Vue3 select循环多个,选项option不能重复被选
Vue3 select循环多个,选项option不能重复被选
环境:vue3+ts+vite+element plus
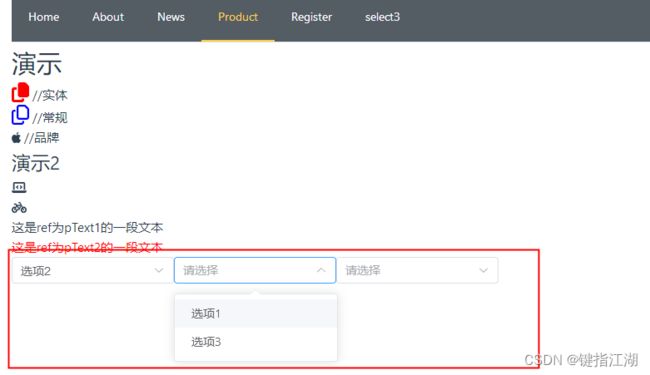
实现目标:Vue3 select循环多个,当其中一个option值被选后,其他select里面不能再重复选择该option值。第二种,当其中一个option值被选后,其他select里面就不出现被选option的值
第一种:代码如下
<template>
<div>
<form>
<table>
<tr>
<td v-for="(option, index) in 4" :key="index">
<el-select v-model="selectedOptions[index]" placeholder="请选择" @change="handleSelectChange(index)" clearable>
<el-option v-for="item in optionList" :key="item" :label="item.label" :value="item.value" :disabled="isOptionDisabled(item.value, index)"></el-option>
</el-select>
</td>
</tr>
</table>
</form>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { ElSelect, ElOption } from 'element-plus';
const optionList= [
{ label: '选项1', value: 'option1' },
{ label: '选项2', value: 'option2' },
{ label: '选项3', value: 'option3' },
{ label: '选项4', value: 'option4' },
]
const selectedOptions=ref(<any>['','','',''])
const handleSelectChange=(index: number)=> {
const selectedValue = selectedOptions[index];
selectedOptions.value.forEach((value:string, i:number) => {
if (i !== index && value === selectedValue) {
selectedOptions[i] = '';
}
});
}
const isOptionDisabled=(value: string, currentIndex: number)=> {
return selectedOptions.value.some((selectedValue, index) => {
return index !== currentIndex && selectedValue === value;
});
}
</script>
<template>
<tr>
<td v-for="(option, index) in 3" :key="index">
<el-select v-model="selectedOptions[index]" placeholder="请选择" clearable>
<el-option v-for="item in filteredOptions(index)"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</td>
</tr>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import { ElSelect, ElOption } from 'element-plus';
export default defineComponent({
components: {
ElSelect,
ElOption,
},
setup() {
const optionList = ref([
{ label: '选项1', value: 'option1' },
{ label: '选项2', value: 'option2' },
{ label: '选项3', value: 'option3' },
]);
const selectedOptions = ref([] as string[]);
function filteredOptions(index: number) {
const selectedValues = selectedOptions.value.filter((value, i) => i !== index);
return optionList.value.filter(option => !selectedValues.includes(option.value));
}
return {
optionList,
selectedOptions,
filteredOptions,
};
},
});
</script>
<script lang="ts" setup>
import { ref } from 'vue';
import { ElSelect, ElOption } from 'element-plus';
const optionList=[
{ label: '选项1', value: 'option1' },
{ label: '选项2', value: 'option2' },
{ label: '选项3', value: 'option3' },
]
const selectedOptions= ref([] as string[])
const filteredOptions=(index: number)=> {
const selectedValues = selectedOptions.value.filter((value, i) => i !== index);
return optionList.filter(option => !selectedValues.includes(option.value));
}
</script>
如果没有使用UI 框架,el-select 和el-option标签替换为原生HTML标签即可