前端面试知识点
基本方法
 在 JavaScript 中,
在 JavaScript 中,push、pop、shift 和 unshift 是用于操作数组的方法,它们的作用如下:
-
push:将一个或多个元素添加到数组的末尾,并返回修改后的数组的新长度。原始数组会被修改。const array = [1, 2, 3]; array.push(4, 5); // [1, 2, 3, 4, 5] -
pop:移除数组的最后一个元素,并返回被移除的元素。原始数组会被修改。const array = [1, 2, 3]; const removedElement = array.pop(); // 3 console.log(array); // [1, 2] -
shift:移除数组的第一个元素,并返回被移除的元素。原始数组会被修改。移除后,数组中的其他元素会自动前移。const array = [1, 2, 3]; const removedElement = array.shift(); // 1 console.log(array); // [2, 3] -
unshift:将一个或多个元素添加到数组的开头,并返回修改后的数组的新长度。原始数组会被修改。添加后,数组中的其他元素会自动后移。const array = [1, 2, 3]; array.unshift(-1, 0); // [-1, 0, 1, 2, 3]
这些数组方法允许我们在数组的开头或末尾进行元素的添加或移除操作。它们可以用于动态地修改数组的内容,实现队列、栈等数据结构,或者在需要调整数组元素顺序时使用。
reduce
不改变原数组
.reduce() 是一个在很多编程语言中都存在的高阶函数,它用于对数组或集合中的元素进行累积操作。下面是一个 JavaScript 的示例,演示了如何使用 .reduce():
假设有一个包含数字的数组,你想计算数组中所有数字的总和:
const numbers = [1, 2, 3, 4, 5];
// 使用 reduce 计算总和
const sum = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue;
}, 0); // 初始值为 0
console.log(sum); // 输出 15,因为 1 + 2 + 3 + 4 + 5 = 15
在这个示例中,.reduce() 接受两个参数:
- 一个回调函数,这个函数有两个参数:
accumulator和currentValue。accumulator是累积的结果,而currentValue是当前正在处理的数组元素。 - 一个初始值,这个初始值会被赋给
accumulator,在第一次调用回调函数时使用。
回调函数会依次处理数组中的每个元素,将它们与累积的结果相结合,最终得到一个最终的累积值。
这只是 .reduce() 的一个简单示例,你可以使用 .reduce() 执行各种累积操作,例如查找最大值、最小值,或者执行更复杂的数据转换操作。
const array = [5,4,7,8,6,2,3,1];
1.求和
array.reduce((a,b) => a+b);//36
2.最大值
array.reduce((a,b) => a>b?a:b);//8
最小值
array.reduce((a,b) => a<b?a:b);//1
//推荐下面
var arr = [22,13,6,55,30];
var max = Math.max.apply(null, arr);
var min = Math.min.apply(null, arr);
console.log(max, min) // 55,6
let arr = [1,2,3]
//最大值
let maxValue= Math.max(...arr);
//最小值
let minValue= Math.min(...arr);
filter
map
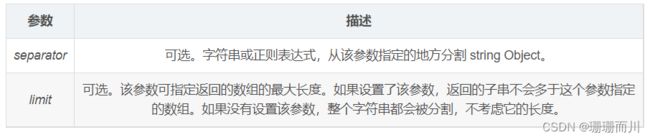
split
不改变原始数组
用于把一个字符串分割成字符串数组。
 省略分割参数,就是空格
省略分割参数,就是空格
http://t.csdn.cn/pm5z6
http://t.csdn.cn/V4Qk8
splice 添加/删除
改变原数据
splice是不可以操作字符串,只能操作数组
slice 截取
不影响原数组
可以操作字符串,也可以操作数组
substr
只能操作字符串,不可以操作数组
const 对于复合数据类型
const arr=[1,2,3];arr.push(4,5);为什么不报错,不是const 不能修改吗
const关键字确实用于声明一个常量,意味着变量的引用不可变。然而,对于数组和对象这样的复合数据类型,const并不会限制修改其中的元素。
在你提供的代码中,arr是一个常量数组,使用const声明。虽然你不能重新分配arr这个变量,但你可以修改数组本身,例如向数组中添加元素。
arr.push(4, 5)并没有改变arr变量的引用,而是在现有的数组中添加了新的元素。这是因为const只保证变量的引用不会改变,而不是保证变量引用的对象本身不可变。
如果你尝试重新分配arr变量,例如 arr = [4, 5],那么会引发一个错误,因为重新分配会改变arr的引用。
总结:const关键字用于声明一个常量,对于复合数据类型(如数组和对象),const只保证变量的引用不可变,但并不限制修改对象本身的元素。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
let const var
let 是块作用域 for循环友好
var 是函数作用域,可以变量提升,同一个作用域下可以重复声明
const 块级作用域,声明是常量,常量被定义后就不能被修改。注意,常量在定义的时候就必须初始化,否则就会报错。
JS作用域
在函数作用域中可以访问全局作用域,而在全局作用域中不能访问函数作用域
当在函数作用域中使用一个变量时,它会先在自身作用域内查找,如果找到就直接使用,如果没有找到则会向上一级作用域查找,直到找到全局作用域为止。如果都没有找到则会报错。
块作用域是函数作用域的子集,就是{} for if
改变this指向
http://t.csdn.cn/Ojyqj
//推荐下面
var arr = [22,13,6,55,30];
var max = Math.max.apply(null, arr);
var min = Math.min.apply(null, arr);
console.log(max, min) // 55,6
let arr = [1,2,3]
//最大值
let maxValue= Math.max(…arr);
//最小值
let minValue= Math.min(…arr);
console.log.apply(console, arguments);
};
log(1); //1
log(1,2); //1 2
这里为什么arguments能直接使用,他是什么
在JavaScript函数中,arguments是一个特殊的对象,它包含了函数调用时传入的所有参数。arguments对象类似于数组,可以通过索引访问每个参数的值。
在上面的代码中,函数log通过使用console.log.apply(console, arguments)来实现将参数打印到控制台。其中arguments就代表了传入的参数列表,通过apply方法调用console.log并将arguments作为参数传递进去。
总结起来,arguments是指函数调用时传入的所有参数所组成的对象,在函数内部可以使用它来操作传入的参数。
css权值计算
块级元素、行内块、行内元素
参考文章 http://t.csdn.cn/7H0QU
http://t.csdn.cn/fSHXk




