初探---Qt
目录
一、介绍Qt
二、软件安装
三、QT工具介绍
四、Assistant帮助文档的使用
五、设计师界面的介绍
编辑 六、QT工程项目各文件初始程序的介绍
1> 配置文件:.pro文件
2> 头文件
3> 源文件
4> 主程序
5> 各文件之间调用方式
七、第一个QT界面
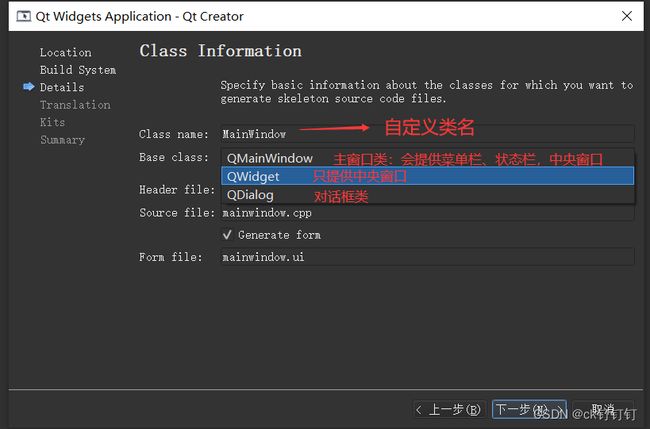
1> 创建自定义类时需要指定父类
2> 第一个界面的相关操作
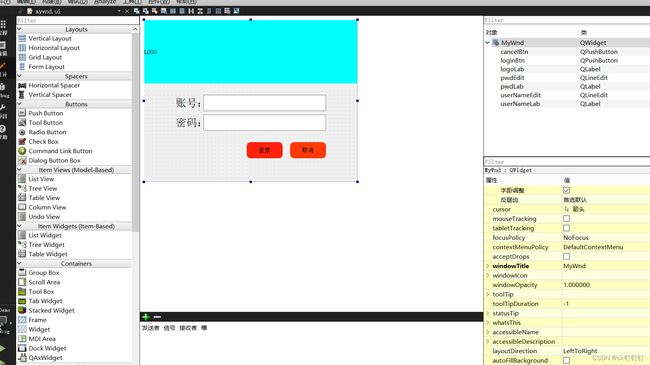
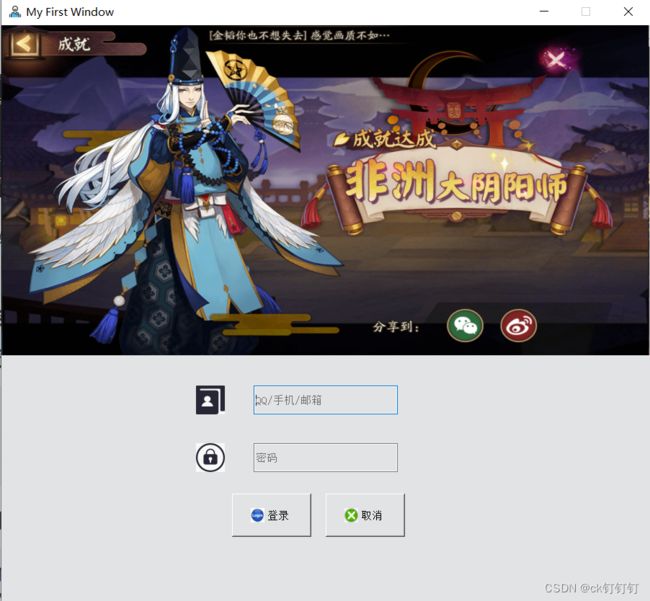
设计一个界面如下图
编辑 widget.h文件
main.cpp文件
widget.cpp文件
常用类与组件
一、介绍Qt
1. QT主要用于图形化界面的开发, QT是基于C++编写的一套界面相关的类库,
进程线程库,网络编程的库,数据库操作的库,文件操作的库.....
2. 学习QT,
掌握QT中的类库是做什么,如何使用这个类库
类库实例化对象(构造函数) --> 学习类库中方法(函数)的使用 --> 后台逻辑的实现
3. QT是一个跨平台的GUI图形化界面开发工具
4. QT的使用场合
汽车仪表盘
打印机
医疗器械
自动化的大型设备
5. QT的优点
1.跨平台,具有较为完备的图形开发库,你所能想到的的图形的实现基本都有,比window的MFC的库更强大。所以很多之前做桌面开发用MFC的都转了Qt。
2.接口的封装性好,易上手,学习QT框架对学习计算机图形框架有很重要的参考意义。
3.Qt内部基本上有一套自己的简易好用的内存回收机制,对提高C++水平有帮助。
4.有很好的社区环境,市场份额在缓慢上升。
5.轻量级的开发环境,可以做嵌入式开发
二、软件安装
https://download.qt.io/archive/online_installers/4.2/
Windows : qt-unified-windows-x86-4.2.0-beta-online.exe
linux : qt-unified-windows-x86-4.2.0-beta-online.run
MAC : qt-unified-windows-x86-4.2.0-beta-online.dmg
三、QT工具介绍
1. Assistant ---> QT类库的帮助手册的工具
2. Designer ---> 用来设计图形化界面 对应的界面
文件为***.ui (ui文件中的内容是一种标记性的语言)
3. uic.exe ---> 将***.ui文件转换为标准的C++的代码 ui_***.h C:\Qt\5.15.2\mingw81_64\bin\uic.exe
在cmd终端下输入以下命令:
C:\Qt\5.15.2\mingw81_64\bin\uic.exe designer.ui -o ui_designer.h
4. moc.exe ---> 元对象编辑器工具
C:\Qt\5.15.2\mingw81_64\bin\moc.exe
将QT中非标准的信号和槽,转换为标准的C++的代码
5. rcc.exe ---> 资源管理器
C:\Qt\5.15.2\mingw81_64\bin\rcc.exe
将QT资源文件(图片,音频文件,视频文件),转换为标准的C++代码
6. qmake ---> 工程管理的工具
QT工程文件的后缀为***.pro工程文件,
qmake工具可以根据***.pro文件,生成Makefile文件,
通过Makefile文件编译C++的代码。
7. QTcreater --> QT集成开发环境工具(IDE)
将上边的所有的工具都集成到一起了。
四、Assistant帮助文档的使用
1> qt中的类名就是头文件的名字
2> 有些类需要在.pro文件中引入对应的类库后,才能引入头文件,进而对类的使用
3> qt中的类,大部分都是多级继承关系
QLineEdit --> QWidget --> QObject and QPaintDevice
QPushButton --> QAbstractButton --> QWidget --> QObject and QPaintDevice
QLabel --> QFrame --> QWidget --> QObject and QPaintDevice
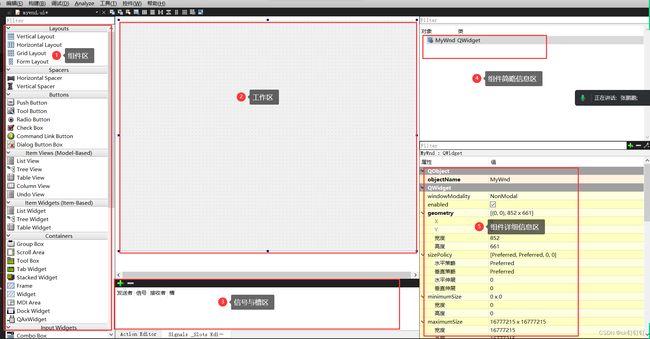
五、设计师界面的介绍
 六、QT工程项目各文件初始程序的介绍
六、QT工程项目各文件初始程序的介绍
1> 配置文件:.pro文件
QT += core gui sql network
# QT工程所需的类库 core是核心库 gui图形化界面相关类库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#版本超过4.0,会加上widgets
CONFIG += c++11
#该编译器支持C++11后的版本
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
#管理源文件
SOURCES += \
main.cpp \
mywnd.cpp
#管理头文件
HEADERS += \
mywnd.h
#管理ui文件
FORMS += \
mywnd.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
2> 头文件
#ifndef MYWND_H
#define MYWND_H //防止文件重复包含
#include //QWidget类所在的头文件,父类头文件
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; } //命名空间的声明
QT_END_NAMESPACE
//定义属于自己的类 MyWnd是类名,公共继承自QWidget
class MyWnd : public QWidget
{
Q_OBJECT //信号与槽的元对象
public:
MyWnd(QWidget *parent = nullptr); //构造函数的声明,有一个默认参数的形参
~MyWnd(); //析构函数额声明
private:
Ui::MyWnd *ui; //后期可以通过ui指针找到ui界面上拖拽出来的组件
};
#endif // MYWND_H 3> 源文件
#include "mywnd.h" //自己的头文件
#include "ui_mywnd.h" //ui界面对应的头文件
MyWnd::MyWnd(QWidget *parent) //构造函数的定义
: QWidget(parent) //显性调用父类的构造函数完成对子类从父类继承下来成员的初始化工作
, ui(new Ui::MyWnd) //对自己类中的指针成员开辟空间
{
ui->setupUi(this); //给拖拽出来的组件实例化空间
}
MyWnd::~MyWnd() //析构函数的定义
{
delete ui; //释放ui指针的内存
}4> 主程序
#include "mywnd.h" //图形化界面的头文件
#include //应用程序的头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //实例化一个应用程序的对象,调用的是有参构造
MyWnd w; //在栈区实例化自定义类的对象
w.show(); //调用show函数,展示图形化界面,该函数是父类提供的,直接用即可
return a.exec(); //为了阻塞界面不被关闭,等待相关事情发生
//等待信号与槽、事件处理、等待用户操作
}
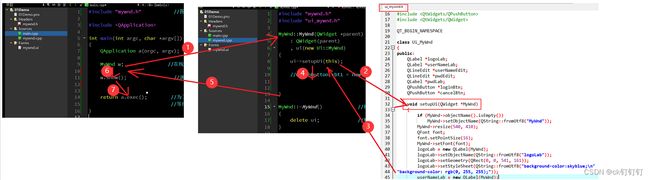
5> 各文件之间调用方式
七、第一个QT界面
1> 创建自定义类时需要指定父类
2> 第一个界面的相关操作
this->resize(QSize(800,600)); //使用匿名对象,调用重新设置尺寸函数
qDebug() << "size = " << this->size();
qDebug()<<"width = "<width(); //输出组件宽度
qDebug()<<"height = "<height(); //获取高度
//2、设置尺寸最值
this->setMaximumSize(1000,800); //设置最大尺寸
this->setMinimumSize(400,300); //设置最小尺寸
this->setFixedSize(540, 410); //设置固定尺寸
//3、窗口标题
qDebug()<windowTitle();
this->setWindowTitle("My First Window");
qDebug()<windowTitle();
//4、设置窗口的icon
this->setWindowIcon(QIcon("C:\\Users\\xxxxx\\xxx.png"));
//5、设置背景色,一般使用样式表完成
this->setStyleSheet("background-color:skyblue;");
//6、设置窗口透明度
this->setWindowOpacity(0.8);
//8、设置纯净窗口
this->setWindowFlag(Qt::FramelessWindowHint);
//9、移动窗口位置
this->move(50,100); 设计一个界面如下图
 widget.h文件
widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
#include
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
};
#endif // WIDGET_H
main.cpp文件
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp文件
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setFixedSize(900, 800); //设置固定尺寸
//3、窗口标题
this->setWindowTitle("My First Window");
//4、设置窗口的icon
this->setWindowIcon(QIcon("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\wodepeizhenshi.png"));
//5、设置背景色,一般使用样式表完成
this->setStyleSheet("background-color:rgb(226,227,228);");
//标签
QLabel *lab1 = new QLabel(this);
lab1->setGeometry(0, 0, 900, 458);
lab1->setPixmap(QPixmap("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\logo1.png"));
lab1->setScaledContents(true);
QLabel *lab2 = new QLabel(this);
lab2->setGeometry(270, 500, 40, 40);
lab2->setPixmap(QPixmap("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\userName.jpg"));
lab2->setScaledContents(true);
QLabel *lab3 = new QLabel(this);
lab3->setGeometry(270, 580, 40, 40);
lab3->setPixmap(QPixmap("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\passwd.jpg"));
lab3->setScaledContents(true);
//行编辑器
//1、构造一个行编辑器,构造时给定父组件
QLineEdit *edit1 = new QLineEdit(this);
QLineEdit *edit2 = new QLineEdit(this);
edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本
edit2->setPlaceholderText("密码");
edit1->resize(200,40); //设置尺寸
edit2->resize(200,40);
edit1->move(350,500); //移动位置
edit2->move(350,580);
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
//按钮组件
QPushButton *btn1 = new QPushButton("登录", this);
QPushButton *btn2 = new QPushButton("取消", this);
btn1->resize(110,60);
btn1->move(320,650);
btn2->resize(110,60);
btn2->move(450,650);
btn1->setIcon(QIcon("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\login.png"));
btn2->setIcon(QIcon("C:\\Users\\29154\\Desktop\\23HQYJ\\C++\\Qt_project\\my_first_window\\icon\\cancel.png"));
}
Widget::~Widget()
{
}