iOS Charts
前言:最近一直在用 Charts ,总结下实际用到的过程中踩的坑~
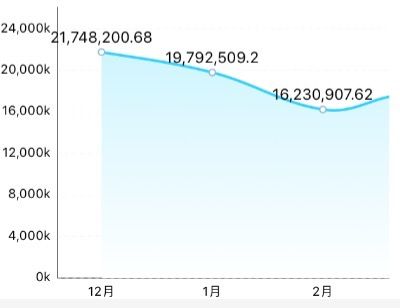
折线图:LineChartView (x轴最多显示3个项目,一共6个,其余的可以滑动),x轴以及y 轴的数值均已千分位隔开。超过1000时就是1k。保留小数点后两位。
一:初始化LineChartView
- (LineChartView *)chartView {
if (_chartView == nil) {
_chartView = [[LineChartView alloc]init];
_chartView.noDataText = @"暂无数据";
// 设置交互样式
_chartView.scaleYEnabled = NO;
// 取消 Y 轴缩放
// _chartView.doubleTapToZoomEnabled = NO;
// 取消双击缩放
// _chartView.dragEnabled = YES;
// 启用拖拽图标
_chartView.dragDecelerationEnabled = YES;
// 拖拽后是否有惯性效果(0~1),数值越小,惯性越不明显
_chartView.dragDecelerationFrictionCoef = 0.9;
// 设置 X 轴样式
ChartXAxis *xAxis =_chartView.xAxis;
// xAxis.axisMaximum = self.xTitles.count-0.5;
// 设置 X 轴的显示位置,默认是显示在上面的
xAxis.labelPosition = XAxisLabelPositionBottom;
// 设置 X 轴线宽
xAxis.axisLineWidth = 1.0 / [UIScreen mainScreen].scale;
// 设置 X 轴颜色
xAxis.axisLineColor = [UIColor blackColor];
// 设置重复的值不显示
xAxis.granularityEnabled = YES;
// label 文字样式,自定义格式,默认时不显示特殊符号
xAxis.valueFormatter = self;
// label 文字颜色
xAxis.labelTextColor = [UIColor blackColor];
// // 不绘制网格线
xAxis.drawGridLinesEnabled = NO;
xAxis.axisMinimum = -0.4;
// 设置 Y 轴样式不绘制右边轴
_chartView.rightAxis.enabled = NO;
// 获取左边 Y 轴
ChartYAxis *leftAxis =_chartView.leftAxis;
是否将 Y 轴进行上下翻转
leftAxis.inverted = NO;
// 设置 Y 轴线宽
leftAxis.axisLineWidth = 1.0 / [UIScreen mainScreen].scale;
// 设置 Y 轴颜色
leftAxis.axisLineColor = [UIColor blackColor];
// label 文字位置
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;
// label 文字颜色
leftAxis.labelTextColor = [UIColor blackColor];
// 不强制绘制指定数量的 label
leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];
// 不强制绘制指定数量的 label
leftAxis.forceLabelsEnabled = NO;
// 设置虚线样式的网格线
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];
// 网格线颜色
leftAxis.gridColor = XZLightGray;
// 网格线开启抗锯齿
leftAxis.gridAntialiasEnabled = YES;
// 设置折线图描述
_chartView.chartDescription.enabled = NO; //
// 设置折线图图例
_chartView.legend.enabled = NO;
//
// 设置动画效果,可以设置 X 轴和 Y 轴的动画效果
[_chartView animateWithXAxisDuration:1.0f];
}
return _chartView;
}
二 实现代理设置x轴的现实
#pragma make- IChartAxisValueFormatter
- (NSString *)stringForValue:(double)value axis:(ChartAxisBase *)axis{
return self.xTitles[(NSInteger)value];
}
三:给折线图赋值
- (void)setData:(NSArray *)dataArr
{
ChartXAxis *xAxis =_chartView.xAxis;
xAxis.axisMaximum = self.xTitles.count-0.5;
NSMutableArray *valueArray = [NSMutableArray array];
[valueArray addObject:dataArr];
NSMutableArray *dataSets = [NSMutableArray array];
double leftAxisMin = 0;
double leftAxisMax = 0;
for (int i = 0; i < valueArray.count; i++) {
NSArray *values = valueArray[i];
NSMutableArray *yVals = [NSMutableArray array];
for (int i = 0; i < values.count; i++)
{
NSString *valStr = [NSString stringWithFormat:@"%@", values[i]];
double val = [valStr doubleValue];
leftAxisMax = MAX(val, leftAxisMax);
leftAxisMin = MIN(val, leftAxisMax);
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:val];
[yVals addObject:entry];
}
[_chartView setVisibleXRangeWithMinXRange:1 maxXRange:IS_IPHONE_5?3:4];
LineChartDataSet *dataSet = [[LineChartDataSet alloc] initWithValues:yVals];
dataSet.lineWidth = 2.0f;//折线宽度
dataSet.drawValuesEnabled = YES;//是否在拐点处显示数据
dataSet.valueColors = @[[UIColor blackColor]];//折线拐点处显示数据的颜色
dataSet.drawSteppedEnabled = NO;//是否开启绘制阶梯样式的折线图
dataSet.drawCirclesEnabled = YES;//是否绘制拐点
dataSet.cubicIntensity = 0.2;// 曲线弧度
dataSet.circleRadius = 3.0f;//拐点半径
dataSet.mode = LineChartModeCubicBezier;// 模式为曲线模式
dataSet.axisDependency = AxisDependencyLeft;
dataSet.circleHoleRadius = 2.0f;//空心的半径
dataSet.circleColors = @[XZBlueColor];//空心的圈的颜色
dataSet.circleHoleColor = XZWhiteColor;//空心的颜色
dataSet.highlightEnabled = YES;//选中拐点,是否开启高亮效果(显示十字线)
dataSet.highlightColor = [UIColor clearColor];
dataSet.valueFont = [UIFont systemFontOfSize:12];
dataSet.drawFilledEnabled = YES;//是否填充颜色
// 设置渐变效果
[dataSet setColor:[UIColor colorWithRed:0.114 green:0.812 blue:1.000 alpha:1.000]];//折线颜色
NSArray *gradientColors = @[(id)[ChartColorTemplates colorFromString:@"#FFFFFFFF"].CGColor,
(id)[ChartColorTemplates colorFromString:@"#C4F3FF"].CGColor];
CGGradientRef gradientRef = CGGradientCreateWithColors(nil, (CFArrayRef)gradientColors, nil);
dataSet.fillAlpha = 1.0f;//透明度
dataSet.fill = [ChartFill fillWithLinearGradient:gradientRef angle:90.0f];//赋值填充颜色对象
CGGradientRelease(gradientRef);//释放gradientRef
// 把线放到LineChartData里面,因为只有一条线,所以集合里面放一个就好了,多条线就需要不同的 set 啦
[dataSets addObject:dataSet];
}
double leftDiff = leftAxisMax - leftAxisMin;
if (leftAxisMax == 0 && leftAxisMin == 0) {
leftAxisMax = 100.0;
leftAxisMin = 0;
} else {
leftAxisMax = (leftAxisMax + leftDiff * 0.2);
leftAxisMin = (leftAxisMin - leftDiff * 0.1);
}
NSNumberFormatter *numberFormatter = [[NSNumberFormatter alloc] init];
numberFormatter.numberStyle = kCFNumberFormatterDecimalStyle;
// if (leftAxisMax>=1000000) {
// numberFormatter.multiplier = @0.000001;
// numberFormatter.positiveSuffix = @"M";
// }else{
// numberFormatter.multiplier = @0.001;
// numberFormatter.positiveSuffix = @"k";
// }
numberFormatter.multiplier = @0.001;
numberFormatter.positiveSuffix = @"K";
self.chartView.leftAxis.valueFormatter = [[ChartDefaultAxisValueFormatter alloc]initWithFormatter:numberFormatter];
self.chartView.leftAxis.axisMinValue = 0;//设置Y轴的最小值
self.chartView.leftAxis.axisMaxValue = leftAxisMax;//设置Y轴的最大值
LineChartData *data = [[LineChartData alloc] initWithDataSets:dataSets];
self.chartView.data = data;
NSNumberFormatter *pFormatter = [[NSNumberFormatter alloc] init];
pFormatter.numberStyle = kCFNumberFormatterDecimalStyle;
// 小数位数(销量小数位0)
pFormatter.maximumFractionDigits = self.M.isCuv?0:2;
[data setValueFormatter:[[ChartDefaultValueFormatter alloc] initWithFormatter:pFormatter]];
[self.chartView animateWithYAxisDuration:0.3f];
}
重点:NSNumberFormatter 可以设置y 轴 以及折线图数据以千分位显示。maximumFractionDigits 属性可以设置保留小数点后几位。想要屏幕最多显示几个项目,设置[_chartView setVisibleXRangeWithMinXRange:1 maxXRange:IS_IPHONE_5?3:4] 这个必须在赋值里面写,否则的话就会导致黑乎乎的挤在一起。