【Ts】tsconfig.json、package.json、强制编译ts工程
目录
一、完全编译ts
二、坑点
一、完全编译ts
tsc -build --force tsconfig.json
使用 tsc -init 生成tsconfig.json 配置说明如下
{
/* 根选项 */
"include": ["./**/*"], // 指定被编译文件所在的目录
"exclude": [], // 指定不需要被编译的目录
"compilerOptions": {
"target": "ESNext", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"outDir": "../Assets/js", /* Specify an output folder for all emitted files. */
"noImplicitAny": true,
"sourceMap": true,
"allowJs": true, // 允许编译器编译JS,JSX文件
"checkJs": true, // 允许在JS文件中报错,通常与allowJS一起使用
"removeComments": true, // 删除注释
"esModuleInterop": true, // 允许export=导出,由import from 导入
/* 严格检查选项 */
"strict": true, // 开启所有严格的类型检查
"alwaysStrict": true, // 在代码中注入'use strict'
"noImplicitThis": true, // 不允许this有隐式的any类型
"strictNullChecks": true, // 不允许把null、undefined赋值给其他类型的变量
"strictBindCallApply": true, // 严格的bind/call/apply检查
"strictFunctionTypes": true, // 不允许函数参数双向协变
"strictPropertyInitialization": true, // 类的实例属性必须初始化
/* 额外检查 */
"noUnusedLocals": true,//是否检查未使用的局部变量
"noUnusedParameters": true,//是否检查未使用的参数
"noImplicitReturns": true,//检查函数是否不含有隐式返回值
"noImplicitOverride": true,//是否检查子类继承自基类时,其重载的函数命名与基类的函数不同步问题
"noFallthroughCasesInSwitch": true,//检查switch中是否含有case没有使用break跳出
"noUncheckedIndexedAccess": true,//是否通过索引签名来描述对象上有未知键但已知值的对象
"noPropertyAccessFromIndexSignature": true,//是否通过" . “(obj.key) 语法访问字段和"索引”( obj[“key”]), 以及在类型中声明属性的方式之间的一致性
/* 实验选项 */
"experimentalDecorators": true,//是否启用对装饰器的实验性支持,装饰器是一种语言特性,还没有完全被 JavaScript 规范批准
"emitDecoratorMetadata": true,//为装饰器启用对发出类型元数据的实验性支持
/* 高级选项 */
"forceConsistentCasingInFileNames": true,//是否区分文件系统大小写规则
"extendedDiagnostics": true,//是否查看 TS 在编译时花费的时间
"noEmitOnError": false,//有错误时不进行编译
"resolveJsonModule": true,//是否解析 JSON 模块
}
}
使用 npm init 生成 pakcage.json 配置如下
{
"name": "milk",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "tsc -build --force tsconfig.json",
"watch": "tsc -p tsconfig.json --watch",
"complie":"tsc",
"postbuild":" "
},
"author": "",
"license": "ISC"
}
执行 npm run build 会进行执行 scripts 下的 "build"命令,而"npm run build"可封装成一个bat文件,例如 build.bat ,直接执行 ./build 即可执行编译指令。watch.bat同理,使用./watch执行它进行监听ts工程变化而编译出js(注意watch是只会监听改动的ts文件编译成js,其他未主动改动的不会编译,而./build则会完全编译整个ts项目出js文件)
build.bat内容:
npm run build
quitwatch.bat内容:
npm run watch
quit其中tsconfig.json中compilerOptions里的几个参数会影响比较大
"target": "ESNext", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */上面2个影响编译出的js规范
"outDir": "../Assets/js",//导出路径
"sourceMap": true, //一种map文件生成(还未研究)
"strict": true, // 开启所有严格的类型检查
"noEmitOnError": false,//有错误时不进行编译
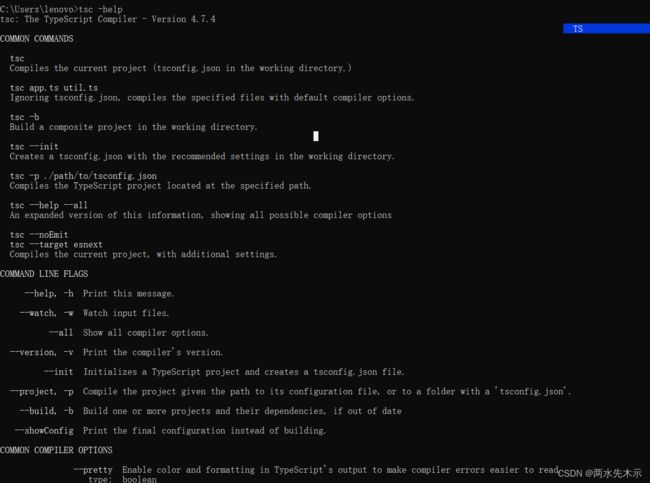
"useDefineForClassFields": false, //为所有类成员声明定义(改为false会少很多声明)关于tsc的用法更多可使用 tsc -help查看
我关注点是完全编译整个工程,因此查看到--build, -b 那一行
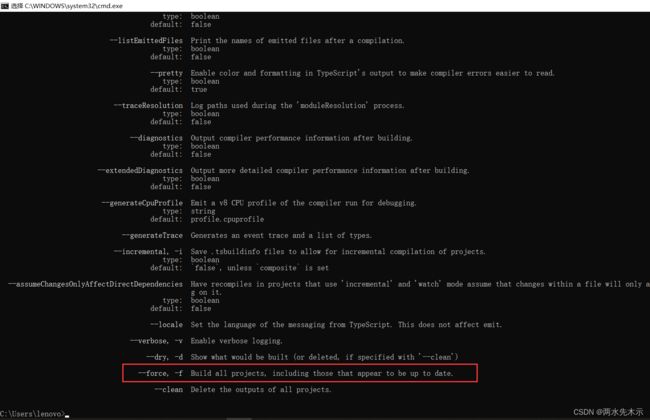
再去tsc -build -help 查看帮助接口有没有强制执行的。
拉到最下面看到了一个force字眼的强制!
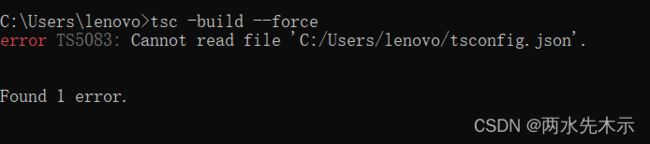
 直接执行会提示我要后面追加tsconfig.json文件才能使用,因此就有了这篇文章简单地解释相关的知识点。
直接执行会提示我要后面追加tsconfig.json文件才能使用,因此就有了这篇文章简单地解释相关的知识点。
二、坑点
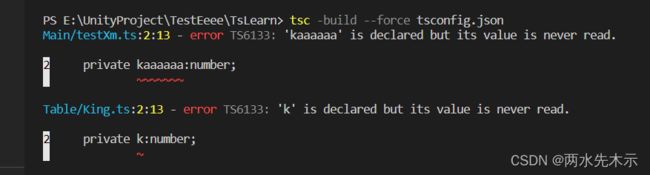
想让编译生效,必须保证完全无错误error,不然都会影响编译不会生成,即使你设置了
"noEmitOnError": false,//有错误时不进行编译
比如如上的这种,因为我设置了
"noUnusedLocals": true,//是否检查未使用的局部变量
所以把它设置为false,默认就是false,就能通过编译得到js文件。