vue+vant动态渲染生成form表单生成多个上传插件(页面配置化)
页面配置化,根据数据库配置,动态生成表单的上传组件。
后面有补充表单输入框、单选框、复选框、日期控件、下拉框(picker选择器)以及级联的动态渲染。
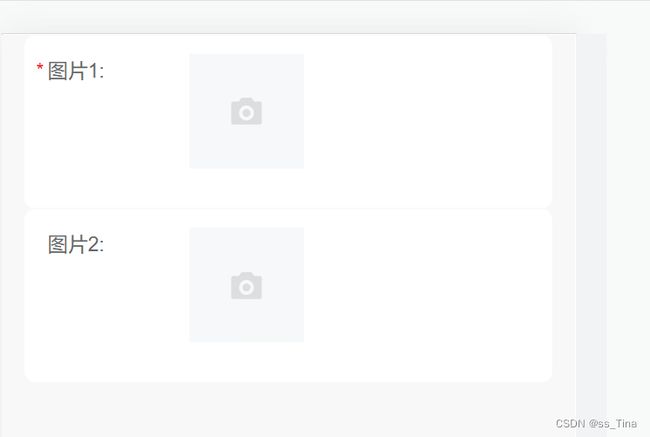
上传插件动态
从后端读取页面配置的表单信息,渲染到页面,这里是多个上传插件渲染了。
依次上传后,可以看到fileList也是对应的
删除后也要对应的传给子组件
上代码,省略样式和后端交互的逻辑
父组件
子组件
父组件样式优化
{{item.required?'* ':''}}{{item.desc}}
{{item.tip}}
提交
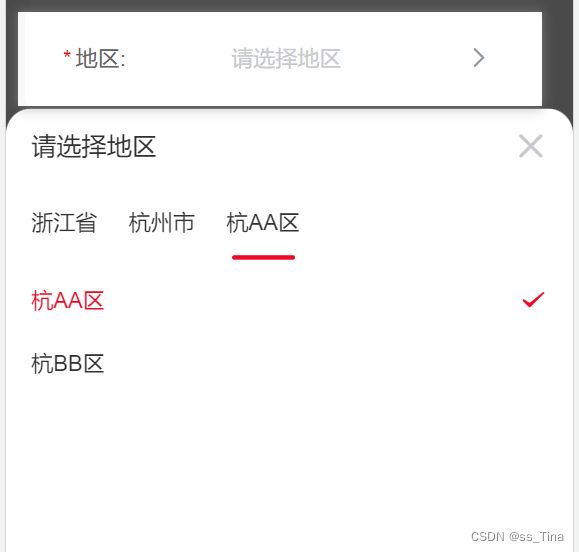
输入框+单选框+复选框+日期控件+下拉框(picker选择器)+级联选择动态渲染
级联截图
具体代码:
{{ itemRadio.name }}
{{ checkbox.name }}
js 省略格式
currentDate:new Date(),
date:'',
showDate:false,
fieldNames: {
text: 'name',
value: 'code',
children: 'items',
},
currentFileList:[//测试数据
{
desc:'姓名',
type:'input',
infoName:"name",
placeHolder:"请输入姓名",
required:true,
maxLength:'5'
},
{
desc:'性别',
type:'radio',
infoName:"sex",
placeHolder:"",
required:true,
infoData:[{"name":"男","value":"0"},{"name":"女","value":"1"}],
},
{
desc:'兴趣',
type:'checkbox',
infoName:"hobby",
placeHolder:"",
required:true,
infoData:[{"name":"乒乓球","value":"0"},{"name":"游泳","value":"1"},{"name":"爬山","value":"2"}],
},
{
desc:'出生日期',
type:'date',
infoName:"birthday",
placeHolder:"请选择出生日期",
required:true,
showDate:false,
minDate:new Date(1960,0,1),
maxDate:new Date()
},
{
desc:'城市',
type:'select',
infoName:"city",
placeHolder:"请选择城市",
required:true,
options:[
{ text: '杭州', value: 'Hangzhou' },
{ text: '宁波', value: 'Ningbo' },
{ text: '温州', value: 'Wenzhou' },
{ text: '绍兴', value: 'Shaoxing' },
{ text: '湖州', value: 'Huzhou' },
],
showOption:false,
showOptionName:'',
pickerTitle:'请选择城市'
},
{
desc:'职业',
type:'select',
infoName:"job",
placeHolder:"请选择职业",
required:true,
options:[
{ text: '医生', value: 'doctor' },
{ text: '教师', value: 'teacher' },
{ text: '司机', value: 'driver' }
],
showOption:false,
showOptionName:'',
pickerTitle:'请选择职业'
},
//级联
{
desc:'地区',
type:'cascader',
infoName:"area",
placeHolder:"请选择地区",
required:true,
options: [
{
name: '浙江省',
code: '330000',
items: [{
name: '杭州市',
code: '330100' ,
items: [{ name: '杭AA区', code: '330101' },{ name: '杭BB区', code: '330102' }]
}],
},
{
name: '江苏省',
code: '320000',
items: [{
name: '南京市',
code: '320100' ,
items: [{ name: '南AA区', code: '320101' },{ name: '南BB区', code: '320102' }]
}
],
},
],
showOption:false,
showOptionName:'',
title:'请选择地区'
}]
//方法 省略格式
confirmDate(date){
let year = date.getFullYear();
let month = date.getMonth()+1;
let day = date.getDate();
if(month<10){
month="0"+month;
}
if(day<10){
day="0"+day;
}
return `${year}-${month}-${day}`;
},
onConfirmDate(date,item){
item.showDate = false;
this.date = this.confirmDate(date);//
if(item.infoData){ //日期是否有规则校验 有校验可以特殊处理
}
//表单对象赋值
this.dataForm[item.infoName]= this.date;
},
// 设值方法,change的可以忽略 只是记录下可以直接获得picker实例后这样子使用
//change设值法 每一次change的时候让picker右边数据变化
selectChange (picker, values) {
console.log("picker ",picker);
console.log("改变的选中值为: ",values.value);
//picker.$el.className 值是:'van-picker city' 由元素class加空格加指定class
var infoName = picker.$el.className.substr(11); // 表单使用的正式自定义的动态的class
this.dataForm[infoName]=values.value;
},
//确认设值法
onConfirmSelect(value,index){
console.log("onConfirmSelect--value:",value.text,value.value);
console.log("onConfirmSelect--index:",index);
//哪个picker是true 就表示这个值是哪个picker的 可以放进表单中
for(var i in this.currentFileList){
var currObj = this.currentFileList[i];
if(currObj.showOption && currObj.type=='select'){
this.dataForm[currObj.infoName] = value.value;//表单赋值
this.currentFileList[i].showOptionName = value.text;//展示值
this.currentFileList[i].showOption = false;
}
}
console.log("确认后当前表单的值:",JSON.stringify(this.dataForm))
},
onFinish( value){
console.log("级联--value:",value);
console.log("级联--selectedOptions:",value.selectedOptions);
console.log("级联--tabIndex:",value.tabIndex);
var third = value.value;
var selectedOptions = value.selectedOptions;
var codeArr = [];
var nameArr = []
for (var i in selectedOptions){
codeArr.push(selectedOptions[i].code);
nameArr.push(selectedOptions[i].name);
}
for(var i in this.currentFileList){
var currObj = this.currentFileList[i];
if(currObj.showOption && currObj.type=='cascader'){
this.dataForm[currObj.infoName] = third;//表单赋值,这里是只用的最后一级 按需赋值
this.currentFileList[i].showOptionName = nameArr.join("/");//展示值
this.currentFileList[i].showOption = false;
}
}
console.log("确认后当前表单的值:",JSON.stringify(this.dataForm))
}
数据库配置
表设计字段:
主键
产品或业务场景代码字段 ,做区别的字段,不同产品不同场景有些字段可能不需要
field_code 字段代码:用于映射到业务表的实体字段上
field_name 字段名称: 用于前端展示label
field_type 字段类型:输入框、单选框、复选框、上传组件类型等等
is_required 字段是否必填
page_no 字段展示的页码,第N页展示哪些字段
display_order 从上至下,字段展示的顺序
field_extend_data 字段扩展数据,里面可存json串,json串可以配置校验或页面想要的一些动态元素,标题什么的
field_extend_data 示例
//前端数组转
var jsonStr = this.dataList[i].fieldExtendData.replace(new RegExp('\"',"gm"),'"');
var arr = eval('('+jsonStr+')');'
前端字段校验规则想动态配数据库的时候: