中只有var关键字用于变量声明。ES6新增了let和const,它们解决了var的一些设计缺陷,使得变量声明更安全、更符合编程直觉。核心特性对比1.作用域(Scope)var:函数作用域(在函数内部声明的变量,只能在函数内部访问)let/const:块级作用域(在{}代码块中声明的变量,只能在块内访问)//var示例functi
- 神器 Turbo Console Log:让 `console.log` 操作一键搞定!
Judy1623
VSCode插件vscode插件
在前端开发的日常里,尤其是使用VSCode调试JavaScript代码时,console.log堪称我们的“调试好帮手”。但每次都手动输入console.log语句,着实麻烦又浪费时间。今天就给大家安利一款超实用的VSCode插件——TurboConsoleLog,用了它,你会感叹为什么没有早点发现!安装和卸载步骤就不多说了,相信大家都轻车熟路。咱们直接进入重点——这款插件的快捷键使用方法。使用注
- 前端框架革命:React与Vue对比与解析
WHCIS
Web开发技术前端框架react.jsvue.js
一、框架设计哲学的本质差异1.1React:以JavaScript为核心的函数式哲学React的核心思想可以概括为**“UI即函数”**,其设计遵循以下原则:React核心声明式编程组件即函数单向数据流JSX描述UI函数组件+Hook状态提升模式声明式编程:开发者只需描述界面应该呈现的最终状态,无需关心具体DOM操作细节不可变数据流:通过setState触发组件树更新,保持数据流向的可预测性虚拟D
- Vue3项目中可以尝试封装那些组件
shaoin_2
前端零碎vue.js前端javascript
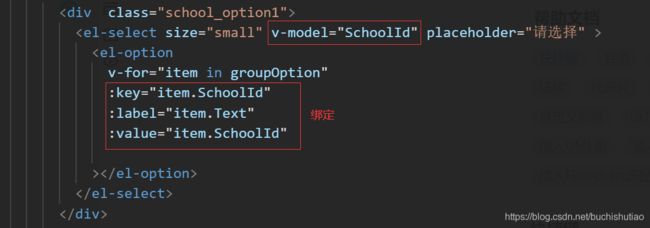
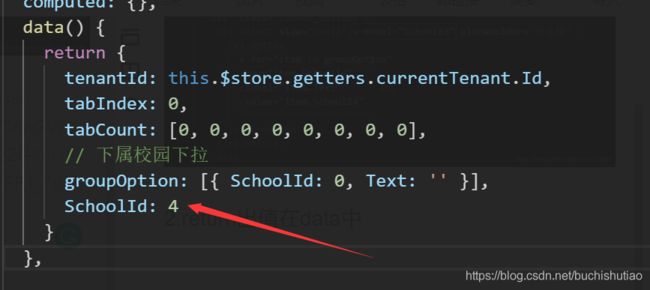
在Vue3项目中,组件的封装可以根据功能、复用性和业务需求进行划分。以下是一些常见的组件类型,适合封装为独立组件:1.基础UI组件按钮(Button)封装不同样式、大小、状态的按钮。支持disabled、loading等状态。输入框(Input)封装文本输入、密码输入、数字输入等。支持v-model双向绑定、校验规则。下拉选择框(Select)封装单选、多选、搜索等功能。开关(Switch)封装开
- Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析
旧味清欢|
Vuevue.js架构前端
Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析一、框架演变:从Vue2到Vue3的跨越1.1革命性升级Vue3的发布标志着前端框架进入新纪元,其核心改进体现在三个方面:性能飞跃:包体积减少41%,初始渲染提速55%,更新性能提升133%开发体验:CompositionAPI带来更好的逻辑复用能力未来兼容:完善的TypeScript支持与渐进式升级策略1.2兼容性设计通过@vue/co
- 基于Spring Boot+vue技术的导游系统设计与实现
除了菜一无所有!
springbootvue.js后端
论文下载【免费】基于SpringBoot+vue技术的导游系统设计与实现资源-CSDN文库摘要本研究背景主要聚焦于当前旅游业信息化、智能化的发展趋势。随着移动互联网的普及和人们出行方式的多样化,导游系统作为旅游服务的重要组成部分,亟需进行技术革新以提升用户体验和服务效率。本研究旨在利用SpringBoot后端框架与Vue前端框架,构建一个功能丰富、交互友好的导游系统。研究内容主要包括系统需求分析、
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- 1.1Vue 3 核心优势与架构革新
北辰alk
vue.js架构前端
文章目录**1.1Vue3核心优势与架构革新****一、设计哲学演进****二、响应式系统革命****三、组合式API范式****四、编译器架构升级****五、类型系统集成****六、生态融合能力****七、性能基准对比****八、架构升级路线****本章深度总结**1.1Vue3核心优势与架构革新一、设计哲学演进渐进式框架的终极形态模块化架构:通过@vue/reactivity、@vue/run
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方