postman各种参数变量断言全局变量使用方法响应码详解+newman生成报告+状态码详解
目录
界面标签解释:
Postman的工作区间,各个模块功能的介绍如下:
请求页签:
响应页签:
Tests中获取数据:
响应状态码(常见):
响应状态码列表:
postman中变量使用:
从返回的JSON数据中得到想要的值:
第一种方法,json提取器:
第二种方法,正则表达式:
内置动态参数,自定义动态参数:
自带:
自定义:(放在Pre-request Script中,要设置为全局变量)
断言:
postman断言:
在Tests中,进行 if 判断后再操作:
断言中用全局变量:
postman 数据驱动 csv文件和json 文件处理:
CSV方式格式:
JSON方式格式:
下载 node.js:
newman的使用:
界面标签解释:
Home 主页
Workspace 工作空间
Collections 项目集合
Apis api文档
Environments 环境变量
Mock Servers 虚拟服务器
Monitors 监听器
History 历史记录
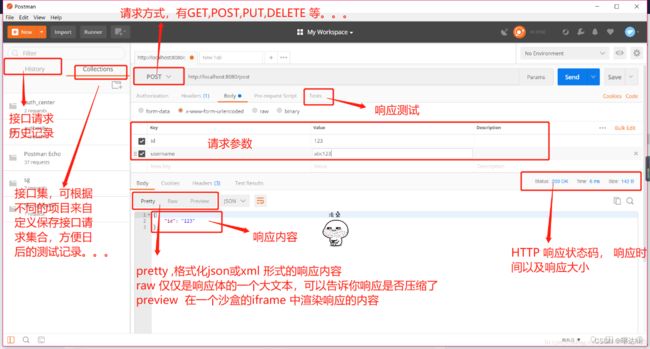
Postman的工作区间,各个模块功能的介绍如下:
1、New,在这里创建新的请求、集合或环境;还可以创建更高级的文档、Mock Server 和 Monitor以及API。
2、Import,这用于导入集合或环境。有一些选项,例如从文件,文件夹导入,链接或粘贴原始文本。
3、Runner,可以通过Collection Runner执行自动化测试。后续介绍。
4、Open New,打开一个新的标签,Postman窗口或Runner窗口。
5、My Workspace - 可以单独或以团队的形式创建新的工作区。
6、Invite - 通过邀请团队成员在工作空间上进行协同工作。
7、History - 所有秦秋的历史记录,这样可以很容易地跟踪你所做的操作。
8、Collections - 通过创建集合来组织你的测试套件。每个集合可能有子文件夹和多个请求。请求或文件夹也可以被复制。
9、Request tab - 这将显示您正在处理的请求的标题。默认对于没有标题的请求会显示“Untitled Request”。
10、HTTP Request - 单击它将显示不同请求的下拉列表,例如 GET, POST, COPY, DELETE, etc. 在测试中,最常用的请求是GET和POST。
11、Request URL - 也称为端点,显示API的URL。.
12、Save - 如果对请求进行了更改,必须单击save,这样新更改才不会丢失或覆盖。
13、Params - 在这里将编写请求所需的参数,比如Key - Value。
14、Authorization - 为了访问api,需要适当的授权。它可以是Username、Password、Token等形式。
15、Headers - 请求头信息
16、Body - 请求体信息,一般在POST中才会使用到
17、Pre-request Script - 请求之前 先执行脚本,使用设置环境的预请求脚本来确保在正确的环境中运行测试。
18、Tests - 这些脚本是在请求期间执行的。进行测试非常重要,因为它设置检查点来验证响应状态是否正常、检索的数据是否符合预期以及其他测试。
19、Settings - 最新版本的有设置,一般用不到。
请求页签:
Params url方式传参,
Authorzation 鉴权
Headers 请求头
Body 用于post 请求传参
None 代表没有参数
Form-date 既可以传键值对参数,也可以传文件
X-www-form-urlencoded 只能传键值对
Raw:
Text JavaScript Json HTML XML
Binary 文件以二进制传参
Pre-request Script 请求之前的脚本
Tests 请求之后的断言
Setting 设置
响应页签:
Body 接口返回的数据
Pretty 以Json、html 、xml..不同的格式查看返回的数据
Raw 表示以文本的形式查看
Preview 以网页的形式查看返回的数据
Cookies 响应的cookies 信息
Headers 响应头
Test Results 断言的结果
Tests中获取数据:
// 获取状态码
var code=responseCode.code;
// 打印
tests[code]=true;
//获取状态码名称
var codename=responseCode.name;
tests[codename]=true;
//获取响应时间
var time=responseTime;
tests[time]=true;
//获取响应头
var header=postman.getResponseHeader;
tests[header]=true;
//获取响应体
var body=responseBody
tests[body]=true
响应状态码(常见):
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
响应状态码列表:
| 状态码 |
状态码英文名称 |
中文描述 |
| 100 |
Continue |
继续。客户端应继续其请求 |
| 101 |
Switching Protocols |
切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 |
OK |
请求成功。一般用于GET与POST请求 |
| 201 |
Created |
已创建。成功请求并创建了新的资源 |
| 202 |
Accepted |
已接受。已经接受请求,但未处理完成 |
| 203 |
Non-Authoritative Information |
非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 |
No Content |
无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 |
Reset Content |
重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 |
Partial Content |
部分内容。服务器成功处理了部分GET请求 |
| 300 |
Multiple Choices |
多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 |
Moved Permanently |
永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 |
Found |
临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 |
See Other |
查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 |
Not Modified |
未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 |
Use Proxy |
使用代理。所请求的资源必须通过代理访问 |
| 306 |
Unused |
已经被废弃的HTTP状态码 |
| 307 |
Temporary Redirect |
临时重定向。与302类似。使用GET请求重定向 |
| 400 |
Bad Request |
客户端请求的语法错误,服务器无法理解 |
| 401 |
Unauthorized |
请求要求用户的身份认证 |
| 402 |
Payment Required |
保留,将来使用 |
| 403 |
Forbidden |
服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 |
Not Found |
服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 |
Method Not Allowed |
客户端请求中的方法被禁止 |
| 406 |
Not Acceptable |
服务器无法根据客户端请求的内容特性完成请求 |
| 407 |
Proxy Authentication Required |
请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 |
Request Time-out |
服务器等待客户端发送的请求时间过长,超时 |
| 409 |
Conflict |
服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 |
Gone |
客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 |
Length Required |
服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 |
Precondition Failed |
客户端请求信息的先决条件错误 |
| 413 |
Request Entity Too Large |
由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 |
Request-URI Too Large |
请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 |
Unsupported Media Type |
服务器无法处理请求附带的媒体格式 |
| 416 |
Requested range not satisfiable |
客户端请求的范围无效 |
| 417 |
Expectation Failed |
服务器无法满足Expect的请求头信息 |
| 500 |
Internal Server Error |
服务器内部错误,无法完成请求 |
| 501 |
Not Implemented |
服务器不支持请求的功能,无法完成请求 |
| 502 |
Bad Gateway |
作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 |
Service Unavailable |
由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 |
Gateway Time-out |
充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 |
HTTP Version not supported |
服务器不支持请求的HTTP协议的版本,无法完成处理 |
上表响应码来自菜鸟教程。
postman中变量使用:
{{变量名}}
Pre-request Script是请求前的编程。
Tests是根据请求完后得到的数据编程。
从返回的JSON数据中得到想要的值:
第一种方法,json提取器:
①先发请求,在Tests中写入:
//console.log(responseBody)
//使用json提取器,实现关联
var token=JSON.parse(responseBody)
//通过 token 变量中 access_token 这个 key 拿到值
var finaltoken=token.access_token
//打印变量
console.log(finaltoken)
//将 finaltoken 设置全局变量 gettoken
pm.globals.set("gettoken", finaltoken);
第二种方法,正则表达式:
//正则表达式取到access_token:字符串
var token=responseBody.match(new RegExp('"access_token":"(.*?)"'))
//取到hqtoken[1]
token=token[1]
//设为全局变量
pm.globals.set("token",token)
②在第二个请求中:
调用
{{gettoken}}
内置动态参数,自定义动态参数:
自带:
{{$timestamp}} 生成当前时间的时间戳
{{$randomInt}} 生成随机数
{{$guid}} 生成速记GUID字符串
自定义:(放在Pre-request Script中,要设置为全局变量)
如:var time=Date.now()
pm.globals.set("time1",time)
引用:{{time1}}
断言:
(断言使用内置动态参数无效,只能使用自定义动态参数,使用时要拼接)
"字符串“+pm.global.get("变量名")
postman断言:
1、Status code is 200 检查响应状态码是否为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2、Body matches string 检查响应中是否包含指定字符串
例①
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include(pm.variables.get("time")); // 是否包含变量time
});
例②
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("tags"); // 是否包含tags
});
3、json value check 检查响应中json 值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.errmsg).to.eql("ok"); // 检查json中errmsg是否等于"ok"
});
4、Is equal to a string 检查响应等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body('{"errcode":0,"errmsg":"ok"}'); // 是否等于{"err......}
});
5、Response heads Content- Type 检查是否包含 Content- Type 这种响应头
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
6、Response time is less than 200ms 检查请求耗时小于200ms
pm.test("Response time is less than 300ms", function () {
pm.expect(pm.response.responseTime).to.be.below(300); // 耗时是否小于300ms
});
在Tests中,进行 if 判断后再操作:
(如果返回值中存在有access_token,那就打印它,并将他的值设为全局变量)
if (responseBody.search("access_token")!=-1){
//使用正则表达式提取器方式实现接口关联 ,返回的数据 匹配,
var res=responseBody.match(new RegExp('"access_token":"(.*?)"'))
//打印匹配结果
console.log(res)
//设置全局变量
pm.globals.set("token_q", res[1]);
}断言中用全局变量:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include(pm.globals.get("time")); // 是否包含全局变量time
});
postman 数据驱动 csv文件和json 文件处理:
CSV方式格式:
第一行是变量值
第二、三行等 是用例 列之间用英文逗号(,)分隔
如:
k1,k2,k3v
v11,v21,v31
v12,v22,v32
v13,v23,v33
注意:如果是空值,那就用逗号隔开,不填数据,表示空值
k1,k2,k3v
v11,v21,v31
,v22,v32
v13,,v33
JSON方式格式:
[
{ "key":"v","key1":"v1" } // 用例
{ "key":"v","key1":"v1" } // 用例
]
下载 node.js:
①先下载node.js——https://nodejs.org/en/download/
②安装——详情
newman的使用:
1.https://nodejs.org/en/下载node.js,一路安装
2.node -v ,npm -v查看安装是否成功
3.npm install -g newman 安装Newman,完成后 Newman -v
4.npm install -g newman-reporter-html 安装HTML插件
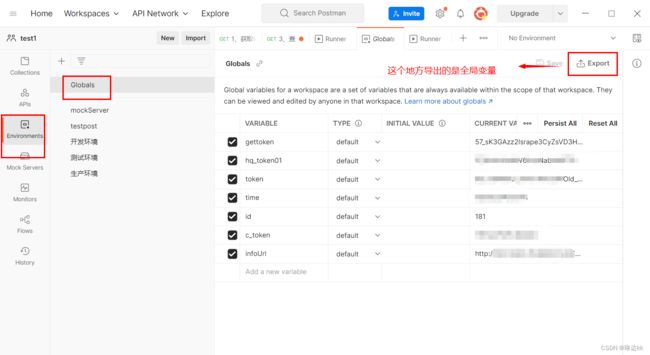
5.把postman脚本通过集合导出来,环境变量和全局变量都可以导出来,保存成json格式
这里导出的是postman驱动文件:
postman环境变量导出:
postman全局变量导出:
6. 通过命令行输入运行:newman run D:postman数据驱动.postman_collection.json -d D:postman数据.csv -r html --reporter-html-export D:postmanzhixing.html
参数解读:-d 表示驱动文件位置
-r表示report的形式,有三种cli, json, html; cli是在控制台显示结果
-e 后接环境变量的存放位置
-g 后接全局变量的位置
-n 值测试集合循环次数
windows建定时跑任务:计算机-管理-新建任务:
常规选项:创建名称--不管用户是否登录都要运行(点击更改用户或组--输入运行此任务的用户名--点击检查名称-点击确定)
新建触发器:修改要跑的时间,下面的 ”已启用”打上对钩---点击确定
新建操作:选择要运行的脚本位置
7.其他样式的报告需要安装插件
先安装插件,在命令行输入运行:npm install -g newman-reporter-htmlextra
在命令行输入命令:newman run D:postman数据驱动.postman_collection.json -d D:postman数据.csv -r htmlextra
tips:
①从postman导出的是驱动文件:D:postman数据驱动.postman_collection.json
②用6命令生成的报告在指定位置(同一位置且重名的话会覆盖上一次的报告):D:postmanzhixing.html
③用7生成的报告,会自动新建一个newman文件,报告存放在文件中