VUE入门
VUE入门
-
- 1.经典开局Hello World
- 2.内容渲染
- 3.属性绑定
- 4.使用Javascript表达式
- 5.绑定事件
- 6.列表渲染
-
- 6.1v-for
- 6.2 v-for中的key
- 7.条件渲染
官网: https://cn.vuejs.org/guide/introduction.html
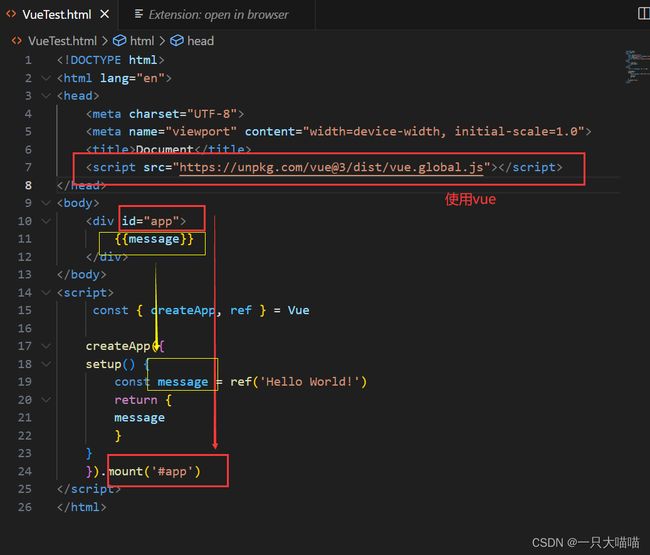
1.经典开局Hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.导入vue脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!-- 2.声明要被vue所控制的DOM区域 -->
<div id="app">
{{message}}
</div>
</body>
<!-- 3.创建vue的实例对象 -->
<script>
const { createApp, ref } = Vue
createApp({
//指定数据源,即MVVM中的Model
setup() {
const message = ref('Hello World!')
return {
message
}
}
}).mount('#app')
</script>
</html>
2.内容渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.导入vue脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!-- 2.声明要被vue所控制的DOM区域 -->
<div id="app">
<!-- {{message}} -->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
</body>
<!-- 3.创建vue的实例对象 -->
<script>
const { createApp } = Vue
createApp({
//指定数据源,即MVVM中的Model
setup() {
// const message = ref('Hello World!')
return {
message:'Hello World',
username:'zhangsam',
gender:'男',
desc:'<a href="https://www.bilibili.com/video/BV1nV4y1s7ZN?p=8&vd_source=f6896496bc01698c8dcd7ea5534bae61">baidu</a>'
}
}
}).mount('#app')
</script>
</html>
3.属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.导入vue脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!-- 2.声明要被vue所控制的DOM区域 -->
<div id="app">
<!-- {{message}} -->
<a :href="link">bilibili</a>
<input type="text" :placeholder="message">
</div>
</body>
<!-- 3.创建vue的实例对象 -->
<script>
const { createApp } = Vue
createApp({
//指定数据源,即MVVM中的Model
setup() {
// const message = ref('Hello World!')
return {
link:'https://www.bilibili.com',
message:'Hello World',
username:'zhangsam',
}
}
}).mount('#app')
</script>
</html>
4.使用Javascript表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.导入vue脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!-- 2.声明要被vue所控制的DOM区域 -->
<div id="app">
<!-- {{message}} -->
<p>{{number + 1}}</p>
<p>{{ok ? 'True' : 'False' }}</p>
<p :id="'list-' + id">xxx</p>
<p>{{user. name}}</p>
</div>
</body>
<!-- 3.创建vue的实例对象 -->
<script>
const { createApp } = Vue
createApp({
//指定数据源,即MVVM中的Model
setup() {
// const message = ref('Hello World!')
return {
number: 9,
ok: false,
message:'ABC',
id: 3,
user: {
name:' zs' ,
}
}
}
}).mount('#app')
</script>
</html>
5.绑定事件
这个博主说得非常详细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.导入vue脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<div id="app">
<h2>{{counter}}</h2>
<button @click="counter++">+1</button>
</div>
<script>
// 1.创建app
const app = Vue.createApp({
data: function() {
return {
counter: 0,
event : 'click' // event的值取决于动态事件的事件类型
}
}
})
// 2.挂载app
app.mount("#app")
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用CDN的方式引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
点击次数:{{count}}
<button @click="count++">单机+1</button>
<button @click="say1">单机说hello</button>
<button @click="say2('我是携带参数')">携带参数的</button>
<button v-on:click="addCount">单机+1</button>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
count:0,
msg:'Hello'
},
methods:{
say1:function (){
alert(this.msg)
},
say2:function (val) {
alert(val)
},
addCount:function(){
this.count += 1
}
}
})
</script>
</body>
</html>
6.列表渲染
6.1v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用CDN的方式引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user,i) in userList">索引是:{{i}},姓名是:{{user.name}}</li>
</ul>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
userList:[
{id:1,name:'zhangsan'},
{id:2,name:'zhang'},
{id:3,name:'san'},
]
}
})
</script>
</body>
</html>
6.2 v-for中的key
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用CDN的方式引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="addNewUser">add</button>
</div>
<ul>
<li v-for="(user,index) in userList" :key="user.id">
<input type="checkbox"/>
姓名是:{{user.name}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
userList:[
{id:1,name:'zhangsan'},
{id:2,name:'zhang'},
{id:3,name:'san'},
],
//输入的用户名
name:'',
nextId:4
},
methods:{
addNewUser:function (){
this.userList.unshift({id:this.nextId,name:this.name})
this.name=''
this.nextId++
}
}
})
</script>
</body>
</html>
7.条件渲染
参考:这个博主
这个博主写的很详细,不复述了