基于Jenkins CICD的代码发布与回滚 Jenkins+Git+Docker 发布 Java 项目 Jenkins+Git+Ansible 发布PHP 项目
目录
案例概述
案例环境
基于 Jenkins+Git+Docker 发布 Java 项目
1、配置 Git 仓库
2、配置 Docker服务器
3、部署镜像仓库
5、配置Jenkins 环境
6、Jenkins 创建项目并发布测试
7、版本回滚
基于Jenkins+Git+Ansible 发布PHP 项目
1、部署PHP 运行环境
2、安装Ansible 插件
3、上传PHP 项目代码到Git仓库
4、Jenkins 创建项目并发布测试
案例概述
在之前的jenkins持续集成章节中主要实现的是jenkins的项目构建及部署。那在本章将结合新项目来实现自动化构建及发布,并将项目打包成镜像上传到私有仓库,来实现一键发布和回滚等操作。
案例环境
| 操作系统 |
IP地址 |
主机名 |
角色 |
| CentOS7.5 |
192.168.50.51 |
git |
Git/Docker registry |
| CentOS7.5 |
192.168.50.53 |
jenkins |
Jenkins/Docker |
| CentOS7.5 |
192.168.50.54 |
docker |
Docker |
基于 Jenkins+Git+Docker 发布 Java 项目
所有主机上操作
[root@git ~]# setenforce 0
[root@git ~]# iptables -F
[root@git ~]# systemctl stop firewalld
[root@git ~]# systemctl stop NetworkManager
案例需求
开发者将开发完成的代码提交到 Git 代码版本仓库后,点击 Jenkins 任务按钮自动拉取代码编译构建,并自动部署到 Web 服务器,用户可访问最新项目版本。
1、配置 Git 仓库
Git 是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理, 是目前企业中使用最为广泛的代码版本管理系统。
1)使用 yum 安装 Git 并配置
[root@git ~]# yum -y install git
[root@git ~]# useradd git
[root@git ~]# echo "123456" | passwd --stdin git
2)配置 Jenkins 主机免交互拉取 Git 仓库
在 Jenkins 主机上创建密钥对,将 id_rsa.pub 内容追加到 Git 服务器上的 /home/git/.ssh/authorized_keys 文件中。
尽量所有主机互通
ssh-keygen
ssh-copy-id
3)在Git 服务器创建probe版本仓库,一般对Git 的规范的方式要以.git 为后缀。如下:
[root@git ~]# su - git
上一次登录:五 8月 25 15:09:12 CST 2023从 192.168.50.53pts/2 上
[git@git ~]$ ll
总用量 0
drwxrwxr-x. 7 git git 119 8月 25 13:57 probe.git
[git@git ~]$ cd probe.git
[git@git probe.git]$ git --bare init
重新初始化现存的 Git 版本库于 /home/git/probe.git/
[git@git probe.git]$ exit
登出
4)从Github 拉取开源Java 博客系统psi-probe。
[root@git ~]# git clone https://github.com/psi-probe/psi-probe.git
[root@git ~]# cd psi-probe/
5)移除旧的推送地址,添加新的Git 提交地址。如下:
[root@git psi-probe]# git remote remove origin
[root@git psi-probe]# git remote add origin [email protected]:/home/git/probe.git
6)提交代码到Git 仓库并创建Tag。如下:
[root@git psi-probe]# touch psi-probe-web/src/main/webapp/a.html
[root@git psi-probe]# git add .
[root@git psi-probe]# git config --global user.email "[email protected]"
[root@git psi-probe]# git config --global user.name "13933914007"
[root@git psi-probe]# git commit -m "a"
[master fbc21f1] a
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 psi-probe-web/src/main/webapp/a.html
7)创建标签
[root@git psi-probe]# git tag 1.0.0
8)推送到Git 服务器。如下:
[root@git psi-probe]# git push origin 1.0.0
[email protected]'s password:
2、配置 Docker服务器
1)安装Docker,在所有主机上操作
[root@git psi-probe]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
[root@git psi-probe]# yum -y install yum-utils device-mapper-persistent-data lvm2
[root@git psi-probe]# yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
[root@git psi-probe]# yum -y install docker-ce
[root@git psi-probe]# systemctl start docker
[root@git psi-probe]# systemctl enable docker
Created symlink from /etc/systemd/system/multi-user.target.wants/docker.service to /usr/lib/systemd/system/docker.service.
[root@git psi-probe]# docker version
2)git主机配置阿里云镜像加速器
[root@git psi-probe]# cat << END > /etc/docker/daemon.json
> {
> "registry-mirrors":[ "https://nyakyfun.mirror.aliyuncs.com" ]
> }
> END
[root@git psi-probe]# systemctl daemon-reload
[root@git psi-probe]# systemctl restart docker
3、部署镜像仓库
Docker Hub 作为 Docker 默认官方公共仓库;用户如果想自己搭建私有镜像仓库,官方提供了 registry 镜像,使其搭建私有仓库变的非常简单。
1)在git部署docker私有仓库
[root@git psi-probe]# docker run -d -v /opt/registry:/var/lib/registry -p 5000:5000 --restart=always --name registry registry
Unable to find image 'registry:latest' locally
latest: Pulling from library/registry
79e9f2f55bf5: Pull complete
0d96da54f60b: Pull complete
5b27040df4a2: Pull complete
e2ead8259a04: Pull complete
3790aef225b9: Pull complete
Digest: sha256:169211e20e2f2d5d115674681eb79d21a217b296b43374b8e39f97fcf866b375
Status: Downloaded newer image for registry:latest
fe35a0f4ddad47d4e4229e2e07be1adf1a54a89d4f1ef9dc972ae50c0d4033fc
[root@git psi-probe]# docker ps -l
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fe35a0f4ddad registry "/entrypoint.sh /etc…" 4 seconds ago Up 3 seconds 0.0.0.0:5000->5000/tcp, :::5000->5000/tcp registry
2)测试 registry 可用性
由于 Docker CLI 默认以 HTTPS 访问,而部署的 registry 并未提供 HTTPS,因此,需要 在 pull 镜像的 Docker 主机添加 HTTP 可信任。
Docker和jenkins主机上操作
[root@tomcat ~]# cat /etc/docker/daemon.json
{"insecure-registries":["192.168.50.51:5000"]}
[root@tomcat ~]# systemctl daemon-reload
[root@tomcat ~]# systemctl restart docker
3)打标签并推送镜像到 registry
[root@docker ~]# cat centos-7-x86_64.tar.gz | docker import - centos:7
sha256:f5ed290b86299517412d51da339bc680fa385788b396b510043da57447f83a90
[root@docker ~]# docker tag centos:7 192.168.50.51:5000/centos:7
[root@docker ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
192.168.50.51:5000/centos 7 f5ed290b8629 21 seconds ago 589MB
centos 7 f5ed290b8629 21 seconds ago 589MB
[root@docker ~]# docker push 192.168.50.51:5000/centos:7
The push refers to repository [192.168.50.51:5000/centos]
c664eb1dcbf0: Pushed
7: digest: sha256:877b17597fb597ea8a401f7e14b86ac5cf2d818dadfa9786f8f07dcd1fa93d26 size: 529
4)查看 registry 上传的镜像:
[root@docker ~]# curl http://192.168.50.51:5000/v2/_catalog
{"repositories":["centos"]}
[root@docker ~]# curl http://192.168.50.51:5000/v2/centos/tags/list
{"name":"centos","tags":["7"]}
5)从 registry 下载镜像:
[root@docker ~]# docker rmi 192.168.50.51:5000/centos:7
Untagged: 192.168.50.51:5000/centos:7
Untagged: 192.168.50.51:5000/centos@sha256:877b17597fb597ea8a401f7e14b86ac5cf2d818dadfa9786f8f07dcd1fa93d26
[root@docker ~]# docker pull 192.168.50.51:5000/centos:7
7: Pulling from centos
Digest: sha256:877b17597fb597ea8a401f7e14b86ac5cf2d818dadfa9786f8f07dcd1fa93d26
Status: Downloaded newer image for 192.168.50.51:5000/centos:7
192.168.50.51:5000/centos:7
[root@docker ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
192.168.50.51:5000/centos 7 f5ed290b8629 4 minutes ago 589MB
centos 7 f5ed290b8629 4 minutes ago 589MB
6)构建 Tomcat 基础镜像
在jenkins和docker主机上安装JDK: 如果是跟着上一章做的就不用安装了
[root@docker ~]# tar xf jdk-8u191-linux-x64.tar.gz
[root@docker ~]# mv jdk1.8.0_191/ /usr/local/java[root@docker ~]# ls -l apache-tomcat-8.5.16.tar.gz
[root@docker ~]# cat Dockerfile
FROM centos:7
MAINTAINER crushlinux
ENV VERSION=8.5.40
ENV JAVA_HOME /usr/local/java
ADD ./apache-tomcat-${VERSION}.tar.gz /tmp
RUN cd /tmp && \
mv apache-tomcat-${VERSION} /usr/local/tomcat && \
rm -rf apache-tomcat-${VERSION}.tar.gz /usr/local/tomcat/webapps/* && \
mkdir /usr/local/tomcat/webapps/ROOT
EXPOSE 8080
CMD ["/usr/local/tomcat/bin/catalina.sh", "run"]
[root@docker ~]# docker build -t 192.168.50.51:5000/tomcat-85 .
[+] Building 0.9s (8/8) FINISHED docker:default
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 481B 0.0s
=> [internal] load metadata for docker.io/library/centos:7 0.0s
=> [internal] load build context 0.1s
=> => transferring context: 9.69MB 0.1s
=> CACHED [1/3] FROM docker.io/library/centos:7 0.0s
=> [2/3] ADD ./apache-tomcat-8.5.40.tar.gz /tmp 0.2s
=> [3/3] RUN cd /tmp && mv apache-tomcat-8.5.40 /usr/local/tomcat && rm -rf apache-tomc 0.5s
=> exporting to image 0.1s
=> => exporting layers 0.1s
=> => writing image sha256:a80be73edf055650e653496c1429f2a290d8a566314e5d8a461f950cc7ab987f 0.0s
=> => naming to 192.168.50.51:5000/tomcat-85 0.0s[root@docker ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
192.168.50.51:5000/tomcat-85 latest a80be73edf05 9 seconds ago 612MB
centos 7 f5ed290b8629 7 minutes ago 589MB
192.168.50.51:5000/centos 7 f5ed290b8629 7 minutes ago 589MB
7)构建镜像并上传到registry:
[root@docker ~]# docker push 192.168.50.51:5000/tomcat-85
Using default tag: latest
The push refers to repository [192.168.50.51:5000/tomcat-85]
39c535c3d2d5: Pushed
1eb2af1ce749: Pushed
c664eb1dcbf0: Mounted from centos
latest: digest: sha256:a885cea844e2b611328a26eeed5b36b150795632534b0e4e75efc8c593ba6b83 size: 952
[root@docker ~]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5926243c91f6 192.168.50.51:5000/probe:1.0.0 "/usr/local/tomcat/b…" 2 minutes ago Up 2 minutes 0.0.0.0:8090->8080/tcp, :::8090->8080/tcp probe
5、配置Jenkins 环境
Jenkins 是一个开源软件项目,是基于 Java 开发的一种持续集成工具,用于代码编译、 部署、测试等工作。 Jenkins 也是一个跨平台的集成工具,大多数主流的平台都支持,而且安装很简单,这里将以部署 war 包方式安装。
CSDN过程太多这里有详细安装基础环境配置
1)修改jenkins运行用户
[root@jemkins ~]# vim /usr/lib/systemd/system/jenkins.service
34 User=root
35 Group=root
一般在/etc/init.d/jenkins或/usr/lib/systemd/system/jenkins.service。根据不同的Linux发行版可能略有不同,请根据实际情况进行查找。
2)Jenkins 配置全局工具配置
配置 Maven、JDK、Git 环境
在 Jenkins 首页中点击“Manage Jenkins”->“Global Tool Configuration”->“JDK” ->新增“JDK”,设置 JDK 别名为”JDK17”。去掉“Install automatically”选项,设置 “JAVA_HOME”为本案例中 JDK 实际安装路径。
![]()
![]()
![]()
在Jenkins安装maven
[root@jemkins ~]# tar xf apache-maven-3.5.0-bin.tar.gz
[root@jemkins ~]# mv apache-maven-3.5.0 /usr/local/maven-3.5.0
[root@jemkins ~]# vim /usr/local/maven-3.5.0/conf/settings.xml
146
147
148nexus-aliyun
149central
150Nexus aliyun
151http://maven.aliyun.com/nexus/content/groups/public
152
153
![]() 刚刚界面中找到 Maven 配置选项,然后点击“新增 Maven”并设置别名为“Maven3.5”。
刚刚界面中找到 Maven 配置选项,然后点击“新增 Maven”并设置别名为“Maven3.5”。
![]()
以上全局基本配置完毕后,点击保存即可完成。
配置SSH 插件
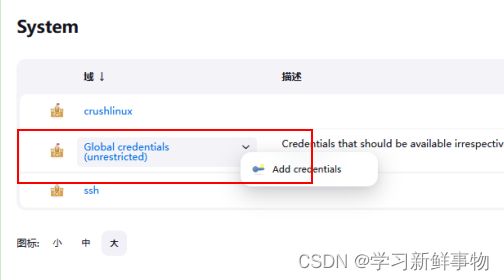
创建一个用于连接Docker主机的凭据。主页面-> 凭据-> 系统-> 全局凭据-> 添加凭据。
输入连接Docker 主机的用户名和密码
第二步:添加SSH 远程主机。Manage Jenkins-> Configure System。最下面
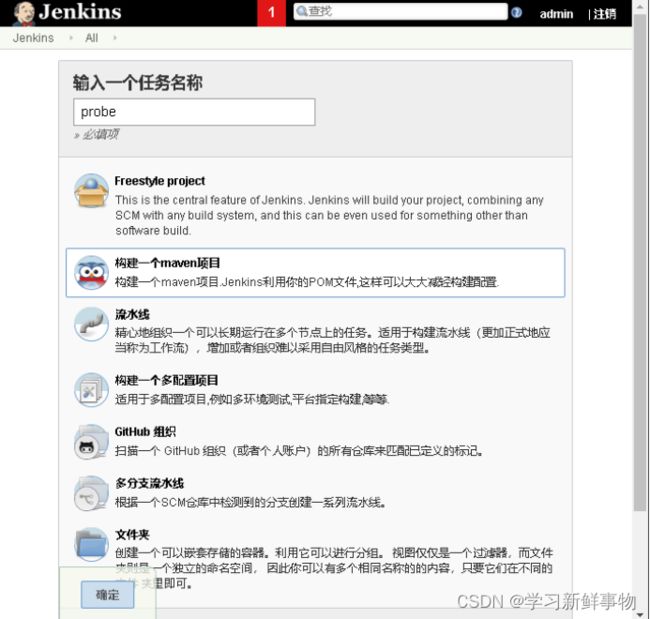
6、Jenkins 创建项目并发布测试
注意:如果没有显示“构建一个Maven 项目”选项,需要在管理插件里安装“Maven
Integration”插件。
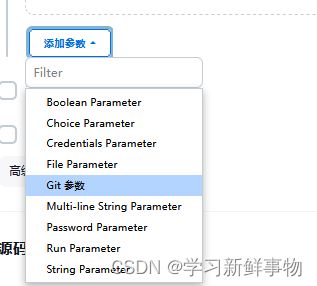
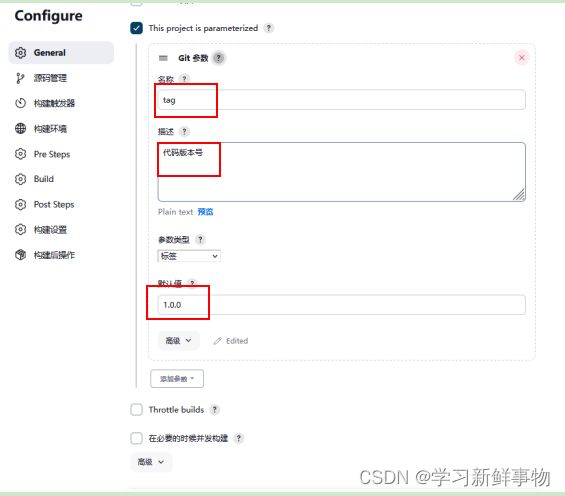
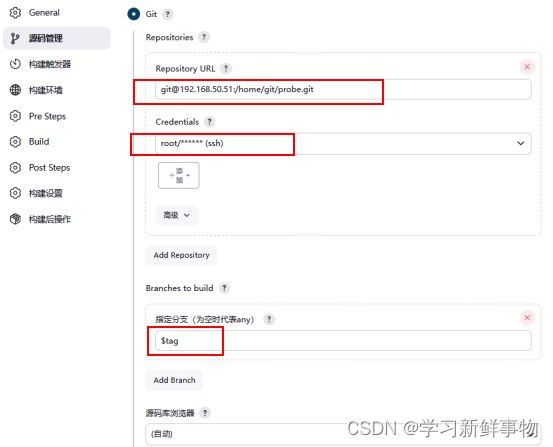
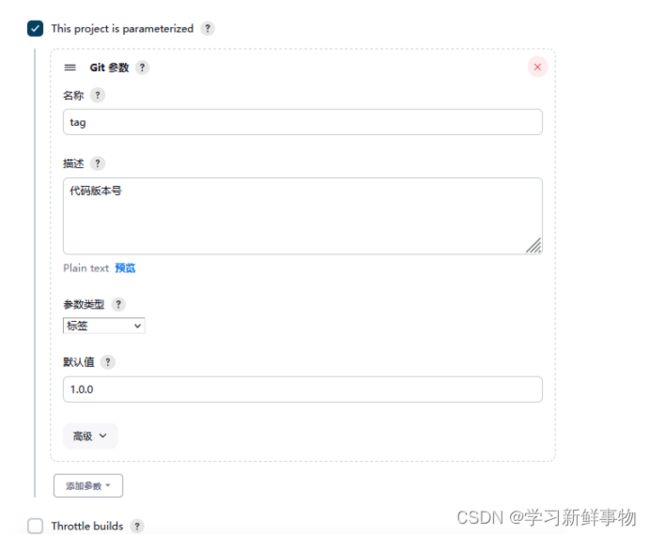
3)动态获取Git 仓库tag,与用户交互选择Tag 发布
4)指定项目Git 仓库地址
5)修改*/master 为$Tag,Tag 是上面动态获取的变量名,表示根据用户选择打代码版本
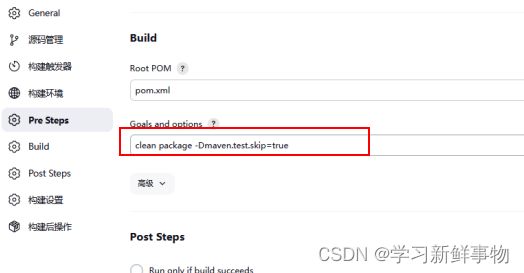
6)设置maven 构建命令选项“clean package -Dmaven.test.skip=true”
7)利用pom.xml 文件构建项目。在Jenkins 本机镜像构建与推送到镜像仓库,并SSH远程连接到Docker 主机使用推送的镜像创建容器
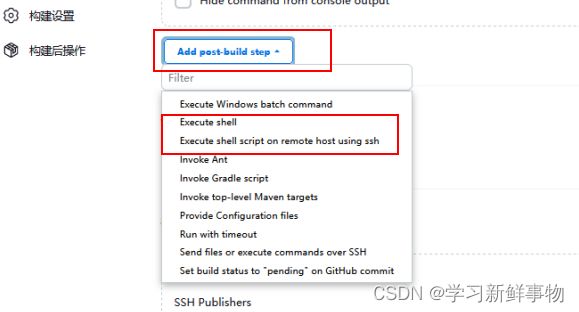
选择Post Steps –>Add post-build step ->执行shell,这样会调出第一个输入框
如果没有就去下ssh插件
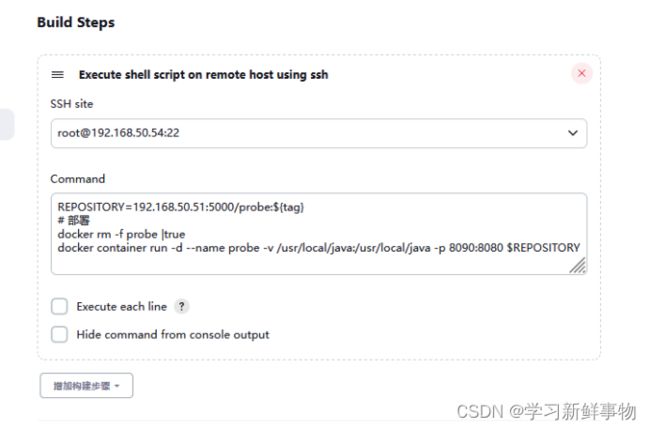
选择Post Steps –>Execute shell script on remote host using ssh,这样会调出第二个输入框。
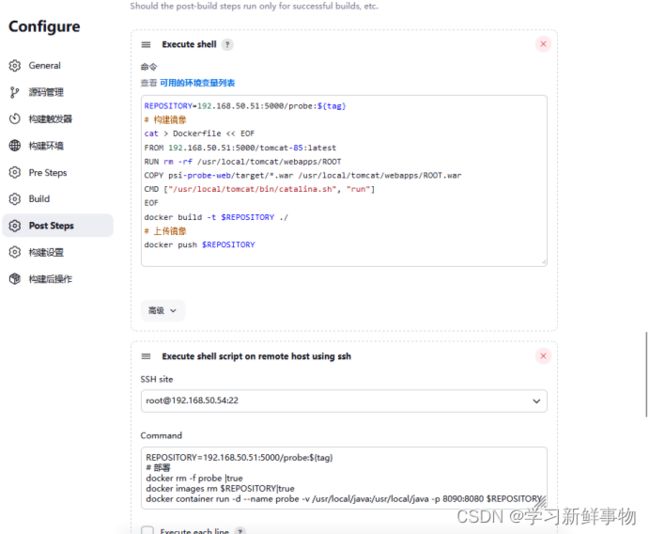
第一个命令框内容
REPOSITORY=192.168.50.51:5000/probe:${tag}
# 构建镜像
cat > Dockerfile << EOF
FROM 192.168.50.51:5000/tomcat-85:latest
RUN rm -rf /usr/local/tomcat/webapps/ROOT
COPY psi-probe-web/target/*.war /usr/local/tomcat/webapps/ROOT.war
CMD ["/usr/local/tomcat/bin/catalina.sh", "run"]
EOF
docker build -t $REPOSITORY ./
# 上传镜像
docker push $REPOSITORY
第二个命令框内容
REPOSITORY=192.168.50.51:5000/probe:${tag}
# 部署
docker rm -f probe |true
docker images rm $REPOSITORY|true
docker container run -d --name probe -v /usr/local/java:/usr/local/java -p 8090:8080 $REPOSITORY
[root@docker ~]# vim /etc/docker/daemon.json
{"insecure-registries":["192.16850.51:5000"]}
[root@docker ~]# systemctl daemon-reload
[root@docker ~]# systemctl restart docker
注意:从部署命令当中可以看到最后一行容器名称是probe,暴露宿主机端口8090,即使用宿主机IP:8090 就可以访问probe项目。
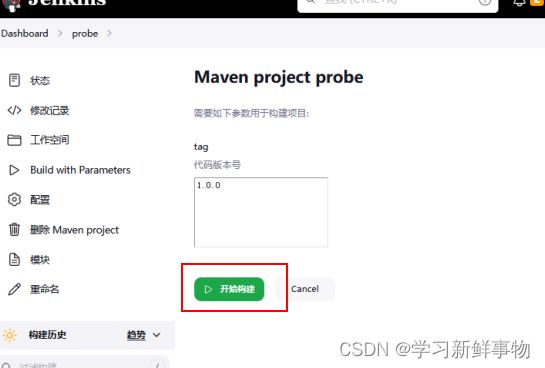
8)probe项目已配置完成,开始构建
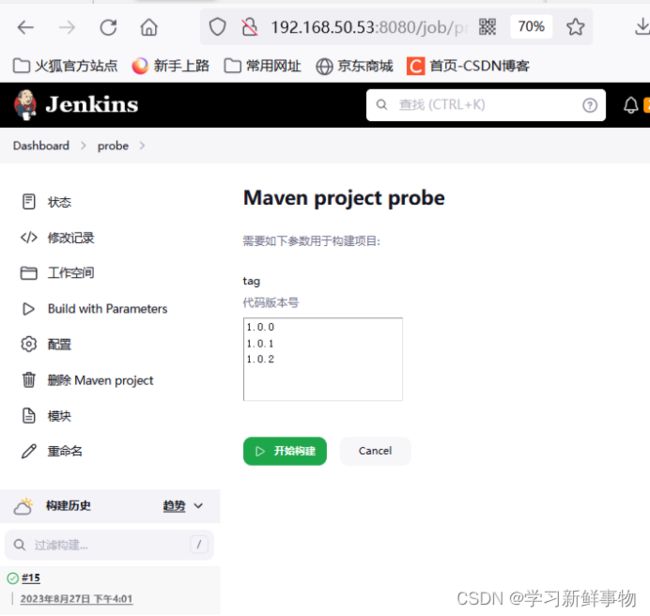
9)选择tag,开始构建。
10)在任务控制台输出构建日志的开始信息
在任务控制台输出构建日志的结束信息
11)执行成功后,浏览器访问测试probe项目:http://192.168.50.54:8090。
7、版本回滚
回滚(Rollback)指的是程序或数据处理错误,将程序或数据恢复到上一次正确版本。回滚包括程序回滚和数据回滚等类型。对于本章而言,如果当前代码版本发布失败,回滚到上一个正常版本,尽快恢复业务。
回滚思路:重新run 指定老版本镜像。因为在每次发版过程中需要将代码封装到镜像中,并打上Tag,以此用来区分不同的版本。比如在发版过程中出现代码问题,需要运维工程师快速回滚到上一个版本,这样可以做到快速恢复业务正常化。同样这个过程该怎样去实现呢?此时,可以重新创建一个”自由软件项目风格任务“,通过参数化构建特定版本,也就是指定上一个正常版本镜像,然后重新执行创建容器命令即可回到之前正常的版本。
提交1.0.1版本代码
[root@git psi-probe]# echo "test1" > psi-probe-web/src/main/webapp/test1.html
[root@git psi-probe]# git add .
[root@git psi-probe]# git commit -m "test1"
[master 61bc58b] test1
1 file changed, 1 insertion(+)
create mode 100644 psi-probe-web/src/main/webapp/test1.html
[root@git psi-probe]# git tag 1.0.1
[root@git psi-probe]# git push origin 1.0.1
[email protected]'s password:
Counting objects: 12, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (6/6), done.
Writing objects: 100% (7/7), 575 bytes | 0 bytes/s, done.
Total 7 (delta 2), reused 0 (delta 0)
To [email protected]:/home/git/probe.git
* [new tag] 1.0.1 -> 1.0.1
提交1.0.2版本代码
[root@git psi-probe]# echo "test2" > psi-probe-web/src/main/webapp/test2.html
[root@git psi-probe]# git add .
[root@git psi-probe]# git commit -m "test2"
[master a588d47] test2
1 file changed, 1 insertion(+)
create mode 100644 psi-probe-web/src/main/webapp/test2.html
[root@git psi-probe]# git tag 1.0.2
[root@git psi-probe]# git push origin 1.0.2
[email protected]'s password:
Counting objects: 12, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (6/6), done.
Writing objects: 100% (7/7), 576 bytes | 0 bytes/s, done.
Total 7 (delta 2), reused 0 (delta 0)
To [email protected]:/home/git/probe.git
* [new tag] 1.0.2 -> 1.0.2
发布1.0.1版本
查看
[root@14af7248a99a /]# ls /usr/local/tomcat/webapps/ROOT
META-INF WEB-INF a.html css flags index.jsp js test1.html
[root@14af7248a99a /]# [root@docker psi-probe]#
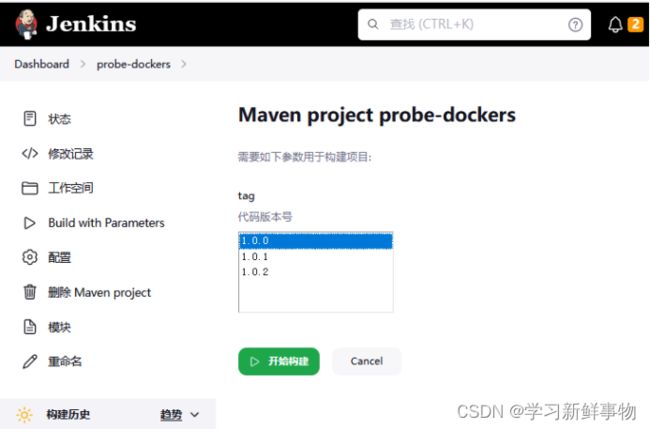
1) 创建一个自由软件项目风格任务
REPOSITORY=192.168.50.51:5000/probe:${tag}
# 部署
docker rm -f probe |true
docker container run -d --name probe -v /usr/local/java:/usr/local/java -p 8090:8080 $REPOSITORY
回滚到1.0.0版本
[root@docker psi-probe]# docker exec -it probe /bin/bash
查看
[root@afc103977891 /]# ls /usr/local/tomcat/webapps/ROOT
META-INF WEB-INF a.html css flags index.jsp js
[root@docker psi-probe]# docker ps -l
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
afc103977891 192.168.50.51:5000/probe:1.0.0 "/usr/local/tomcat/b…" 36 seconds ago Up 35 seconds 0.0.0.0:8090->8080/tcp, :::8090->8080/tcp probe
基于Jenkins+Git+Ansible 发布PHP 项目
1、部署PHP 运行环境
PHP 是一个动态程序,负责解析PHP-FPM 服务,而这个服务不支持静态页面处理,一般结合Nginx 解决这个问题。Nginx 本身是一个静态Web 服务器,并不支持解析PHP 程序,但它支持了FastCGI 接口来调用动态服务来解析PHP 程序。
当客户端请求PHP 页面时,Nginx 通过fastcgi 接口转发给本地9000 端口的PHP-FPM子进程处理,处理完成后返回Nginx。
1)安装Nginx
配置Nginx 网络源
[root@docker psi-probe]# vim /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
~
安装并启动
[root@docker bak]# yum -y install nginx
[root@docker bak]# systemctl start nginx
2)安装PHP
安装php 依赖的第三方库,命令如下:
[root@docker bak]# yum -y install gd-devel libxml2-devel libcurl-devel libjpeg-devel libpng-devel gcc openssl-*
编译安装php
[root@docker ~]# tar xf php-5.6.39.tar.gz -C /usr/src/
[root@docker ~]# cd /usr/src/php-5.6.39/
[root@docker php-5.6.39]# ./configure --prefix=/usr/local/php \
> --with-config-file-path=/usr/local/php/etc \
> --with-mysql --with-mysqli --with-openssl --with-zlib \
> --with-curl --with-gd --with-jpeg-dir --with-png-dir \
> --with-iconv --enable-fpm --enable-zip --enable-mbstring && make -j 2 && make install
配置php-fpm,命令如下:
[root@docker php-5.6.39]# cp php.ini-production /usr/local/php/etc/php.ini
[root@docker php-5.6.39]# cp /usr/local/php/etc/php-fpm.conf.default /usr/local/php/etc/php-fpm.conf
[root@docker php-5.6.39]# vim /usr/local/php/etc/php-fpm.conf
149 user = nginx
150 group = nginx
[root@docker php-5.6.39]# cp sapi/fpm/init.d.php-fpm /etc/init.d/php-fpm
[root@docker php-5.6.39]# chmod +x /etc/rc.d/init.d/php-fpm
[root@docker php-5.6.39]# service php-fpm start
Starting php-fpm done
3)Nginx 代理PHP
添加虚拟主机配置如下:
[root@docker php-5.6.39]# vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm index.php;
}
location ~ \.php$ {
root /usr/share/nginx/html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
[root@docker php-5.6.39]# systemctl restart nginx
2、安装Ansible 插件
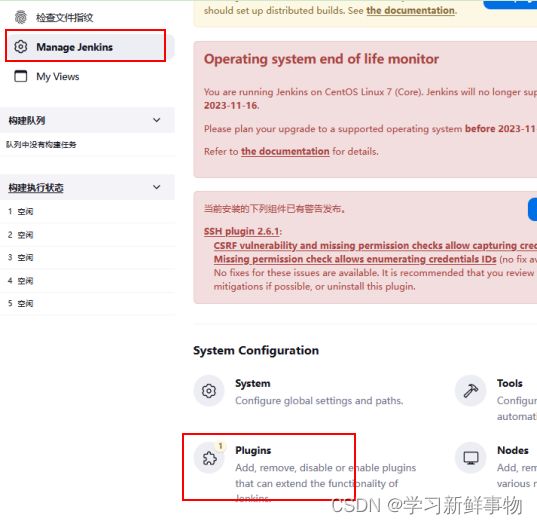
1)主页面-> 系统管理->管理插件
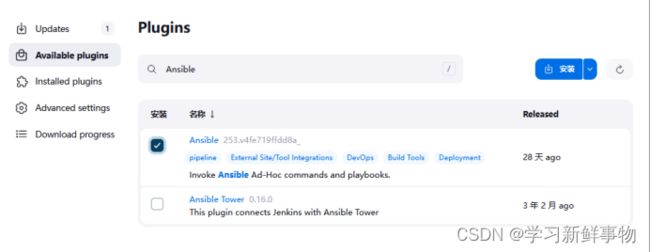
3) 点击”直接安装”按钮。只安装Ansible 插件是不行的,还要在Jenkins 主机上安装ansible:
[root@jemkins ~]# yum -y install ansible
[root@jemkins yum.repos.d]# vim /etc/ansible/hosts
20 [webservers]
21 192.168.50.54
其中: [webserver]表示Web 主机分组名称,该分组下可以写多个主机,也可以写多个分组区分不同角色服务器。
3、上传PHP 项目代码到Git仓库
1)在Git 服务器创建wordpress 版本仓库
[root@git ~]# su - git
上一次登录:日 8月 27 18:31:05 CST 2023pts/0 上
[git@git ~]$ mkdir wordpress.git
[git@git ~]$ cd wordpress.git
[git@git wordpress.git]$ git --bare init
初始化空的 Git 版本库于 /home/git/wordpress.git/
[git@git wordpress.git]$ exit
登出
2)下载开源PHP 博客系统wordpress
[root@git ~]# wget https://wordpress.org/latest.tar.gz
[root@git ~]# tar xf latest.tar.gz
[root@git ~]# cd wordpress/
3)提交到Git 仓库
[root@git wordpress]# git init
初始化空的 Git 版本库于 /root/wordpress/.git/
[root@git wordpress]# git remote add origin [email protected]:/home/git/wordpress.git
[root@git wordpress]# git add .
[root@git wordpress]# git commit -m "wp"
[root@git wordpress]# git tag 1.0.0
[root@git wordpress]# git push origin 1.0.0
[email protected]'s password:
Counting objects: 3171, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3091/3091), done.
Writing objects: 100% (3171/3171), 19.79 MiB | 11.52 MiB/s, done.
Total 3171 (delta 410), reused 0 (delta 0)
To [email protected]:/home/git/wordpress.git
* [new tag] 1.0.0 -> 1.0.0
4、Jenkins 创建项目并发布测试
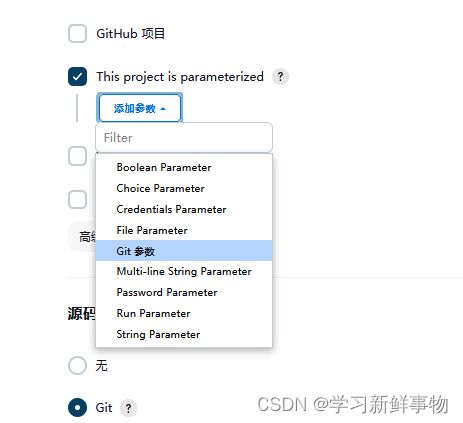
1)主页面-> 新建任务-> 创建一个自由软件项目风格任务
2)动态获取Git 仓库tag,与用户交互选择Tag 发布,
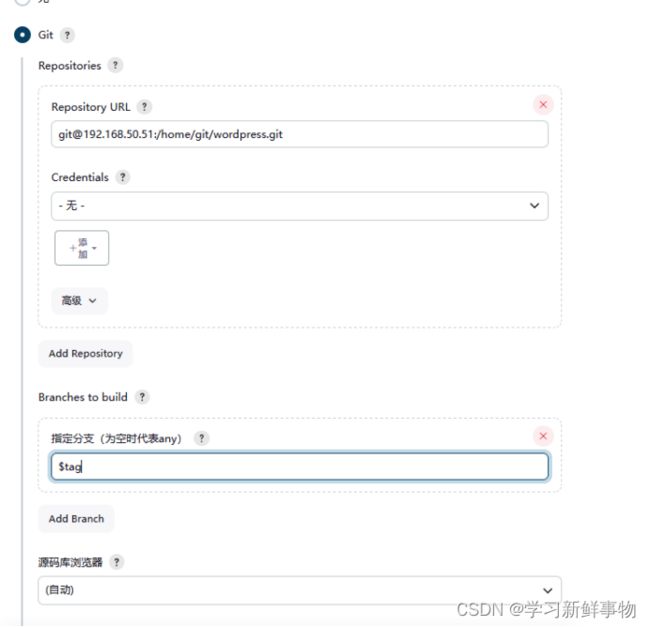
3)修改*/master 为$tag。tag 是上面动态获取的变量名,指定项目Git 仓库地址。
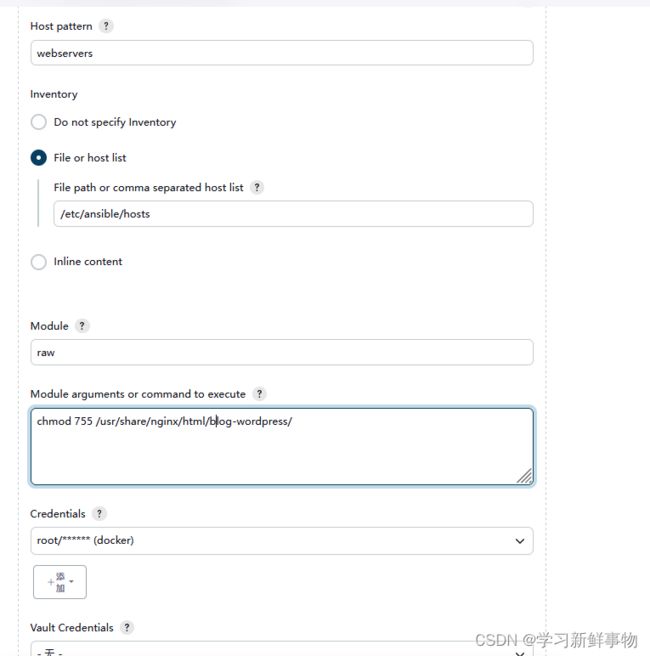
4)使用ansible 插件,选择Invoke Ansible Ad-Hoc Command
5)使用synchronize 模块同步数据
src=${WORKSPACE} dest=/usr/share/nginx/html rsync_opts=--exclude=.git
创建两个
还是做号ssh互通
[root@git wordpress]# ssh 192.168.50.54
Last login: Sun Aug 27 14:54:04 2023 from 192.168.50.1
[root@docker ~]# exit
登出
Connection to 192.168.50.54 closed.
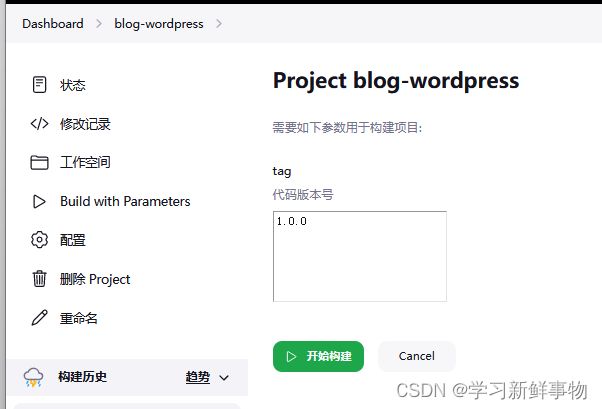
7)主页面-> 右击blog-wordpress -> Build with Parameters
安装rsync命令。因为Ansible synchronize模块底层使用rsync命令来进行文件同步,所以需要在目标主机上安装rsync
sudo yum update && sudo yum install -y rsync
突然发现显示版本过低 不过不影响实验完整度
10)模拟实际生产环境提交代码,作用是可以清楚看到两次发版代码的不同。
[root@git ~]# cd wordpress/
[root@git wordpress]# echo "Hello Wordpress" > test.html
11)将修改的test.html 提交到Git 仓库
[root@git wordpress]# git add .
[root@git wordpress]# git commit -m "hw"
[master c3bc26e] hw
1 file changed, 1 insertion(+)
create mode 100644 test.html
[root@git wordpress]# git tag 1.0.1
[root@git wordpress]# git push origin 1.0.1
[email protected]'s password:
Counting objects: 4, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 270 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To [email protected]:/home/git/wordpress.git
* [new tag] 1.0.1 -> 1.0.1
12)在Jenkins 执行构建任务
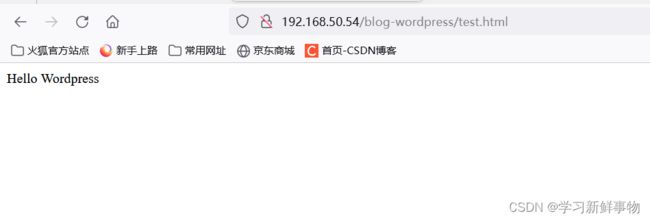
发布成功后,访问: http://192.168.50.54/blog-wordpress/test.html,页面显示“Hello Wordpress!”。说明刚修改的代码已发布成功!
拜拜。。。。