如何使用chatGPT辅助开发复杂D3图表
如何使用chatGPT辅助开发一个复杂的D3图表
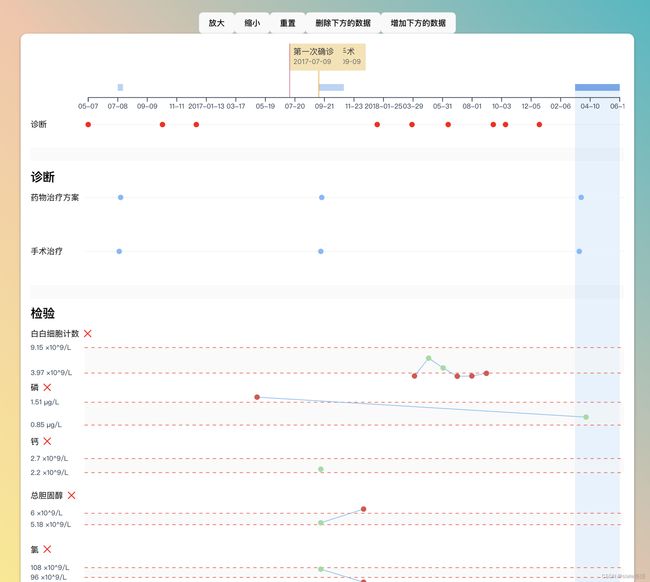
首先简单介绍一下实现的表单。
在线地址:https://2guliang.top/temperature/timeChat
引言
什么是 D3
D3 (Data-Driven Documents) 是一个基于数据驱动的 JavaScript 库,用于创建可交互的数据可视化图表。D3 可以帮助我们将数据转换为有意义的图形,并且可以与用户交互和动态更新。D3 可以用于创建各种类型的图表,包括折线图、柱状图、散点图、地图等。
基本用法
D3 的核心是选择集 (Selection) 和数据绑定 (Data Binding)。选择集是指选中文档中的元素,数据绑定是指将数据与元素进行关联。D3 可以通过选择集和数据绑定来对元素进行添加、删除、更新等操作,从而实现交互式的数据可视化。
以下是一个简单的 D3 代码示例,用于创建一个带有坐标轴的折线图:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>折线图title>
<script src="https://d3js.org/d3.v6.min.js">script>
head>
<body>
<button id="update">更新button>
<svg width="800" height="400">svg>
<script>
// 定义数据
var data = [
{ date: '2022-01-01', value: 10 },
{ date: '2022-02-01', value: 20 },
{ date: '2022-03-01', value: 15 },
{ date: '2022-04-01', value: 25 },
{ date: '2022-05-01', value: 18 },
{ date: '2022-06-01', value: 30 },
{ date: '2022-07-01', value: 22 },
{ date: '2022-08-01', value: 35 },
{ date: '2022-09-01', value: 27 },
{ date: '2022-10-01', value: 40 },
{ date: '2022-11-01', value: 32 },
{ date: '2022-12-01', value: 45 },
]
// 创建 SVG 画布
var svg = d3.select('svg'),
margin = { top: 20, right: 20, bottom: 30, left: 50 },
width = +svg.attr('width') - margin.left - margin.right,
height = +svg.attr('height') - margin.top - margin.bottom,
g = svg
.append('g')
.attr(
'transform',
'translate(' + margin.left + ',' + margin.top + ')'
)
// 定义 x 轴比例尺
var x = d3.scaleTime().rangeRound([0, width])
// 定义 y 轴比例尺
var y = d3.scaleLinear().rangeRound([height, 0])
// 定义时间格式化函数
const timeFormat = function name(d) {
return d3.timeFormat('%m-%d')(d)
}
// 定义 x 轴
var xAxis = d3.axisBottom(x).tickFormat(timeFormat)
// 定义 y 轴
var yAxis = d3.axisLeft(y)
// 定义线条生成器
var line = d3
.line()
.x(function (d) {
return x(new Date(d.date))
})
.y(function (d) {
return y(d.value)
})
// 加载数据
x.domain(
d3.extent(data, function (d) {
return new Date(d.date)
})
)
y.domain([
0,
d3.max(data, function (d) {
return d.value
}),
])
// 添加 x 轴
g.append('g')
.attr('transform', 'translate(0,' + height + ')')
.call(xAxis)
.attr('class', 'axis')
// 添加 y 轴
g.append('g').call(yAxis).append('text')
// 添加折线
g.append('path')
.datum(data)
.attr('class', 'line')
.attr('fill', 'none')
.attr('stroke', 'green')
.attr('stroke-width', 1.5)
.attr('d', line)
// 添加y轴刻度指示
g.append('g')
.attr('class', 'grid')
.call(d3.axisLeft(y).tickSize(-width).tickFormat('').ticks(5))
// 添加标题
svg
.append('text')
.attr('x', (width + margin.left + margin.right) / 2)
.attr('y', margin.top)
.attr('text-anchor', 'middle')
.style('font-size', '20px')
.text('折线图')
var zoom = d3
.zoom()
.scaleExtent([1, 4])
.translateExtent([
[0, 0],
[width, height],
])
.extent([
[0, 0],
[width, height],
])
.on('zoom', zoomed)
// 将缩放行为应用于SVG画布
svg.call(zoom)
function zoomed(event) {
// 获取缩放比例
var transform = event.transform
// 更新 x 轴
var newX = transform.rescaleX(x)
g.select('.axis').call(xAxis.scale(newX))
// 更新折线和折线数据点的位置
g.select('.line').attr(
'd',
line.x(function (d) {
return newX(new Date(d.date))
})
)
g.selectAll('.dot').attr('cx', function (d) {
return newX(new Date(d.date))
})
}
document.getElementById('update').addEventListener('click', update)
function update() {
// 添加新数据
data.push({ date: '2023-03-21', value: 15 })
// 更新 x 坐标轴比例尺
x.domain(
d3.extent(data, function (d) {
return new Date(d.date)
})
)
g.select('.axis').call(xAxis.scale(x))
// 更新折线图
svg
.select('.line')
.datum(data)
.transition()
.duration(750)
.attr('d', line)
}
script>
body>
html>
在这个示例中,我们使用 D3 创建了一个 SVG 元素,并在其中绘制了一个带有 x, y 坐标轴的可缩放的折线图。我们使用 d3.scaleTime() 和 **d3.scaleLinear**
方法创建了 x, y 坐标轴的比例尺,并使用 d3.axisBottom()
和 d3.axisLeft() 方法创建了 x, y 坐标轴,并使用 d3.select() 和 d3.append() 方法将坐标轴添加到 SVG 中。我们还使用 d3.line() 方法创建了一条折线,并将其添加到 SVG 中。
如何实现动态更新
D3 可以根据数据的变化来动态更新图表,例如添加新数据、删除数据、更新数据等。以下是一个例子,展示了如何动态添加数据并更新折线图:
// 添加新数据
data.push({ date: '2023-03-21', value: 15 })
// 更新 x 坐标轴比例尺
x.domain(
d3.extent(data, function (d) {
return new Date(d.date)
})
)
g.select('.axis').call(xAxis.scale(x))
// 更新折线图
svg
.select('.line')
.datum(data)
.transition()
.duration(750)
.attr('d', line)
在这个例子中,我们首先添加了一个新的数据点,然后更新了 x 坐标轴的比例尺,最后使用 d3.select() 方法选择之前绘制的折线图,并使用 datum() 方法将数据与之关联,然后更新其路径属性 d。

需求介绍
主要功能有
- 可伸缩时间轴
- tooltip展示
- 点图和折线图的展示
- 图表可通过api进行放大缩小
- 图表数据的更新
- 边界情况处理如:label文字自适应换行、X轴时间文字自适应等
chatGPT功能开发
ChatGPT 在开发 D3 数据可视化应用时,可以提供快速、准确、智能的代码提示和建议,帮助开发者快速完成开发任务。以下是 ChatGPT 在开发 D3 数据可视化应用中的一些优势:
- 智能代码提示:ChatGPT 可以根据开发者的输入内容自动提示代码,大大提高开发效率。
- 快速问题解答:ChatGPT 可以快速响应开发者的问题,提供准确的答案,帮助开发者解决问题。
- 可视化支持:ChatGPT 可以根据开发者的输入内容自动生成图表和数据展示,帮助开发者快速了解数据结构和可视化方式。
这是
智能代码提示
框架的文档繁多,作为开发人员不可能记得所有的 api 接口和功能实现。 此时可以直接用人类语言询问 chatGPT , 让它给对对应的 api 说明。如下:
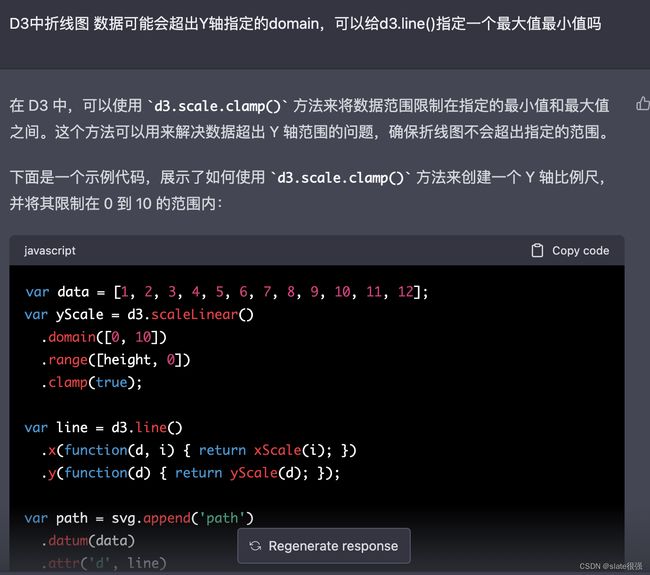
- D3中折线图 数据可能会超出Y轴指定的domain,可以给d3.line()指定一个最大值最小值吗
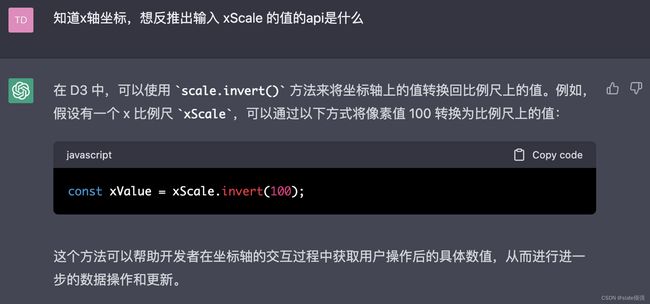
- 知道x轴坐标,想反推出输入 xScale 的值的api是什么
快速问题解答
以实际功能举例,在 lable 文字展示过程中,超长文字会遮盖图表,造成展示不美观,如何做到文字自适应换行呢?
在 svg 中,无法像 CSS 一样,指定容器宽度,使得文本超出自动换行,text会根据 x、y点坐标一直向下绘制。
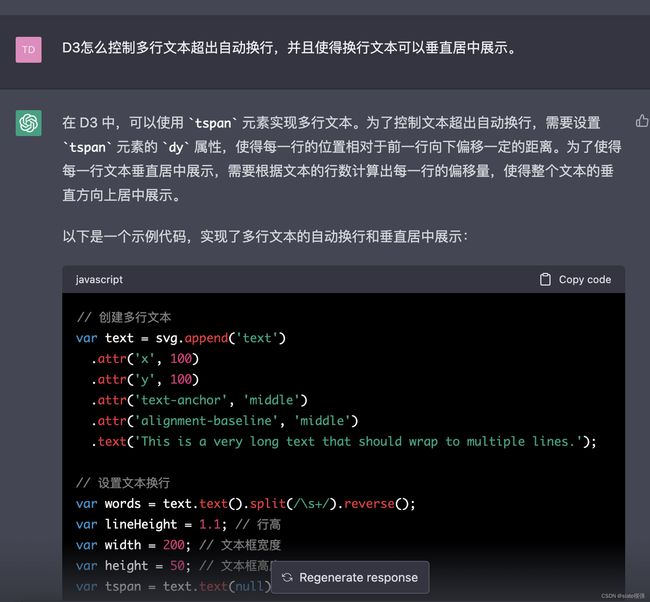
D3怎么控制多行文本超出自动换行,并且使得换行文本可以垂直居中展示?
最终在 chatGPT 的参考下,换行代码如下
/**
* 定义wrap函数,用于将文本自动换行
* @param {svg select} text
*/
function wrap(text) {
text.each(function () {
var text = d3.select(this)
var words = text.text().split('').reverse()
var lineHeight = 16
var width = parseFloat(text.attr('width'))
var y = parseFloat(text.attr('y'))
var x = text.attr('x')
var anchor = text.attr('text-anchor')
var tspan = text
.text(null)
.append('tspan')
.attr('x', x)
.attr('y', y)
.attr('text-anchor', anchor)
var lineNumber = 0
var line = []
var word = words.pop()
while (word) {
line.push(word)
tspan.text(line.join(''))
if (tspan.node().getComputedTextLength() > width) {
lineNumber += 1
line.pop()
tspan.text(line.join(''))
line = [word]
tspan = text
.append('tspan')
.attr('x', x)
.attr('y', y + lineNumber * lineHeight)
.attr('anchor', anchor)
.text(word)
}
word = words.pop()
}
if (lineNumber) {
d3.select(this).attr(
'transform',
'translate(0,' + (-lineNumber * lineHeight) / 2 + ')'
)
}
})
}
chatGPT给出的回答思路正确,只是一些细节,比如 join(’’) ,split(/\s+/) 有误,稍微修改即可使用。