十三、JavaScript ajax请求
1.什么事ajax
Asynchronous JavaScript and xml (异步JavaScript和XML)
主要作用是用来处理前后端数据传输AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
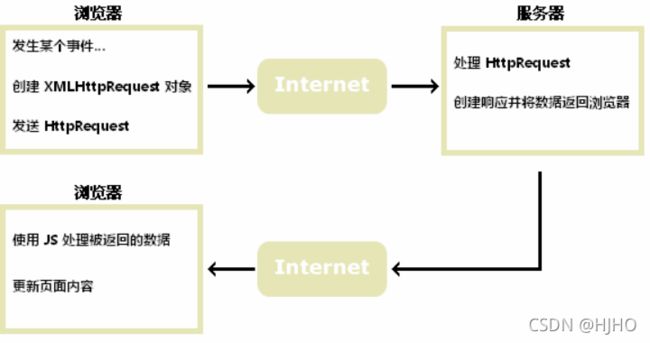
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
2.Ajax使用
2.1. 创建ajax对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject .
var xhr;
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xhr= new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}2.2. 服务器的请求配置
配置对服务器请求的配置需要使用ajax对象上的open方法
open字面意思是打开,就是打开一个请求。open之后并没有真正的发送请求,
xhr.open(要发送的请求类型,路径,是否使用异步);
第一个参数,请求方式,get请求还是post请求
第二个参数,请求的服务器路径
第三个参数,表示是否是异步处理,true为异步
xhr.open('get','http://localhost/index.php');2.3. 发送请求
发送请求是用send()方法
里面的参数表示http requset报头里面携带内容。
get请求报头里面没有内容,post请求有内容。
get请求
xhr.send(null);post请求,写的也是类似于get请求的参数字符串
xhr.send("name=kaola&age=18");2.4 接受服务器的返回信息
在浏览器上发送的请求由浏览器来接受信息,
现在是通过ajax发送的请求,当然是还有ajax来接受信息
浏览器可以接收的信息ajax都可以接收,例如字符串,HTML标签,CSS样式,xml内容,json内容等等
2.4.1 接受信息的属性
属性:
1.responseText 以字符串形式接受后台返回的信息。
不能直接获取,ajax请求是异步的,同时后台返回的数据是以数据流的形式返回的,所以要通过
状态监测数据是不是返回完了
-
readyState 表示ajax的状态
ajax一共有5种状态
0 ==> 创建ajax对象完毕 1 ==> 调用了open()方法 2 ==> 调用了send()方法 3 ==> 服务器端只返回了一部分数据 4 ==> 服务器端数据全部返回,ajax请求完成例子:
// 点击box发送ajax请求
box.onclick = function(){
// 创建ajax对象,对象调用成员实现对服务器的请求
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.创建一个新的http请求,(打开浏览器,输入请求地址)
// xhr.open(请求的方式(get/post),请求的地址[,异步同步请求])
xhr.open('get','http://localhost/index.php');
// 3.发送请求
// xhr.send(传递post请求的数据/ get请求设置 null)
xhr.send(null);
// 4.获取返回数据,但是此时没法获得
if(xhr.readyState == 4 ){
alert(xhr.responseText)
}
}
但是这里send发送是一个异步的过程,直接判断状态,会如果状态不是4,会导致无法执行if里面的语句
需要通过事件实时监听状态的变化
-
onreadystatechange 事件,该事件会感知ajax状态readyState的变化,只要状态一变化,事件就会执行
感知对象状态变化
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ console.log(xhr.readyState) } //每次状态变化都会打印状态,但是不会打印0,因为0没有对比,所以程序整个应该改为
// 点击box发送ajax请求
box.onclick = function(){
// 创建ajax对象,对象调用成员实现对服务器的请求
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.创建一个新的http请求,(打开浏览器,输入请求地址)
// xhr.open(请求的方式(get/post),请求的地址[,异步同步请求])
xhr.open('get','http://localhost/index.php');
// 3.发送请求
// xhr.send(传递post请求的数据/ get请求设置 null)
xhr.send(null);
// 4.监听状态变化事件,获取后台返回数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
alert(xhr.responseText)
}
}
}
-
HTTP 状态码
每一次http请求,会根据请求是否成功,有不同的状态码。更加状态码处理结果
// 点击box发送ajax请求 box.onclick = function(){ // 创建ajax对象,对象调用成员实现对服务器的请求 // 1.创建ajax对象 var xhr = new XMLHttpRequest();
// 2.创建一个新的http请求,(打开浏览器,输入请求地址)
// xhr.open(请求的方式(get/post),请求的地址[,异步同步请求])
xhr.open('get','http://localhost/index.php');
// 3.发送请求
// xhr.send(传递post请求的数据/ get请求设置 null)
xhr.send(null);
// 4.监听状态变化事件,获取后台返回数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){
alert(xhr.responseText)
}
}
}JSON基础
1.什么是 JSON ?
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
JSON与 XML 相同之处
- JSON 是纯文本
- JSON 具有"自我描述性"(人类可读)
- JSON 具有层级结构(值中存在值)
- JSON 可通过 JavaScript 进行解析
- JSON 数据可使用 AJAX 进行传输
JSON与 XML 不同之处
- 没有结束标签
- 更短
- 读写的速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
2.为什么使用 JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:
使用 XML
读取 XML 文档
使用 XML DOM 来循环遍历文档
读取值并存储在变量中
使用 JSON
读取 JSON 字符串;
用 eval() 处理 JSON 字符串;
3.JSON数据的组成
- json对象
“{}”--json对象
“{}”包含---名称/值对【键值对】/ json数组 / json对象
JSON 名称/值对【键值对】书写格式是:
key : value-----”name”:zhangsan
JSON 名称/值对【键值对】中的键,使用双引号包围
JSON 名称/值对【键值对】中的值
1.数字(整数或浮点数) "age":30
2.字符串(在双引号中)”name”:”zhangsan”
3.逻辑值(true 或 false)"flag":true
4.数组(在中括号中)”array”:[]
5.对象(在大括号中)”obj”:{}
6.null "runoob":null