cookie和session区别
一.Cookie详解
(1)Cookie是什么 ?
Cookie,有时也用其复数形式Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
(2)为什么要使用Cookie?解决了什么问题 ?
web程序是使用HTTP协议传输的,而HTTP协议是无状态的协议,对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
cookie的出现就是为了解决这个问题。
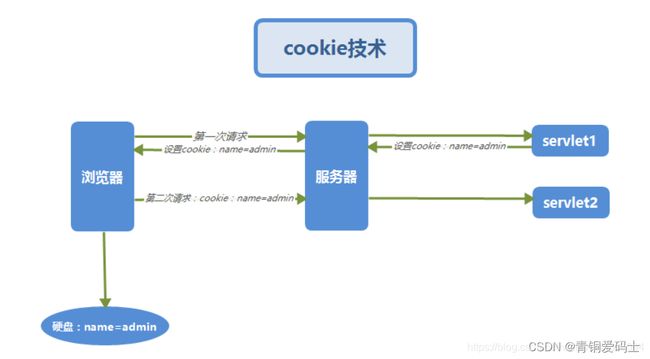
第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。
特点:cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB。因此使用cookie只能存储一些小量的数据。
给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
(3)Cookie什么时候产生 ?
Cookie的使用一先要看需求。因为浏览器可以禁用Cookie,同时服务端也可以不Set-Cookie。
客户端向服务器端发送一个请求的时,服务端向客户端发送一个Cookie然后浏览器将Cookie保存
Cookie有两种保存方式,一种是浏览器会将Cookie保存在内存中,还有一种是保存在客户端的硬盘中,之后每次HTTP请求浏览器都会将Cookie发送给服务器端。


(4)Cookie的生存周期?
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。有些页面将Cookie的生存周期设置为“0”或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
(5)Cookie有哪些缺陷 ?
①数量受到限制。一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的
Cookie 总数不能超过 20 个
②安全性无法得到保障。通常跨站点脚本攻击往往利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站点脚本攻击的可能,在受到跨站点脚本攻击时,脚本指令将会读取当前站点的所有Cookie 内容(已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。
③浏览器可以禁用Cookie,禁用Cookie后,也就无法享有Cookie带来的方便。
(6)cookie的应用场景
用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话。

(2)什么是Session ?
Session:在计算机中,尤其是在网络应用中,称为“会话控制”。Session 对象存储特定用户会话所需的属性及配置信息。
(3)Session什么时候产生 ?
当用户请求来自应用程序的 Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。

这样,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
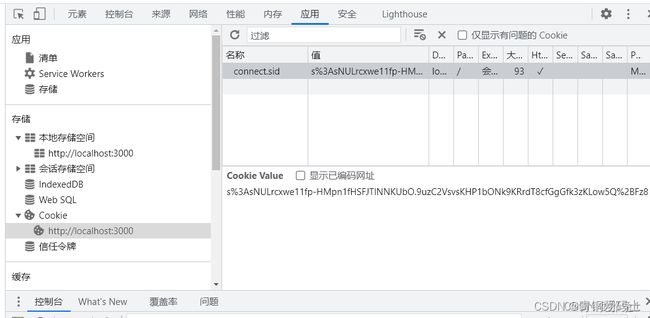
服务器会向客户浏览器发送一个每个用户特有的会话编号sessionID,让他进入到cookie里。
服务器同时也把sessionID和对应的用户信息、用户操作记录在服务器上,这些记录就是session。再次访问时会带入会发送cookie给服务器,其中就包含sessionID。
服务器从cookie里找到sessionID,再根据sessionID找到以前记录的用户信息就可以知道他之前操控些、访问过哪里。

(4)Session的生命周期 ?
根据需求设定,一般来说,半小时。举个例子,你登录一个服务器,服务器返回给你一个sessionID,登录成功之后的半小时之内没有对该服务器进行任何HTTP请求,半小时后你进行一次HTTP请求,会提示你重新登录。
小结:Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
三.cookie和session结合使用
web开发发展至今,cookie和session的使用已经出现了一些非常成熟的方案。在如今的市场或者企业里,一般有两种存储方式:
1、存储在服务端:通过cookie存储一个session_id,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个session_id,下次再次请求的时候,会把该session_id携带上来,服务器根据session_id在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。
2、将session数据加密,然后存储在cookie中。这种专业术语叫做client side session。flask采用的就是这种方式,但是也可以替换成其他形式。
4.安装使用cookie
1.安装
npm i cookie-parser
注:可以直接使用脚手架
express --view=模板引擎名称 项目名称
2.使用
在脚手架app.js中已经带有cookie:
var cookieParser = require(‘cookie-parser’);
app.use(cookieParser());//使用cookie-parser
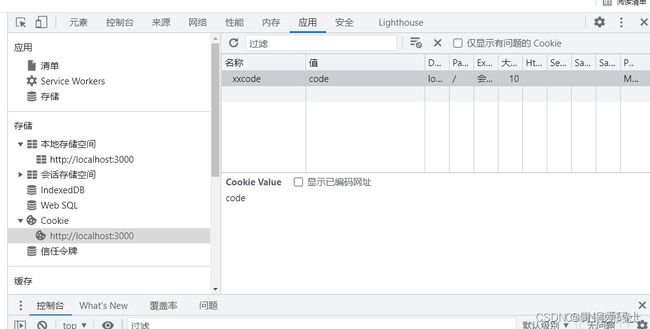
生成cookie:
//设置cookie
//在响应的时候,生成一份cookie(票据)
// res.cookie(‘xxcode’,“abc”);
5.安装使用session
1.安装
npm i express-session
2.使用
//引入session中间件
let expressSession=require(“express-session”)
//使用session中间件
app.use(expressSession({
resave:true,//每次是否都刷新存储器
saveUninitialized:true,
secret:“xiaoxuesheng” //秘钥
}))
3.代码示例
(1)使用session存储数据:
// 存储
router.get(“/test”, (req, res) => {
req.session.yourcode = ‘abc’;
res.send(‘ok’)
})

- cookie和session的共同点
cookie和session都是用来跟踪浏览器用户身份的会话方式。
6.cookie和session区别
cookie是保存在客户端的
cookie有大小限制
session是保存在服务器端
session更加安全
session会比较占用服务器性能,当访问增多时应用cookie