前端学习笔记之CSS3新特性3D转换 3.23
1 3D转换概念
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
特点:
1.近大远小。
2.物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
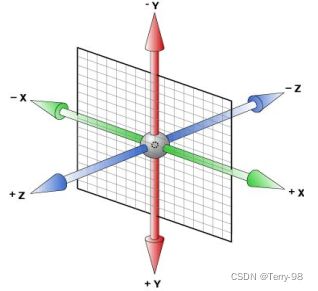
三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3D转换常用的包括:
1.3D位移: translate3d(x,y,z)
2.3D旋转: rotate3d(x,y,z)
3.透视: perspective
4.3D呈现 transfrom-style
2 3D转换具体
2.1 3D移动translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
2.2 透视perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
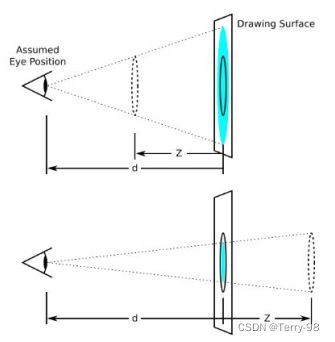
1.如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
2.模拟人类的视觉位置,可认为安排一只眼睛去看
3.透视我们也称为视距:视距就是人的眼睛到屏幕的距离
4.距离视觉点越近的在电脑平面成像越大,越远成像越小
5.透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
2.3 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
1.translateZ:近大远小
2.translateZ:往外是正值
3.translateZ:往里是负值
2.4 3D旋转rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法:
1.transform:rotateX(45deg):沿着x轴正方向旋转 45度
2.transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
3.transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
4.transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
左手准则:
1.左手的手拇指指向 x轴的正方向,其余手指的弯曲方向就是该元素沿着x轴旋转的方向
2.左手的手拇指指向 y轴的正方向其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
注意:
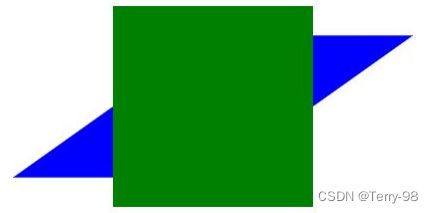
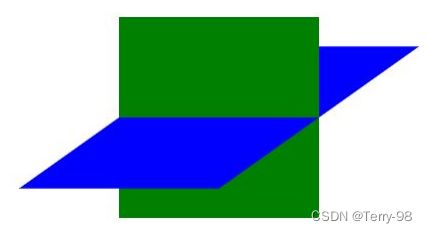
2.5 3D呈现
转换前:
转换后:
要点:
2.6 例子
3D导航栏
要点:
代码:
Document
-
111111
22222
-
111111
22222
-
111111
22222
-
111111
22222
-
111111
22222
-
111111
22222
旋转木马
要点:
代码:
Document
3 浏览器私有前缀
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;