css combinator(css选择器)
CSS Selectors
universal selector(通用选择器)
It will add style to all elements.(他会给所有的元素添加样式)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
body>
html>
effect image
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zOwNViAT-1680956732416)(C:\Users\Admin\Desktop\markdown\image-20230408130931486.png)]
element selector(元素选择器)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
margin: var(--margin_top);
width: var(--width);
height: var(--height);
background-color: #456;
text-align: center;
line-height: var(--height);
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
<div class="element_selector">
元素选择器
div>
body>
html>
effect image
class selector(类选择器)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
.class_selector {
width: var(--width);
height: var(--height);
background-color: #123;
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
<div class="class_selector">
类选择器
div>
body>
html>
effect images
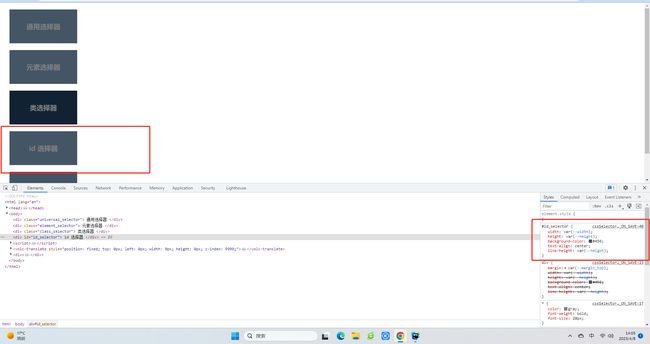
id selector(id选择器)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
margin: var(--margin_top);
width: var(--width);
height: var(--height);
background-color: #456;
text-align: center;
line-height: var(--height);
}
.class_selector {
width: var(--width);
height: var(--height);
background-color: #123;
text-align: center;
line-height: var(--height);
}
#id_selector {
width: var(--width);
height: var(--height);
background-color: #456;
text-align: center;
line-height: var(--height);
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
<div class="element_selector">
元素选择器
div>
<div class="class_selector">
类选择器
div>
<div id="id_selector">
id 选择器
div>
body>
html>
effect image
attribute selector(属性选择器)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
width: var(--width);
height: var(--height);
margin: var(--margin_top);
background-color: #456;
text-align: center;
line-height: var(--height);
}
.class_selector {
background-color: #123;
}
#id_selector {
background-color: #456;
}
div[name='attr_selector'] {
background-color: #135;
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
<div class="element_selector">
元素选择器
div>
<div class="class_selector">
类选择器
div>
<div id="id_selector">
id 选择器
div>
<div name="attr_selector">
属性选择器
div>
body>
html>
effect image
attribute sub_match_selector(属性匹配选择器)
^=
use ^= after at attribute in CSS selector matches elements whose attribute value start with that character
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
width: var(--width);
height: var(--height);
margin: var(--margin_top);
background-color: #456;
text-align: center;
line-height: var(--height);
}
span[class^="second"] {
color: antiquewhite;
}
style>
head>
<body>
<div class="universal_selector">
通用选择器
div>
<div class="element_selector">
元素选择器
div>
<div class="class_selector">
类选择器
div>
<div id="id_selector">
id 选择器
div>
<div name="attr_selector">
属性选择器
div>
<div class="sub_match_selector">
<span class="second_span">class是span2span>
div>
body>
html>
effect image
$=
use $= “” after attribute in css selector matches elements whose attribute value ends with that character.
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 200px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
width: var(--width);
height: var(--height);
margin: var(--margin_top);
background-color: #456;
text-align: center;
line-height: var(--height);
}
span[class$="1"] {
color: aqua;
}
style>
head>
<body>
<div class="sub_match_selector">
<span class="span1">class是span1span>
div>
body>
html>
effect image
selector List (选择器列表,可以同时给多个选择器设置样式)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 300px;
--margin_top: 20px
}
div {
width: var(--width);
height: var(--height);
margin: var(--margin_top);
background-color: #456;
display: flex;
place-content: center;
align-items: center;
flex-wrap: wrap;
}
.selector_list span,
.selector_list code {
color: azure;
}
style>
head>
<body>
<div class="selector_list">
<code>print("hello world")code>
<span>这里是选择器列表span>
div>
body>
html>
effect image
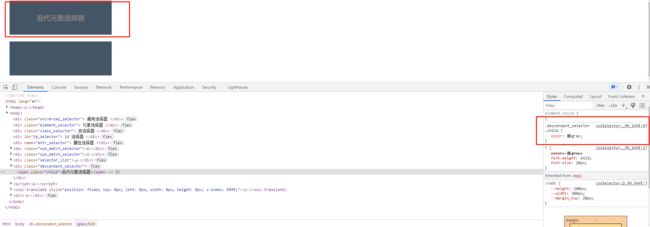
descendant combinator (后代组合器)
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssSelectortitle>
<style>
:root {
/*
This is about css variables. I won't take about it here
这里是css变量,我这里不讲他
*/
--height: 100px;
--width: 300px;
--margin_top: 20px
}
* {
color: gray;
font-weight: bold;
font-size: 20px;
}
div {
width: var(--width);
height: var(--height);
margin: var(--margin_top);
background-color: #456;
display: flex;
place-content: center;
align-items: center;
flex-wrap: wrap;
/*align-content: center;*/
/*text-align: center;*/
/*line-height: var(--height);*/
}
.descendant_selector .child {
color: gray;
}
style>
head>
<body>
<div class="descendant_selector">
<span class="child">后代元素选择器span>
div>
body>
html>
effect image
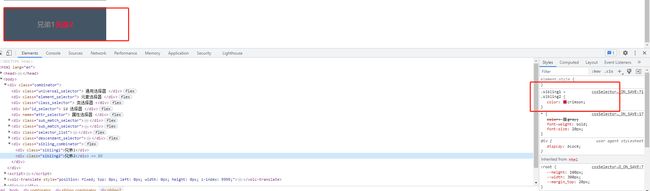
general sibling combinator(通用兄弟组合器)
example
<html>
<head>
<style>
.sibling1 ~ .sibling2 {
color: crimson;
}
style>
head>
<body>
<div class="sibling_combinator">
<div class="sibling1">兄弟1div>
<div class="sibling2">兄弟2div>
div>
body>
html>