React: 组件介绍 Components
A Component is one of the core building blocks of React. In other words, we can say that every application you will develop in React will be made up of pieces called components. Components make the task of building UIs much easier.
“Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.”
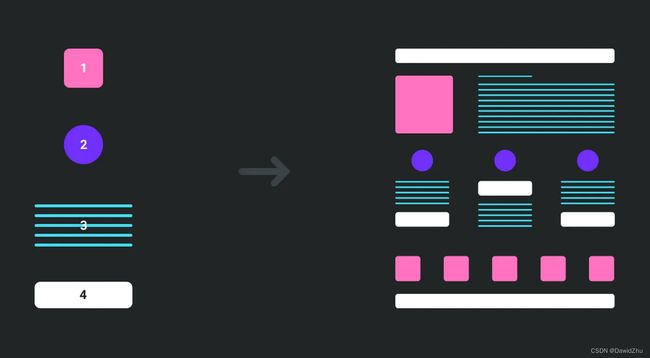
Here we can see a UI broken down into multiple individual pieces called components and work on them independently and merge them all in a parent component which will be your final UI.
Now let's study the different types of components that we have in React:
Dumb / Stateless / Presentational Component
Dumb components focus on how things look.
- Dumb components are also called ‘presentational’ components because their only responsibility is to present something to the DOM. Once that is done, the component is done with it.
- There will be no logic at all inside this component therefore it is called a dumb component. Because dumb components only focus on the presentation (UI Component), it is ideally the most reusable component.
- This component is often just Javascript functions and only has a render() method. It also does not have any state or lifecycle hooks. However, it still can receive some data and function from the parents via props.
Common characteristics of dumb components:
- Focus on the UI: Almost all basic UI components should be considered dumb components. Examples include loaders, modals, buttons, inputs, etc.
- Accept props: Dumb components accept props to allow them to be dynamic and reusable. For example, you might send the title of a button in props from the parent component to allow it to have a unique name.
- Require no app dependencies: Other than UI packages, like
Reactstrap, dumb components do not require dependencies. - Rarely include state: The only instance where a dumb component has state is for manipulating the UI itself, not application data. Some examples of where a dumb component might have state would be button groups, tabs, switches and other UI elements that do not impact the data, only the UI.
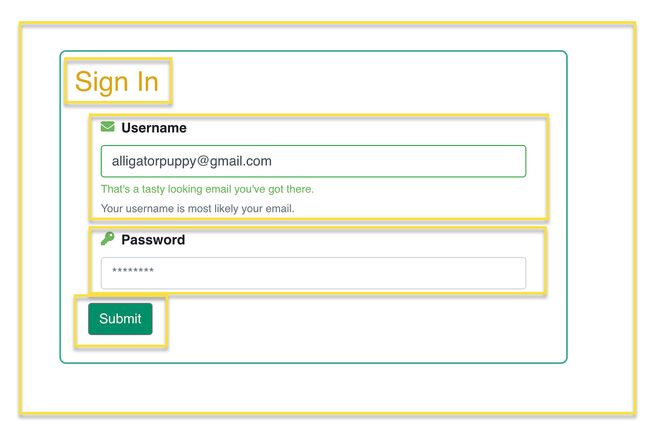
Let’s take a look at our sign-in form example. Almost every component can be a reusable dumb component including the container, header, inputs and button.
Highlighted Dumb Component
Smart / Stateful / Container Component
Smart components focus on how things work.
- Smart components (or container components) on the other hand have a different responsibility. Because they have the burden of being smart, they are the ones that keep track of the state and care about how the app works. Using the container design pattern, the container components are separated from the presentational components and each handles their own side of things. The container components do the heavy lifting and pass the data down to the presentational components as props.
- Container component pattern is class-based components and have constructor() functions. We usually initialize the state inside the constructor, although you can remove the constructor and still have a state.
Common characteristics of smart components include:
- Manipulates Data: Smart components can fetch, capture changes and pass down application data.
- Call Redux, Lifecycle methods, APIs, Libraries, etc: These components are called smart for a reason! They are responsible for calling libraries and functionality.
- Manage state: Smart components are responsible for managing state and knowing when to re-render a component.
- Rarely includes styling: Since dumb components focus on styling, it allows the smart component to focus on functionality without the clutter of styles too.
Pure Component
- Pure Component is one of the most significant ways to optimize React applications.
- The usage of Pure Component gives a considerable increase in performance because it reduces the number of render operations in the application.
- So above there is an example of a very simple Welcome Pure Component. When you use this in your Parent Component, you will see Welcome Component will not re-render whenever the Parent Component will re-render
- This is because PureComponent changes the life-cycle method shouldComponentUpdate and adds some logic to automatically check whether a re-render is required for the component. This allows a PureComponent to call the method render only if it detects changes in state or props.
Higher-Order Component
- A higher-order component in React is a pattern used to share common functionality between components without repeating code.A higher-order component is actually not a component though, it is a function. A HOC function takes a component as an argument and returns a component. It transforms a component into another component and adds additional data or functionality. In short:
const NewComponent = (BaseComponent) => {
// ... create new component from old one and update
return UpdatedComponent
}
- Two HOC’s implementations that you may be familiar with in the React ecosystem are
connectfrom Redux andwithRouterfrom React Router. Theconnectfunction from Redux is used to give components access to the global state in the Redux store, and it passes these values to the component as props. ThewithRouterfunction injects the router information and functionality into the component, enabling the developer to access or change the route. - A higher-order component is a function that takes a component as an argument and returns a component. This means that a HOC will always have a form similar to the following:
- The
higherOrderComponentis a function that takes a component calledWrappedComponentas an argument. We create a new component calledHOCwhich returns therenderfunction. While this actually adds no functionality in the trivial example, it depicts the common pattern that every HOC function will follow. We can invoke the HOC as follows:
const SimpleHOC = higherOrderComponent(MyComponent);
Let us take a look at a simple example to easily understand how this concept works. The MyHOC is a higher-order function that is used only to pass data to MyComponent. This function takes MyComponent, enhances it with newData and returns the enhanced component that will be rendered on the screen.
If we run the app, we will see that data is passed to MyComponent.
Higher-order component considerations
- A HOC should be a pure function with no side-effects. It should not make any modifications and just compose the original component by wrapping it in another component.
- Do not use HOC’s in the render method of a component. Access the HOC outside the component definition.
- Static methods must be copied over to still have access to them. A simple way to do this is the
hoist-non-react-staticspackage. - Refs are not passed through.
Controlled Component
- A controlled component is bound to a value, and its changes will be handled in code by using event-based callbacks. Here, the input form element is handled by the react itself rather than the DOM. In this, the mutable state is kept in the state property and will be updated only with setState() method. The state within the component serves as “the single source of truth” for the input elements that are rendered by the component.
- Controlled components have functions that govern the data passing into them on every onChange event occurs. This data is then saved to state and updated with setState() method. It makes component have better control over the form elements and data.
https://javascript.plainenglish.io/react-all-about-components-35650a02ff50