JavaScript数据结构——数组
目录
- 理解数组
- 数组的方法
-
- arr.splice()
- arr.sort()
- arr.forEach()
- arr.reduce()
- arr.map()
-
- forEach()和map()的区别
- 判断数组内是否有某值
-
- array.indexOf(searchElement)
- array.includes(searchElement[, fromIndex])
- 多维数组
-
- 统一初始值的二维数组
- 合并已知数组创建多维数组
- 伪数组
-
- 笔试题(拼多多)
- 算法题
-
- leetcode (easy) 724. 寻找数组的中心索引
-
- 解题思路
- 语法笔记
-
- 1. 数组方法:数组求和 arr.forEach() / arr.reduce()
- 2. 数组方法:对数组内每一项进行操作 arr.map()
- leetcode 66. 加一 (easy)
-
- 语法笔记
-
- 1. 数组方法:向数组开头添加元素 arr.unshift()
- 字符串
理解数组
数组是一种基本的数据结构,用于按顺序存储元素的集合。但是元素可以随机存取,因为数组中的每个元素都可以通过数组索引来识别。
在JavaScript的数组对应Array对象
JavaScript Array对象
数组的方法
arr.splice()
arr.splice(index, number, item1…itemX)
用于添加、删除或修改数组中的元素
实例修改数组中的元素
var arr = [1, 2, 3, 4, 5]
arr.splice(0, 2, "a", "b")
console.log(arr) //["a", "b", 3, 4, 5]
arr.sort()
arr.sort([compareFunction])
用于对数组元素进行排序,默认排序顺序是在将元素转换为字符串toString(),然后比较它们的UTF-16代码单元值序列时构建的。要对数字进行排序的话要设置compareFunction。
如果 compareFunction(a, b) 的返回值小于 0 ,那么 a 会被排列到 b 之前;
如果 compareFunction(a, b) 的返回值等于 0 , a 和 b 的相对位置不变。备注: ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本);
如果 compareFunction(a, b) 的返回值大于 0 , b 会被排列到 a 之前。
通常对数字数组排序的方法如下
// 升序
arr.sort((a,b)=>a-b)
// 降序
arr.sort((a,b)=>b-a)
跟python的用法区分开,
// 升序
list.sort( key=None, reverse=False)
// 降序
list.sort( key=None, reverse=True)
arr.forEach()
array.forEach(function(currentValue, index, arr), thisValue)
用于调用数组的每个元素,并将元素传递给回调函数。
用forEach()求和
var sum = 0,
arr = [1,3,4]
arr.forEach(item => sum += item)
arr.reduce()
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
对数组中的每个元素执行一个reducer函数(升序执行),将其结果汇总为单个返回值。
- accumulator 累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue。
- currentValue 数组中正在处理的元素。
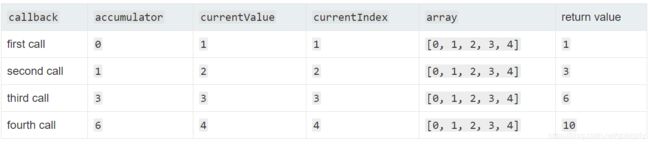
reduce()的运行
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});
var arr = [1,3,4]
var sum = arr.reduce((sum, item) => sum + item)
arr.map()
array.map(function(currentValue,index,arr), thisValue)
对数组内每一项进行操作,并返回操作后的新数组
对数组内的每一项求平方根
arr.map(Math.sqrt)
const data = [{name: 'cathy', num: 1}, {name: 'bob', num: 2}]
const a = data.map((item) => {
return item.num;
});
console.log(a) // [1, 2]
forEach()和map()的区别
-
forEach(): 针对每一个元素执行提供的函数,直接改变原数组,只返回undefined。
-
map(): 创建并返回一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来,执行速度比forEach()快。
把arr中的值翻倍
arr = [1,2,3,4]
// forEach
arr.forEach((value, index)=>{
return arr[index] = value*2
})
// map
let new_arr = arr.map((value)=>{
return value * 2 // 注意函数要写return才会有返回值,如果不写return就直接简写,不要花括号
})
能用forEach()做到的,map()同样可以。反过来也是如此。
判断数组内是否有某值
array.indexOf(searchElement)
如果存在返回数组元素的下标,否则返回-1
arr = [1,3,2]
arr.indexOf(3) // 1
array.includes(searchElement[, fromIndex])
如果存在返回 true,否则返回false。
fromIndex:从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
arr = [1,3,2]
arr.includes(3) // true
arr.includes(3,2) //false
多维数组
统一初始值的二维数组
用new Array()创建二维数组如4*5大小,初始值为0。
在一维数组中循环new Array()创建第二层数组,并设置初始值
var arr = new Array()
for (var i = 0; i < 4; i++){
arr[i] = new Array()
for(var j = 0; j < 5; j++){
arr[i][j] = 0
}
}
合并已知数组创建多维数组
var arr_1 = [[1,2,3],[3,2,1]]
var arr_2 = [[4,5,6],[6,5,4]]
var arr_3 = []
for (var i = 0; i < 2; i++){
arr_3[i] = [arr_1[i], arr_2[i]]
}
得到arr_3是[[[1,2,3],[4,5,6]],[[1,2,3],[4,5,6]]]
伪数组
伪数组是一个含有length属性的json对象(即键值对),它是按照索引的方式存储数据。在日常开发中,有许多的对象是由伪数组组成,比如函数内arguments对象,还有像调用getElementsByTagName, document.childNodes之类的,它们都返回NodeList对象都属于伪数组。
伪数组并不具有数组的一些方法,只能能通过Array.prototype.slice转换为真正的数组,并且带有length属性的对象。
obj = {0:"name",1:"age",length:2}
let arr = Array.prototype.slice.call(obj)
console.log(arr) // 输出数组 ["name", "age"]
笔试题(拼多多)
编写一个输出日志的函数log,在输出内容前面加上前缀(app),如:
log(“Hello world”)返回“(app)Hello world”
log(“Hello”,”world”)返回”(app)Hello world”
function log(){
var args = Array.prototype.slice.call(arguments).join(" ")
console.log("(app)" + args)
}
log("hello world") // (app)hello world
log("hello", "world") // (app)hello world
关键是用arguments获取输入的参数(参数未知有几个),然后用Array.prototype.slice.call把伪数组转为数组,再join转为字符串
算法题
leetcode (easy) 724. 寻找数组的中心索引
给定一个整数类型的数组 nums,请编写一个能够返回数组“中心索引”的方法。
我们是这样定义数组中心索引的:数组中心索引的左侧所有元素相加的和等于右侧所有元素相加的和。
如果数组不存在中心索引,那么我们应该返回 -1。如果数组有多个中心索引,那么我们应该返回最靠近左边的那一个。
输入:
nums = [1, 7, 3, 6, 5, 6]
输出: 3
解释:
索引3 (nums[3] = 6) 的左侧数之和(1 + 7 + 3 = 11),与右侧数之和(5 + 6 = 11)相等。
同时, 3 也是第一个符合要求的中心索引。
解题思路
1、观察题目给出的三个元素的之间,存在关系:leftSum + sum[i] + rightSum = sum
2、leftSum和rightSum相等时,leftSum + sum[i] + leftSum = sum,只要符合这个条件即可返回当前i
3. 以终为始,res初始化为-1,如果不存在满足条件的i时返回-1
var pivotIndex = function(nums) {
let leftSum = 0,
sum = 0,
res = -1
nums.forEach((items)=>{sum+=items})
for(let i = 0; i < nums.length; i++){
if (leftSum == sum - nums[i] - leftSum){
res = i
break
}
leftSum += nums[i]
}
return res
};
语法笔记
1. 数组方法:数组求和 arr.forEach() / arr.reduce()
//array.forEach(function(currentValue, index, arr), thisValue)
let sum = 0
nums.forEach((items)=>{sum+=items})
//array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
let sum = nums.reduce((sum,items)=>sum+items,0)
//箭头函数的用法:当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。如果要用{}就肯定要有个return,否则没有返回值,所以复杂一点的也可以这样写
let sum = nums.reduce((sum,items)=>{return sum+items},0)
2. 数组方法:对数组内每一项进行操作 arr.map()
//array.map(function(currentValue,index,arr), thisValue)
//对数组内的每一项求平方根
arr.map(Math.sqrt)
map
leetcode 66. 加一 (easy)
给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。
最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。
你可以假设除了整数 0 之外,这个整数不会以零开头。
示例 1:
输入: [1,2,3]
输出: [1,2,4]
解释: 输入数组表示数字 123。
解题思路
分情况讨论,首先明确无论进不进位都是从末尾开始加1
- 末位数加了1之后不进位,条件是这位数非9
1.1 直接把这位数加1
1.2 直接返回数值,跳出循环- 末位数加了1之后进一位,条件是这位数是9
2.1 先把这位数改成0
2.2 继续判断下一位数是不是9,是9进一位,非9直接加1即可。这里看到了循环之前的做法,就想到用for循环倒序遍历,对每一位进行一次判断。跳出循环的条件就是加到的这一位不用再进位
2.3 到首尾还是9,变成0之后自动跳出循环,最后在循环外面进一位,前面加一个1
var plusOne = function(digits) {
for( let i = digits.length - 1; i >= 0; i--){
if (digits[i] == 9){
digits[i] = 0
}else{
digits[i] += 1
return digits
}
}
digits.unshift(1)
return digits
};
语法笔记
1. 数组方法:向数组开头添加元素 arr.unshift()
//添加一个数值
arr.unshift(1)
unshift
字符串
字符串实际上是一个 unicode 字符数组。可以执行几乎所有在数组中使用的操作
JavaScript String对象
JavaScript 字符串