QT基础教程四--单元组件
文章目录
- 列表单元组件QListWidget
- 树形单元组件QTreeWidget
- 表格视图QTableWidget
- 单元组件和视图组件的区别
部分内容摘自: https://blog.51cto.com/9291927/1868359
QT有三种单元组件,分别为列表单元组件QListWidget、树形单元组件QTreeWidget、表格单元组件QTableWidget。
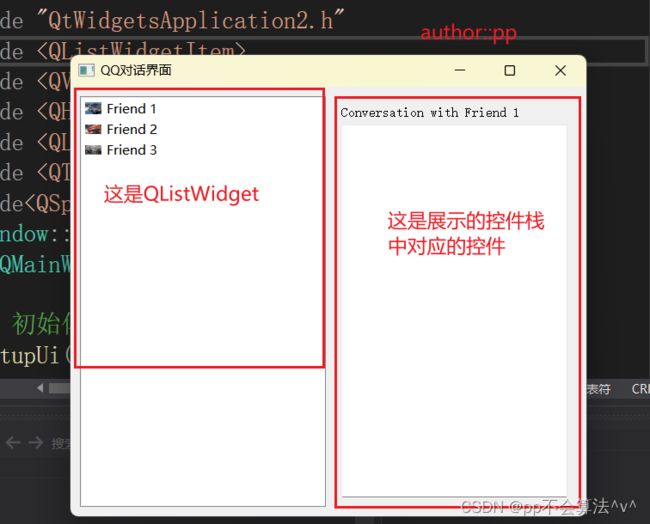
列表单元组件QListWidget
1、QListWidget组件简介
QListWidget列表单元组件继承自QListView,是基于单元的列表组件。QListWidget可以显示一个清单,清单中的每个项目是QListWidgetItem的一个实例,每个项目可以通过QListWidgetItem来操作。可以通过QListWidgetItem来设置每个项目的图像与文字。
2、QListWidget组件属性
A、name:组件对应源代码内的名称
B、font:设置表格内部的字体
C、count:保持项目的数目
D、currentRow:保持当前项目的行
E、sortingEnabled:是否对item排序
3、QListWidget组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造父对象为parent的ListWidget | QListWidget::QListWidget(QWidget *parent = 0) |
| 添加项item | void QListWidget::addItem(QListWidgetItem *item) |
| 添加一个新的项,在新添加的项目中添加label标签 | void QListWidget::addItem(const QString &label) |
| 添加一列项 | void QListWidget::addItems(const QStringList &labels) |
| 清除该ListWidget中的所有项目 | void QListWidget::clear()[slot] |
| 返回当前活动的项目 | QListWidgetItem *QListWidget::currentItem()const |
| 如果项目item是可编辑的,开始编辑项目item | void QListWidget::editItem(QListWidgetItem *item) |
| 查找匹配字符串text的项目,并返回查找结果 | QList |
| 在行row处插入项目item | void QListWidget::insertItem(int row,QListWidgetItem * item) |
| 在行row处插入标签为label的新项目 | void QListWidget::insertItem(int row,const QString &label) |
| 在行row处插入一列项目 | void QListWidget::insertItem(int row,const QStringList &labels) |
| 返回行row处的项目,如果行row处没有项目则返回0 | QListWidgetItem *QListWidget::item(int row)const |
| 返回点p处的项目 | QListWidgetItem *QListWidget::itemAt(const QPoint &p)const |
| 返回坐标(x,y)处的项目 | QListWidgetItem *QListWidget::itemAt(int row,int y)const |
| 返回项目item处显示的控件 | QWidget *QListWidget::itemWidget(QListWidgetItem *item)const |
| 移除行row处的项目,并返回项目控件 | QListWidgetItem *QListWidget::takeItem(int row) |
| 移除项目item处的控件 | void QListWidget::removeItemWidget(QListWidgetItem *item) |
| 返回项目item所在的行 | int QListWidget::row(const QListWidgetItem *item)cosnt |
| 返回所有被选中的项目的控件 | QList |
| 设置项目item为当前项目 | void QListWidget::setcurrentItem(QListWidgetItem *item) |
| 设置控件widget为项目item的显示控件 | void QListWidget::setItemWidget(QListWidgetItem *item,QWidget *widget) |
| 把项目按照order进行排序 | void QListWidget::sortItems(Qt::SortOrder order = Qt::AscendingOrder) |
示例代码:
头文件:
#pragma once
#pragma execution_character_set("utf-8")
#include 树形单元组件QTreeWidget
1、QTreeWidget组件简介
QTreeWidget树形单元组件继承自QTreeView类,是树形视图使用预定义的模型,也是基于模型/视图结构的组件,为方便开发人员使用树形视图,可以用来来创建简单地树形结构列表。通过QTreeWidget类和QTreeWidgetItem类实现树形结构,QTreeWidgetItem类实现结点的添加。
2、QTreeWidget组件属性
A、name:组件对应源代码内的名称
B、font:设置表格内部的字体
C、columnCount:保存TreeWidget的列数
3、QTreeWidget组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个父对象为parent的TreeWidget | QTreeWidget::QTreeWidget(QWidget *parent = 0) |
| 在QTreeWidget组件中追加item为顶级项目 | void QTreeWidget::addTopLevelItem(QTreeWidgetItem * item) |
| 把items中的项目作为顶级项目追加到该TreeWidget中 | void QTreeWidget::addTopLevelItems(const QList |
| 清除TreeWidget中的所有项目 | void QTreeWidget::clear()[slot] |
| 折叠项目item | void QTreeWidget::collapseItem(const QTreeWidgetItem *item)[slot] |
| 返回当前活动列 | int QTreeWidget::currentColumn()const |
| 返回当前活动项目 | QTreeWidgetItem *QTreeWidget::currentItem()const |
| 如果列column的item是可编辑的,开始编辑 | |
| void QTreeWidget::editItem(QTreeWidgetItem *item,int column = 0) | |
| 展开项目 | void QTreeWidget::expandItem(const QTreeWidgetItem *item)[slot] |
| 查找匹配字符串的text的项目,并返回查找结果 | QList |
| 返回头项目 | QTreeWidgetItem *QTreeWidget::headerItem()const |
| 返回列column的项目item模型索引 | QModelIndex QTreeWidget::indexFromItem(QTreeWidgetItem *item,int column = 0)const [protected] |
| 返回顶级项目item的模型索引,如果item不存在返回-1 | int QTreeWidget::indexOfTopLevelItem(QTreeWidgetItem *item)const |
| 返回排序的列 | int QTreeWidget::sortColumn()const |
| 对列column的项目按照order进行排序 | void QTreeWidget::sortItems(int column,Qt::SortOrder order) |
| 返回item的上一个项目 | QTreeWidgetItem *QTreeWidget::itemAbove(const QTreeWidgetItem *item)const |
| 返回点p处的项目 | QTreeWidgetItem *QTreeWidget::itemAt(const QPoint &p) const |
| 返回坐标(x,y)处的项目 | QTreeWidgetItem *QTreeWidget::itemAt(int x,int y)const |
| 设置控件widget为项目item的显示控件,项目item在列column中 | void QTreeWidget::setItemWidget(QTreeWidgetItem *item,int column,QWidget *widget) |
| 返回item的下一个项目 | QTreeWidgetItem *QTreeWidget::itemBelow(const QTreeWidgetItem *item)const |
| 返回列column中的项目item显示控件 | QWidget *QTreeWidget::itemWidget(QTreeWidgetItem *item,int column)const |
| 移除列column中的项目item的显示控件 | void QTreeWidget::removeItemWidget(QTreeWidgetItem *item,int column) |
| 返回所有选中状态的项目 | QList |
| 设置item为当前项目 | void QTreeWidget::setCurrentItem(QTreeWidgetItem *item) |
| 设置列column的项目item为当前项目 | void QTreeWidget::setCurrentItem(QTreeWidgetItem *item,int column) |
| 设置item为该TreeWidget的头项目 | void QTreeWidget;:setHeaderItem(QTreeWidgetItem *item) |
| 设置label为头标题 | void QTreeWidget::setHeaderLabel(const QString &label) |
| 返回所有index的顶级项目 | QTreeWidgetItem *QTreeWidget::topLevelItem(int index)cosnt |
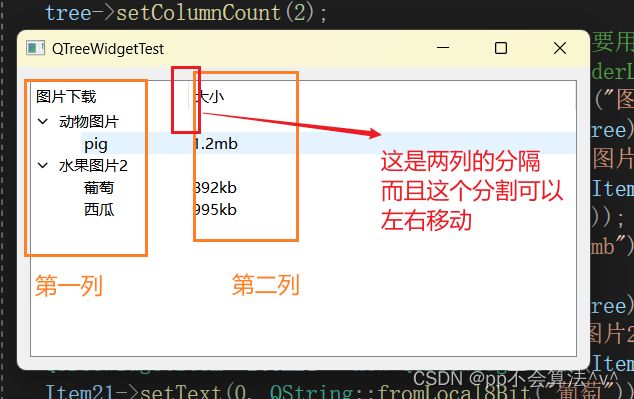
示例代码:
#include "QTreeWidgetTest.h"
#include 演示效果:
表格视图QTableWidget
1、QTableView组件简介
QTableWidget表格单元组件继承自QTableView,QTableView可以使用自定义的数据模型来显示内容,而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的,QTableWidgetItem用来表示表格中的一个单元格,整个表格都需要用逐个单元格构建起来。
2、QTableWidget组件属性
A、name:组件对应源代码内的名称
B、font:设置表格对应的字体
C、columnCount:保存列的数目
D、rowCount:保存行的数目
3、QTableWidget组件常用成员函数:
| 功能 | 函数原型 |
|---|---|
| QTableWidget::QTableWidget(QWidget * parent = 0) | |
| 构造一个父对象为parent的TableWidget | |
| QTableWidget::QTableWidget(int rows,int columns,QWidget *parent = 0) | |
| 构造一个rows行,columns列,父对象为parent的TableWidget控件 | |
| QWidget *QTableWidget::cellWidget(int row,int column)const | |
| 返回行row,列column的单元格处的控件 | |
| void QTableWidget::clear()[slot] | |
| 删除该TreeWidget中的所有项目 | |
| void QTableWidget::clearContents()[slot] | |
| 删除该TreeWidget中除了header外的所有项目 | |
| int QTableWidget::column(const QTableWidgetItem *item)const | |
| 返回项目item所在的列 | |
| int QTableWidget::currentColumn()const | |
| 返回当前活动的列 | |
| QTableWidgetItem *QTableWidget::currentItem()const | |
| 返回当前活动的项目 | |
| int QTableWidget::currentRow()const | |
| 返回当前活动的行 | |
| void QTableWidget::editItem(QTableWidgetItem *item) | |
| 如果item是可编辑的,开始编辑item | |
| QList |
|
| 查找匹配字符串text的项目,并返回查找结果 | |
| void QTableWidget::insertColumn(int column)[slot] | |
| 在列column处插入新列 | |
| void QTableWidget::insertRow(int row)[slot] | |
| 在行row处插入新行 | |
| QTableWidgetItem *QTableWidget::item(int row,int column)const | |
| 返回行row、列column处的项目 | |
| QTableWidgetItem *QTableWidget::itemAt(const QPoint &point)const | |
| 返回点point处的项目 | |
| QTableWidgetItem *QTableWidget::itemAt(int ax,int ay)const | |
| 返回坐标(ax,ay)处的项目 | |
| void QTableWidget::removeCellWidget(int row,int column) | |
| 移除行row、列column单元格处的显示控件 | |
| void QTableWidget::removeColumn(int column)[slot] | |
| 移除列column | |
| void QTableWidget::removerRow(int row)[slot] | |
| 移除行row | |
| int QTableWidget::row(const QTableWidgetItem *item)cosnt | |
| 返回item的行 | |
| QList |
|
| 返回所有选中状态的项目 | |
| void QTableWidget::setCellWidget(int row,int column,QWidget *widget) | |
| 设置行row、列column处的显示控件为widget。 | |
| void QTableWidget::setCurrentCell(int row,int column) | |
| 设置行row,列column处的单元格为当前活动单元格 | |
| void QTableWidget::setCurrentItem(QTableWidgetItem *item) | |
| 设置项目item为当前活动项目 | |
| void QTableWidget::setHorizontalHeaderItem(int column,QTableWidgetItem *item) | |
| 设置项目item为列column的水平头项目,功能同setVerticalHeaderItem() | |
| void QTableWidget::setHorizontalHeaderLabels(const QStringList *labels) | |
| 设置水平标题为labels,功能同setVerticalHeaderLabels() | |
| void QTableWidget::setItem(int row,int column,QTableWidgetItem *item) | |
| 设置行row、列column的单元格的项目为item | |
| void QTableWidget::sortItems(int column,Qt::SortOrder order = Qt::AscendingOrder) | |
| 对列column按照order进行排序 | |
| QTableWidgetItem *QTableWidget::takeHorizonalHeaderItem(int column) | |
| 移除列column的水平头项目,功能同takeVerticalHeaderItem() | |
| QTableWidgetItem *QTableWidget::takeItem(int row,int column) | |
| 移除行row、列column单元格处的项目 | |
| QTableWidgetItem *QTableWidget::verticalHeaderItem(int row)const | |
| 返回行row的垂直头项目 |
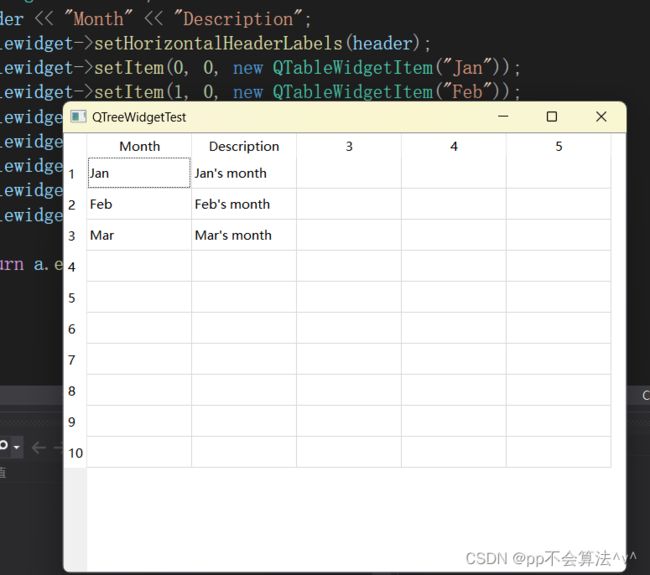
示例代码:
#include 演示效果:
单元组件和视图组件的区别
1、视图组件只能通过模型导入数据,但是单元组件除此之外还能通过添加条目逐级构建
2、视图组件可以使用自定义的数据模型,而单元组件只能使用标准的数据模型