Windows Phone 7 位图BitmapImage和WriteableBitmap
继承关系
Object
DependencyObject (abstract)
ImageSource (abstract)
BitmapSource (abstract)
BitmapImage
WriteableBitmap
一、WriteableBitmap 类
提供一个可写入并可更新的 BitmapSource。 BitmapSource 是 Silverlight 图像处理管线的基本构造块,从概念上说表示具有特定大小和分辨率的单个不变的像素集。
命名空间: System.Windows.Media.Imaging
使用 WriteableBitmap 类基于每个框架来更新和呈现位图。 这对于生成算法内容(如分形图像)和数据可视化(如音乐可视化工
具)很有用。
实例:点击程序屏幕不断地获取屏幕图像嵌套进去

<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
Background
="
{StaticResource PhoneAccentBrush}
"
>
<
TextBlock
Text
="Tap anywhere to capture page"
HorizontalAlignment
="Center"
VerticalAlignment
="Center"
/>
<
Image
Name
="img"
Stretch
="Fill"
/>
</
Grid
>
public
MainPage()
{
InitializeComponent();
}
protected
override
void
OnManipulationStarted(ManipulationStartedEventArgs args)
{
img.Source
=
new
WriteableBitmap(
this
,
null
);
//
使用element 和 transform来创建一个WriteableBitmap
args.Complete();
args.Handled
=
true
;
base
.OnManipulationStarted(args);
}
public WriteableBitmap(UIElement element, Transform transform) 这个构造函数。element 是要在位图中呈现的元素;transform 是用户在绘制到位图之前最后一步应用到元素的变换。如果您希望位图将元素的变换考虑在内,则这对于您特别有意义。此值可为 null。
这个 WriteableBitmap 构造函数适用于绝大多数的"复制内容"方案。这个构造函数可生成在保留内容基础下,尽量减少空白的 PBGRA32格式(采用32BPP的一种基于sRGB的像素格式)的 WriteableBitmap。它把 element 的各种变化都考虑进去了,这些变化包括:Clip,Effect,Opacity,OpacityMask,Children。当然还有一些变化没有包含,这时候,我们可以对他的父控件进行截屏,就可以扑捉到这些没有包括的变化。另外:WriteableBitmap 不能呈现弹出式控件,如 Popup、ComboBox 和 ToolTip。
二、BitmapImage 类
Silverlight 提供一个经优化以使用可扩展应用程序标记语言 (XAML) 上载图像的专用 BitmapSource。
命名空间: System.Windows.Media.Imaging
XAML <BitmapImage .../>
BitmapImage 主要支持可扩展应用程序标记语言 (XAML) 语法,并为尚未由 BitmapSource 定义的位图加载引入附加属性。
BitmapImage 实现 ISupportInitialize 接口,以对多个属性的初始化进行优化。 只能在对象初始化过程中进行属性更改。 调用 BeginInit 以表示初始化开始;调用 EndInit 以表示初始化结束。 初始化后,将忽略属性更改。
使用 BitmapImage 构造函数创建的 BitmapImage 对象将自动初始化,且将忽略对属性的更改。
示例
XAML
<!-- Property Tag XAML Syntax -->
<Image Width="200" Margin="5" Grid.Column="1" Grid.Row="1" >
<Image.Source>
<BitmapImage UriSource="sampleImages/bananas.jpg" />
</Image.Source>
</Image>
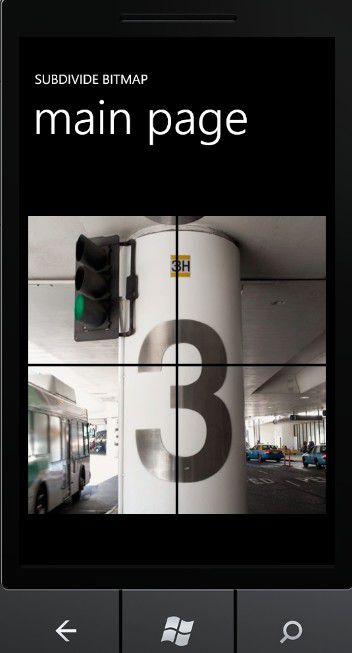
实例:分裂图片--通过选择器选择一张照片放进BitmapImage里面然后利用WriteableBitmap将图片分成4块



<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
>
<
TextBlock
Name
="txtblk"
Text
="Touch to choose image"
HorizontalAlignment
="Center"
VerticalAlignment
="Center"
/>
<
Grid
HorizontalAlignment
="Center"
VerticalAlignment
="Center"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="*"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<
Grid.ColumnDefinitions
>
<
ColumnDefinition
Width
="*"
/>
<
ColumnDefinition
Width
="*"
/>
</
Grid.ColumnDefinitions
>
<
Image
Name
="imgUL"
Grid.Row
="0"
Grid.Column
="0"
Margin
="2"
/>
<
Image
Name
="imgUR"
Grid.Row
="0"
Grid.Column
="1"
Margin
="2"
/>
<
Image
Name
="imgLL"
Grid.Row
="1"
Grid.Column
="0"
Margin
="2"
/>
<
Image
Name
="imgLR"
Grid.Row
="1"
Grid.Column
="1"
Margin
="2"
/>
</
Grid
>
</
Grid
>
using
System;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Imaging;
using
Microsoft.Phone.Controls;
using
Microsoft.Phone.Tasks;
namespace
SubdivideBitmap
{
public
partial
class
MainPage : PhoneApplicationPage
{
PhotoChooserTask photoChooser
=
new
PhotoChooserTask();
//
创建一个相片选择器 用来选择一张图片
public
MainPage()
{
InitializeComponent();
photoChooser.Completed
+=
OnPhotoChooserCompleted;
//
添加选择器的完成事件
}
//
点击程序屏幕选择图片
protected
override
void
OnManipulationStarted(ManipulationStartedEventArgs args)
{
int
dimension
=
(
int
)Math.Min(ContentPanel.ActualWidth,
ContentPanel.ActualHeight)
-
8
;
//
设置选择图片的宽度高度
photoChooser.PixelHeight
=
dimension;
photoChooser.PixelWidth
=
dimension;
photoChooser.Show();
args.Complete();
args.Handled
=
true
;
base
.OnManipulationStarted(args);
}
//
完成选择图片触发的事件
void
OnPhotoChooserCompleted(
object
sender, PhotoResult args)
{
if
(args.Error
!=
null
||
args.ChosenPhoto
==
null
)
//
没有选择图片则返回跳出该方法
return
;
//
创建BitmapImage来存储选择器的图片
BitmapImage bitmapImage
=
new
BitmapImage();
bitmapImage.SetSource(args.ChosenPhoto);
Image imgBase
=
new
Image();
imgBase.Source
=
bitmapImage;
imgBase.Stretch
=
Stretch.None;
//
左上部分
WriteableBitmap writeableBitmap
=
new
WriteableBitmap(bitmapImage.PixelWidth
/
2
,
bitmapImage.PixelHeight
/
2
);
writeableBitmap.Render(imgBase,
null
);
writeableBitmap.Invalidate();
imgUL.Source
=
writeableBitmap;
//
右上部分
writeableBitmap
=
new
WriteableBitmap(bitmapImage.PixelWidth
/
2
,
bitmapImage.PixelHeight
/
2
);
TranslateTransform translate
=
new
TranslateTransform();
translate.X
=
-
bitmapImage.PixelWidth
/
2
;
//
在绘制到位图中之前应用到元素的变换
writeableBitmap.Render(imgBase, translate);
//
在位图中呈现元素
writeableBitmap.Invalidate();
//
请求重绘整个位图
imgUR.Source
=
writeableBitmap;
//
左下部分
writeableBitmap
=
new
WriteableBitmap(bitmapImage.PixelWidth
/
2
,
bitmapImage.PixelHeight
/
2
);
translate.X
=
0
;
translate.Y
=
-
bitmapImage.PixelHeight
/
2
;
writeableBitmap.Render(imgBase, translate);
writeableBitmap.Invalidate();
imgLL.Source
=
writeableBitmap;
//
右下部分
writeableBitmap
=
new
WriteableBitmap(bitmapImage.PixelWidth
/
2
,
bitmapImage.PixelHeight
/
2
);
translate.X
=
-
bitmapImage.PixelWidth
/
2
;
writeableBitmap.Render(imgBase, translate);
writeableBitmap.Invalidate();
imgLR.Source
=
writeableBitmap;
txtblk.Visibility
=
Visibility.Collapsed;
//
隐藏刚开始的文本
}
}
}